Web design plays a critical role in building websites that are visually engaging, responsive, and user-friendly. A strong design directly impacts user experience and credibility—studies show that 75% of users judge a site’s trustworthiness by its design, while 89% leave for competitors if the experience is poor. To create professional and scalable digital experiences, designers rely on specialized tools that simplify tasks like website building, prototyping, collaboration, and testing.
Overview
What is Web Design?
- Web design is the process of creating responsive, visually appealing, and user-friendly websites.
- It combines layout, UI/UX, typography, graphics, and coding to deliver engaging digital experiences.
- Since 75% of website credibility depends on design, choosing the right tools is critical for user retention and conversions.
Why Web Design Tools Matter
- Boost Productivity: Drag-and-drop builders, templates, and plugins save time.
- Enhance UX: Ensure websites are responsive, fast, and mobile-friendly.
- Seamless Collaboration: Teams can design, prototype, and iterate together.
- Customization: Designers can combine creativity with functionality.
- Scalability: Tools allow businesses to scale their digital presence quickly.
Types of Web Design Tools
- No-Code Website Builders – Wix, Webflow, Squarespace.
- CMS & Ecommerce Platforms – WordPress, Shopify, HubSpot.
- Design & Prototyping Tools – Figma, Canva, Adobe XD, InVision.
- Code Editors & Dev Tools – Adobe Dreamweaver, Nova, Google Web Designer.
How to Choose the Right Tool
- Skill Level: Beginner-friendly (Wix, Canva) vs. advanced (Dreamweaver, Webflow).
- Purpose: Blogging, e-commerce, portfolio, or enterprise apps.
- Integration: Plugins, APIs, analytics, and CRM compatibility.
- Collaboration: Multi-user workflows, prototyping, and real-time feedback.
- Testing Support: Must ensure cross-browser, cross-device, and responsive checks.
This guide explores the top web design tools for 2025, covering platforms for no-code website creation, CMS solutions, e-commerce design, prototyping, and visual design—helping you choose the right tool to streamline workflows and deliver high-quality websites.
13 Best Tools for Web Designing
Below is a list of web design tools designers can use to create visually appealing and futuristic pages in 2024.
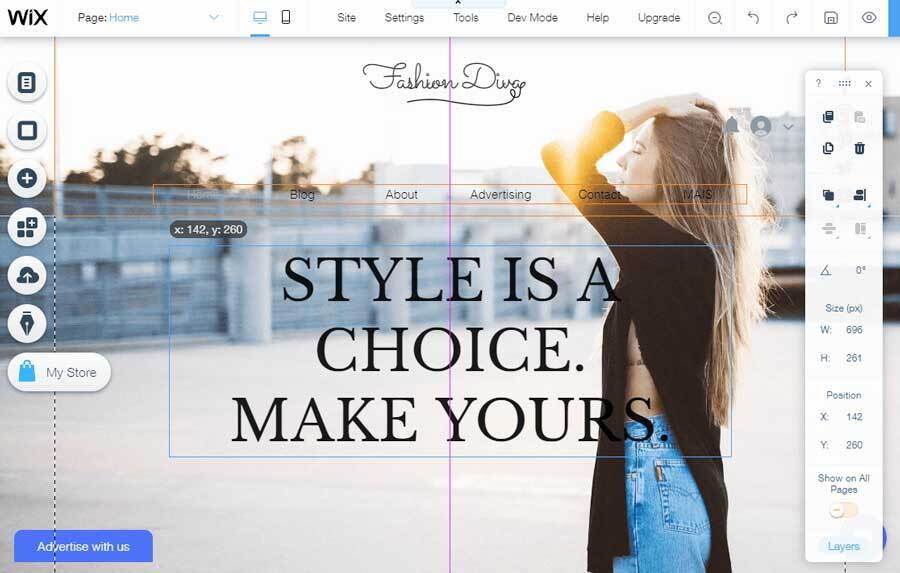
1. Wix
Wix is a website-building tool that does not require coding to build websites. If you want to build a website but do not have a lot of experience in it, Wix could be one of the best options. Some features of the Wix Platform include:
- It lets you incorporate site elements using the drag-and-drop feature to create your desired website layout.
- Track the performance of the website using in-house tools and analytics. It offers the possibility of adding tools like Google Analytics, Google Ads, Facebook Pixel, etc.
- You can create an online community where you can interact with each other via likes, follows, comments, etc. This is similar to other popular social media platforms.
Even though you do not get the creative freedom offered by tools that require coding, Wix’s simple process can help you make a website with brilliant customization.
2. HubSpot
HubSpot’s drag-and-drop website builder is a cutting-edge tool designed to simplify the web creation process for businesses and individuals. It is great for those seeking to establish an online presence without the complexity of web design by prioritizing ease of use and efficiency. Some key features:
- The builder’s significant asset is its drag-and-drop functionality, which allows for the easy placement of text boxes, images, and CTA’s, making the design process straightforward.
- Integrating with HubSpot’s powerful CRM enables businesses to track visitor interactions, personalize content, and nurture leads directly through their websites.
- The builder ensures that websites are automatically optimized for all devices, including mobile phones and tablets. This responsiveness guarantees a smooth UX, which is crucial in today’s mobile-first world.
While a free version exists, advanced features are available in premium plans. These plans are structured to accommodate different needs and budgets, making them accessible for small startups and larger enterprises.
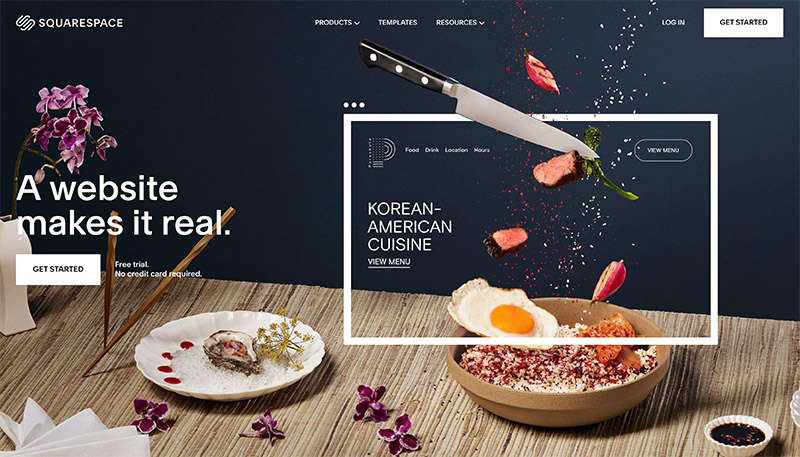
3. Squarespace
Squarespace is another website-building tool that offers more than 100 website templates to start with. Some features of Squarespace are as follows:
- It provides various functionalities for online shopping centers, such as customer account functionality, inventory management, abandoned card recovery, and discount codes.
- You can duplicate pages or other content to expedite the website-building process.
- You can provide fine-grain access to your project collaborators. The various access levels are Administrator, Store Manager, Comment Moderator, Viewer, etc.
- The UI of Squarespace itself is amazing, and it may be one of the best options for you if you want to build an e-commerce website.
You can avail yourself of a free two-week trial before subscribing to a paid plan.
4. Shopify
Shopify is a digital storefront platform that helps businesses create their digital stores. Some features of Shopify include:
- All the digital stores built on Shopify consist of an SSL certificate, and the store owner can purchase the domain names directly from Shopify.
- The platform helps the business owner to market their products using a native marketing tools suite and sell more products by introducing a mature third-party application integration ecosystem.
- You can use many analytics tools to assess the digital store’s performance. This data can be further used to make data-driven marketing, supply chain decisions, etc.
You can avail of a free trial of Shopify for two weeks before subscribing to a paid plan.
Read More: Tips to Boost Speed of Shopify Website
5. WordPress

- You can embed any media file on the page’s content area. There is also no limit on the number of pages, posts, etc.
- It is an open-source platform where you can find lots of free plugins that can improve the functionality of your website.
- Working with WordPress doesn’t require any prior experience in coding, and this platform is mainly used for creating blogging websites for individuals or organizations.
Even though the website is open source, there are some costs related to building and running a website on the WordPress platform.
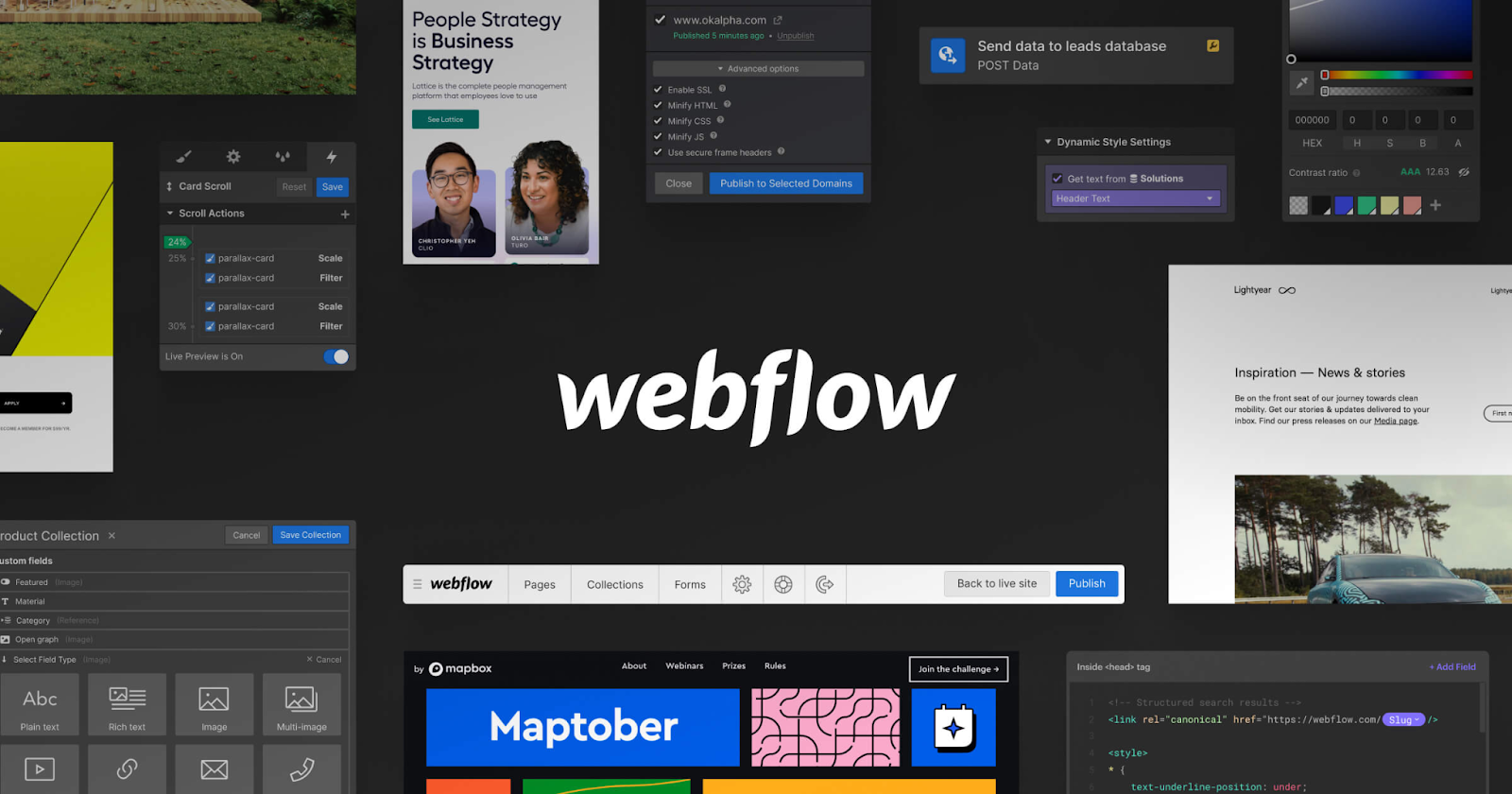
6. Webflow
Webflow is another website designer tool that doesn’t require coding to build websites. If you don’t want to get involved in coding, Webflow is one of the tremendous website-building platforms. Also, you can add site elements using the drag-and-drop feature to make a customized design layout.
Some other features of Webflow are as follows:
- The Webflow platform includes a comprehensive CMS and web hosting services.
- If you have already started building a website on other platforms like Squarespace, Wix, etc., and you want to move the process to the Webflow platform, you can contact one of the website-building experts approved by the Webflow team.
- You can add customized codes for an entire site, page, or a part of a page if you want to add something that isn’t offered by Webflow.
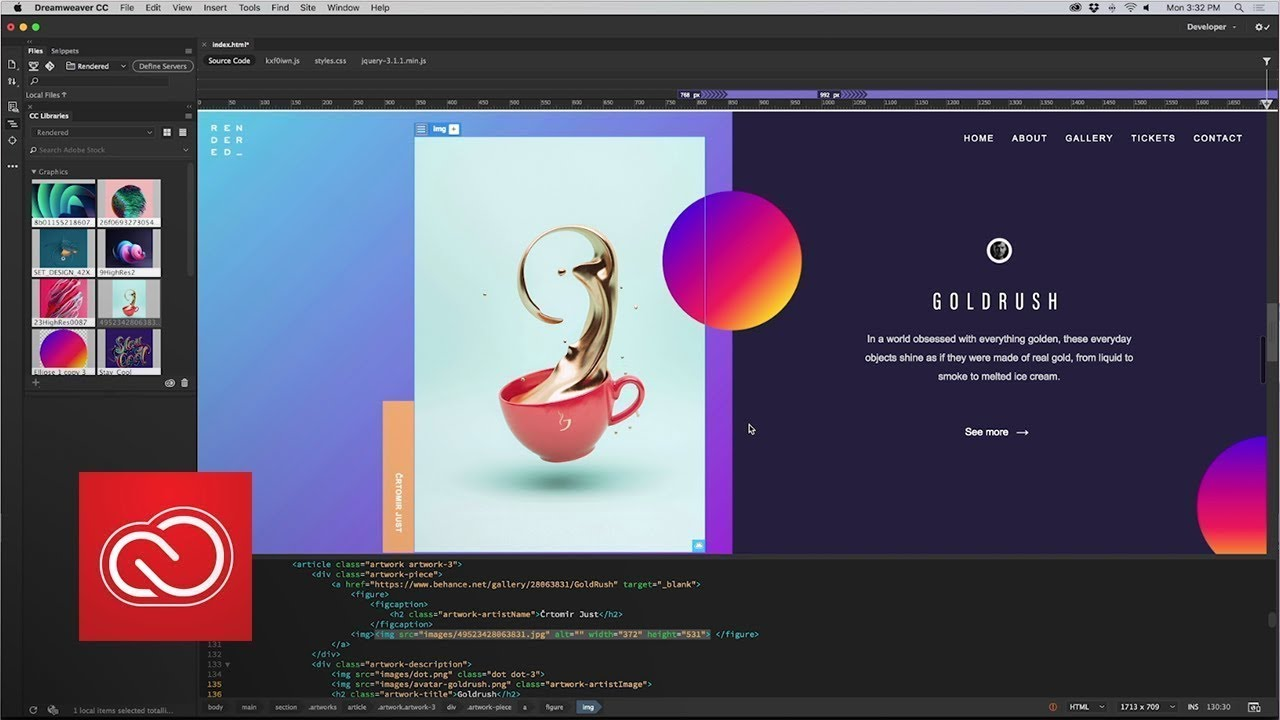
7. Adobe Dreamweaver
Adobe Dreamweaver is a commercial coding engine that allows you to view a real-time preview of the updated content as soon as you edit the code. Some features of Dreamweaver are as follows:
- Using Dreamweaver, you can build a responsive website application from scratch or use one of the available templates.
- This platform consists of code hints and GitHub support to help you make customized HTML sites such as blogs, emails, e-commerce websites, portfolio web pages, etc.
- You can import files from Adobe PhotoShop, Illustrator, and Sketch.
You can avail yourself of a free trial of 30 days before subscribing to a paid plan. You can also subscribe to a plan that includes the complete Adobe Creative Suite suite, Dreamweaver, XD, and Photoshop.
8. Figma
Figma is an online web designing tool that enables users to edit and prototype website designs. This tool empowers the collaborative effort of the web designing team. You can collaborate in brainstorming ideas, create prototypes and share them with other collaborators for feedback using the same tool. Some important features include:
- You can collaborate with developers (for free) at the commencement of the design process to understand the requirements better.
- The API plugin enables collaborators to make their own plugins or use the resources from the user community to improve the tool’s functionality.
- Other features include auto layout, template library, ease of collaboration, etc.
9. Nova
Nova is an updated version of Panic, a website development application used for the Mac Operating System. This website layout design tool aims to reduce the number of secondary tools needed to develop a web application like CSS editor, FTP client, and version control system. This, in turn, improves the workflow and functionality of your development team.
Some features of Nova are:
- The platform has a user interface with multiple tabs for text editing, SVN, file transfers, CSS, etc.
- Nova offers a range of extensions, for example, ESLint, Prettier, YAML, TypeScript, etc.
- The text editor of Nova has many features, including smart autocomplete, mini-map, multiple cursors, editor over-scroll, etc.
You can purchase the Nova application and own it forever for $99 + taxes.
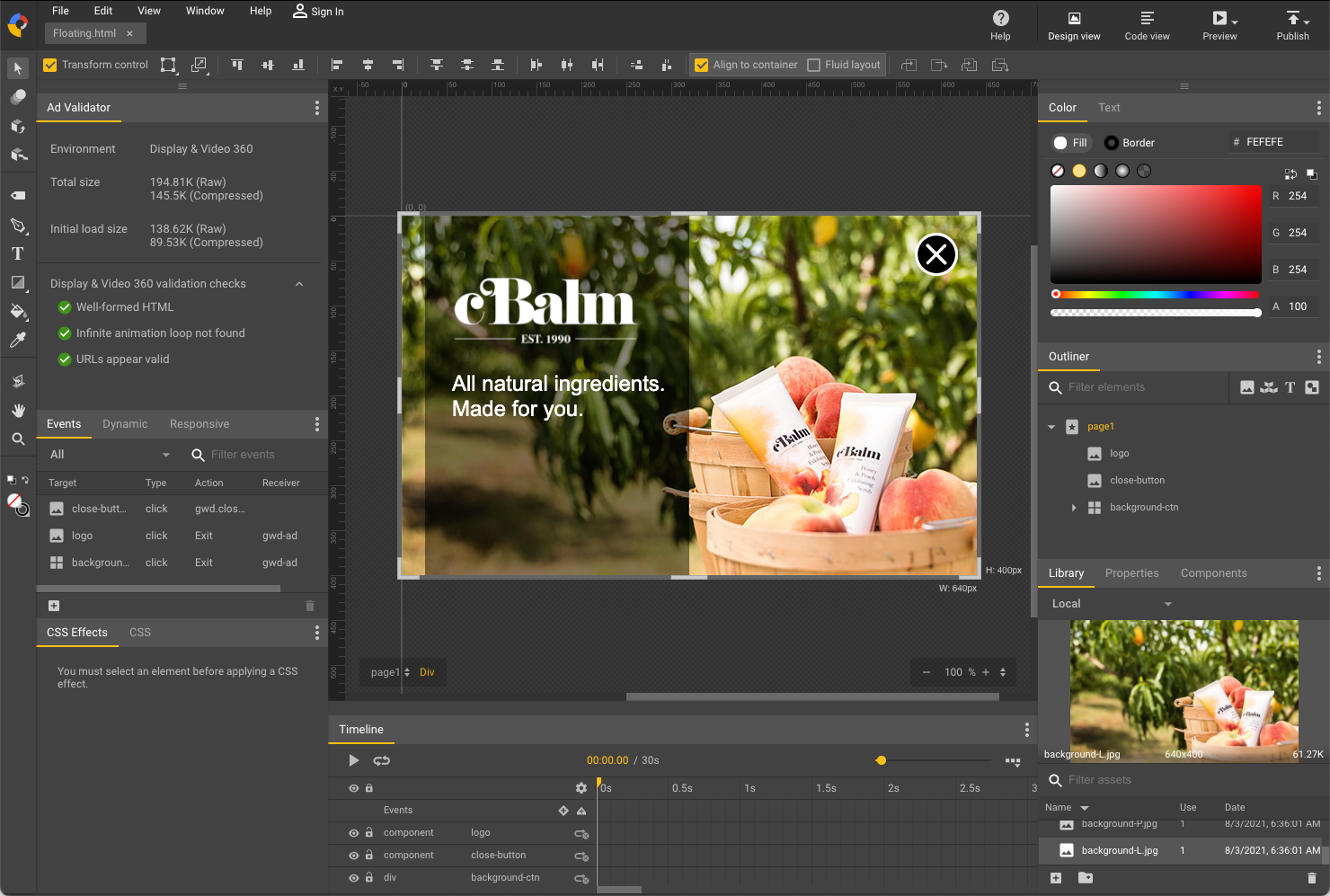
10. Google Web Designer
Google Web Designer is a website designing platform that helps build interactive and appealing webpage designs based on HTML 5. The tool also ensures that the web page designs and motion graphics are running as expected and can be viewed on various digital devices like computers and smartphones. Some features of this tool are as follows:
- This tool helps in editing JavaScrip, CSS, and HTML.
- It offers tools that enable you to make your web layout responsive across a wide range of screen sizes.
- You can use Google Drive to publish your designs with Google Web Designer.
- This tool is generally used to create HTML 5 advertisements and other types of similar web content.
You can download or use Google Web Designer for free.
11. Canva
Canva is the most popular design platform. This tool can help you to create visuals for your website. Some features of Canva are as follows:
- You can combine multiple images and build creative montages
- Various customizable templates can be used for the creation of designs.
- This tool also uses a drag-and-drop feature to add elements to a design draft.
You can use the basic version of the tool for free or subscribe to the paid version to enjoy premium features.
12. Adobe XD
One of the most critical steps in website design is prototyping. These prototypes act as a temple for the real website. Adobe XD is a vector-based prototyping tool that enables users to visualize their designs and evaluate the user experience. Some other features of Adobe XD are as follows:
- This tool allows for adding animations, building design systems, and responsive web designs.
- Using Repeat Grid, you can duplicate all types of lists and galleries for different web pages.
- You can import files from Adobe PhotoShop, Illustrator, and Sketch.
You can avail yourself of a free plan of Adobe XD and create a limited number of projects. You can go for a plan that includes the complete suite of Adobe Creative Suite, including Dreamweaver, XD, and Photoshop.
You can use BrowserStack’s free Responsive Design checker to check the website’s responsiveness on various iOS and Android devices.
Also Read: All you need to test responsive design
13. InVision Studio
InVision Studio is a prototyping tool that permits users to visualize their designs and evaluate the user experience. It makes it easy for multiple collaborators to work on a single web development project. Some features of InVision Studio include:
- Numerous collaborative tools like InVision Freehand can be used to brainstorm ideas and create a template design on the digital whiteboard.
- You can also receive feedback and comments from other collaborators on the platform itself.
- The tool eases the transition from the prototyping phase to the development phase.
Critical Steps to Take Care Post Development
Once the website is developed, it is necessary to test its functionality and features.
- Testing allows the developer to deliver functional models of the product.
- Hence, after the websites are developed, it is always advisable to test them for various functionalities like cross-browser compatibility, cross-device testing, visual testing, and many more.
- Cross-browser testing ensures that the website created runs seamlessly on all browsers and devices.