Ecommerce websites are complex, with layered navigation, product catalogs, preview features, and payment integrations. Rigorous testing is essential to ensure every component functions smoothly and delivers a seamless user experience.
Test cases are predefined steps to validate whether a specific feature or functionality works as expected. They’re crucial in eCommerce to ensure every user interaction, from browsing to checkout, is seamless, secure, and bug-free.
Overview
Test cases for Ecommerce website:
- General Ecommerce: Validate homepage load, navigation menus, CTAs, and broken links.
- Login/Registration: Test account creation, login, password reset, and error handling.
- Seller Product Creation: Verify product listing workflows, inventory updates, and pricing.
- Search and Navigation: Ensure relevant search results, filters, and intuitive category browsing.
- Filter Results: Check multi-filter combinations, sorting accuracy, and reset options.
- Product Detail Page: Validate images, descriptions, pricing, availability, and reviews.
- Shopping Cart: Test add/remove/update items, quantity changes, and cart persistence.
- Shipping and Delivery: Verify address input, delivery options, and estimated times.
- Checkout Page: Check order summary, address validation, and promo code application.
- Payments: Test different payment methods, failed transactions, and confirmations.
This article explores essential test cases for eCommerce websites to help you ensure flawless functionality, enhance user experience, and minimize revenue-impacting bugs.
Test Cases for Ecommerce Websites
Testing an eCommerce website is critical to ensure that every feature, from product discovery to final payment, works smoothly across devices and browsers. With high user expectations and direct impact on revenue, even a minor bug can lead to lost sales or abandoned carts.
Below are key test cases to validate critical workflows and deliver a smooth, error-free shopping experience.
General Ecommerce Test Cases
- The user should be able to navigate to all the pages in the website
- There should be a fallback page for any page load errors
- Verify that all the links and banners work properly
- Search results should be displayed with the most relevant item being shown first
- All data related to the product – title, price, images, and description are all visible clearly
- Maintain a session for each user and test verify the session times out after a while
BrowserStack Test Management helps you organize and track your test cases, ensuring comprehensive test coverage for all critical workflows. It provides clear visibility of test plans, results, and coverage, all in one platform, making team collaboration more efficient and streamlined.
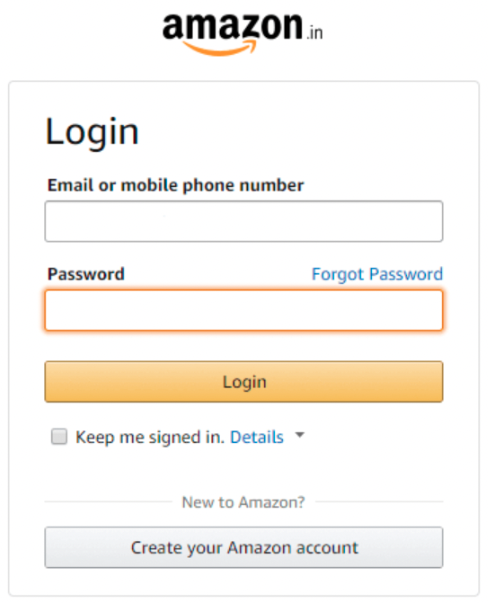
Login/Registration test cases for Online Shopping Website
- Test for valid username and password
- Test “Forgot Password” and Reset Password functionality
- Validate If user is registered or not, and if not, provide an option to create an account
- Show Login screen by default for registered user
- Test that all fields are mandatory
Seller Product Creation Test Cases
- For sellers who want to create their catalog, they should be able to add their products, and this flow should be tested.
- Test that authenticated sellers can access authorized product creation panels under authorized categories.
- Test the maximum product creation limit to avoid adding more products to the catalog.
- Test that seller’s products are visible after some time
- Test the product creation process is working fine for the seller
- Test that there are no duplicate products
Search Bar Test Cases
- Test what parameters the search is based on – for example, product name, brand name, category, etc.
- Test if the search results are relevant
- Number of results to be displayed per page
- Test whether the search API is being called at every keystroke. (This isn’t recommended, as it would unnecessarily cause multiple API calls to the database)
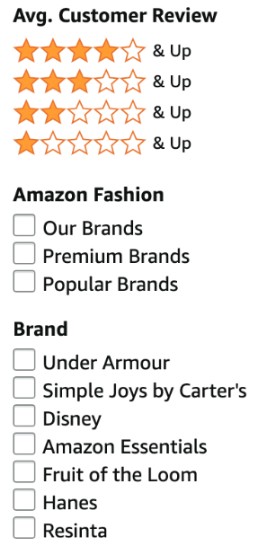
Filter Results Test Cases
- Test if the user can filter based on all the parameters on the page
- The user should be able to see results with default search criteria when at least one of the filter parameters isn’t mandatory
- Validation messages for invalid filter criteria
- When at least one filter criteria are required, and the user selects none, proper error messages are shown
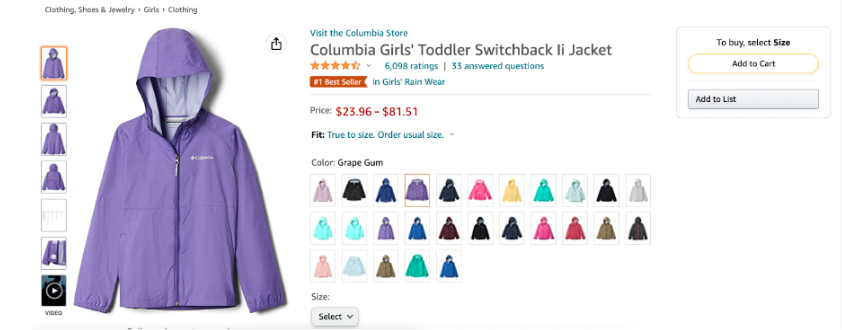
Product Detail Test Cases
- Test that all the product details are displayed correctly and that no empty/invalid details are displayed.
- Product Images should be optimized for size and dimensions, which further helps in performance testing.
- If there’s breadcrumb navigation, each link in the breadcrumb should be functional.
- All the links(size, Pincode check, etc) about the product should be functional.
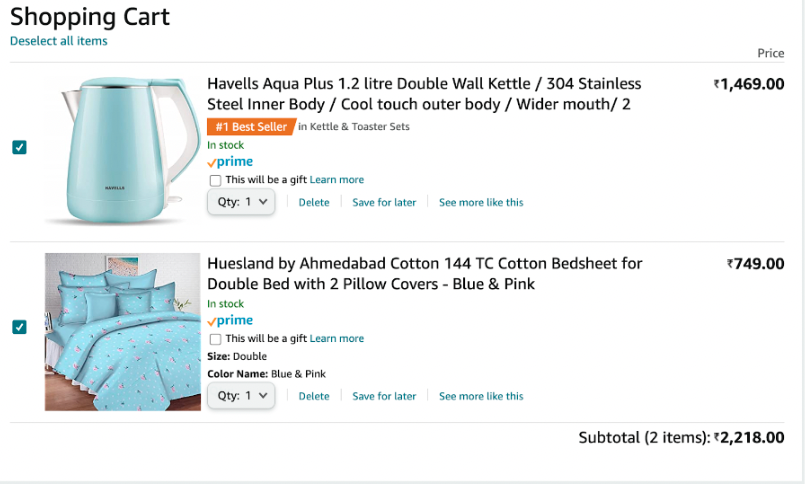
Shopping Cart Test Cases
- Test that all items are added into the cart
- Test that all added items have at least a quantity, price, and delete option associated with it
- Test that the user can increase/decrease the quantity from the cart
- If a user adds the same item to the cart the amount of that item should increase in the cart
- On closing the tab/leaving the site, the items should still be in the cart upon returning to the website.
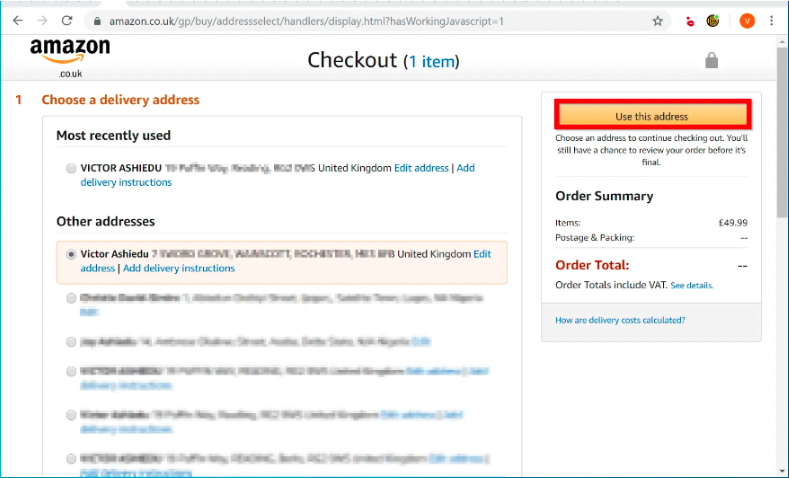
Checkout Page Test Cases
- User should be able to add coupons
- User should be shown the total amount with the necessary breakup as applicable.
- User should be able to select the desired payment method
- On adding more items or increasing/decreasing quantity, the total should change accordingly
- Calculate shipping costs based on shipping methods
- Right address should be selected and the user should be able to edit/add the address
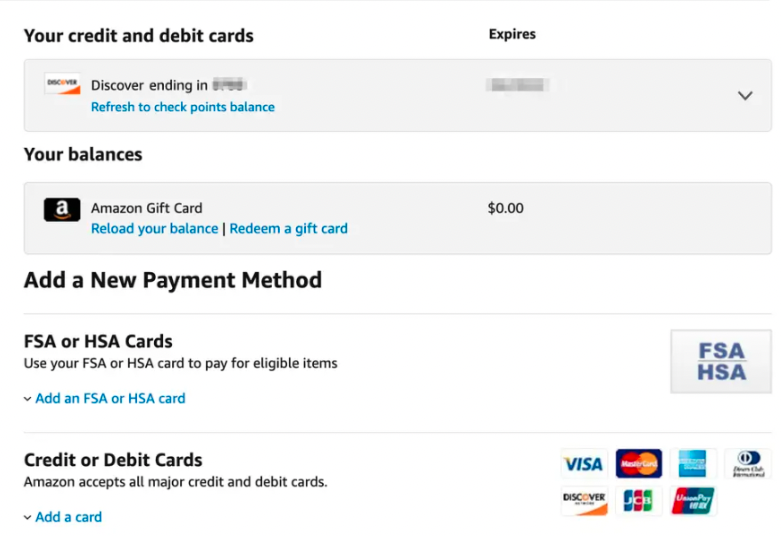
Payments Test Cases
- Perform security testing if in case the user’s credit card details need to be saved
- For returning customers, they should be redirected to log in for checkout
- User should be logged out after the session times out
- Emails/test confirmation when the order is confirmed
UI and UX Test Cases
- Ensure that all buttons, icons, and CTAs are clearly visible and accessible across screen sizes
- Validate proper spacing, font consistency, and alignment across pages
- Check that the layout adjusts responsively for mobile, tablet, and desktop views
- Test for intuitive navigation, especially on mobile (hamburger menus, swipe gestures)
- Verify that error messages are clearly displayed and help guide the user
- Ensure that product images, descriptions, prices, and “Add to Cart” buttons are clearly visible and properly aligned across devices.
Read More: What is Automated UI testing?
Compatibility Test Cases
- Test that the website displays and functions correctly on all major browsers (Chrome, Safari, Firefox, Edge)
- Ensure that the site works seamlessly across operating systems (Windows, macOS, Android, iOS)
- Validate that all key workflows, like search, cart, and checkout perform the same across devices
- Check image rendering, font loading, and layout on different screen resolutions
- Perform regression testing when new devices or browser versions are released
- Verify that third-party integrations like payment gateways, chat support, and social media logins function consistently across all browsers and devices
Use BrowserStack’s real device cloud to instantly test your eCommerce site on 3500+ real browsers and devices. This helps ensure cross-platform consistency without maintaining an in-house device lab.
Accessibility Test Cases
- Validate that all interactive elements (buttons, forms) can be navigated using a keyboard
- Ensure that images have descriptive alt text and that ARIA labels are used where needed
- Check color contrast between text and background meets WCAG guidelines
- Confirm that screen readers correctly announce page elements and structure
- Test form fields and error messages for clarity and accessibility compliance
Use BrowserStack Accessibility Testing to identify WCAG violations across browsers and devices automatically. Ensure your eCommerce site is inclusive and compliant by integrating accessibility checks early in your testing process.
Bonus: Streamline your testing with BrowserStack’s free tools! Instantly generate test data like credit card numbers and random addresses for your critical use cases.
Read More: Website Accessibility Checklist
Types of Ecommerce Testing
Testing an eCommerce website involves various types of testing to ensure reliability, usability, and performance across all touchpoints. Here are the key types:
- Functional Testing: Verifies that core features like login, search, add to cart, and checkout work as expected.
- UI/UX Testing: Ensures the user interface is intuitive, visually consistent, and provides a seamless user experience on all devices.
- Compatibility Testing: Checks the website’s behavior across different browsers, devices, screen sizes, and operating systems.
- Performance Testing: Assesses how the site performs under various loads, especially during high-traffic periods like sales or holidays.
- Security Testing: Identifies vulnerabilities in payment gateways, user authentication, and data protection to prevent breaches.
- Accessibility Testing: Ensures the site is usable by people with disabilities, adhering to WCAG guidelines and supporting screen readers, keyboard navigation, etc.
- Mobile Testing: Confirms the website is fully responsive and functions correctly on mobile browsers and devices.
- Integration Testing: Validates that third-party services like payment gateways, shipping APIs, and CRM tools work smoothly with the website.
Must Read: Tips to Optimze Shopify Website Speed
Why Test Ecommerce Websites?
Here’s why it is essential to test an eCommerce website.
- Customer Experience: A seamless, bug-free experience builds trust and encourages repeat purchases.
- Revenue Protection: Broken checkout flows or failed payments can directly affect sales.
- Device and Browser Coverage: Users shop on various devices and browsers and testing ensures consistency everywhere.
- Feature Validation: From promo codes to shipping options, all functionalities must work as intended.
- Security and Compliance: Testing helps identify vulnerabilities and ensures data protection during transactions.
- Scalability and Performance: Verifies the site can handle traffic spikes during sales or festive seasons.
BrowserStack offers a cloud-based platform for cross-browser and device testing, allowing you to test your eCommerce site on real devices and browsers. It supports both automated and manual testing, ensuring seamless performance across platforms, without the need for physical infrastructure.
Why Choose BrowserStack for Testing Ecommerce Website?
Testing an eCommerce website demands speed, accuracy, and coverage across real-world conditions. BrowserStack provides a full suite of tools designed to meet these demands, helping QA and development teams deliver seamless shopping experiences across platforms.
- BrowserStack Test Management: Manage and track your test cases, plans, and results all in one place. Streamline collaboration across teams and ensure comprehensive test coverage for your eCommerce site.
- SpeedLab: Use SpeedLab to measure your website’s speed across devices and browsers instantly. Identify issues like slow load times or layout shifts that impact conversions.
- BrowserStack Live: Perform real-time manual testing on a wide range of real devices and browsers. Navigate through your site just like a customer would on mobile, desktop, and everything in between.
- BrowserStack Automate: It supports Selenium, Cypress, and Playwright, and other test automation frameworks allowing teams to run automated tests at scale on real browsers and devices. It’s ideal for regression testing critical eCommerce flows like checkout, login, and promotions.
- Accessibility Testing: Ensure your site is inclusive by using BrowserStack Accessibility Testing to catch WCAG violations early and maintain compliance across browsers and devices.
- Real-Time Debugging: Debug instantly with tools like video recordings, console logs, network logs, and screenshots.
For a detailed guide on testing an eCommerce site, refer to How to Test an E-commerce Website.
Conclusion
When building test scenarios for eCommerce businesses online, take the above sample test cases for ecommerce website into account. The essential part of eCommerce testing is whether the website successfully converts visitors to paying customers. One can make a detailed test plan, formulate test cases, and leverage such tools to perform tests.
- It should also test well for accessibility both on mobile and the web to ensure an inclusive user experience for people with disabilities.
- Ecommerce websites are very dynamic, with new features continuously being added, so test plans must be constantly updated to cater to such changes.
- Making the website responsive is also essential to improve conversion rates.
Of course, depending on the suite’s nature, more tests may be required. However, the tests described above must necessarily form a part of any QA blueprint of an eCommerce site. No matter which test case you consider, always remember to test them using a real device cloud like BrowserStack for accurate results.