The Storybook Test Runner is a Playwright-powered add-on that automatically transforms your Storybook stories into runnable browser tests. It helps teams verify UI components in isolation, validate user flows, and run cross-browser checks without writing extensive custom test scripts.
Overview
What is the Storybook Test Runner?
- An official Storybook add-on that executes stories as automated tests.
- Powered by Playwright to simulate real browser interactions.
- Validates rendering, user events, and DOM assertions directly within the Storybook environment.
- Reduces test maintenance by relying on stories you already wrote for development and documentation.
Why Should You Use Storybook Test Runner?
- Automates basic checks: Ensures every component story renders without crashing.
- Speeds up regression testing: Quickly validates changes don’t break existing UI behavior.
- Supports multiple browsers: Runs tests in Chrome, Firefox, and Chromium.
- Fits existing workflow: Reuses your Storybook setup, minimizing extra config and code.
How to Set Up and Run Storybook Test Runner?
- Install prerequisites: Node.js, a code editor (VS Code recommended).
- Install tools:
- npx storybook@latest init → sets up Storybook
- npm init playwright@latest → installs Playwright
- npm install @storybook/test-runner –save-dev → adds Test Runner
- Configure script: Add “test-storybook”: “test-storybook” in package.json.
- Run workflow:
- Start Storybook → npx run storybook
- Run Test Runner in new terminal → npx run test-storybook
What Advanced Testing Features Can You Enable?
- Run against deployed Storybook: Target any hosted Storybook URL.
- Filter or skip tests: Use tags (test-only, no-tests, skip-test) to include or exclude stories.
- Subset execution: Limit test runs to specific stories/components for faster cycles.
- Handle authentication: Add headers (e.g., Bearer tokens) to test secure Storybooks.
- Use lifecycle hooks: setup, preVisit, postVisit for preparing state, running code before/after rendering, and stabilizing components.
The Storybook Test Runner automates component validation by converting stories into real-browser tests, integrates easily into existing setups, and adds advanced tagging, filtering, and cross-browser support for faster, more reliable UI testing.
What is Storybook?
Storybook is an open-source tool that allows developers to build and test UI components in isolation across various frameworks, such as React, Vue, and Angular.
It provides a development environment for visualizing and organizing components in different states, making it easier to document, test, and collaborate on UI design. This approach helps ensure consistency and functionality in component development, enhancing the overall quality of applications.
Storybook has witnessed an average weekly download of over 4.2 million, featuring 84,000 on GitHub. It supports various UI development frameworks, including React, Angular, Vue, etc. It can be used for visual regression testing, design collaboration, and accessibility testing of UI components.
Read More: What is Storybook Testing
What is the Storybook Test Runner?
Storybook Test Runner is a powerful capability of Storybook. It is available as an add-on for Storybook. It allows you to automatically run the tests on stories that you create for your components.
Storybook Test Runner is powered by Playwright, a modern test automation tool. Test Runner operates directly on the Storybook environment, efficiently simulating user interactions such as DOM states, actions, etc.
Features of Storybook Test Runner
Storybook Test Runner automatically turns all of your stories into executable tests. It can be used with or without a play function. The play function is a small snippet of the code that will be executed after the story is rendered.
Here are some of the key features of Storybook Test Runner.
- The setup is straightforward as an add-on to your existing Storybook and can be installed via npm.
- It automatically verifies whether the story renders without any errors.
- It checks for errors and assertions and provides meaningful output.
- It relies on your existing stories, which minimizes the test case writing effort.
- Test runner can be used for automated regression tests to ensure new changes don’t introduce any defects.
- As Storybook Test Runner is powered by Playwright it can be used to test cross-browser testing scenarios such as Chrome, Firefox, Chromium, etc.
Setting up the Storybook Test Runner
Storybook Test Runner is easy to install. It is simply an add-on to your storybook, which means you need to have the storybook installed on your system. Below is the step-by-step guide to setting the Storybook Test Runner
Pre-requisite:
- Download and Install NodeJS
- Download and Install Visual Studio Code (Note: Any other IDE/code editor that supports nodeJS can be used as well.)
- Install Storybook using the below command
npx storybook@latest init
- Install Playwright using the below command
npm init playwright@latest
Step 1: Install Storybook Test Runner
Once all of your pre-requisite is complete, you can install the storybook Test Runner using the below command
npm install @storybook/test-runner --save-dev
Step 2: Configure package.json
Update the package.json with the shortcut as mentioned below
{
"scripts": {
"test-storybook": "test-storybook"
}
}Step 3: Start the Storybook application
The Storybook Test Runner requires Storybook to be running in the background. To Run the storybook use the command below
npx run storybook
Step 4: Execute Storybook Test Runner
Execute the Storybook Test Runner with the below command in a new terminal
npx run test-storybook
Note:
- Use the new terminal to execute the Storybook Test Runner. Remember, the Storybook application should be up and running to execute the Storybook Test Runner.
- First-time runs may download the required browsers, but it may take some time based on your internet speed.
Writing Tests with the Storybook Test Runner
The storybook Test Runner automatically verifies if the components are rendered properly. However, the user can customize them and run his tests for additional checks.
Consider the simple UI component Login Form, which accepts username, and password and once you click to submit it provides the message Login success.
Example
// LoginForm.js
import React, { useState } from 'react';
export const LoginForm = () => {
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
const [message, setMessage] = useState('');
const handleSubmit = (event) => {
event.preventDefault();
setMessage('Login success!');
};
return (
<form onSubmit={handleSubmit}>
<div>
<label htmlFor="email">Email:</label>
<input
id="email"
type="email"
data-testid="email"
value={email}
onChange={(e) => setEmail(e.target.value)}
/>
</div>
<div>
<label htmlFor="password">Password:</label>
<input
id="password"
type="password"
data-testid="password"
value={password}
onChange={(e) => setPassword(e.target.value)}
/>
</div>
<button type="submit">Login</button>
{message && <p>{message}</p>}
</form>
);
};You can write the stories to the above component by adding the tests as mentioned below
import { userEvent, within, expect } from '@storybook/test';
import { LoginForm } from './LoginForm';
export default {
component: LoginForm,
};
export const EmptyForm = {};
export const FilledForm = {
play: async ({ canvasElement }) => {
const canvas = within(canvasElement);
await userEvent.type(canvas.getByTestId('email'), 'email@browserstack.com');
await userEvent.type(canvas.getByTestId('password'), 'a-random-password');
await userEvent.click(canvas.getByRole('button'));
await expect(
canvas.getByText(
'Login Success!',
),
).toBeInTheDocument();
},
};In the above code, you use the play function, The play function is one of the unique features of a Storybook, the snippet inside the storybook play function will be executed after rendering the story. This can be used to test your components.
Then, enter the username and password using the storybook userEvent.type() method.
Using the userEvent.click() method, click on the submit button.
The expect() method is used for assertion. In this statement, you must validate whether the correct message is displayed. In this case, it is “Login success!”
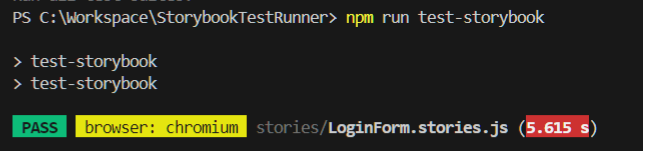
Output
Read More: How to perform Storybook Visual Testing?
Advanced Testing Features in Storybook Test runner
Storybook Test Runner offers many advanced features, including testing against the deployed URL, enabling only a few tests, testing against different browsers, etc.
1. Run tests against a deployed Storybook.
You can execute the tests against the deployed URL if you have any storybook application running other than the default URL.
Example:
npx run test-storybook -- --url https://your-storybook-url
2. Filter tests
Storybook allows you to filter out the tests while executing. You can define tags such as test-only, no-tests, skip-tests, etc.
To perform the filter operation, you need to define the configuration in the .storybook/test-runner.js file.
- Navigate to .storybook folder located at the root of your project
- Create a test-runner.js file
- Use the below configuration
module.exports = {
tags: {
include: ['test-only', 'pages'],
exclude: ['no-tests', 'tokens'],
skip: ['skip-test', 'layout'],
},
};Once you define the configuration, you can use them inside your component stories.
3. Enable Subset of Tests
The below tag provides test-only to all the tests inside the component
//LoginForm-stories.js
export default {
component: LoginForm,
tags: ['test-only']
};The code below limits the execution to only the specified tests.
export const FilledForm = {
// your code
tags: ['test-only']
};4. Disabling the tests
You can use the no-tests tag to disable tests at the component level or for specific tests.
//LoginForm-stories.js
export default {
component: LoginForm,
tags: ['no-tests']
};Or at the Test Level
export const FilledForm = {
// your code
tags: ['no-tests']
};5. Skip tests
You can use the skip-test tag to skip tests or a subset of them.
//LoginForm-stories.js
export default {
component: LoginForm,
tags: ['skip-test']
};Or at the Test Level
export const FilledForm = {
// your code
tags: ['skip-test']
};6. Authentication for Storybooks
When deploying Storybook on a secure host provider, access may require user authentication to ensure only authorized personnel can view and interact with the components.
In such cases, you must configure the appropriate HTTP headers, like the Authorization header, to pass authentication credentials.
This is crucial for environments where security and restricted access are necessary, such as internal development environments or when testing on CI/CD pipelines.
Setting up authentication headers ensures that tests and previews run smoothly without manual intervention, enabling automated workflows and safeguarding access to your Storybook instance.
Example
module.exports = {
getHttpHeaders: async (url) => {
const token = url.includes('prod') ? 'XYZ' : 'ABC';
return {
Authorization: `Bearer ${token}`,
};
},
};7. Helper functions for Test Runners
The Storybook Test Runner provides various helper functions that improve code readability and make it easier to maintain. Below are a few helper functions that you can use inside the test-runner.js
- setup(): A code snippet can be placed here before the Test Runner starts running tests
- preVisit(): A code snipped that executes before the story is rendered into the browser
- postVisit(): A code snippet that executes after the story is completely rendered in the browser
Read More: How to perform Storybook visual testing
Challenges in Storybook Test Runner
Though Storybook Test Runner offers many advanced features, it has many challenges. It may be best suited for basic checks and validations. Below are some of the key challenges:
- To write and execute stories effectively with the Storybook Test Runner, you must have a solid understanding of JavaScript, React, or Vue.
- The quality of your tests is directly dependent on how accurately your Storybook stories are written.
- The tool primarily focuses on component testing, making full functionality testing more complex and challenging.
- Managing third-party APIs and complex user interfaces within the Storybook Test Runner can be difficult.
- A steep learning curve requires proficiency in JavaScript frameworks, testing tools, and CI/CD pipelines.
- While cross-browser testing is supported, handling browser-specific configurations and restrictions may present challenges.
- Storybook Test Runner doesn’t offer native visual regression testing, but third-party integrations like BrowserStack Percy can achieve it.
Storybook vs. Jest for Visual UI Testing
Here’s a comparative overview of Storybook and Jest, highlighting key differences in functionalities, user interaction capabilities, and the technical knowledge required for each.
This table clearly distinguishes how each tool approaches testing and user simulation, offering insights into their preferred usage in development environments.
| Feature | Storybook | Jest |
|---|---|---|
| Testing Type | Supports visual regression at the component level. | Supports unit, component, integration, and functional testing. Visual regression testing is possible but not a primary feature. |
| User Interaction Simulation | Allows simulation of user interactions using the play function after rendering stories automatically. | Does not natively simulate user interactions; requires integration with tools like React Testing Library (RTL). |
| Rendering Environment | Uses a browser-based environment for visual testing, closely mimicking real-world usage scenarios. | Uses a DOM-based environment for testing, which may not perfectly replicate how components appear and interact in a real browser. |
| Target Users | Often preferred by developers for its comprehensive visual testing and development capabilities. | Broadly used by both developers and testers, depending on the testing requirements. |
| Programming Knowledge Required | Requires a deep understanding of JavaScript, as it integrates closely with UI development. | While knowledge of JavaScript enhances its use, Jest is generally considered easier to pick up for basic testing needs. |
| Visual Regression Testing | Executes visual regression tests during development to ensure component integrity. | Capable of visual regression testing but requires additional configurations or tools to do so effectively. |
Storybook vs. Cypress for visual UI testing
Here’s a tabular comparison between Storybook and Cypress, focusing on their capabilities, limitations, and ideal use cases for testing:
| Aspect | Storybook | Cypress |
|---|---|---|
| Primary Use | Designed for component development and testing in isolation. | It is an end-to-end testing tool that can test entire applications. |
| Visual Regression Testing | Supports visual regression through integration with Chromatic, a tool built specifically for use with Storybook. | Does not support visual regression natively and requires third-party tools like Percy or Applitools. |
| User Interaction Simulation | User interactions can be simulated using the play function within individual components. | Offers robust user simulation functionalities, making visual and functional testing smoother in real browser contexts. |
| Scope of Testing | Limited to component-level testing; not suitable for end-to-end testing of applications. | Capable of full-context testing, including both components and end-to-end scenarios. |
| Dependency on Design Integration | More effective when integrated with the design and development phases due to its focus on components. | Less dependent on integration with design phases, as it is versatile enough to handle various testing scenarios. |
How to integrate BrowserStack with Storybook?
Storybook offers seamless integration with various visual testing tools, including dedicated support for BrowserStack Percy. Percy is a powerful visual testing tool that simplifies testing UI components in the cloud.
It provides an efficient and straightforward approach to ensure visual consistency across your components. Integrating BrowserStack Percy with Storybook is quick and easy, enabling you to automate visual tests effortlessly.
Step 1: Sign up or log in to a BrowserStack account to get started.
Step 2: Navigate to the Percy tool on the BrowserStack homepage.
Step 3: Create a Percy Project and Copy the Percy Token
Step 4: Set the Token as an environment variable in your machine
Example:
set PERCY_TOKEN="<your token here>"
Step 5: Install the dependencies.
To execute story projects on Percy, you must have the required dependencies in your system. Dependencies can be installed using the below command
npm install --save-dev @percy/cli @percy/storybook
Step 6: Execute the Percy Storybook.
There are different ways to execute the storybook with Percy the simpler approach is using the below command.
npx percy storybook http://storybook-url
For more details, refer to this documentation, Storybook integration with Percy.
Benefits of integrating Storybook with BrowserStack
Here are some of the notable benefits of integrating Storybook with Percy.
- Integrating Storybook with Percy is straightforward, allowing for easy setup without extensive configurations or changes to the existing codebase.
- Simplifies the entire visual testing workflow, making it an integral part of UI development.
- Percy, a cloud-based tool, requires minimal setup within the project environment, facilitating easier adoption across development teams.
- Features like an advanced visual engine, responsive diffs, and snapshot stabilization enable the detecting of a wide range of visual discrepancies.
- Helps streamline the review process, promoting quicker iterations and deploying defect-free code to production.
- Percy is designed to accommodate organizations of all sizes and ensures scalability and adaptability to various project scopes.
- Compatibility with continuous integration and delivery pipelines enhances automation, aligning visual testing with modern development practices.
- Allows testing of UI components across multiple browsers and resolutions, providing detailed insights with reduced effort.
Conclusion
Storybook supports many features, including isolated component development, testing, and documentation. One of its unique features is the Test Runner, which allows you to write and execute tests as part of your component’s stories. It also supports integration with many tools for visual testing, including Percy.
Integration with BrowserStack Percy can streamline the UI development and testing process and support automated tests, strategic review, and deployment. It can make the development and testing more powerful, accelerate the entire UI development process, and help deliver faster.