QR codes are vital for digital interactions, enabling access to payments, authentication, and information. However, testing scanners is crucial to ensure reliability and a smooth user experience.
Overview
A QR code scanner test ensures a scanner’s accuracy, speed, and reliability in decoding QR codes across various formats and devices. Online testing helps validate performance without additional software or hardware.
How to Perform QR Testing?
Follow the steps below to perform QR code testing:
- Choose a Reliable Online QR Code Testing Tool
- Generate a Test QR Code
- Scan the QR Code
- Compare Results Across Different Devices and Browsers
- Analyze Performance and Fix Issues
Benefits of QR Code Scanner Testing
Here are some of the benefits of QR code scanner testing:
- Ensures accurate and error-free QR code scanning
- Evaluate scanning speed and responsiveness
- Verifies compatibility with different QR code formats
- Identifies security risks from malicious QR codes
- Enhances cross-device and browser performance
This article explores QR codes, their benefits, the importance of scanner testing, how to perform tests, camera image injection for online testing, and best practices.
What is QR code?
A QR code (quick response code) is a type of two-dimensional (2D) bar code that is used to provide easy access to online information through the digital camera on a smartphone or tablet. It looks like a square with black and white pixels, making a pattern, as seen in the image.
QR codes can store information apart from alphanumeric data, such as URLs, images, videos, and contact cards. A smartphone camera and a QR code scanner app are needed to read the QR Code. Most modern smartphones come with an in-built scanner or camera that can scan the QR code.
Benefits of using QR code
QR codes are a common part of daily life. They are used for UPI payments, metro tickets, “Read More” links on products, and many other places where information needs to be shared quickly and easily. Here are some advantages of using QR Codes:
- No Special Device Required: QR Codes require a mobile camera to be scanned and do not require any particular device to interpret the message. This makes them easy to use for anyone with a smartphone, eliminating the need for additional hardware or specialized scanners.
- High Versatility: They are versatile; they can encode almost all types of data, such as numeric, alphabet, special, and binary. This flexibility allows them to be used in various applications, from storing website links and contact details to encoding payment information and authentication keys.
- Large Storage Capacity: They can store a good amount of information. Commonly, they can store up to 7089 digits or 4296 characters. This makes them useful for embedding long URLs, encrypted data, or multimedia links without compromising readability.
- Small and Space-Efficient: They are usually very small in size. They require very little space on banners, products, or any other place they are used on.
- Quick Data Saving: They help users save data quickly on their smartphones. Users can scan a QR code to instantly save information such as contact details, event tickets, or website links, enhancing convenience and accessibility.
How to Perform a QR code test?
As every web and mobile app requires extensive testing, applications with QR codes also require rigorous testing to ensure that they work as expected.
Here are the steps to test a QR codes effectively.
- Generate a QR Code: First, create a QR code using an online QR code generator and choose the type of data you want to store, such as a URL, text, or payment details.
- Scan the QR Code with a Smartphone: Use your phone’s camera or a QR code scanner app to scan the code. If it doesn’t scan immediately, adjust the angle or lighting for better clarity.
- Check the Scanned Information: Once scanned, verify that the displayed information matches what you encoded. For example, if it’s a URL, make sure it opens the correct webpage.
- Test Across Different Devices and Apps: To ensure compatibility, scan the QR code using different smartphones, browsers, and QR scanning apps. Some older devices might struggle with complex QR codes.
- Print and Scan: If you plan to use the QR code on printed materials, print a sample and test it under various lighting conditions to check readability.
- Verify Security and Expiry: If your QR code contains sensitive data, ensure it’s secure and does not direct users to harmful sites. Also, check if it has an expiry date if required.
Testing QR code functionality needs a device with a camera to scan the code manually. However, this limits coverage since testing can only be done on a few devices.
To make QR code testing easier, BrowserStack App Live provides the Camera Image Injection feature. It enables testing QR code scanning by directly inserting images into the camera feed. The captured image is automatically replaced with the injected one, ensuring accurate results across multiple devices. This eliminates the need for physical devices and simplifies the testing process, making it faster and more efficient.
Testing QR Code Online Using Camera Image Injection: Example
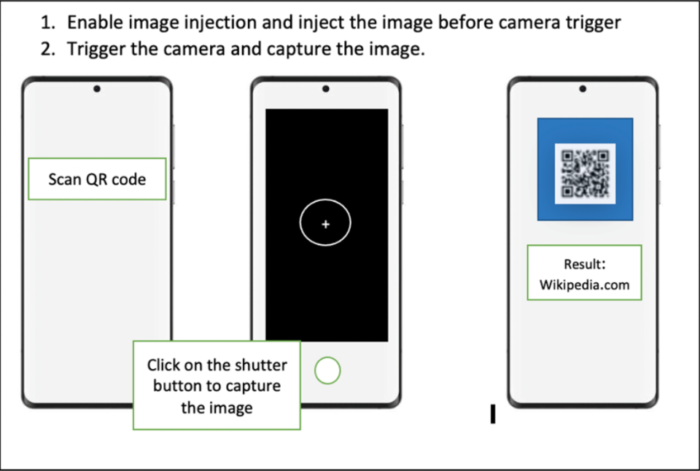
Take the example of a QR code scanner app in the image below, which captures the image of the QR code and converts it in the text linked to it. For testing such an instance, open the app Live Set the image injection capability, select the device and the session is started. After the session starts, upload the image using camera image injection and start using the app.
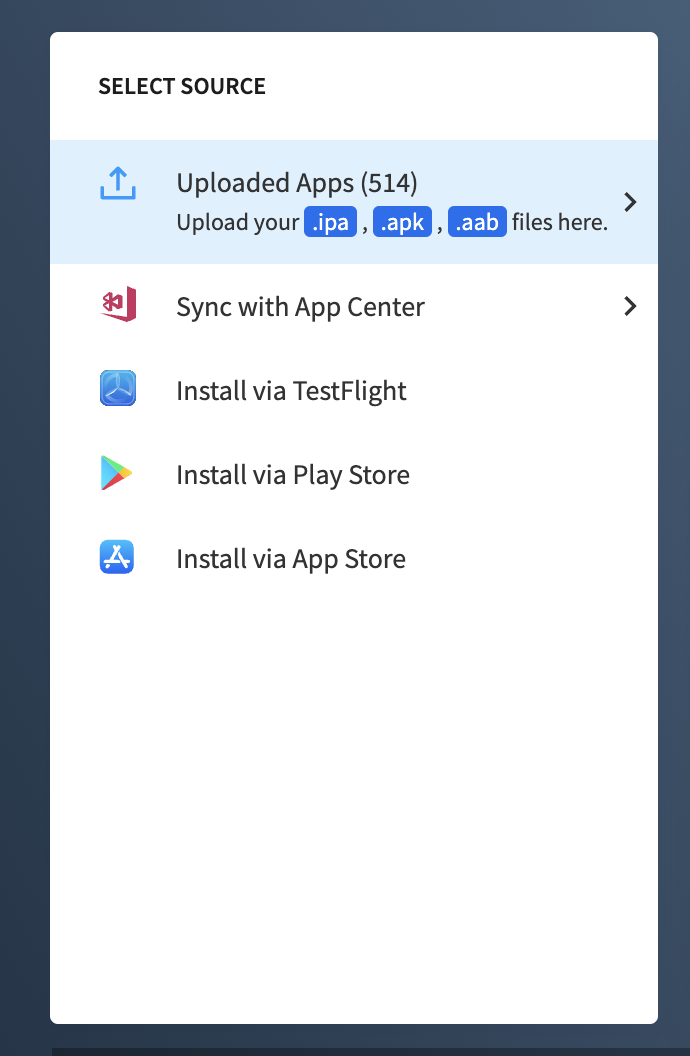
Step 1 – For testing the QR code scanning in the application, upload the .ipa, .apk, .or aab file on App Live as seen below
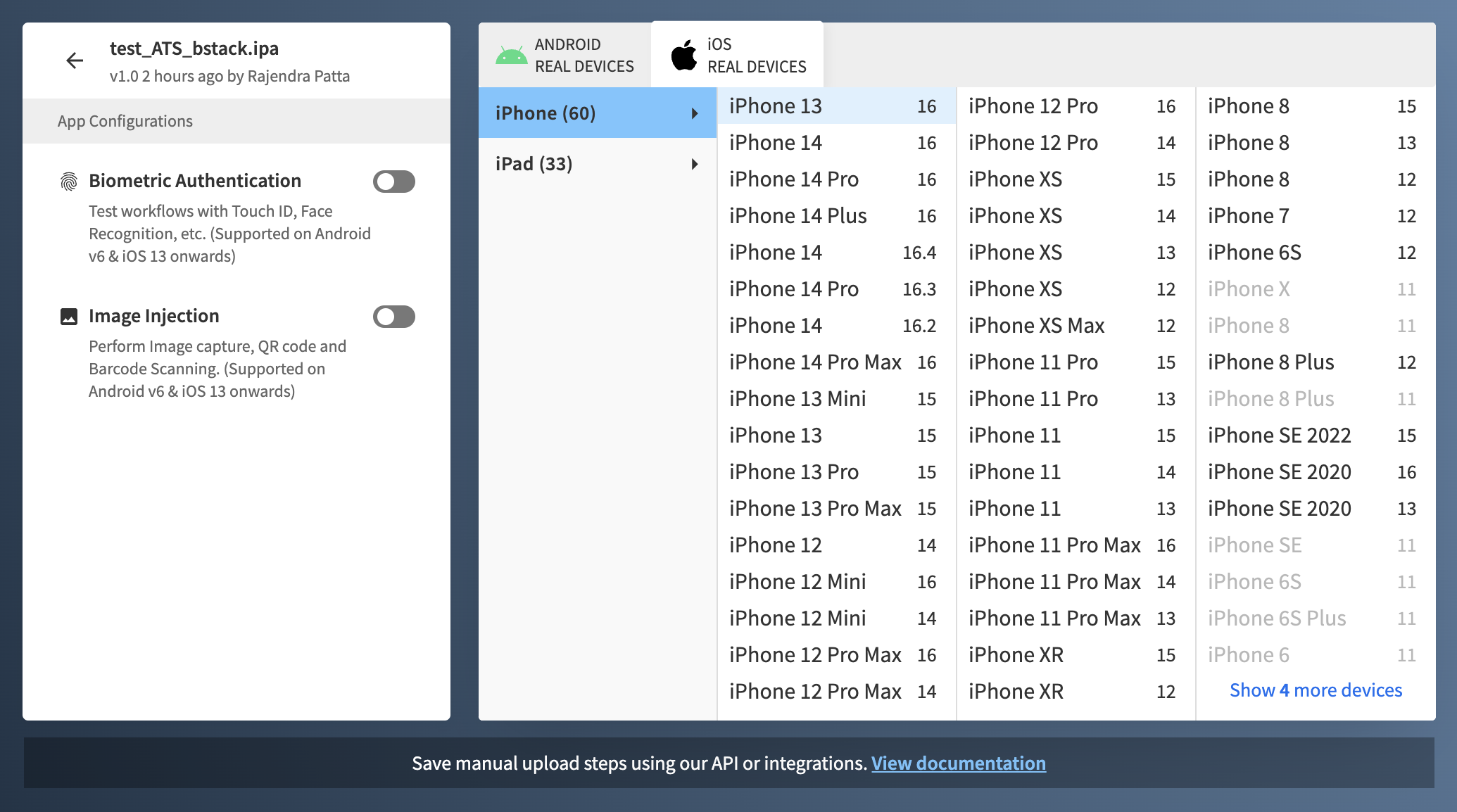
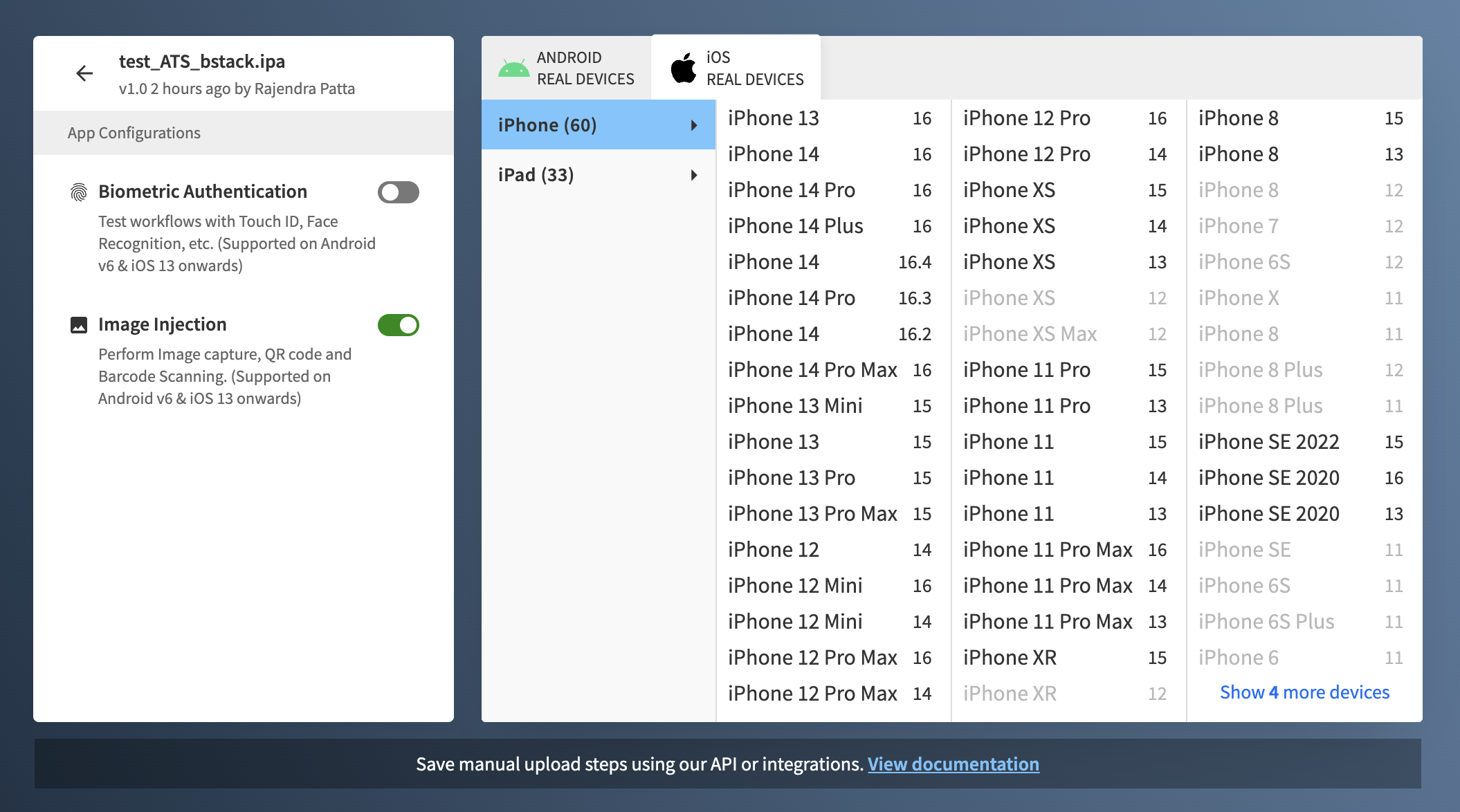
Step 2 – the image injection capability must be enabled after uploading the App. To enable the same, click the settings icon next to the app.
Want to know how you can upload your Mobile app? Here are guides for your quick reference:
– How to install .ipa test file on iPhone
– How to Run APK Online in a Browser
– How to test .aab file on Android device
Step 3 – Image injection can be enabled by toggling the button next to it and selecting the device the test needs to run.
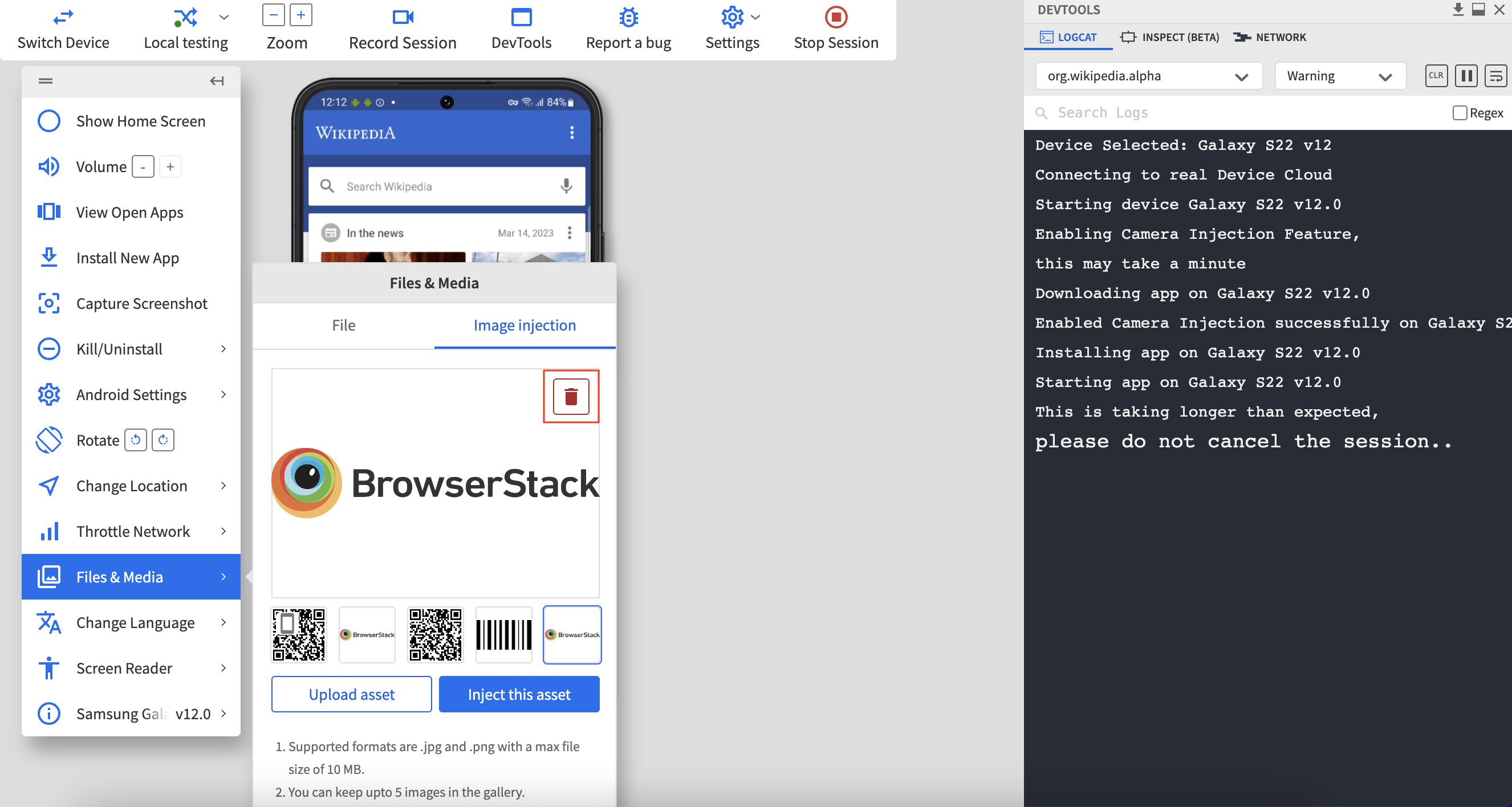
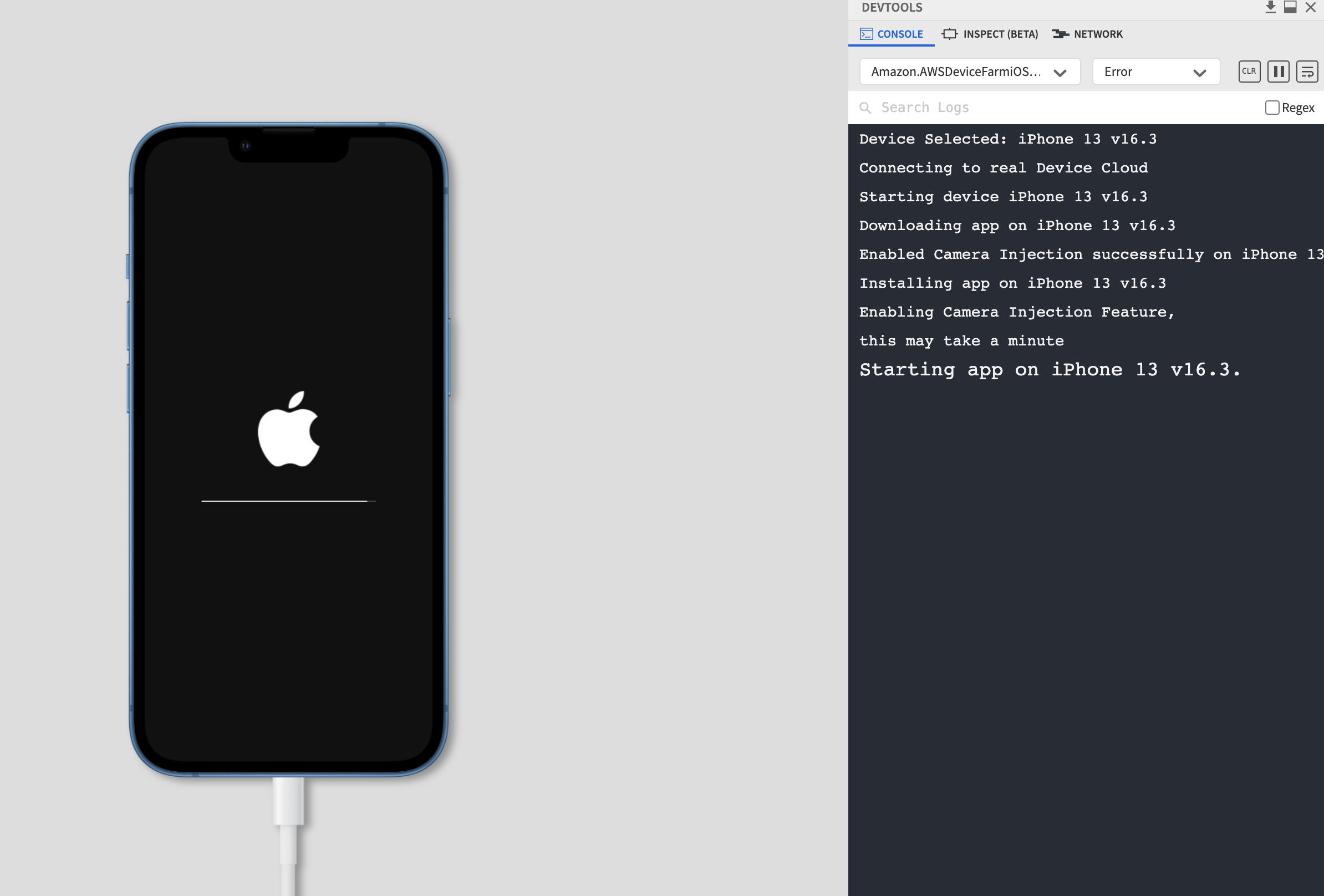
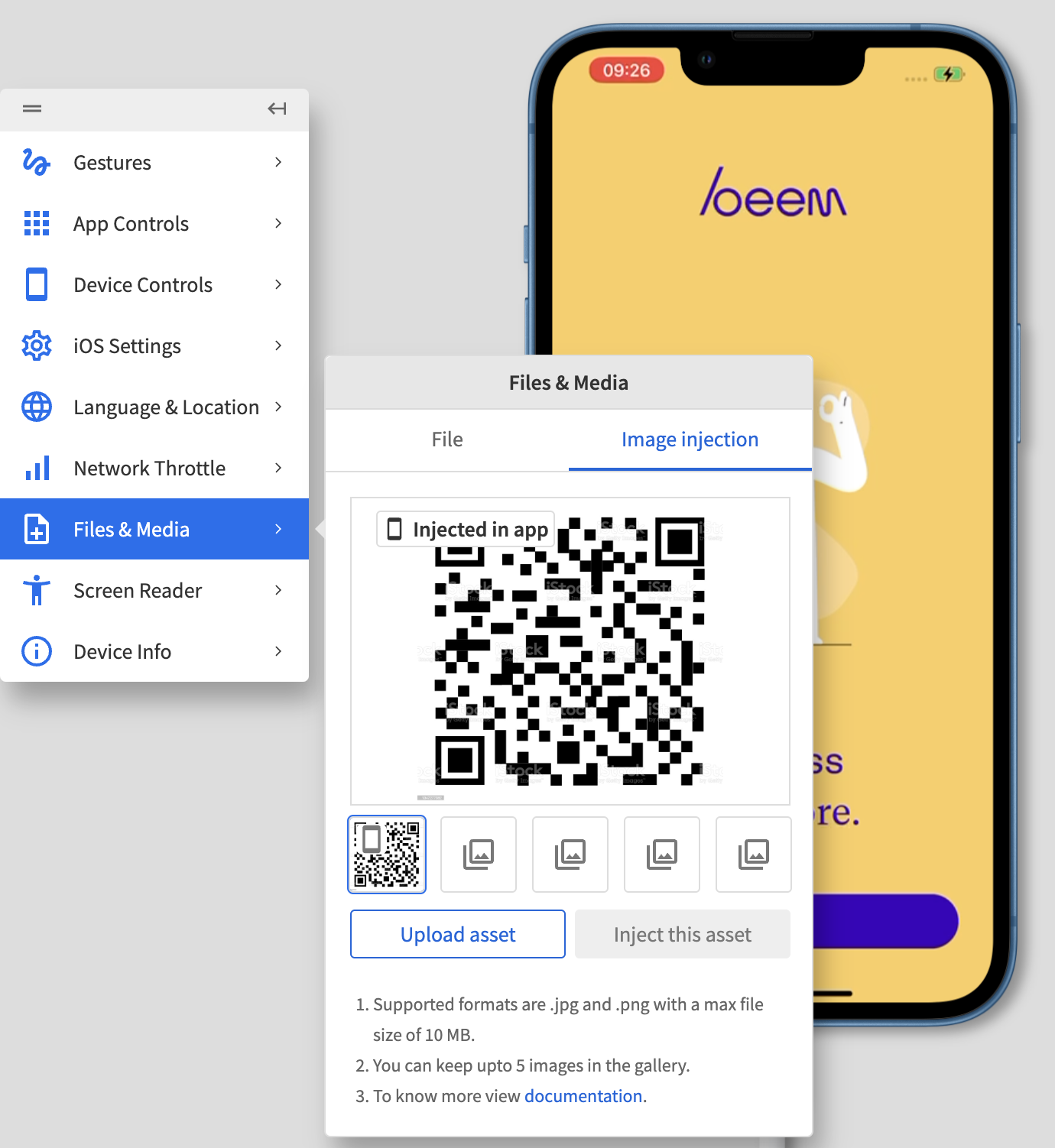
Step 4 – After selecting the device, the session will start with the app opening and uploading to the device chosen. Inject the image that needs to be captured using the image injection tool in the toolbar and upload the image by clicking the “Upload new asset” button.
Step 5 – When the image is uploaded successfully, click the button to capture the QR code.
Step 6 – The device’s camera will be launched and a black screen will be shown, click on the camera shutter button to capture the image. Once the image is captured, it will be replaced by the previously injected image in the result section as shown below.
Best Practices for QR Code Scanner Testing
To ensure a QR code scanner works smoothly across devices and environments, follow these best practices:
- Test Different QR Code Formats: Always scan various QR code types, such as URLs, text, WiFi credentials, payment links, and contact details. This helps confirm that the scanner supports different data types without issues.
- Check Scanning in Different Lighting Conditions: Test the scanner in bright, dim, and uneven lighting to see how well it reads QR codes. Poor lighting can affect readability, so verifying performance in real-world conditions is essential.
- Use Real Devices for Reliable Testing: Different phone cameras and screen resolutions can affect QR code scanning. Checking on multiple devices ensures reliability.
- Verify Performance on Various Browsers and Operating Systems: Test the scanner on Android, iOS, and multiple web browsers to ensure it works consistently across platforms.
- Scan for Security Risks: Check QR codes for phishing links and malicious redirects to prevent security threats. Scanning for vulnerabilities helps protect users from harmful content.
- Use BrowserStack for Camera Image Injection: With BrowserStack App Live, you can test QR codes on real devices without a physical camera.
Conclusion
Ensuring a QR code scanner works accurately across different devices, lighting conditions, and security risks is crucial for a seamless user experience. By following best practices, you can efficiently test QR scanning functionality on real devices. This helps deliver a reliable, secure, and hassle-free QR code experience.
- Use BrowserStack App Live’s camera image injection feature to test QR code functionality easily. Instead of scanning, the code is read and injected directly into the camera.
- This feature lets QAs test on various real devices through cloud infrastructure without purchasing them, ensuring accurate results.
- Access the latest Android and iPhone flagship phones and legacy devices that will assist your QA team in covering a wider audience.