Landscape mode refers to a horizontal screen orientation where the width is greater than the height. It is crucial for apps, websites, and media-rich content, especially for gaming, video streaming, and productivity tools.
Testing landscape mode ensures:
- Responsive UI adapts without distortion.
- Usability remains intact with proper touch interactions.
- Performance stays smooth during orientation changes.
Overview
Difference Between Landscape and Portrait Modes for Mobile Testing:
- Portrait Mode: The default vertical orientation, commonly used for reading, scrolling, and standard app interactions.
- Landscape Mode: A horizontal orientation, often used for video playback, gaming, and wide-screen views.
Why Test in Both Landscape and Portrait Modes for Mobile Testing?
Testing in both modes ensures a seamless user experience, prevents layout breakages, and verifies responsiveness, usability, and functionality across different screen orientations.
In this article understand the screen orientations ie, Landscape, and Portrait Modes of Mobile, what they are, why it is required, and how to verify them on different devices.
Difference Between Landscape Mode & Portrait Mode
Mobile in Landscape Mode means the horizontal view of the app, while portrait mode represents the vertical view. It is rare to use the landscape mode of any mobile application on desktops, but if it is on mobile, it should test the different use cases for both modes.
These modes are designed to foster convenience for users across different apps. For instance, if you see any gaming app, it will mostly be in landscape mode, whereas if it is an eCommerce application, it will be in portrait mode. Some video streaming apps might support both modes.
Why is Mobile App Testing Required In Landscape or Portrait modes?
Generally, mobile application testing is conducted in Portrait mode. However, sometimes to enhance user experience, mobile in landscape mode can make it more convenient for users to excess the app, especially while watching videos or playing games. While some applications support both modes, others support only Portrait mode. Hence, it is mandatory to test all the functionalities in Landscape mode to avoid defects. Changing orientation will require scaling and alterations in the position of the UI elements, which is why the testing apps in Mobile Landscape mode becomes important from the functionality standpoint.
It depends entirely on the product-user requirement, so verify with the business team on BSD (Business Specification Document) to confirm the orientations. Because it entirely depends on the nature of the application.
Learn More: Accelerate Your Product Release Velocity
When you change the page’s orientation in the background, all the activities of the current page will be erased, and a new page for the other mode will be replaced so in such cases testing on both the Orientation is required.
How to Test Mobile Applications in Landscape & Portrait mode?
Learn how to test mobile applications in both landscape and portrait modes using BrowserStack, ensuring seamless user experience across orientations.
- Login to BrowserStack App Live
- Select the source as “Install via Play store”. A list of available devices will be shown.
- Select the device in your requirement test and start testing.
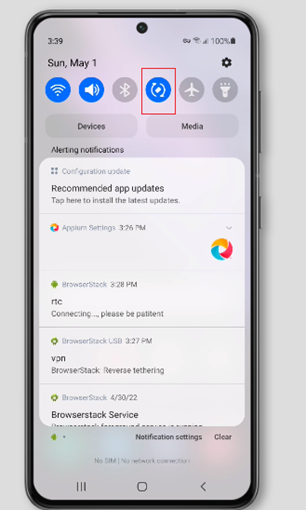
- On the home page, scroll shown for Control Centre options on the top right corner of the mobile and verify for Lock Orientation option and turnoff
- Now go to applications and open Google Chrome, and search for any information
- Search results should be displayed, and the user should be able to view in landscape mode by just horizontally turning the mobile.
Below is an example of the Samsung Galaxy S21 for Android OS
Lock Orientation option on Samsung Galaxy S21
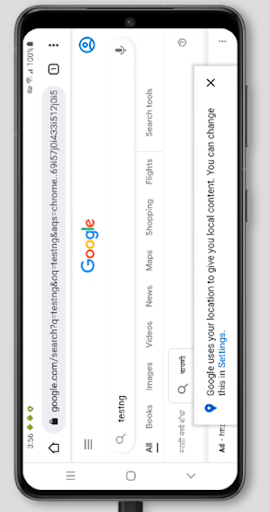
Landscape View of Google search results on Samsung Galaxy S21
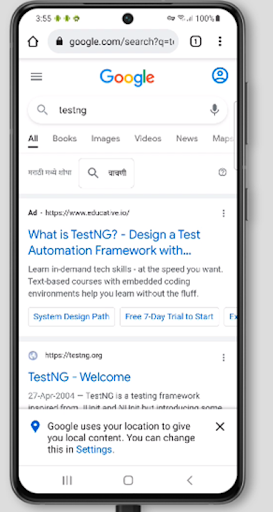
When the lock orientation option is turned on, the user will only have the search results in portrait mode as seen below.
Portrait view of Google search results in Samsung Galaxy S21
This means the application view will be by default in portrait mode and whenever the user has turned off the lock for page orientation, it will show the app as per the user’s convenience. For instance, it may be best viewable in landscape mode rather than portrait mode if it is a document.
Test Website & Mobile Apps On Real Devices
Let us see how this screen orientation or page orientation is on iOS devices.
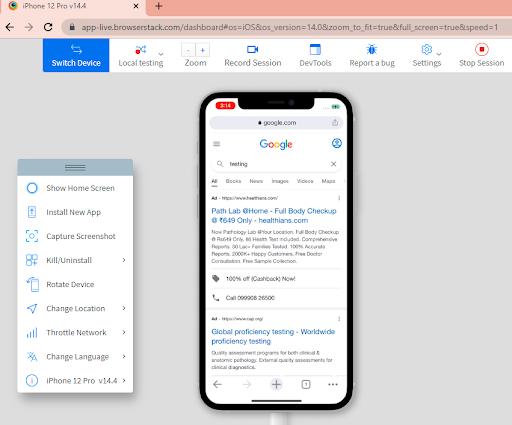
A few glimpses of iPhone Pro 12 from BrowserStack App Live.
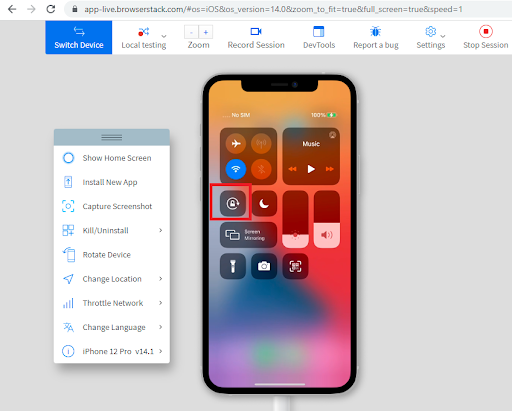
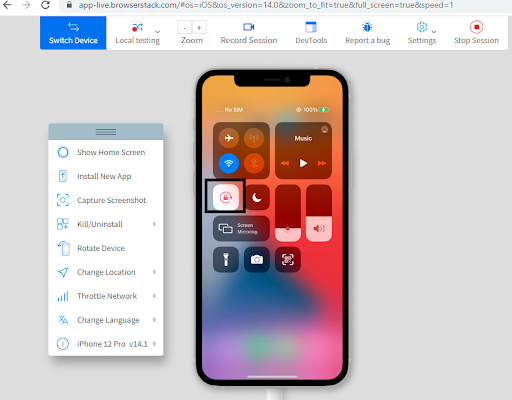
Lock Orientation turned off from the Control Centre of iPhone 12 Pro
Google search results in Portrait mode on iPhone 12 Pro
Lock Orientation option turned on from the Control Centre iPhone 12 Pro
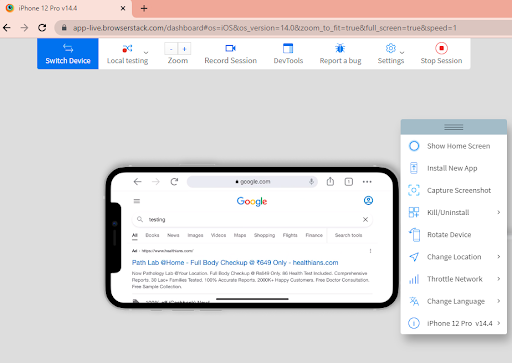
Google search results in Landscape mode by rotating the device iPhone 12 Pro
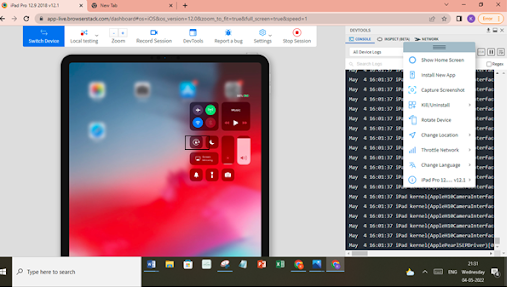
You will have the same options on the iPad. You can change the screen Orientation in the Control center by scrolling down the top right corner of the device, as shown below.
So while testing any mobile application, a tester has to understand how the application is working in different orientations. Whether all the pages are loading correctly, is there any UI issue. The QA teams needs to verify whether the functionalities are working properly or not.
For example, if any buttons exist on the page like save, submit, next, or you need to test them.
Conclusion
For any app development team aiming to release quality products to the end-users, using the right environment and tools matters greatly in terms of security and cost. Sometimes even minor UI bugs impact the app usage, and hence mobile app testing on real devices ensures a great job done without losing out on quality.
Must-Read: Mobile App Testing Strategies
Creating and updating a device lab is costly for many brands and time-consuming. To test Portrait and Landscape modes, one usually has to use real devices because emulators and simulators cannot do justice to real user conditions. Hence a secured real device cloud from BrowserStack is your go-to solution for testing mobile applications.
Testing it out on real devices is an industry-first feature only available with BrowserStack Real Device Cloud, where you can test your apps under real user conditions. A real device cloud offers all the benefits of an in-house real device lab without requiring the effort or expense of setting up such a lab.