Getting Started with TestCafe Framework: Tutorial
By Ganesh Hegde, Community Contributor - June 15, 2022
The modern software architecture is changing rapidly, with open-source libraries like ReactJS, AngularJS, and VueJS gaining popularity, leading to the change in test automation support for the applications built.
Earlier Selenium was the most popularly used test automation framework for web applications, but with the NodeJS gaining traction, many NodeJS-based automation tools entered the market. Many Test Automation frameworks that are based on NodeJS like Playwright, Puppeteer, WebdriverIO, Protractor, NightwatchJS, and TestCafe are emerging.
What is TestCafe Framework?
TestCafe framework is an open-source automation framework built with NodeJS. It supports JavaScript, Typescript, and CoffeeScript out of the box, which means zero configuration is needed. TestCafe is distributed under an open-source MIT license and is managed by DevExpress.
History of TestCafe Automation Framework
TestCafe was officially released in 2016 when Selenium was the most popular framework in the test automation industry. Setting up a robust testing framework using Selenium was never an easy task. One had to install JDK, TestNG/JUnit, and many other jars as per the requirement of the framework. The framework set up took a lot of time and effort, making it difficult for QAs especially those working as beginners in test automation. Moreover, even after setting up the framework, the results were not satisfactory due to test flakiness and slowness.
The DevExpress team wanted to find the solution for this to eliminate the complicated setup. Finally, in October 2016 the DevExpress team announced a NodeJS-based automation framework, which works out of the box. Till today they are maintaining its zero-configuration policy at TestCafe. This easy configuration made TestCafe liked by the QAs, as reflected by Github data that shows it is used by more than 10,000 users and 9000 stars.
Read More: TestCafe vs Cypress: Core Differences
Advantages of TestCafe Framework
- Easy setup: TestCafe is easy to set up. Just execute a few commands and installation is done.
- No third-party dependency: TestCafe doesn’t depend on any third-party libraries like WebDriver, external jars, etc.
- Easy to write tests: TestCafe command chaining techniques make developers and testers more productive. 30 lines of code in other frameworks can be just written in 15 to 20 lines using the TestCafe framework.
- Cross Browser Testing: TestCafe supports all major browsers Edge, Safari, Chrome, Firefox, and IE.
- Automated Waiting: TestCafe waits automatically for the elements to appear. There’s no need to insert External Waits.
Limitation of TestCafe Framework
- Programming Language: TestCafe supports only Javascript/Typescript programming language.
- Assertion Libraries: TestCafe has its assertion libraries, this feature can be good or bad based on the requirement. While hooking into other assertion libraries is very difficult, making it a limitation. On the other hand, it eliminates dependency and makes the framework more stable, becoming an advantage.
- Selector Support: By default, TestCafe supports only CSS-based selectors. If you want to use XPath you need to work around it.
How to install and set up the TestCafe Framework
Pre-Requisites:
Step 1: Create a new folder. For example, testcafe-demo
Step 2: Open the newly created folder in Visual Studio Code
Step 3: Create a package.json. Open Visual Studio Code Terminal, Enter the command
npm initNote: The npm init command asks a set of questions you can answer, to skip just hit Enter
Once the above command execution is successful, you will see the file named package.json. The package.json helps to track all installed dependencies and also helps to create a shortcut for your execution commands.
Step 4: Install TestCafe. TestCafe is available as a node package or node module. To install TestCafe use the below command.
npm i testcafeNote: Based on your system configuration and an internet connection, it might take some time.
Step 5: Create a tests folder. Unlike other NodeJS-based frameworks, TestCafe doesn’t create any default folder. You need to create the tests folder. The purpose of the tests folder is just to group all relevant tests.
tests folder should be placed in the root of your project folder.
Step 6: Create the first test using TestCafe. Though TestCafe supports Javascript, Typescript, and CoffeeScript. Let’s use JavaScript as it is easy to understand.
Consider a Simple Use Case.
- Navigate to https://www.google.com
- Search for BrowserStack
- Click on First Result
- Navigate to website
- Verify the website is BrowserStack
Step7: Create a sample TestCafe script, name it is demo-test.js. Add a JavaScript and TestCafe code for the above scenario.
import { Selector } from 'testcafe'; fixture`Getting Started` .page`https://google.com`; test('Google Search Browserstack', async t => { await t .maximizeWindow() .typeText('input[name="q"]', 'Browserstack') .click('input[type="submit"][value="Google Search"]') .expect(Selector('#result-stats').exists).ok({ timeout: 5000 }) .click(Selector('h3').parent('a')) .expect(Selector('title').innerText).eql('Most Reliable App & Cross Browser Testing Platform | BrowserStack') .wait(1000) });
In the above code snippet:
- .maximizeWindow() maximizes the browser window.
- typeText() command does the typing job
- click() performs the click action
- expect is used for verification / test assertion.
Step 8: Create the TestCafe configuration file.
The TestCafe always looks for .testcaferc.json or .testcaferc.js file at the root of your project. All the TestCafe configurations will be placed inside this file.
Create .testcaferc.json in your project root directory.
For now, just add the browser name, in the future if you need any configuration for your project you can add it.
{ "browsers": ["chrome"] }
After creating TestCafe configuration file, your project folder structure looks like below.
Step 9: Execute your first TestCafe script by entering the below command in Visual Studio Code Terminal
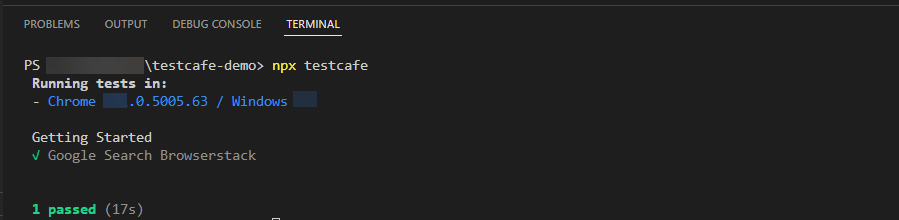
npx testcafeThe tests start executing, the results will appear in the console as seen below
How to run TestCafe Automation Tests on BrowserStack
BrowserStack provides access to 3000+ real device and browser combinations that enables you to test under real user conditions and get more accurate test results. It supports integration for all major test automation frameworks like Cypress, Selenium, Playwright, Puppeteer, etc.
Run TestCafe Tests on Real Devices
Note: In order to access the most recent steps, refer to the official BrowserStack Documentation.
To run your TestCafe automation tests on BrowserStack real device cloud, follow these steps:
Step 1: Install TestCafe browserstack npm package
npm i testcafe-browser-provider-browserstackStep 2: Set the Environment Variable
You need to set the environment variable BROWSERSTACK_USERNAME and BROWSERSTACK_ACCESSKEY
Note: Username and Access Key is unique for each account, get the key from the BrowserStack account page.
Set Environment Variable in Powershell/Visual Studio Terminal
$env:BROWSERSTACK_USERNAME="your_username" $env:BROWSERSTACK_ACCESS_KEY="your_accesskey"
Set Environment Variable in Windows Command Prompt
set BROWSERSTACK_USERNAME=your_username set BROWSERSTACK_ACCESS_KEY=your_accesskey
Set Environment Variable in MAC/Linux Terminal
export BROWSERSTACK_USERNAME="your_username" export BROWSERSTACK_ACCESS_KEY="your_accesskey"
After setting the environment variable you are good to execute the TestCafe on BrowserStack.
Step 3: Get the list of supported browser and operating system combinations by using the below command
npx testcafe -b browserstack
Step 4: Execute Tests on BrowserStack, once you choose a browser device combination from the list of available browser operating system combinations. For example, if you want to execute tests on Chrome 102 on Windows 8.1 enter below command
npx testcafe "browserstack:chrome@102.0:Windows 8.1"
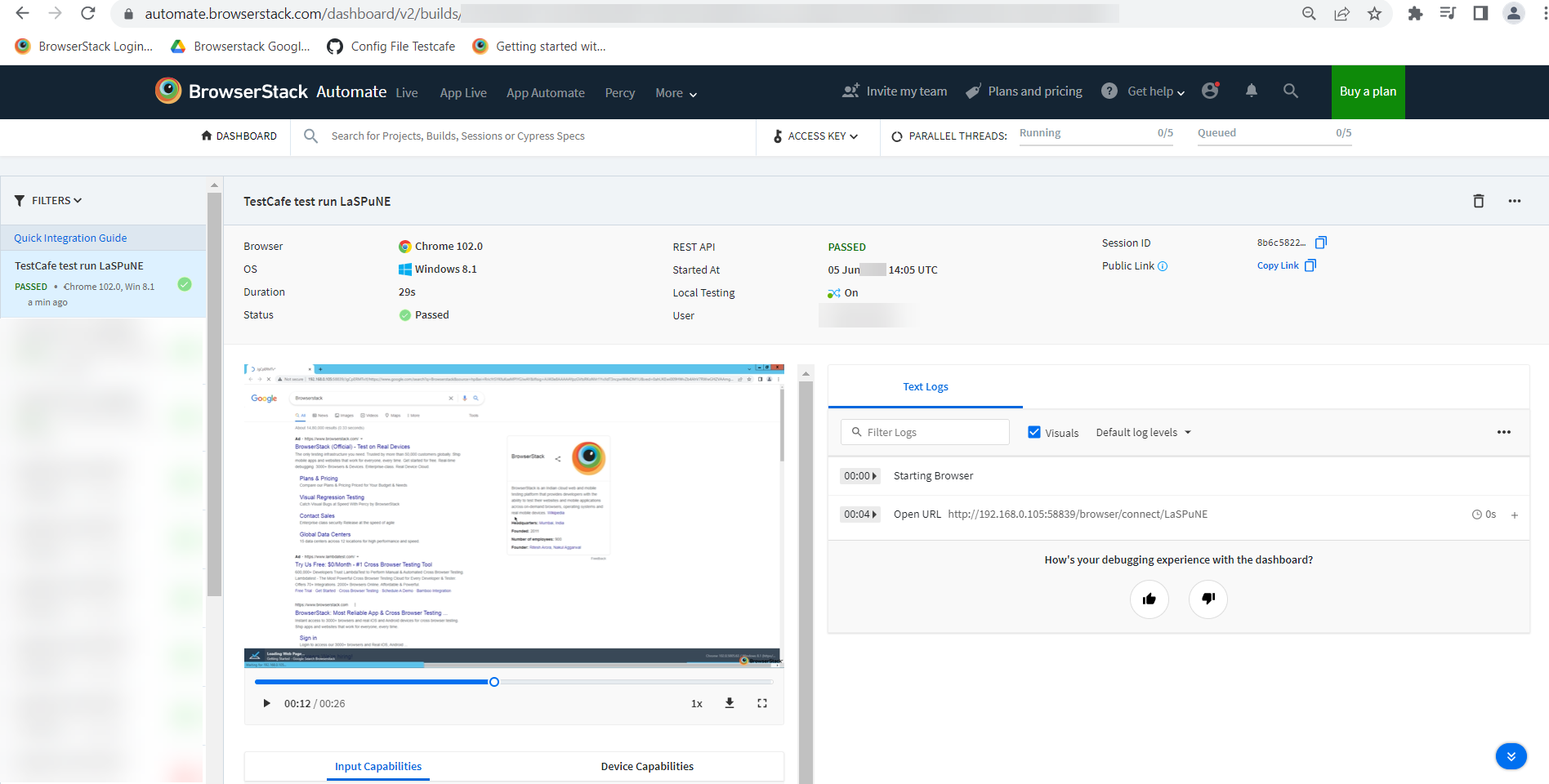
Once the execution is complete, the logs can be shown in the console. And also, you can see the detailed result in the BrowserStack Automate Dashboard as seen below