Built by Google, Flutter is an open-source UI toolkit meant to create beautiful, natively compiled applications for mobile, web, desktop, and embedded devices from a single codebase.
It has gained popularity for its ability to create cross-platform apps.Flutter apps can be cross-compiled for different platforms – Mac, iOS, Android, Linux, Windows, Google Fuchsia, Linux, and the web.
Overview
How to test Flutter app on iPhone?
- Step 1: Set Up Flutter SDK and Xcode
- Step 2: Build the app and generate the IPA file using the appropriate Flutter build command for iOS.
- Step 3: Log in to BrowserStack App Automate or App Live
- Step 4: Upload Your IPA File to BrowserStack
- Step 5: Select the target iPhone model, iOS version, required network settings, or device-specific configurations.
- Step 6: Configure your tests using Appium or Flutter Driver.
- Step 7: Execute the tests and monitor real-time logs, screenshots, and video recordings.
- Step 8: Review test reports and logs to identify issues and iterate tests based on findings.
This article explores how to test Flutter apps on real iOS devices.
Introduction to Flutter Apps
Flutter is an open-source mobile UI framework used to develop iOS and Android apps from a single codebase. It can also be employed to create apps compatible with other platforms.
Different frameworks offer distinct features to create mobile applications. For the purpose of creating mobile apps, Android provides a framework based on Java and Kotlin, while iOS leverages a framework based on Objective-C or Swift language.
Therefore, devs must use two different languages and frameworks to construct applications for both operating systems. In light of this, a cross-platform framework like Flutter is quite the gift for app developers, saving time, resources, and effort.
Learn more about Flutter architecture, features, and how to test Flutter apps using Appium Automation.
Configuration for testing Flutter Apps on iOS
First, understand how to configure Flutter on your system. Look at the below example of how to test Flutter apps on the BrowserStack cloud.
- On your Windows system, get the Flutter SDK by clicking the following link: Flutter_windows_2.5.3-stable.zip
- Extract the zip file and place the contained flutter in the desired location (for example, C:\Users\<your-user-name>\Documents).
- Configure the path and edit environment variables in your command prompt using the following commands:
where flutter dart C:\path-to-flutter-sdk\bin\flutter C:\path-to-flutter-sdk\bin\flutter.bat C:\path-to-dart-sdk\bin\dart.exe :: this should go after `C:\path-to-flutter-sdk\bin\` commands C:\path-to-flutter-sdk\bin\dart C:\path-to-flutter-sdk\bin\dart.bat
- Run the flutter doctor using the command below:
C:\path to flutter>flutter doctor
Next, configure Android Studio or IntelliJ IDE in order to execute the test cases.
Refer to the official documentation of Flutter for the complete installation process.
How to test Flutter Apps on Real iOS Devices using BrowserStack Real Device Cloud
BrowserStack is a cloud-based website and mobile testing platform that offers a cloud-based test infrastructure for testing websites and mobile apps on 3000+ real browsers and devices (desktop and mobile).
Now, implement Flutter apps on BrowserStack.
Steps:
- Login to BrowserStack. Launch App Automate. If you don’t have an account already, sign up for free.
- The sample code is already available. Just modify and add your code.
Note: Refer to this article on testing Flutter apps and configure Flutter on your system by managing the prerequisites.
- Once it is configured, set up the dependencies and desired capabilities to run the test.
- Ensure that you have installed Appium’s Java client library. Follow detailed instructions here if you are using Gradle or Maven to build your Java project. Add the maven dependency below:
// Maven users can add this dependency to project's POM <dependency> <groupId>io.appium</groupId> <artifactId>java-client</artifactId> <version>7.0.0</version> </dependency
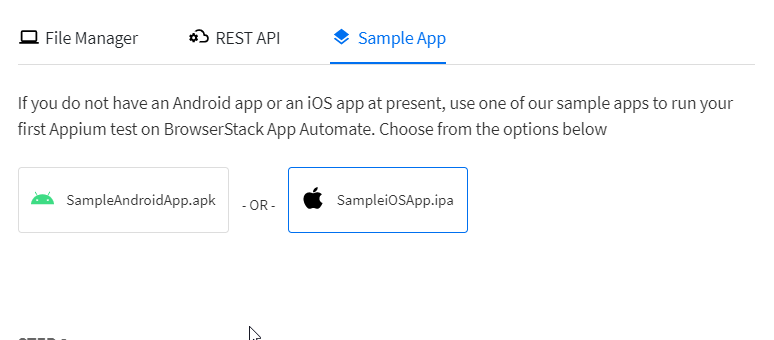
- In order to test, first upload an iOS app to the BrowserStack servers. This example will use a sample iOS app and modify it according to the tester’s code.
Before writing the final test case, configure your test case by entering the following details:
- Use desired capabilities
- Set access credentials
- Specify application under test
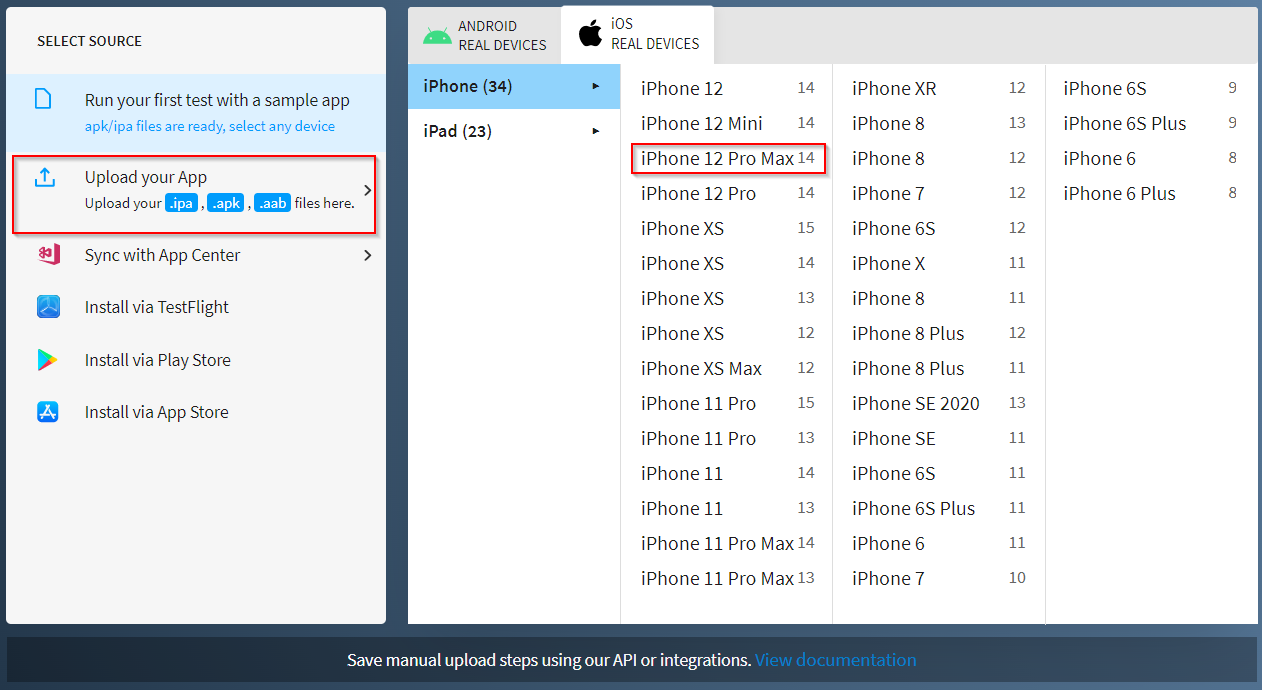
- Select a device for testing (in this case, it is iOS and iPhone 12 Pro Max)
- Create a remote webdriver
- Write the test case
Here is a code for the program.
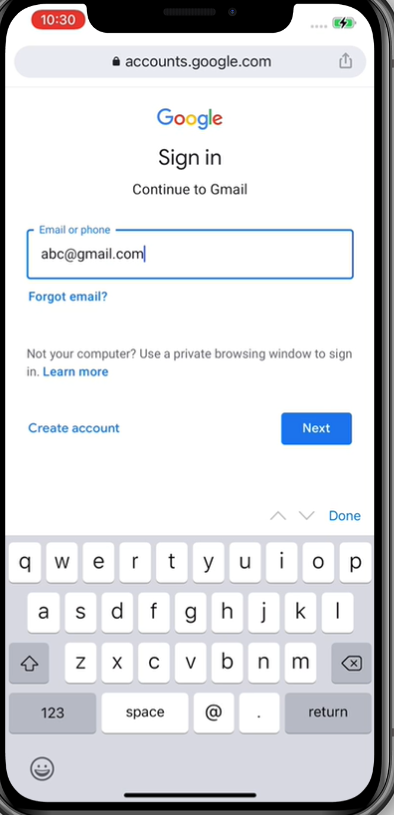
package ios; import java.net.URL; import java.util.List; import java.net.MalformedURLException; import 'package:flutter/material.dart'; import org.openqa.selenium.support.ui.WebDriverWait; import org.openqa.selenium.remote.DesiredCapabilities; import org.openqa.selenium.support.ui.ExpectedConditions; import io.appium.java_client.MobileBy; import io.appium.java_client.ios.IOSDriver; import io.appium.java_client.ios.IOSElement; public class BrowserStackSample { public static void main(String[] args) throws MalformedURLException, InterruptedException { DesiredCapabilities caps = new DesiredCapabilities(); // Set your access credentials caps.setCapability("browserstack.user", "Username"); caps.setCapability("browserstack.key", "Password"); // Set URL of the application under test caps.setCapability("app", "bs://444bd0308813ae0dc236f8cd461c02d3afa7901d"); // Specify device and os_version for testing caps.setCapability("device", "iPhone 12 Pro Max"); caps.setCapability("os_version", "14"); // Set other BrowserStack capabilities caps.setCapability("project", "First Project"); caps.setCapability("build", "Java iOS"); caps.setCapability("name", "first_test"); // Initialise the remote Webdriver using BrowserStack remote URL // and desired capabilities defined above IOSDriver<IOSElement> driver = new IOSDriver<IOSElement>( new URL("http://hub-cloud.browserstack.com/wd/hub"), caps); // Test case for the BrowserStack sample iOS app. IOSElement textButton = (IOSElement) new WebDriverWait(driver, 30).until( ExpectedConditions.elementToBeClickable(MobileBy.AccessibilityId("Text Input"))); textInput.sendKeys("mail.gogle.com"); IOSElement textInput = (IOSElement) new WebDriverWait(driver, 30).until( ExpectedConditions.elementToBeClickable(MobileBy.AccessibilityId("Text Input"))); textInput.sendKeys("abc@gmail.com"); Thread.sleep(5000); IOSElement textOutput = (IOSElement) new WebDriverWait(driver, 30).until( ExpectedConditions.elementToBeClickable(MobileBy.AccessibilityId("Text Output"))); if(textOutput != null && textOutput.getText().equals("abc@gmail.com")) assert(true); else assert(false); // Invoke driver.quit() after the test is done to indicate that the test is completed. driver.quit(); } }
You can also download the file and save it in order to upload the App Live for real-time testing on iOS devices.
Run your free test with BrowserStack
Now, execute the program using the following command on the command line:
mvn test -P <ios-first-test>
It is also possible to go to App Live and upload the previously downloaded file to run the test on the device of your choice.
Output goes as follows:
- Upload the app file.
- Select the device it is to be tested on.
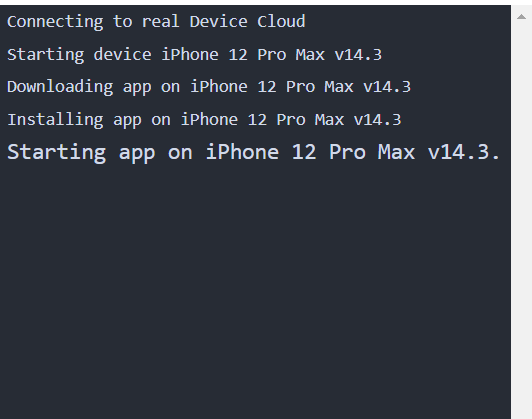
When the app launches, you can see the details on the console as shown below.
And, that’s how it works.
To prepare software for operating in the real world, tests must be run on real mobile devices (iOS, Android, Windows, etc.) One cannot accurately identify all bugs without testing apps in real user conditions, and that is where BrowserStack comes in.
BrowserStack’s real device cloud offers thousands of real mobile devices from major vendors and manufacturers for app testing (manual and automated). Each device is loaded with real operating systems – multiple versions of popular operating systems.
Why choose BrowserStack to test Flutter App on iPhone?
Here is why you must choose BrowserStack App Automate to test the Flutter app on iPhone:
- Real Device Testing: Run tests on actual iOS devices for true performance and user experience insights.
- Broad Device Coverage: Access a wide range of iPhone models and iOS versions to ensure comprehensive testing.
- No Device Ownership Required: You can test the Flutter app on any iPhone version from Windows or any desktop without the need for your own iPhone infrastructure.
- Easy Integration: Seamlessly integrate with your CI/CD pipelines and testing frameworks like Appium or Flutter Driver.
- Robust Debugging Tools: Benefit from detailed logs, screenshots, and video recordings for effective troubleshooting.
- Scalable & Secure: Enjoy reliable, high-performance testing in a secure, cloud-based environment.
Conclusion
Essentially, QAs can access thousands of popular mobile device-OS combinations to test their app. They don’t have to worry about buying and updating devices and installing software. They just need to sign up for free, choose the required device-OS combination and start testing their app.
BrowserStack App Live and App Automate offer thousands of real mobile devices from major vendors and manufacturers for app testing (manual and automated). Each device is loaded with real operating systems – multiple versions of popular operating systems.