How to Test React Native Apps on iOS and Android Devices
By Jash Unadkat, Community Contributor - November 12, 2024
The similarities in the code library from the ReactJS framework make it convenient for developers to build apps using React Native, enabling them to build Android and iOS apps with minimal change in the app’s codebase. However, tech giants like Samsung, Google, Apple, and others continue to roll out new Android and iOS devices rapidly, increasing the risk of device fragmentation.
This has given rise to significant concerns for QAs like:
- Will the developed app perform seamlessly across all the latest Android and iOS devices?
- Will the developed app support older versions of iOS or Android versions?
This article addresses these concerns by explaining two methods for testing React Native apps on Android and iOS devices.
What is React Native Framework?
React Native is an open-source framework developed by Facebook for developing native iOS and Android mobile application code. It is a cross-platform JavaScript-based framework. With React Native, you can use the same codebase to develop applications for iOS and Android.
Read More: What is React Native? (The Essential Guide)
Test React Native Apps on iOS/Android Devices with BrowserStack App Live
This is the most intuitive method teams can adopt to test their Android or iOS apps directly from their browsers. Testing your mobile apps on a real device cloud that offers 3500+ real device-browser combinations is the best method to obtain accurate test results.

BrowserStack empower QA teams to test their React Native apps in real user conditions on the desired Android, iPhone, and other iOS devices directly through web browsers. It provides developers and testers with a comprehensive test infrastructure that comprises the latest and legacy versions of Android and iOS mobiles.
To get started, one just needs to Signup on BrowserStack App Live and follow the steps below:
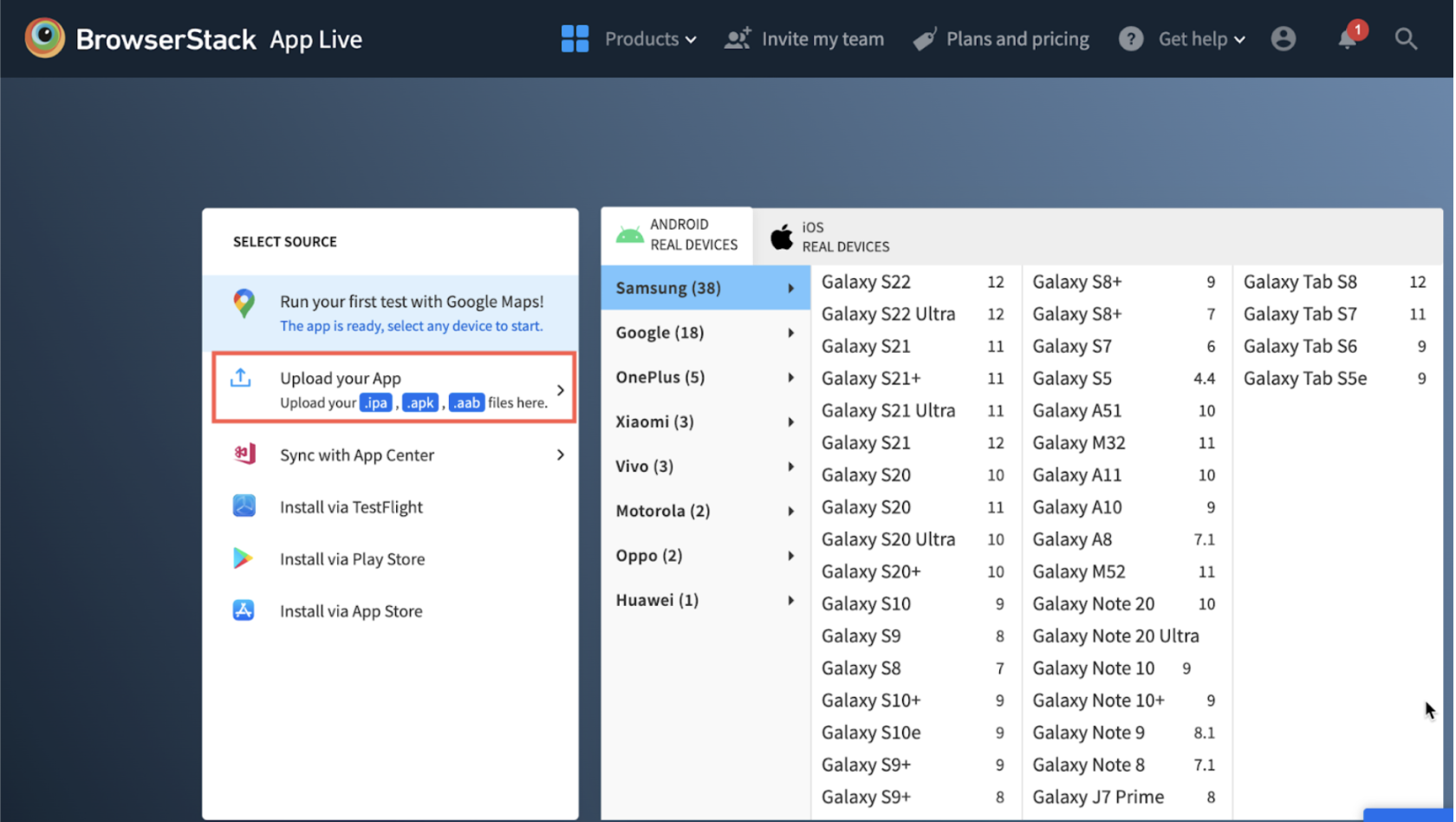
Step 1 – Upload the desired version of the React-Native app (iOS or Android) i.e, the .apk or .ipa file.
Note: One can also install the particular app directly from App Store or Play Store for testing.
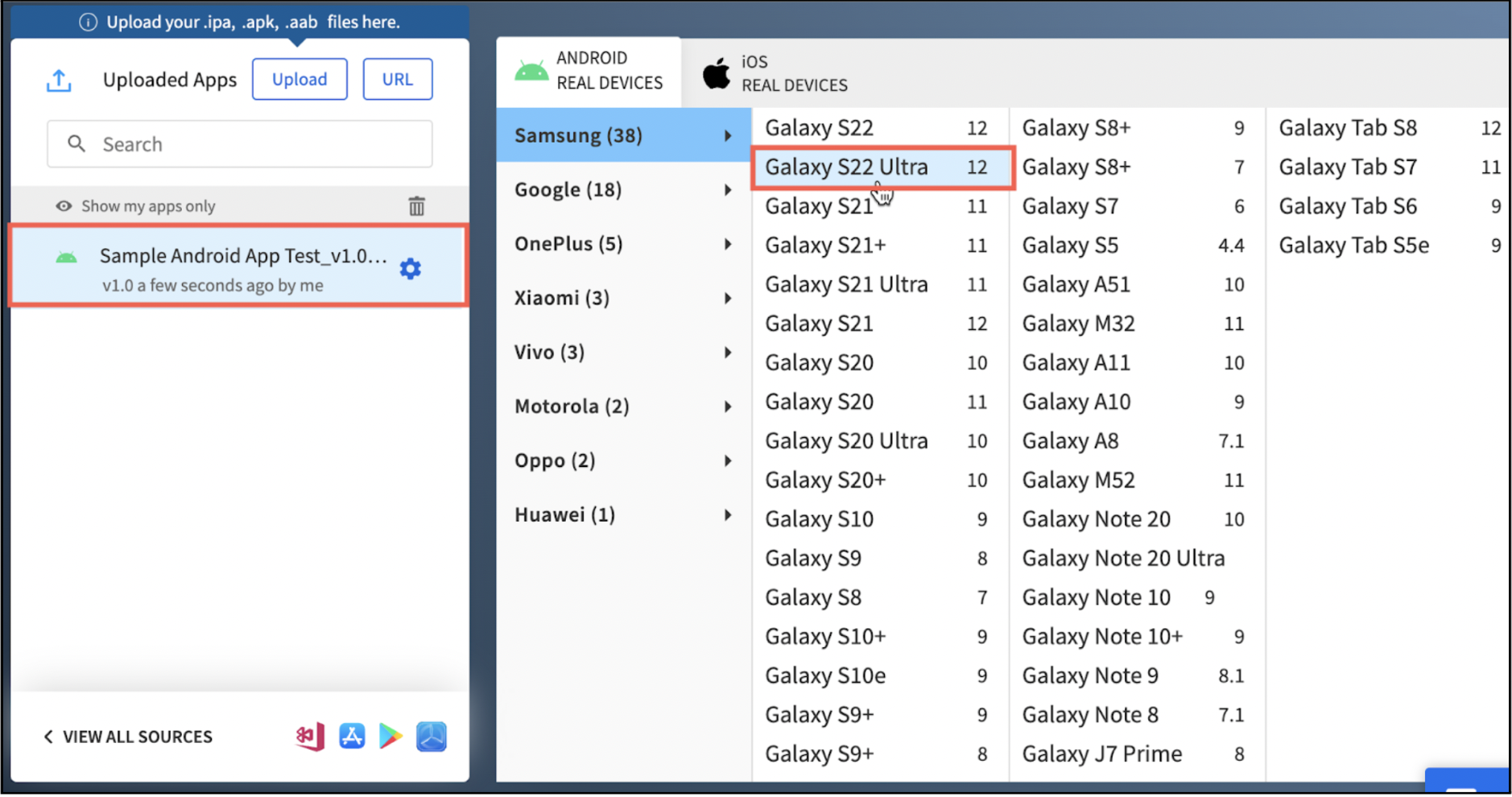
Step 2 – Based on the type of app you upload (Android or iOS), choose the desired mobile device to test. To simplify, choose an Android device if you upload a .apk file or choose a specific iPhone/iPad if you upload a .ipa file. (In this case, consider testing a sample.apk file on Galaxy S22 Ultra).
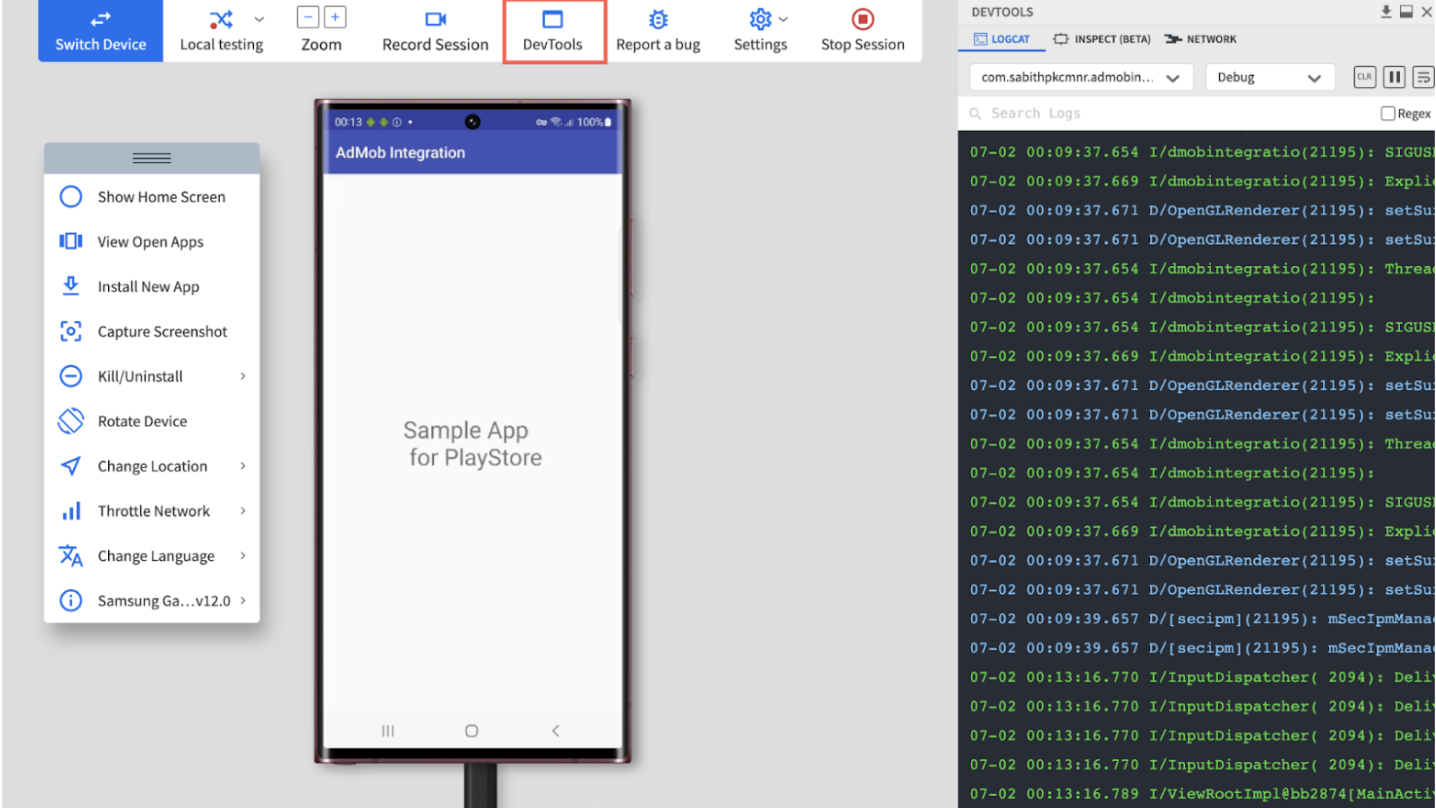
Step 3 – After uploading the app and selecting the desired mobile device (iOS or Android), an App-live session starts instantly on the selected device (Galaxy S22 Ultra in this case). Once the app is successfully installed, QAs can proceed to test and debug their apps in real user conditions. Here is an App Live test session on a real Galaxy S22 Ultra.
Leverage App Live Tool Box
Developers and QAs can also leverage the App-live toolbox to perform the following operations:
- Test different versions of the same application in the same test session using the Install New App option.
- Test the app’s viewing experience in portrait and landscape mode using the Rotate Device feature.
- Perform geolocation testing of the app using the Change Location feature to test the app’s behavior when accessed from different geographies across the world.
- Test the app’s behavior in poor network conditions using the Throttle Network feature.
- Test the app’s content in different languages using the Change Language to ensure the app is ready for a global release.
- Conduct screenshot testing for specific pages to validate the security concerns of the app using the Capture Screenshot feature.
Test React Native Apps on iOS/Android Devices via Emulators or Simulators
Another way of testing React Native apps is to test them on emulators and simulators. However, it is the most effort-intensive and time-consuming approach. This is primarily because QAs need to identify the total number of devices their app must be tested on as per the device matrix and accordingly download emulators for each device.
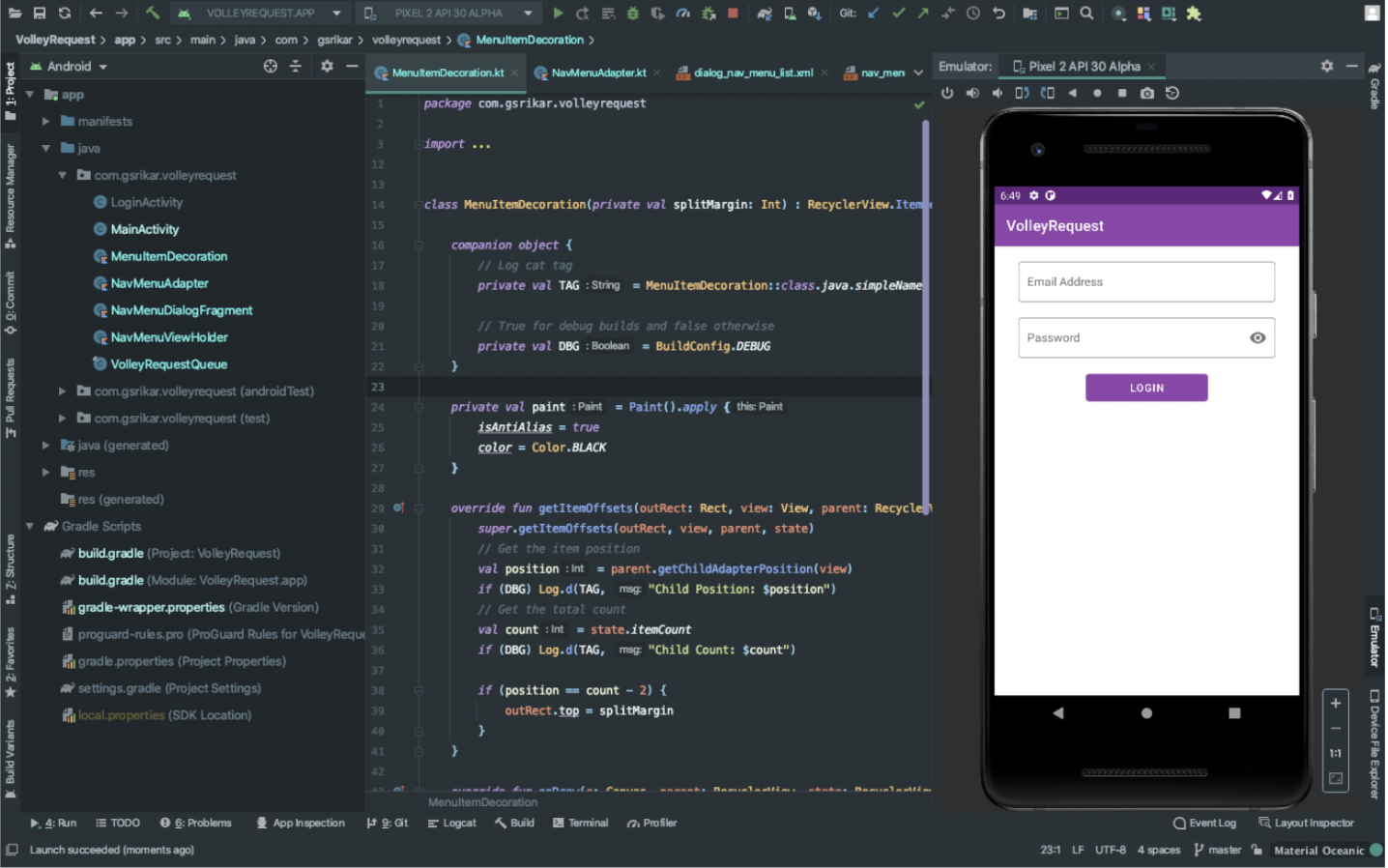
Moreover, testers will need to spend time configuring the IDEs for the respective operating system i.e Android Studio and Xcode prior to installing and running emulator or simulators. The image below represents a sample Android emulator for app testing.
- It is critical to bear in mind that Emulators or simulators are better suited in the initial phases of development.
- One must bear in mind that they are not reliable enough to ensure the efficacy of applications in real user conditions.
- Given this, it’s highly recommended for QAs to test on a real device cloud. They don’t need to worry about any downloads or pre-configurations. Just upload the app and start testing.
Read More: How to run iPhone Simulators on Windows
Useful Resources for React Native
- How to make React Native App Responsive?
- Top 5 React Native UI Components
- UI Testing of React Native Apps
- End-to-End React Native Testing
- React Native and Appium Tutorial
- Test React Native Apps with Cypress
Conclusion
With the ever-increasing fragmentation, teams are bound to face the challenge of testing apps across latest devices with the change in mobile usage trends. Naturally, teams need a scalable and feasible method that allows them to meet their testing goals speedily.
Adopting a real device cloud like BrowserStack for app testing is one such feasible method that eliminates the burden of setting up test infrastructure for teams. It eliminates the overhead of maintaining the digital labs. This way team can purely focus on testing and delivery of robust apps.
Frequently Asked Questions
1. Is there a way to test my React native app for IOS using Windows?
You can test your React Native app for iOS using Windows with the help of BrowserStack App Live and App Automate. The platform lets you run your iOS apps in a real-device cloud, letting you access real iOS devices.
2. What is the difference between React and React Native?
The basic difference is that React is a JavaScript library that builds web app UIs with reusable components, while React Native is a framework to create native mobile apps for Android, iOS, and Windows.
Read More: React vs React Native: When to use which?