Selenium Click Command (Right click, Left Click, and Double Click)
By Jash Unadkat, Community Contributor - November 12, 2024
A click is the most essential user action on the Internet. It enables navigation and task execution through interactions with links, buttons, and other web elements.
For example, a user must click the address bar to enter a URL, input ID and Password information into input fields, and click Login to access an account.
Since each web page includes multiple elements like links, buttons, and checkboxes, QA engineers rely on tools like Selenium to automate testing and ensure a seamless user experience across interconnected pages.
This article explores different click operations in Selenium, utilizing the Selenium click() command and the Actions class.
Selenium Click Command – How to Use It?
The Selenium Click command is necessary to automate UI testing for your web app. QA engineers use the Click command offered by Selenium WebDriver to interact with web elements. It helps simulate the click action users perform in the real world.
- Selenium click() command is used to emulate the click operation on elements like buttons, links, etc.
- Using the Selenium click command can save a lot of time spent on manual testing and identify bugs in the app.
- However, multiple subsets of the click action exist – left-click, right-click, double-click, drag-drop, etc.
Note: QA engineers automate advanced click operations like double clicks, hovering, drag, and drop using the Action class. It is a built-in capability in Selenium that can also be used for automating keyboard inputs.
To perform a specific operation on a particular element, understand Locators in Selenium.
How to perform a Right Click in Selenium?
For automating the right-click operation, Selenium provides a dedicated method – contextClick(). This method accepts the target WebElement as the argument. To use this method, use the Actions class object. The method of locating the desired element remains the same.
Refer to the code below:
import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.firefox.FirefoxDriver; import org.openqa.selenium.interactions.Actions; public class RightClickDemo { public static void main(String[] args) { //Set system properties System.setProperty(" < Path of the Browser Driver > "); // Create a new instance of the Firefox driver WebDriver driver = new FirefoxDriver(); // Visiting the URL driver.get("<Enter the target URL>"); //Maximise browser window driver.manage().window().maximize(); //Instantiating the Actions Class Actions actions = new Actions(driver); // Fetching or locating WebElement to perform right-click using the desired locators WebElement btnElement = driver.findElement(By.id("id-value")); //Right click the button to display Context Menu actions.contextClick(btnElement).perform(); System.out.println("Context Menu displayed"); // Code To click on a specific option from the Context menu once right-click is performed. WebElement elementOpen = driver.findElement(By.xpath("<Xpath of the specific option")); elementOpen.click(); // Accept the Alert driver.switchTo().alert().accept(); System.out.println("Right click Alert Accepted Successfully "); // Terminating the operation driver.close(); } }
The code above, when executed, navigates to the target website, locates the particular web element, performs the right-click operation, and selects the desired option from the context menu.
How to perform a Left Click in Selenium?
A left-click is a fundamental operation. To perform a left mouse click, one must locate a particular element and perform the click operation using the click() command.
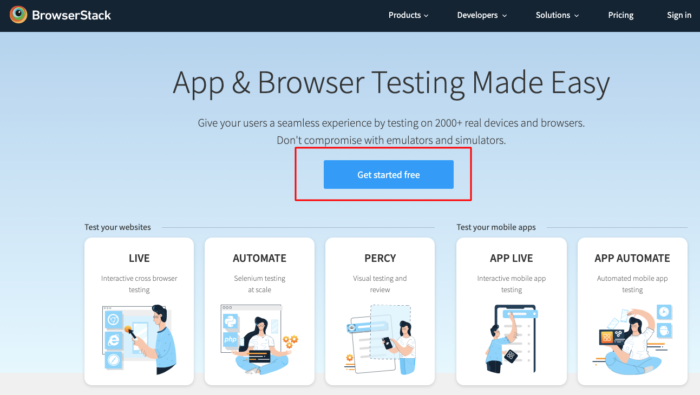
Consider a sample scenario: Visit BrowserStack.com and click on the Get Started free button.
Code:
driver.get("https://www.browserstack.com/"); driver.findElement(By.id("signupModalButton")).click(); //using Selenium click button method
The code above does the following:
- Navigates to the BrowserStack website
- Locates the “Get Started Free” button using its “id” as the locator and performs a left click on it
Read More: Quick XPath Locators Cheat Sheet
Performing a Double Click in Selenium
Sometimes, a user needs to double-click on a particular button and open a folder or file while performing browser testing. Like the right-click operation, the Actions class can simulate the double click. Refer to the Syntactic Code below that explains how to perform the double-click in Selenium:
driver.get("URL of target website / webpage"); // Define the URL of the target website. Actions act = new Actions(driver); //Double click on element WebElement web2 = driver.findElement(By.xpath("XPath of the element")); act.doubleClick(web2).perform();
Conclusion
Discovering bugs or functional errors is only possible when a tester plays around or interacts with every element on a website. For this, QAs must simulate user interactions by creating automated test scripts. The Selenium Click command allows them to do this and facilitates the comprehensive verification of website functionality.
Useful Resources for Selenium
Methods, Classes, and Commands
- Selenium Commands every Developer or Tester must know
- Selenium WebElement Commands
- Desired Capabilities in Selenium Webdriver
- Assert and Verify Methods in Selenium
- Understanding System setProperty in Selenium
- Select Class in Selenium : How to select a value in dropdown list?
- SendKeys in Selenium WebDriver
- getAttribute() method in Selenium: What, Why, and How to use
- How does Selenium isDisplayed() method work?
- findElement vs findElements in Selenium
- Types of Listeners in Selenium (with Code Examples)
- How to set Proxy in Firefox using Selenium WebDriver?
Configuration
- How to set up Selenium on Visual Studio
- How to configure Selenium in Eclipse
- Maven Dependency Management with Selenium
- How to Build and Execute Selenium Projects
XPath
- How to use XPath in Selenium?
- How to find element by XPath in Selenium with Example
- Top Chrome Extensions to find Xpath in Selenium
Locators and Selectors
- Locators in Selenium: A Detailed Guide
- CSS Selector in Selenium: Locate Elements with Examples
- How to Create Object Repository in Selenium
Waits in Selenium
- Wait Commands in Selenium C and C#
- Selenium Wait Commands: Implicit, Explicit, and Fluent Wait
- Understanding Selenium Timeouts
- Understanding ExpectedConditions in Selenium
- Understanding Role of Thread.sleep() in Selenium
Frameworks in Selenium
- Data Driven Framework in Selenium
- Implementing a Keyword Driven Framework for Selenium: A Practical Guide
- Hybrid Framework in Selenium
Miscellaneous
- How to create Selenium test cases
- How to set Proxy in Selenium?
- Difference between Selenium Standalone server and Selenium server
- Exception Handling in Selenium WebDriver
- How to use JavascriptExecutor in Selenium
- How to run your first Selenium test script
- Parallel Testing with Selenium
Best Practices, Tips and Tricks
- Top 5 Challenges Faced During Automation Selenium Testing
- 5 Selenium tricks to make your life easier
- 6 Things to avoid when writing Selenium Test Scripts
- Best Practices for Selenium Test Automation
- Why you should pay attention to flaky Selenium tests
- How to start with Selenium Debugging
- How to make your Selenium test cases run faster
- How to upgrade from Selenium 3 to Selenium 4
- Why you should move your testing to a Selenium Cloud?
Design Patterns in Selenium: Page Object Model and Page Factory
- Design Patterns in Selenium
- Page Object Model and Page Factory in Selenium
- Page Object Model and Page Factory in Selenium C#
- Page Object Model in Selenium and JavaScript
- Page Object Model and Page Factory in Selenium Python
Action Class
- How to handle Action class in Selenium
- How to perform Mouse Hover Action in Selenium
- Understanding Click Command in Selenium
- How to perform Double Click in Selenium?
- How to Drag and Drop in Selenium?
- How to Scroll Down or Up using Selenium Webdriver
- How To verify Tooltip Using Selenium
TestNG and Selenium
- Database Testing using Selenium and TestNG
- How to use DataProvider in Selenium and TestNG?
- All about TestNG Listeners in Selenium
- How to run parallel test cases in TestNG
- How to use TestNG Reporter Log in Selenium: Tutorial
- Prioritizing tests in TestNG with Selenium
JUnit and Selenium
- Understanding JUnit assertions for Selenium Testing with Examples
- How to run JUnit Parameterized Test in Selenium
- How to write JUnit test cases
- JUnit Testing Tutorial: JUnit in Java
- How to create JUnit Test Suite? (with Examples)
Use Cases
- Handling Login Popups in Selenium WebDriver and Java
- How to Launch Browser in Selenium
- How to handle Alerts and Popups in Selenium?
- How to get Selenium to wait for a page to load
- How to Find Element by Text in Selenium: Tutorial
- How to Read/Write Excel Data using Apache POI Selenium
- How to handle Captcha in Selenium
- How to handle multiple windows in Selenium?
- How to handle Multiple Tabs in Selenium
- How to find broken links in Selenium
- How to handle Cookies in Selenium WebDriver
- How to handle iFrame in Selenium
- How to handle Web Tables in Selenium
- How To Validate Text in PDF Files Using Selenium Automation
- Get Current URL in Selenium using Python: Tutorial
Types of Testing with Selenium
- Different Testing Levels supported by Selenium
- How to perform UI Testing with Selenium
- Regression Testing with Selenium: Tutorial
- UI Automation using Python and Selenium: Tutorial
- How to Run Visual Tests with Selenium: Tutorial
- How to perform ETL Automation using Selenium
- Cross Browser Testing in Selenium : Tutorial