Universal links bridge the gap between the web and mobile apps, enhancing user experiences, improving app discoverability, enabling personalization, supporting multi-platform interactions, and providing valuable measurement and analytics capabilities.
Overview
Universal Link: A Universal Link is an Apple-supported deep link that opens an iOS app directly when a user taps a web URL, falling back to the website if the app isn’t installed.
Benefits of Universal Links:
- Opens app content directly
- Increases user engagement
- Falls back to web if app isn’t installed
- Enables better link tracking
- Improves search visibility
- Works consistently across platforms
How does Universal Links work?
- OS checks if the link’s domain is associated with an app
- If app is installed, link opens the app directly
- If not installed, link opens in the browser
- Replaces unreliable URI scheme methods
- Uses a single smart link for both app and web access
This guide explains in detail about universal links, app links, and deep links, their benefits and how they work
What are Universal Links?
Universal Links is a term Apple uses for launching apps on its operating system from any website. These are similar to Deep Links, just that Universal Links are iOS-specific and were developed by Apple. As per Apple, Universal Links are considered safer and more performing to their needs. It seamlessly connects the Links to the contents in your app or on your website.
Android uses the term ‘App Links’ which behaves similarly to Apple’s Universal Links.
Why do you need Universal Links?
Here are the reasons why you need Universal links:
- Universal links enable a smooth transition from a website or a search engine to a specific section or content within a mobile app.
- Instead of redirecting users to a mobile website, universal links can open the corresponding app directly if installed on the user’s device.
- By deep linking into the app, users are more likely to engage with the app’s content, leading to higher app adoption rates and improved user retention.
- A universal link could direct users to a specific product page within an e-commerce app, pre-populate form fields with relevant information, or provide tailored content based on the user’s preferences. This level of personalization enhances user engagement and satisfaction.
- Universal links can be leveraged to track user interactions and measure the effectiveness of app campaigns. Marketers can gain insights into user behavior, engagement metrics, and conversion rates through analytics tools.
Read More: How to Open Links in App instead of Browser
What are Android App Links?
Android App Links is a feature that allows developers to create deep links that direct users to specific content within their Android applications. Unlike regular deep links, Android App Links are verified and can open the app directly when a user clicks a link, providing a seamless experience.
They use the HTTP or HTTPS scheme, and if the app is not installed, the link can fall back to a web URL, ensuring that users can still access the content through a browser. This enhances user engagement and improves navigation between apps and websites.
What are Deep Links?
Deep Links are URLs that direct users to specific content within a mobile application, rather than just launching the app’s homepage. They provide a way to access particular pages or features directly, enhancing user experience and engagement.
Deep links can be categorized into three types: basic deep links, which work when the app is installed; fallback deep links, which redirect users to a web page if the app is not installed; and contextual deep links, which carry data about where the link was clicked, allowing for a personalized experience upon opening the app.
By utilizing deep links, developers can create a more efficient navigation path for users, enabling them to reach relevant content quickly, whether from emails, social media, or other apps.
For example, an e-commerce app can use deep links to take users directly to a specific product page from an advertisement, rather than the app’s main screen. This not only streamlines the user journey but also enhances conversion rates by making it easier for users to find what they’re looking for.
Deep Links vs Universal Links vs Android App Links
Deep Links direct users to specific content within an app but typically require the app to be installed and lack web fallback.
Universal Links (iOS) and Android App Links (Android) enhance this experience by allowing seamless navigation between the app and the web, offering web fallback if the app isn’t installed, and ensuring security through domain verification.
Both Universal and Android App Links are also indexed by search engines, improving discoverability.
| Feature | Deep Links | Universal Links | Android App Links |
|---|---|---|---|
| Platform | Both iOS and Android | Primarily for iOS (iOS 9 & later) | Specific to Android (Android 6.0 & later) |
| App Installation Requirement | Yes (traditional deep links require app) | No (falls back to web if app isn’t installed) | No (falls back to web if app isn’t installed) |
| Web Fallback | No fallback to the No, directs to app if installed | Yes, redirects to corresponding web content | Yes, redirects to corresponding web content |
| URL Scheme | Uses custom URL schemes (e.g., myapp://page) | Uses standard HTTP/HTTPS URLs | Uses standard HTTP/HTTPS URLs |
| Verification | Not verified. Links can open any app with the same URL scheme | Verified via Apple’s site association file to ensure only the correct app opens | Verified via assetlinks.json hosted on your server to ensure the correct app opens |
| SEO Benefits | No search engine indexing | Can be indexed by search engines for better discoverability | Can be indexed by search engines for better discoverability |
| Security | Less secure as any app with the same scheme can intercept the link | More secure due to verification of domain ownership | More secure due to verification of domain ownership |
| Best Use Case | Best for internal or private apps where installation is guaranteed | Ideal for iOS apps where users can switch between web and app seamlessly | Best for Android apps with a seamless fallback to the web for broader reach |
Advantages of using Universal Links for Your App
Some of the advantages of using Universal Links include:
- Seamless User Experience: Universal Links enable a smooth transition between web and app content. When a user clicks on a link, it opens directly in the app if installed, providing instant access to specific content without navigating through the app’s homepage.
- Improved Engagement: By directing users to specific in-app content, Universal Links can increase user engagement and retention.
- Fallback to Web: If the app is not installed, Universal Links can automatically redirect users to the corresponding webpage, ensuring that they can still access content.
- Enhanced Analytics: Implementing Universal Links can improve tracking and analytics capabilities. Developers can monitor how users interact with links, providing insights into user behavior and preferences.
- Increased Discoverability: Universal Links can be indexed by search engines, making it easier for users to discover content within the app through search results, further driving traffic and engagement.
- Consistency Across Platforms: Universal Links create a consistent linking experience across iOS and Android, simplifying the implementation process for developers and ensuring that users have a similar experience regardless of their device.
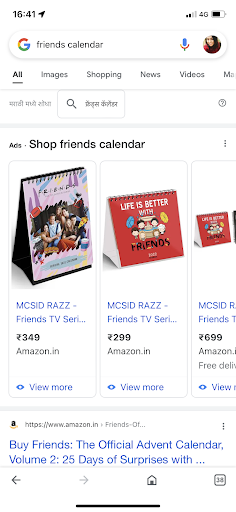
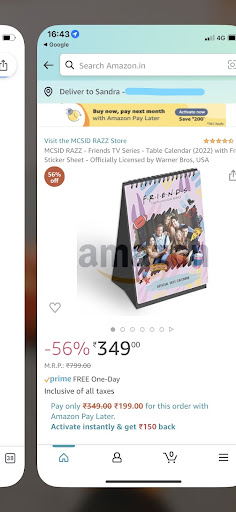
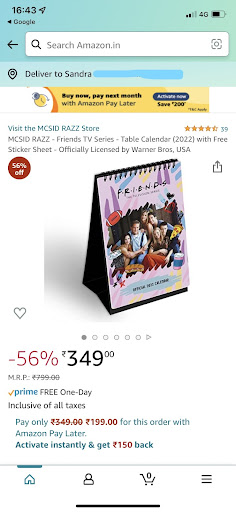
Universal / App Links Example
1. Search for a product using Google Search
2. Tap the product image or link
3. The link will open directly in the app
This enhances the users’ overall experience, allowing them to access the app features seamlessly.
How does Universal Links work?
Before Universal Links were introduced, the primary way to open up an app when installed was to redirect an app’s URI scheme in the browser. This put the routing logic in Safari, but there was no way to check whether an app was installed. This meant that the developers would try calling the URI scheme 100% of the time.
Universal Links were developed to fix this.
- So, when a link is clicked, instead of opening the browser, the OS checks whether that Link is registered for the associated domain and then checks whether the corresponding app is installed.
- If the app is installed, it will be opened.
- If it is not, the browser will open, and the http(s):// link will load.
- Functionally, Universal Links allows you to have a single Link that will either open your app or open your website on the browser.
How does Universal Links work in Android?
Android App Links (sometimes called Universal links) are HTTP URLs available on Android 6.0 and higher that help bring your users directly to your Android app. It contains the autoVerify attribute that allows your app to designate itself as a given type of link. So when a user clicks on the Android App Link, it opens the app immediately if it’s installed without any disambiguation dialog box. This helps in:
- Driving more traffic to your app
- Discovering which app content is used the most
- Making the user share and find content in an installed app easily
To add support for App Links:
- Create Intent filters in your Android Manifest file
- Add code to your app’s activities to handle the incoming links
- Associate your app and your website with Digital Asset Links
The following code snippet shows an example of an Android App link intent filter:
<intent-filter android:autoVerify="true"> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="http" /> <data android:scheme="https" /> <data android:host="myownpersonaldomain.com" /> </intent-filter>
Read More: Top Android Devices For Mobile App Testing
How to test Universal Links on iOS and Android?
Let’s start by creating a new React Native application.
Step 1: Open the command prompt and run the following command:
npx react-native init react_native_deep_links_master Cd react_native_deep_links_master
Step 2: Create the Root Navigation file named RootNavigation.js using the code below
import * as React from 'react';
export const navigationRef = React.createRef();
export function navigate(name, params) {
navigationRef.current?.navigate(name, params);
}Step 3: This will build an app in React Native containing 2 screens. Enter the below code in the App.js file.
import React, {useEffect} from 'react';
import {View, Text, Button, Linking, Alert} from 'react-native';
import {NavigationContainer} from '@react-navigation/native';
import {createStackNavigator} from '@react-navigation/stack';
import * as RootNavigation from './RootNavigation';
function HomeScreen({navigation}) {
return (
<View style={{flex: 1, alignItems: 'center', justifyContent: 'center'}}>
<Text>Home Screen</Text>
<Button
title="Go to Details"
onPress={() => navigation.navigate('Details')}
/>
</View>
);
}
function DetailsScreen() {
return (
<View style={{flex: 1, alignItems: 'center', justifyContent: 'center'}}>
<Text>Details Screen</Text>
</View>
);
}
const Stack = createStackNavigator();
function App() {
const linking = {
prefixes: ['https:<Your_URL_Link>', '<Your_URI>://'], //to configure react navigation to handle the incoming links
};
useEffect(() => {
// Get the deep link used to open the app
const getUrl = async () => {
const initialUrl = await Linking.getInitialURL();
if (initialUrl === null) {
return;
}
if (initialUrl.includes('Details')) {
Alert.alert(initialUrl);
RootNavigation.navigate('Details');
}
};
getUrl();
});
return (
<NavigationContainer linking={linking} ref={RootNavigation.navigationRef}>
<Stack.Navigator>
<Stack.Screen name="Home" component={HomeScreen} />
<Stack.Screen name="Details" component={DetailsScreen} />
</Stack.Navigator>
</NavigationContainer>
);
}
export default App;Step 4: Configure the React Navigation version and the required dependencies.
yarn add @react-navigation/native @react-navigation/native-stack react-native-screens react-native-safe-area-context
Step 5: You will find both iOS and Android folders in this newly created React Native App.
Read More: Android vs iOS Mobile App Testing
Universal Link Setup on iOS
To be able to listen to the incoming universal links, add the following the AppDelegate.m file:
// Add the header at the top of the file for RCTLinking:
#import <React/RCTLinkingManager.h>
// Add this above the `@end`:
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url
options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options
{
return [RCTLinkingManager application:app openURL:url options:options];
}
// Add this above `@end` for Universal Links:
- (BOOL)application:(UIApplication *)application continueUserActivity:(nonnull NSUserActivity *)userActivity
restorationHandler:(nonnull void (^)(NSArray<id<UIUserActivityRestoring>> * _Nullable))restorationHandler
{
return [RCTLinkingManager application:application
continueUserActivity:userActivity
restorationHandler:restorationHandler];
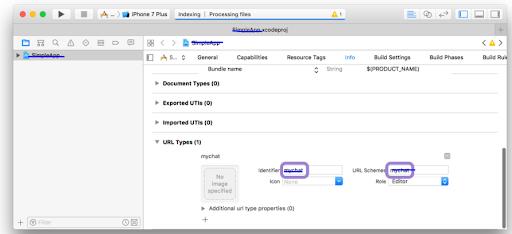
}Now, you need to add the scheme to your project configuration. In Xcode, open the project at DeepLinkTutorial.xcodeproj. Select the project in the sidebar and navigate to the info tab. Scroll down to URL Types and add the URL scheme to your desired URL scheme.
To ensure the Universal Links work in your app, you must also set up Associated Domains on your server.
The following JSON code represents the contents of a simple association file:
{
"applinks": {
"details": [
{
"appIDs": [ "ABCDE12345.com.example.app", "ABCDE12345.com.example.app2" ],
"components": [
{
"#": "no_universal_links",
"exclude": true,
"comment": "Matches any URL whose fragment equals no_universal_links and instructs the system not to open it as a universal link"
},
{
"/": "/buy/*",
"comment": "Matches any URL whose path starts with /buy/"
},
{
"/": "/help/website/*",
"exclude": true,
"comment": "Matches any URL whose path starts with /help/website/ and instructs the system not to open it as a universal link"
},
{
"/": "/help/*",
"?": { "articleNumber": "????" },
"comment": "Matches any URL whose path starts with /help/ and which has a query item with name 'articleNumber' and a value of exactly 4 characters"
}
]
}
]
},
"webcredentials": {
"apps": [ "ABCDE12345.com.example.app" ]
},
"appclips": {
"apps": ["ABCED12345.com.example.MyApp.Clip"]
}
}App Link Setup on Android
To configure external linking in Android, make the following adjustments in the android/app/src/main/AndroidManifest.xml file:
- Set launchmode of MainActivity to singleTask
- Add the new intent-filter inside the MainActivity entry with a VIEW type action
- Add android:autoVerify=”true” to your <intent-filter> entry
- Add your domain’s scheme and host in a new <data> entry inside the <intent-filter>
<activity android:name=".MainActivity" android:launchMode="singleTask"> <intent-filter android:autoVerify="true"> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="your_URI_scheme" /> <data android:scheme="https" android:host="your_URL" /> <data android:scheme="http" android:host="your_URL" /> </intent-filter> </activity>
To ensure the Universal Links work in your app, you must also set up a Digital Assets Links JSON file.
Following is an example of a Digital Assets Links JSON file:
[{
"relation": ["delegate_permission/common.handle_all_urls"],
"target": {
"namespace": "android_app",
"package_name": "com.example",
"sha256_cert_fingerprints":
["14:6D:E9:83:C5:73:06:50:D8:EE:B9:95:2F:34:FC:64:16:A0:83:42:E6:1D:BE:A8:8A:04:96:B2:3F:CF:44:E5"]
}
}]If you are testing on iOS, run the following command:
npx react-native run-ios
If you are testing on Android, run the following command:
npx react-native run-android
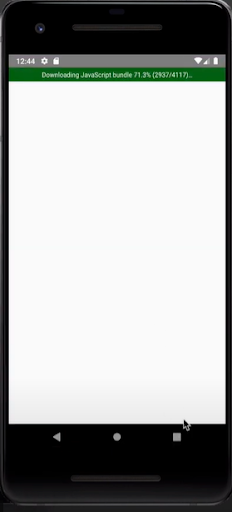
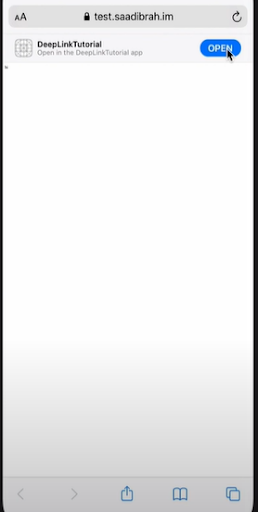
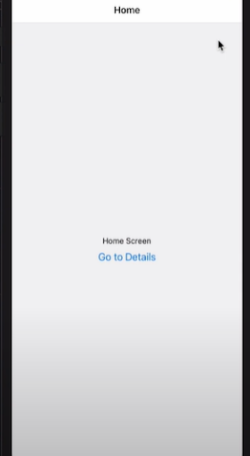
Below are the screenshots of the test run on Android:
Simply put, Universal Links and App Links are similar mechanisms (one for iOS, one for Android) that can be applied to any campaign link to send users directly to an app. These will only work for opening apps that are already installed. If the relevant app is not installed, then a process called Deferred Deep Linking can be set up which doesn’t involve Universal Links or App Links.
Best Practices for Implementing Universal Links
When setting up Universal Links, ensuring they work across devices, OS versions, and user conditions is just as critical as implementing them.
1. Verify Configuration on a Real Device
- Emulators often behave differently than real devices, especially when testing Universal/App Links.
- Use real-device cloud platforms like BrowserStack App Automate to test how links behave in actual user conditions.
2. Test from Multiple Contexts
Confirm how your links behave when:
- Tapped in email clients (for example, Gmail, Apple Mail).
- Clicked from messaging apps (for example, WhatsApp, SMS).
- Opened via social media apps (for example, Facebook, Twitter).
- Accessed from browsers (Safari, Chrome).
Some apps may open links in webviews which don’t trigger Universal Links.
3. Use HTTPS URLs with No Redirects
- Universal Links will fail if redirects (301/302) are involved before the final URL.
- Test links directly and ensure the destination uses HTTPS with no intermediate hops.
4. Validate the AASA File
- Use cURL or a browser to fetch and verify the apple-app-site-association file.
Example:
bash
curl https://yourdomain.com/.well-known/apple-app-site-association
- Use tools like Branch Validator to troubleshoot.
5. Use App Automation for Regression Tests
- Integrate automated Universal Link tests into your CI/CD pipeline using BrowserStack App Automate.
- Simulate cold start, background, and foreground scenarios through automation scripts.
6. Check App Routing Logic
- When the app is opened via a Universal Link, ensure the deep link is correctly parsed and routed.
- Use logging in the scene(_:willConnectTo:options:) or application(_:continue:restorationHandler:) methods on iOS.
7. Test Across OS Versions
- Universal Link behavior can vary across iOS versions (for example, iOS 12 vs iOS 16).
- BrowserStack’s device cloud allows you to test on specific OS versions without needing physical devices.
8. Fallback Strategy Validation
- On devices without the app installed, verify that Universal Links fallback gracefully to the intended web page.
- BrowserStack’s link testing from Safari or Chrome ensures these cases are covered.
9. Inspect Console Logs
- Use Xcode logs (for iOS) or Android Logcat (for Android) to confirm whether the Universal Link was handled by the app or browser.
- On BrowserStack, access device logs directly for validation.
10. Avoid Social App Link Blocking
- Some social platforms (like Facebook or Instagram) open links in their own webviews, which may block Universal Links.
- Always test link behavior within these apps if your campaign relies on social media traffic.
Read More: Best Practices for Mobile App Testing
Testing Universal Links on Real Device Cloud
When it comes to ensuring the seamless functionality of Universal Links in your mobile app, rigorous testing across various devices and environments is crucial. BrowserStack Automate provides a robust solution for testing Universal Links efficiently on real devices.
With real device testing at your fingertips, you can confidently release your app knowing that Universal Links will work seamlessly for all users.
Universal Links play an essential role in driving user traffic to an application from URLs; hence it is essential to test its functionality thoroughly to identify any bottlenecks. When testing deep linking on Real Devices, one can decipher the issues that could cause interruptions or altered behavior of the universal link. Testing on BrowserStack’s real device cloud includes all the real user conditions while performing tests, rather than unreliable test accuracy from emulators and simulators. Thus, allowing developers to test on 3500+ browser-device combinations for cross-compatibility testing.
Why choose BrowserStack App Automate for Testing Universal Links?
Here are some of the reasons why you should choose BrowserStack App Automate for Testing Universal Links:
- Access to Real Devices: With BrowserStack’s extensive cloud-based device library, you can test your Universal Links on a wide range of real devices and operating systems. This helps ensure that your links perform consistently across different platforms and screen sizes.
- Instant Access and Scalability: BrowserStack App Automate allows for quick setup and execution of tests, enabling you to scale your testing efforts as needed. You can run automated tests in parallel, significantly reducing testing time and accelerating your release cycles.
- Comprehensive Testing Environment: Easily simulate various scenarios, including app installations, link clicks, and fallbacks to web content. This comprehensive approach ensures that you catch any issues related to Universal Links before your app goes live.
- Seamless Integration: BrowserStack integrates smoothly with your existing CI/CD pipelines, making it simple to incorporate Universal Links testing into your development workflow. You can automate tests as part of your continuous integration process, ensuring that any changes don’t break existing functionality.
- Detailed Reports and Insights: Get actionable insights from detailed test reports, including logs and screenshots. This information helps you quickly identify and resolve issues related to Universal Links, improving the overall user experience.
Test on Real Device Cloud for Free
Conclusion
BrowserStack App Automate offers cloud-based access to the latest and legacy devices (Android, iOS, and Windows) installed with real operating systems. App Automate also requires no additional setup, helping testers save precious time and meet their deadlines much faster.
Since users demand high-functioning and engaging campaigns, universal link testing is required before releasing any campaign. By running deep link tests on real Android devices, testers can ensure that apps work as expected in real user conditions. Run as many tests as possible on real Android devices to offer a consistently optimal user experience.