CSS powers the look and feel of web applications, and when you need to style elements based on their relationship in the DOM, combinators and sibling selectors become essential tools.
They let you apply styles to elements relative to others, like siblings or children, without adding extra classes or IDs. This keeps your CSS clean, efficient, and scalable.
Overview
CSS Sibling Selectors are used to target elements that share the same parent and appear after a specified element. There are two types:
- Adjacent Sibling Selector (+): Selects the immediate next sibling.
- General Sibling Selector (~): Selects all following siblings of the specified element.
They help apply styles based on the position of elements in relation to their siblings.
This guide explains how these selectors work and when to use them in real-world scenarios.
What are CSS Combinators?
CSS combinators are unique symbols or letters that tell browsers of the connections between various HTML elements. Based on their placement in the HTML text, it gives a clear notion of which elements’ styles need to be impacted by the CSS rules. To put it another way, CSS combinators tell the browser what to style and how to style it based on how they relate to other HTML elements.
What are Sibling Selectors in CSS?
Sibling selectors in CSS are used to target elements that share the same parent in the HTML structure, also known as “siblings” in the DOM tree. They allow you to apply styles to one element based on its position relative to another sibling element.
There are two main types of sibling selectors:
- Adjacent Sibling Selector (+)
- General Sibling Selector (~)
Types of CSS Combinators
There are four main types of CSS Combinators:
- Descendant Selector (space)
- Child Selector (>)
- Sibling Selectors
Read More: CSS Selectors Cheat Sheet (Basic & Advanced)
1. Descendant Selector (space)
The Descendant Selector is specified by whitespace in CSS and is a selector that helps in selecting elements that are descendants of the parent element. In simpler words, it selects things inside other things, or it selects elements that are nested inside other elements.
Understand how to use a Descendant Selector with the help of an example. In this example, you shall take all the ‘li’ elements that are only present inside the ‘About’ element, and not any other ‘li’ element.
<li>Home</li> <li>About <ul> <li>Our Team</li> <li>Our History</li> </ul> </li> <li>Contact</li>
.menu li ul li {
/* CSS rules for nested <li> elements inside "About" */
color: red;
}2. Child Selector (>)
The Child selector is specified by a greater than (>) sign in CSS and is a selector that helps in selecting direct children of any specific parent element and applying styles to it.
It only selects elements that are one level inside the parent element and ignores elements that are nested any level further.
Understand how to use a Child Selector with the help of an example. In this example, you shall target all the direct child elements of the ‘ul’ element and the styles don’t get applied to the rest of the elements nested further.
<ul class="menu"> <li>Home</li> <li>About <ul> <li>Personal</li> <li>Careers</li> </ul> </li> <li>Contact</li> </ul>
/* Selects and styles only the direct children of the element with class "menu" */
.menu > li {
color: red;
}3. Sibling Selectors
These target elements that share the same parent as a specified element. Sibling selectors are useful for styling dynamic or adjacent elements without extra class names, keeping your CSS cleaner and more flexible.
Types of Sibling Selectors
Here are the two types of Sibling Selectors:
1. Adjacent sibling selector (+)
The Adjacent Selector is specified by a plus sign (+) in CSS and is a selector that helps in selecting an element that is immediately followed by another element where both elements have the same parent element.
Understand how to use an Adjacent Sibling Selector with the help of an example. In this example, you shall select those ‘h3’ elements only that are followed by an ‘h2’ element only and don’t target any other ‘h3’ element.
<p>paragraph</p> <h3>This will not be targeted.</h3> <h1>Heading 1</h1> <h3>This will not be targeted.</h3> <h2>Heading 2</h2> <h3>This will be targeted.</h3> <h2>Heading 2</h2> <h3>This will be targeted.</h3>
/* Selects the <h3> element that comes right after an <h2> element */
h2 + h3{
color: red;
}2. General sibling selector (~)
The General Selector is specified by a tilde sign (~) in CSS and is a selector that helps in selecting the sibling elements of the same parent without them even being adjacent to each other.
In other words, unlike the Adjacent Sibling selector which selects only the elements that immediately follow a specific element, the General Sibling Selector selects the element that shares the same parent element regardless of them being adjacent or not.
Understand how to use a General Sibling Selector with the help of an example. In this example, you shall select a specific element and other elements that share the same parent element and not only the element that is preceded by a particular element.
<ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul>
li ~ li {
color: red;
}Difference between Adjacent and General Sibling Selector
Here are the differences between Adjacent and General Sibling Selector in CSS:
| Feature | Adjacent Sibling Selector (+) | General Sibling Selector (~) |
|---|---|---|
| What it targets | Only the immediate next sibling | All siblings that come after the element |
| Syntax | element1 + element2 | element1 ~ element2 |
| Example | h2 + p { color: blue; } | h2 ~ p { color: green; } |
| Use case | Style the first element that follows | Style all matching elements that follow |
| Performance | Slightly more efficient due to specificity | Slightly broader; can match multiple elements |
| Common use | Styling label after checkbox, single rule | Styling multiple toggled sections or notices |
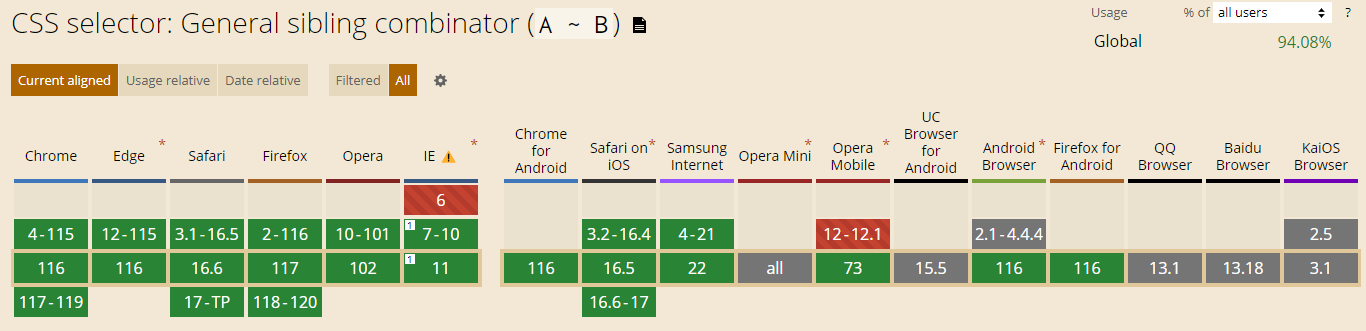
Browser Compatibility of Sibling Selectors in CSS
Sibling Selectors have been floating around the market for a very long time, so you may use them with confidence in the majority of current browsers. Sibling Selectors is a component of CSS2, the second version of CSS, whereas CSS3 is the most recent version, therefore it has been in practice for a while.
According to the caniuse.com, here’s the browser compatibility for the CSS Sibling Selectors across modern web browsers:
- Internet Explorer: Sibling selectors are supported in Internet Explorer 7 and later versions.
- Edge: Sibling selectors are supported in all versions of Microsoft Edge.
- Firefox: Sibling selectors are supported in all versions of Firefox.
- Chrome: Sibling selectors are supported in all versions of Google Chrome.
- Safari: Sibling selectors are supported in all versions of Safari.
- Opera: Sibling selectors are supported in all versions of Opera.
To ensure that the CSS combinators are performing consistently across different browsers, you can test your website on real devices and browsers using BrowserStack Live.
How to use Sibling Selectors in Selenium for Testing
Selenium is among the most popular testing tools that support several scripts such as PHP, Java, Python, Perl, C#, and Ruby. It is supported across numerous browsers like Safari, Chrome, Firefox, etc., and several operating systems like Windows, Linux, macOS, Solaris, and more.
Understand how to leverage CSS Sibling Selectors in testing using Selenium.
To locate a Sibling Selector in Selenium, use the plus (+) sign that separates the two selectors and matches the adjacent sibling element that has the same parent element.
The syntax to select any element using the CSS Sibling Selector is as follows.
tagName[AttributeName='AttributeValue'] + tagName[AttributeName='AttributeValue']
BrowserStack Automate allows you to run Selenium tests for CSS selectors, like sibling selectors, across a wide range of real browsers and devices directly from the cloud. It helps developers and QA teams verify that UI elements styled with CSS combinators behave consistently, regardless of platform or browser version.
With zero setup, BrowserStack Automate integrates easily with popular CI/CD tools, supports parallel test execution, and provides detailed logs, video recordings, and screenshots for every test run.
By shifting from local to cloud-based testing, teams can catch cross-browser styling issues early, speed up feedback loops, and confidently ship high-quality UIs.
Best Practices for using CSS Selectors
The ultimate power to build a website that can draw users from all over the world and appeal to them is CSS. With such immense power comes great responsibility, and that responsibility is to use CSS intelligently and make the most of it. now talk about some of the best practices for employing CSS selectors to produce effective CSS code and the resulting webpage.
- Use Sibling Selectors rarely: If you use CSS selectors more often, it will create cluttering and complex code that doesn’t encourage collaboration among other stakeholders of the project. It’s also a good idea to keep up with any trends or concerns with sibling selector compatibility.
- Thorough Testing: Even though CSS selectors are widely used and supported by practically every one of the modern browser versions, testing the Sibling selectors is still important to make sure they function as expected across all of the platforms you’re aiming for.
- Improve Maintainability: Make sure to add comments while using Sibling Selectors to define the intent of your CSS code to make it more maintainable. In order to make the CSS code easier to read, you should also avoid deep nesting. Additionally, it enables any additional developers to correctly comprehend the CSS code.
- Document your Styles: It goes without saying that different developers have different coding styles, but one should maintain a style documentation that explains how to use a variety of CSS techniques, including Sibling Selectors.
Conclusion
In the field of web development, CSS is essential to the creation of web page designs. A significant percentage of a webpage’s control can be performed with CSS, thus it’s important to learn several ways that make this route more effective.
In this article, you looked at one such CSS technique called sibling selectors, which makes it simpler to style web items according to their arrangement in the HTML directory. Yo learned about CSS combinators, several CSS combinators, and two important Sibling Selectors, Adjacent Sibling Selector and General Sibling Selector, during the tutorial.
You also learned about some of the best practices one must adhere to create an effective CSS script, which will help one to fully utilize Sibling Selectors in CSS.