Website speed is essential to the success of your Shopify store, impacting both user experience and conversion rates. A slow site can frustrate visitors, lead to higher abandonment rates, and ultimately hurt sales. Speed optimization is key to keeping users engaged and driving more conversions.
Overview
Shopify page speed optimization involves improving the loading time and performance of your Shopify store to improve the overall user experience and boost conversion rates.
Benefits of Shopify Page Speed Optimization:
- Improved User Experience: Faster loading times lead to a smoother browsing experience.
- Higher Conversion Rates: Speeding up your site reduces abandonment and increases sales.
- Better SEO Rankings: Faster sites are favored by search engines, helping improve visibility.
- Reduced Bounce Rates: A quicker site keeps visitors engaged and encourages longer browsing.
- Increased Mobile Performance: Optimized speed ensures a better experience for mobile users.
Methods to Speed Up Shopify Site
- Compress Images Efficiently
- Enable Browser Caching
- Minimize HTTP Requests
- Choose a Fast and Reliable Theme
- Optimize Your Code
- Leverage Shopify’s CDN
- Enable Gzip Compression
- Optimize Your Checkout Process
- Prioritize Above-the-Fold Content
- Utilize Shopify’s Built-in Speed Tools
This guide covers key speed metrics, common bottlenecks, and practical tips to help you identify issues and optimize your Shopify store’s performance.
What is Website Speed Optimization?
Website speed optimization involves improving how quickly a website loads and responds to user interactions. It involves streamlining elements like images, code, server performance, and third-party apps to ensure faster load times across devices and networks.
Speed optimization is especially important for Shopify stores, as it directly affects user experience, SEO rankings, and conversion rates. A well-optimized website offers fast load times and seamless performance, helping retain users and increasing the chances of conversions..
Read More: 20 Website Speed Optimization Strategies
Key Metrics for Measuring Website Speed
When evaluating your Shopify store’s speed, the following core factors give a clear picture of overall performance:
- Page Load Time: It is the total time a page take to fully load and become usable.
- Time to First Byte (TTFB): The time ia server take to respond to a request from the browser.
- First Contentful Paint (FCP): How quickly the browser renders the first piece of visible content.
- Largest Contentful Paint (LCP): It is the time taken by the largest visible element to load, often a banner or product image.
- Total Blocking Time (TBT): The duration for which the main thread is unable to respond to user interactions due to being blocked.
- Cumulative Layout Shift (CLS): Measures unexpected layout shifts during the loading phase.
- Speed Index: It refers to how quickly the content is visually displayed during page load.
To assess these performance metrics on real devices and browsers, use BrowserStack SpeedLab. It provides reliable testing and benchmarking of your Shopify website’s speed under real user conditions.
26 Tips to Speed Up Shopify Site
Optimizing your Shopify store for speed is crucial for enhancing user experience and boosting your store’s performance. Here are 15 key strategies to ensure your site loads quickly and efficiently:
Tip 1: Compress Images Efficiently
Large image files can significantly slow down your site. Use tools like TinyPNG, JPEGmini, or Kraken.io to compress images without losing quality. Upload images in exact dimensions for each page to prevent unnecessary bloat, and consider 800×800 pixels for product images to balance quality and performance.
Tip 2: Enable Browser Caching
Browser caching stores static files locally, reducing the need for repeated downloads. Configure caching settings through Shopify or your theme’s code to speed up load times for returning visitors.
Tip 3: Minimize HTTP Requests
Fewer HTTP requests lead to faster load times. Combine CSS and JavaScript files where possible, and remove unnecessary plugins or third-party scripts to streamline your site’s performance.
Tip 4: Choose a Fast and Reliable Theme
Select a Shopify theme optimized for speed. Avoid themes with excessive features that could slow down your site. Opt for lightweight, well-coded themes that prioritize performance.
Tip 5: Optimize Your Code
Clean up and minify HTML, CSS, and JavaScript to reduce file sizes and improve loading speed. Use tools like UglifyJS for JavaScript and CSSNano for CSS to streamline your code.
Also Read: How to reduce page load time in Javascript
Tip 6: Leverage Shopify’s CDN
Shopify’s Content Delivery Network (CDN) distributes content across global servers, ensuring fast delivery of assets to users regardless of their location. Make sure your site is utilizing this CDN effectively.
Tip 7: Enable Gzip Compression
Gzip compression reduces the size of your site’s files. Enable Gzip through your Shopify theme or app to compress files and enhance loading speeds.
Tip 8: Optimize Your Checkout Process
A streamlined checkout process can reduce load times and minimize cart abandonment. Simplify the checkout steps, minimize form fields, and ensure your payment gateways are responsive.
Tip 9: Prioritize Above-the-Fold Content
Ensure that critical content loads first. Optimize above-the-fold elements to load quickly while deferring non-essential components to improve perceived performance.
Tip 10: Utilize Shopify’s Built-in Speed Tools
Take advantage of Shopify’s speed analysis tools to regularly check your store’s performance. Act on recommendations from these tools to continually enhance your site’s speed.
Tip 11: Optimize Fonts
Web fonts can be resource-heavy. Limit the use of font weights and styles, and apply font-display: swap to ensure text remains visible while fonts load.
Read More: Browser Compatibility for Variable Fonts
Tip 12: Minimize Redirects
Each redirect adds an additional HTTP request. Reduce the number of redirects and ensure URLs are direct to enhance load times.
Tip 13: Monitor and Limit Third-Party Apps
Third-party apps can contribute to slow load times. Regularly review installed apps, uninstall those that are no longer needed, and limit app elements to essential pages only.
Tip 14: Implement AMP (Accelerated Mobile Pages)
Use AMP to speed up mobile loading times. Apps like Shop Sheriff, FireAMP, or RocketAmp can convert your pages to AMP, improving mobile performance and search rankings.
Read More: Why Mobile Page Speed Tests are Important
Tip 15: Seek Professional Help for Advanced Issues
For complex performance issues like render-blocking JavaScript and CSS or extensive code optimization, consider hiring a Shopify developer. They can address advanced technical problems to further enhance your site’s speed.
Tip 16: Use Quick View on Collection Pages
Quick View allows shoppers to see product details in a modal without navigating away from the category page. This reduces the number of full-page loads, leading to faster navigation and improved user experience.
Tip 17: Remove Unnecessary Pop-ups
Excessive pop-ups can slow down your site and frustrate visitors, especially on mobile. Keep only essential pop-ups like cart reminders or exit intent, and ensure they load asynchronously.
Tip 18: Limit Homepage Hero Sliders
Hero sliders with multiple high-resolution images significantly increase load times. Replace them with a single optimized banner or static image to speed up your homepage and focus user attention.
Tip 19: Use Lightweight Video Embeds
Embedding full video players can slow down load times. Instead, use “lite” embeds that show a static thumbnail and load the full video only when clicked, reducing initial page weight.
Tip 20: Enable Lazy Loading
Lazy loading ensures images and videos load only when they appear in the user’s view. It helps to reduce the initial page load time and saves bandwidth, especially on long pages.
Read More: How to Lazy Load Images in JavaScript
Tip 21: Avoid Parser-Blocking Scripts
JavaScript files that block rendering can delay the display of visible content. Load these scripts asynchronously or move them to the footer so the browser can render critical content first.
Tip 22: Consolidate Tags Using Google Tag Manager
Too many tracking scripts can slow your site. Google Tag Manager lets you manage all tags in one place, helping reduce duplicate scripts and improving load performance.
Tip 23: Disable Autoplay for Mobile Videos
Autoplaying videos on mobile devices can consume bandwidth and slow down page rendering. Letting users manually play videos improves load time and prevents distraction.
Tip 24: Minimize Complex Liquid Loops
Liquid loops can impact page rendering, especially when looping through large collections. Simplify your code or paginate large data sets to reduce server processing time.
Tip 25: Streamline the Mobile Checkout Experience
Mobile checkouts often suffer from heavy scripts and visual clutter. Simplify the checkout layout, reduce unnecessary steps, and ensure fields validate quickly to keep users moving.
Tip 26: Test Your Site’s Speed Regularly
Regularly testing your Shopify store’s speed is crucial to identify areas that need improvement. Use tools like BrowserStack SpeedLab to measure load times and pinpoint performance issues that may affect user experience.
Common Causes of Slow Shopify Websites
Some of the reasons that can slow down your Shopify website can be the following:
- Heavy or Unoptimized Images: Large, uncompressed or high-resolution images can significantly increase page load times and can lead to slow site performance.
- Excessive Use of Apps and Plugins: Installing too many Shopify apps or plugins can clutter your site with unnecessary scripts and code, impacting load times.
- Unoptimized Theme Code: A poorly coded or overly complex theme can introduce inefficiencies and slow down your site. Customizations and third-party themes can sometimes add unnecessary bloat.
- Inefficient Liquid Code: Shopify’s templating language, Liquid, if not used efficiently, can slow down page rendering. Complex or poorly optimized Liquid code can increase server processing time.
- Large Number of HTTP Requests: Each element on a page (images, scripts, stylesheets) requires an HTTP request. A high number of requests can slow down the page load time.
- Unoptimized External Resources: Including external resources such as fonts, ads, or analytics scripts from multiple sources can introduce delays if those resources are slow to load.
- Lack of Caching: Not implementing proper caching mechanisms can lead to slower load times, as each visit may require the server to process all data from scratch.
- Inefficient Database Queries: Complex or inefficient queries to Shopify’s database can cause delays in retrieving and displaying content.
- High Product Variant Count: Stores with a large number of product variants or options can experience slower load times due to the increased complexity in rendering these options.
- Redirect Chains: Multiple redirects from one URL to another can add unnecessary delays in loading pages, impacting overall site speed.
Read More: How to create an ultimate mobile experience
How Speed effects the User Experience of a Shopify Site
Website speed directly shapes how users interact with your Shopify store. A slow-loading site frustrates visitors, reducing their likelihood of staying, browsing, or making a purchase.
- User engagement drops with delays: Even the most well-designed Shopify store can lose users if pages take too long to load.
- Mobile experience is critical: Mobile users expect instant access. A slow site on mobile devices leads to higher bounce rates and lost sales.
- Friction in the purchase journey: Lagging product pages, slow-loading images, and delayed checkouts disrupt the user flow and reduce conversions.
- Higher bounce rates: Users are less likely to wait for slow pages to load and often leave before engaging with your store.
- Frustration during checkout: When a Shopify site takes too long to load during checkout, users may abandon their cart before completing the purchase, leading to a negative shopping experience.
Why do you need Speed Optimization for your Shopify website?
Here’s why speed optimization is essential for your Shopify website, both from a user experience and business performance perspective:
- ECommerce Growth: For online retailers, website speed and performance directly impact sales and revenue.
- User Experience (UX): Slow website speeds can frustrate users, leading to a decrease in user satisfaction and engagement. A smooth, responsive user experience can encourage users to stay on your site longer, interact more with your content, and be more likely to convert (for example, make a purchase, sign up for a newsletter, etc.).
- Conversion Rates: Slow websites can have a direct impact on conversion rates. So if your website is an online store or relies on user conversions for revenue, optimizing your website’s speed is crucial.
- Mobile Internet Use: The use of mobile devices for internet browsing has grown exponentially. Mobile users often have different connectivity and speed conditions, making speed and performance optimization even more crucial.
- SEO Ranking: Search engines, like Google, consider site speed as a ranking factor. Faster websites are more likely to rank higher in search engine results pages (SERPs), resulting in more visibility and traffic.
- Scalability: As your ECommerce business grows, you will have more users, more page views, and more content. If your Shopify website is already slow, growth will only exacerbate the problem. Optimizing your website’s speed ensures that as you grow and scale, your website can handle the increased traffic and content.
- Competitive Advantage: A faster website can give you a competitive advantage. If your website is faster than your competitors’, you’re more likely to retain and attract users. In the online world, where users can go from one site to another in seconds, speed can be a key differentiator.
Read More: How fast should a website load?
How to Test your Shopify Website’s Speed using SpeedLab?
If a slow Shopify site is a concern, then the points discussed in this article need to be implemented immediately. Once the optimization is complete, the site needs to be tested to ensure that it is as fast as expected.
The best way to do this is to use SpeedLab, a free tool by BrowserStack designed for website speed test.
BrowserStack SpeedLab is a one-stop platform where QA testers can test their website speed on a dedicated testing infrastructure.
Here’s a simple 3 step process to test your website loading speed using SpeedLab for Free:
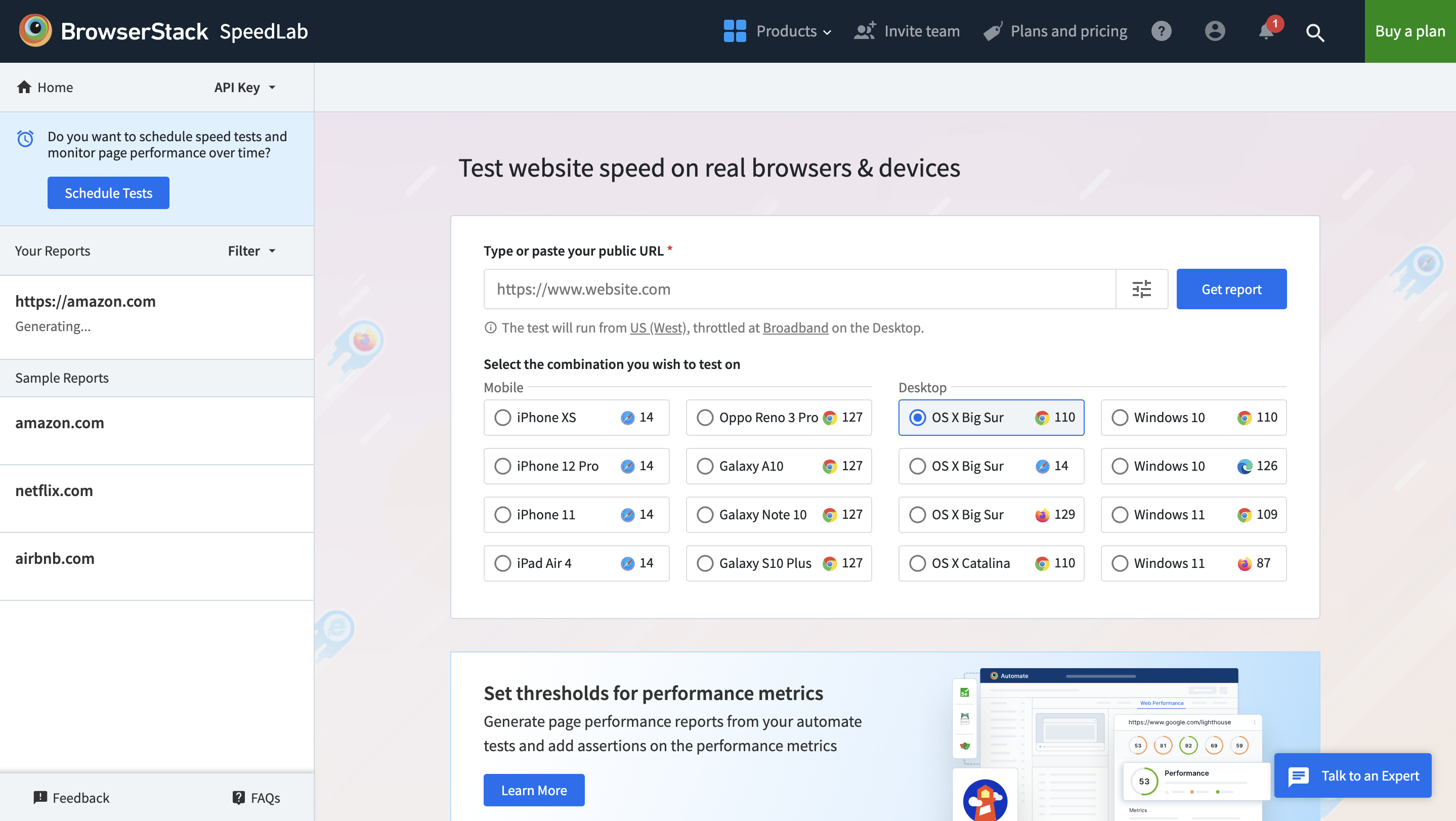
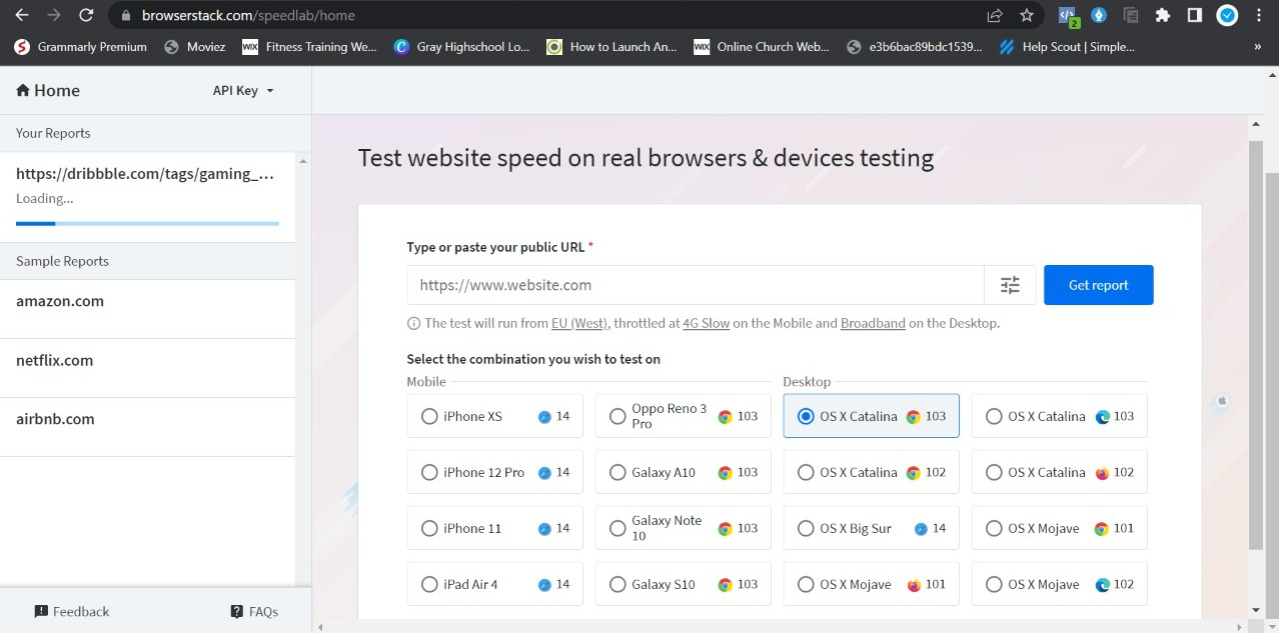
Step 1. Choose your preferred device for testing on SpeedLab
Step 2. Insert your website URL and select a browser for testing
Step 3. Click on “Get Free Report”
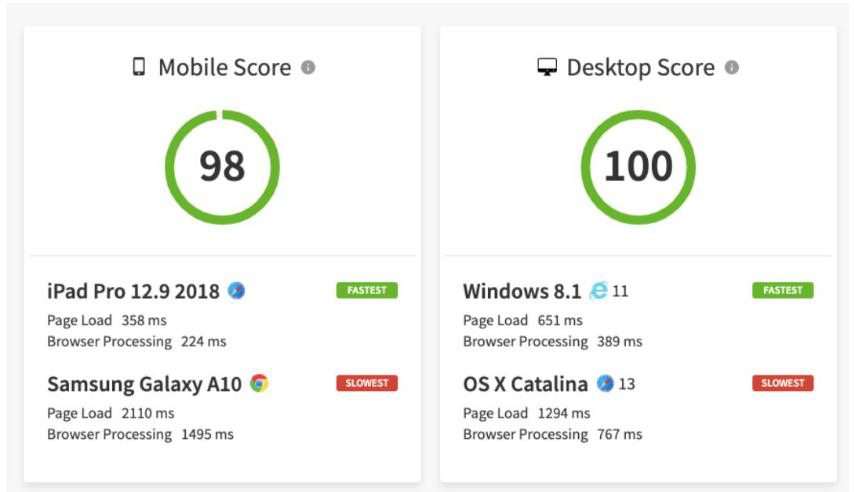
Once you’ve completed the testing process with the selected Browser, a detailed report will be generated that shows complete insights on key metrics such as mobile & desktop speed score, cross-browser compatibility, page load time, and many other factors.
Conclusion
Remember, users do not want to sit around and wait for a catalog or cart to load. They have multiple other sites to choose from, and they will exercise their right to choose if they encounter a slow website. Therefore, optimizing the speed of your Shopify site goes beyond just performance; it ensures a seamless experience that keeps users engaged and satisfied.
A fast-loading site improves overall user experience, boosts conversion rates, and encourages return visits, ultimately driving success for your business.