How to test Flutter Apps on Android Devices?
By Sandra Felice, Community Contributor - May 14, 2023
Flutter is Google’s UI framework for cross-platform development and supports Linux, Mac, and Windows Operating Systems.
It is simply a toolkit designed by developers to create beautiful interfaces for all sorts of screen sizes and devices. It comes with many pre-built widgets that make it easy to lay out the app. This means that instead of making the iOS apps the Apple way and the Android apps the Android way, one can use a whole bunch of pre-built widgets from Flutter to design an app without worrying about the platform.
In this article, let’s explore how to test Flutter apps on Real Android devices.
Introduction to Flutter Apps
In Flutter test automation, it is said that “Everything is a Widget” and these so-called Widgets are the building blocks for any Flutter App. Everything is a widget to the point where most of them are made up of other widgets – even your app.
Flutter uses Dart language to create the most powerful mobile applications.
Flutter and its Importance in App Development
Overall, Flutter empowers developers to create high-quality, visually appealing, and performant applications that run on multiple platforms. Its efficiency, flexibility, and rich ecosystem make it an essential tool for modern app development, offering the following benefits:
- Cross-platform Development: Flutter enables developers to create seamless applications on multiple platforms and eliminates the need for separate development teams and codebases.
- Native Performance: The Flutter framework eliminates the need for bridges or intermediaries and directly interacts with the device’s GPU, resulting in smooth animations, fast rendering, and excellent performance.
- Community and Ecosystem: Flutter has gained significant popularity and has a thriving community of developers. The community actively contributes to the ecosystem by creating open-source packages, libraries, and tools, making it easier for developers to extend Flutter’s capabilities and solve common development challenges.
- Development and Maintenance: With Flutter, developers can write code once and deploy it across multiple platforms, reducing development and maintenance efforts.
- Cost-Effectiveness: Flutter’s ability to develop cross-platform apps with a single codebase translates into business cost savings. The reduced development time, shared resources, and streamlined maintenance result in lower development and operational costs than building separate native apps for each platform.
How to configure Flutter on Windows
This section will teach us how to configure Flutter on your Windows 10. Follow all the steps, and do NOT skip anything.
- First step is to download the Flutter SDK for Windows: Flutter_windows_2.10.3-stable.zip
- Extract the zip file and place the contained flutter in the desired location for the Flutter SDK (Eg. C:\Users\<Your-User-Name>\Documents)
- Flutter should not be installed in a directory that requires elevated privileges (Eg. C:\Program Files\)
- Add Flutter to the PATH in the Environment variable
- From the Start search bar, enter ‘env’ and select Edit environment variables for your account
- Under User Variables, for the entry PATH, add a full path to the location where flutter\bin is in your system (Eg. C:\src\flutter\bin)
- Open Windows Powershell or Command Prompt Window and from the directory that has the Flutter (see above), run the below command to see if there are platform dependencies that should be completed:
C:\src\flutter> flutter doctor
- This command checks your environment and reports the status of your Flutter installation. You can see if any software needs to be installed or further tasks to be performed.
- Once all the dependencies/software are installed, configure Android Studio to execute your test case.
Integrating Flutter Apps with BrowserStack Real Device Cloud
BrowserStack is a cloud-based web and mobile testing platform allowing users to test their website and mobile applications across several browsers, Operating systems, and real mobile devices.
Follow the below steps to test Flutter App on Real Android Device using BrowserStack App Automate:
Step 1: Configure Appium
- Login to BrowserStack and launch App Automate.
- Choose the System/Language/Operating System of your choice from the available list i.e., Python Language is chosen for this particular example. Once selected, you will be redirected to the Introduction page in Browserstack.
- Follow the steps and set up the environment for the sample Python repository.
- Make sure that Appium is installed in your system.
- If not installed, you can install it via the command: pip install Appium-Python-Client
Read More: How to Download and Install Appium
Step 2: Upload App and Run Flutter Test on Android Device
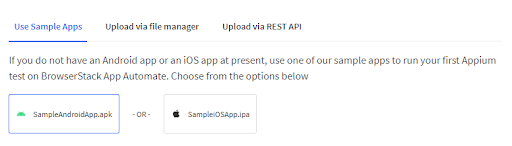
- Upload an Android Native App(.apk or .aab file) to BrowserStack servers.
- If you do not have an Android App, you can use the sample Android App to run the test on BrowserStack App Automate. This example uses the sample Android App for testing
Note: app_url generated must be noted down since it is used as an identification for your uploaded app
- Locate the sample Android app’s python file (browserstack_sample.py) in your local system and configure your test script with the following:
- Desired Capabilities – Consists of Access credentials
- URL of the app under test
- Device and OS Version to run the test on (In this case, Oppo Reno 6)
- Other BrowserStack capabilities – Project, Build, Name
- Remote Webdriver to start a test session on BrowserStack
- Test case for sample Android App
- Enter the following code to test the Flutter App on Android Device Oppo Reno 6
import os from appium import webdriver from appium_flutter_finder.flutter_finder import FlutterElement, FlutterFinder import time desired_cap = { # Set your access credentials "browserstack.user" : "Username", "browserstack.key" : "Password", # Set URL of the application under test (step 8) "app" : "bs://c700ce60cf13ae8ed97705a55b8e022f13c5827c", # Specify device and os_version for testing "device" : "Oppo Reno 6", "os_version" : "11.0", # Set other BrowserStack capabilities "automationName": 'flutter', "project" : "First Python project", "build" : "browserstack-build-1", "name" : "first_test" } # Initialize the remote Webdriver using BrowserStack remote URL # and desired capabilities defined above driver = webdriver.Remote( command_executor="http://hub-cloud.browserstack.com/wd/hub", desired_capabilities=desired_cap ) # Test case for the BrowserStack sample Android app. # If you have uploaded your app, update the test case here. finder = FlutterFinder() email_finder = finder.by_value_key('email') email_element = FlutterElement(driver, email_finder) email_element.send_keys('abcc@gmail.com') password_finder = finder.by_value_key('password') password_element = FlutterElement(driver, password_finder) password_element.send_keys('abcd1234') login_btn_finder = finder.by_value_key('login_btn') login_btn_element = FlutterElement(driver, login_btn_finder) login_btn_element.click() increment_finder = finder.by_value_key('increment') counter_finder = finder.by_value_key('counter') increment_element = FlutterElement(driver, increment_finder) counter_element = FlutterElement(driver, counter_finder) increment_element.click() assert(counter_element.text == '1') # Invoke driver.quit() after the test is done to indicate that the test is completed. driver.quit()
- Open the Command Prompt, navigate to the android folder of the cloned sample Python repository in your local machine and run the command:
python browserstack_sample.py
Test Results
You can view your Test results on your BrowserStack account Dashboard.
On a closing note, to take full advantage of features, tests must be run on real mobile devices (iOS, Android, Windows, etc.) instead of Emulators and Simulators. There is no way to accurately identify all possible bugs without testing apps in real user conditions, and that is where BrowserStack App Automate comes in. BrowserStack’s real device cloud offers thousands of real mobile devices from major vendors and manufacturers for app testing (manual and automated). Each device is loaded with real operating systems – multiple versions of popular operating systems.
QAs can access thousands of popular mobile device-OS combinations to test their app. They don’t have to worry about buying and updating devices and installing software. They must sign up for free, choose the required device-OS combination and start testing their app.