Cypress for React Native testing makes it easier for QA teams to validate app functionality, UI, and API calls with speed and accuracy.
By leveraging Cypress’s automation power, developers can run tests in real browsers and simulate real user conditions. With React Native’s cross-platform flexibility, Cypress ensures robust, reliable app testing across web, Android, and iOS.
Overview
What is a React Native Application?
- Open-source JavaScript framework for building Android, iOS, and web apps from a single codebase.
- Accesses native views, APIs, components for faster development.
- Often uses Expo for quick setup and cross-platform builds.
How to Test React Native Apps with Cypress?
- Install Expo: npm install expo
- Create app: npx create-react-native-app
- Run app: npm run web (default: http://localhost:19006/)
Testing React Native App with Cypress
- Install Cypress: npm install cypress
- Open Cypress: npx cypress open
- Write simple tests to validate app text/elements.
- Example: Verify “Universal React with Expo” is rendered.
Advantages of Cypress for React Native
- Easy installation & setup (npm packages).
- Supports unit, API, integration, E2E testing.
- Built-in debugging, snapshots, intercepts.
- Tests in real browsers for accuracy.
- Can adjust viewports to simulate devices.
This article explains what React Native apps are, how to test them with Cypress, how to validate APIs, and why running on real devices ensures accuracy.
What is a React Native Application?
React Native is an open-source JavaScript-based framework, that supports building apps on multiple platforms such as Android, iOS, and web applications. The concept here is utilizing the same code base for building all different types of applications.
React Native allows you to access native views, APIs, and components. So the development will be faster and more efficient.
Building React Application
The Expo framework helps to build Native React Applications. It supports Andriod, iOS, and Web Applications built from the same code base. Expo has listed many useful examples in Github.
Using Expo you can build a simple React native app:
- Install expo from npm: npm install expo
- Create native app with command npx create-react-native-app –template <Example>
- Follow the guidelines.
- Install expo cli to run your app npm i -g expo-cli
- Navigate to your app directory and enter the command: npm run web
- The application launches in your browser window. Typically it points to http://localhost:19006/
- If you have taken a blank React project template, it should look like the image below. One simple page.
Note: Port might change. Check the console log once you run the command.
Here we have created a react app from an expo blank project template. It contains a minimum set of code. App.js is the main source code, and it looks like below:
import { View, Text } from "react-native";
export default function App() {
return (
<View
style={{
flex: 1,
justifyContent: "center",
alignItems: "center",
}}
>
<Text>Universal React with Expo</Text>
</View>
);
}
This is done to set up React Applications on your device.
How to perform React app testing with Cypress
Bear in mind that all Cypress testing must be executed on real browsers for accurate results. Start running tests on 30+ versions of the latest browsers across Windows and macOS with BrowserStack. Use instant, hassle-free parallelization to get faster results without compromising on accuracy. Detect bugs before users do by testing software in real user conditions with BrowserStack.
Run Cypress Tests on Real Browsers
The Cypress Tutorial offers detailed guidelines on setting up Cypress.
At a minimum, we have to do the following:
- Install Cypress: npm install cypress
- Open Cypress Project: npx cypress open
At this point, Cypress creates all basic structures of directories.
Now, consider our example.
Expo my-react-app runs on the address http://localhost:19006/ so we need to navigate to this address to test our app.
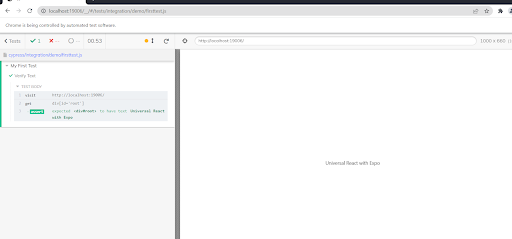
Our previously created expo app has only one set of text that is “Universal React with Expo”. Let’s validate this with a simple Cypress script.
In your integration folder, create firsttest.js file and add the Cypress script to validate:
describe('My First Test', () => {
it('Verify Text', () => {
cy.visit('http://localhost:19006/');
cy.get("div[id='root']").should('have.text', 'Universal React with Expo');
});
})In the above code, we are navigating to our local website, and verifying whether the text exists or not.
Validating API calls with React Native and Cypress
Most React Native apps call API endpoints internally so we should be able to validate that as well with Cypress.
Consider that we have a React app that has an API call.
React Application Code
import React, { useEffect, useState } from 'react';
import { ActivityIndicator, FlatList, Text, View } from 'react-native';
export default function App() {
const [isLoading, setLoading] = useState(true);
const [data, setData] = useState([]);
useEffect(() => {
fetch('https://reqres.in/api/users?page=1')
.then((response) => response.json())
.then((json) => setData(json.data))
.catch((error) => console.error(error))
.finally(() => setLoading(false));
}, []);
return (
<View style={{ flex: 1, padding: 24 }}>
{isLoading ? <ActivityIndicator/> : (
<FlatList
accessibilityLabel="users"
data={data}
renderItem={({ item }) => (
<Text testID="user" >{item.id}, {item.first_name}, {item.email}</Text>
)}
/>
)}
</View>
);
};
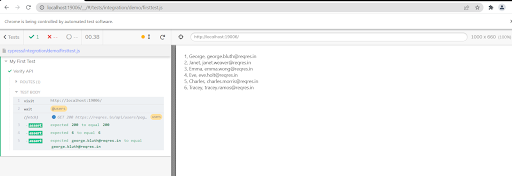
The code above calls API ‘https://reqres.in/api/users?page=1 which returns a set of JSON values. We should be able to assert the contents of body and status, etc.
Cypress Script to Validate API calls in React Native App
describe('My First Test', () => {
it('Verify API', () => {
cy.intercept('*/users?*').as('users');
cy.visit('http://localhost:19006/');
cy.wait('@users').then(({response}) => {
expect(response.statusCode).to.eq(200)
expect(response.body.data.length).to.eq(6)
expect(response.body.data[0].email).to.eq('george.bluth@reqres.in')
})
});
})
In the code above, we are using the Cypress Intercept feature, waiting for API to load. Then we are fetching the response from the API, validating it inside our test:
Run Cypress Tests on Real Browsers for Free
This way we can test React Native Apps in Cypress. Furthermore, we can set the viewport and change it to a different device resolution in order to test the mobile web applications as well.
Read More: How to run Cypress tests on mobile browsers
A major advantage of running Cypress tests on BrowserStack is that it will record videos of test execution. Needless to say, this is immensely helpful when it comes to identifying and debugging unexpected errors or bugs.
With the many advantages Cypress provides, it is natural that QAs want to conduct tests using this particular automation framework. While it may seem slightly complicated at first, simply follow the steps outlined in this article, and Cypress testing will become a regular, easily accomplished task.