Selenium 4 brought significant changes to how browser automation works. The biggest shift happened under the hood. Selenium 4 removed the JSON Wire Protocol and moved fully to the W3C WebDriver standard. This improves browser compatibility and reduces communication errors between test scripts and browsers.
Beyond the protocol change, Selenium 4 updated Grid architecture, improved window management, streamlined the Actions API, and upgraded the IDE. Some changes simplify existing workflows while others require refactoring tests built for Selenium 3.
This guide breaks down the core differences between Selenium 3 and Selenium 4, what’s new, and what actually matters for testing.
Selenium 3: A Quick Overview
Selenium 3 introduced the JSON Wire Protocol, which served as the bridge between test scripts and browser drivers. It also added support for major browsers like Chrome, Firefox, and Edge.
However, it required downloading and setting up the matching driver binaries, a process often managed by tools like WebDriverManager. In addition, the Selenium WebDriver API worked with the Grid to run the same test code across different browsers and environments.
Read More: Desired Capabilities in Selenium Webdriver
Introduction to Selenium 4
Selenium 4 was released in October 2021 as a significant upgrade to the popular browser automation framework. It replaced the JSON Wire Protocol with the W3C WebDriver standard, ensuring better compatibility across modern browsers.
The latest version of Selenium is 4.33.0, released in May 2025. This version introduced a cleaner Options API, added relative locators, and brought seamless Chrome DevTools integration.
Upgrading from Selenium 3 to Selenium 4 requires careful alignment with the W3C WebDriver protocol and adaptation to new APIs. BrowserStack’s Selenium specialists can assist in planning the migration, validating compatibility, and optimizing your framework to take full advantage of Selenium 4’s enhanced capabilities.
Get Expert QA Guidance Today
Schedule a call with BrowserStack QA specialists to discuss your testing challenges, automation strategies, and tool integrations. Gain actionable insights tailored to your projects and ensure faster, more reliable software delivery.
Selenium 3 vs Selenium 4: Core Differences
Selenium 3 and Selenium 4 have different ways of interacting with browsers and managing test environments. These changes impact how you write, run, and scale automated test scripts.
1. Architecture of Selenium 3 vs Selenium 4
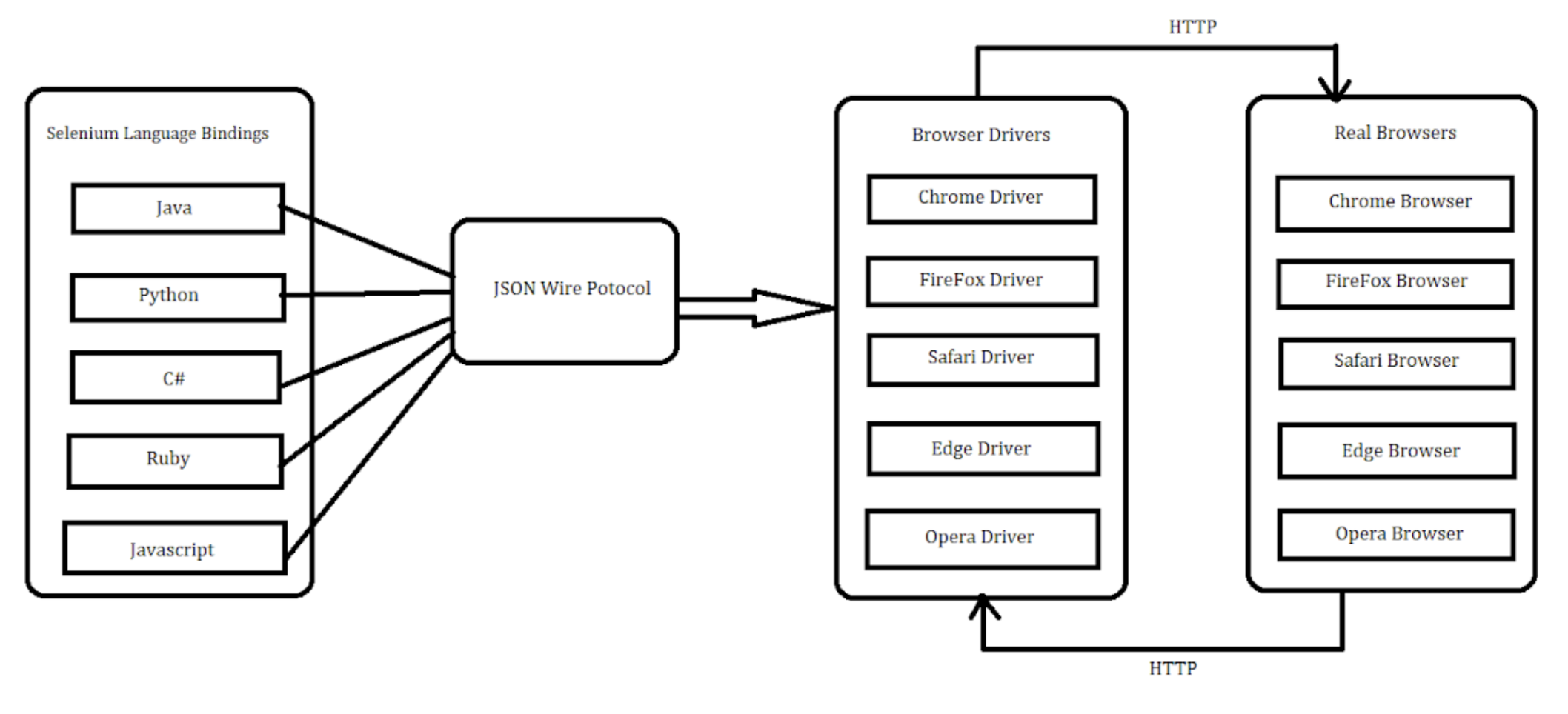
In Selenium 3, the JSON Wire Protocol sends test commands from the client to the server. The WebDriver is an intermediate layer that translates JSON commands into browser‑specific instructions. This approach works, but it introduces delays and compatibility issues when browser vendors implement new features.

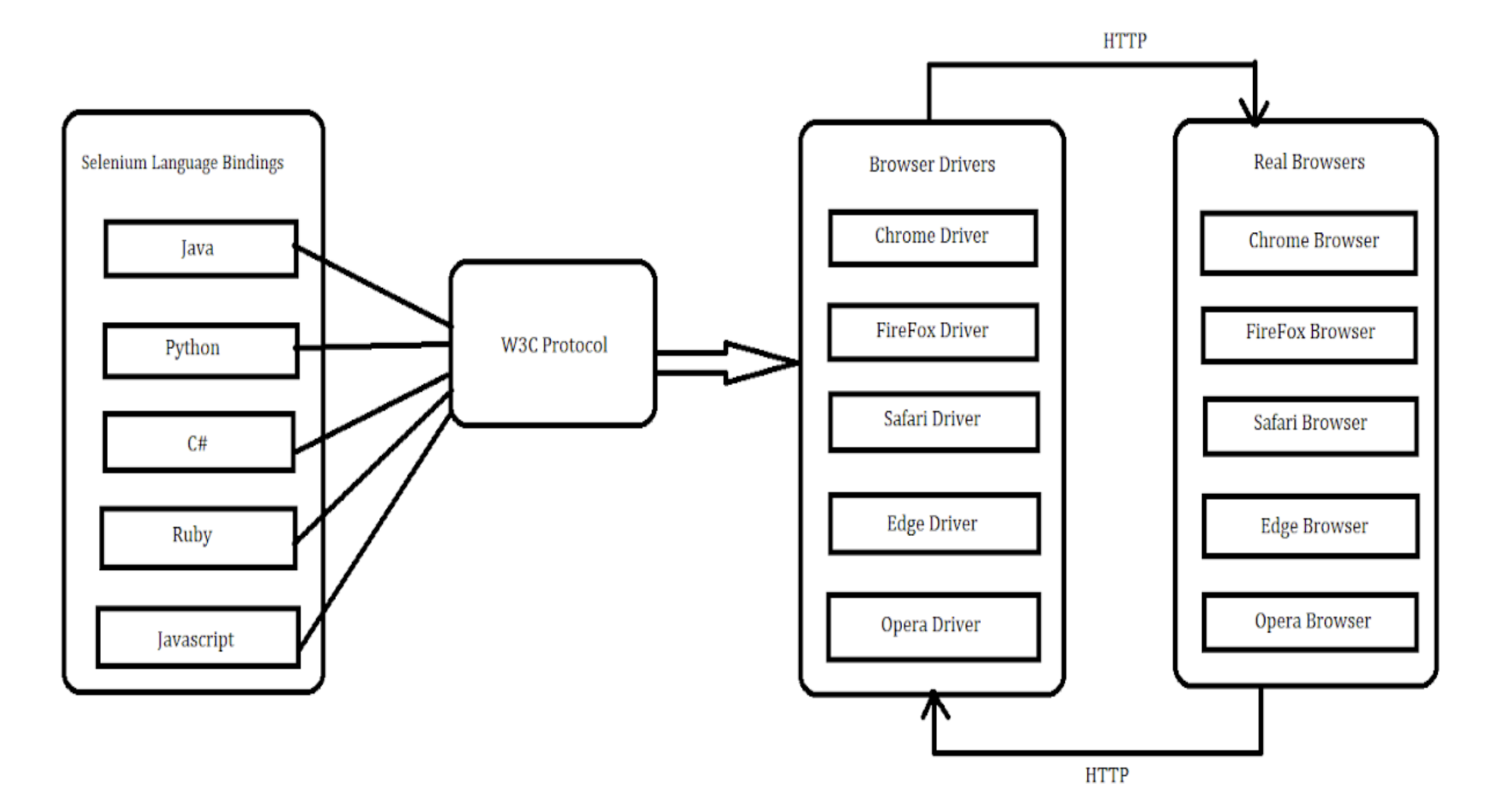
Selenium 4 replaced this with the W3C WebDriver standard. In this model, test commands are sent directly to the browser in a universally defined format. This removes the need for a translator, making interactions with the browser more direct and reducing delays, errors, and inconsistencies across different drivers. The result is a cleaner, more robust, and future‑proof architecture.

Also Read: Architecture of Selenium WebDriver
2. Chrome Driver
In Selenium 3, testers had to download and configure the correct version of the ChromeDriver binary manually or rely on external libraries like WebDriverManager. This often led to version mismatches and test failures when Chrome updated.
Selenium 4 introduced the built‑in Selenium Manager, which automates this process. It finds, downloads, and configures the correct driver version for the installed browser. This removes manual effort, reduces configuration errors, and ensures seamless compatibility between the test code, the driver, and the browser.
3. Optimized Selenium Grid in Selenium 4
In the previous version, setting up a Selenium Grid was cumbersome. You had to configure hubs and nodes manually, making it challenging to scale test environments as the test suite grew.
Selenium 4 introduced a completely re‑engineered Grid architecture. It introduced native support for Docker and Kubernetes, making it far easier to launch and manage test environments on demand. In Selenium Grid 4, you can reliably run parallel, distributed test executions across different browsers and platforms.
4. Selenium 4 IDE
The previous Selenium IDE was a basic record‑and‑playback tool that was available as a browser extension. It worked well for quick script generation but offered limited options for building complex or maintainable test automation.
In Selenium 4, it was completely rebuilt with a modern interface and added support for advanced recording, playback, and debugging. It can now export recorded steps to actual test code and supports control flow commands. This makes it more practical for teams that want to move from simple recordings to structured, long‑term test automation.
5. DesiredCapabilities
In Selenium 4, DesiredCapabilities class has been replaced by Options class. Now we need to pass Options class object as a parameter to the driver constructor.
For Example, FirefoxDriver(driver) will be FirefoxDriver(ChromeOptions).
In Selenium 3
DesiredCapabilities caps = DesiredCapabilities.firefox();
caps.setCapability("platform", "Windows 10");
caps.setCapability("version", "92");
caps.setCapability("build", myTestBuild);
caps.setCapability("name", myTestName);
WebDriver driver = new RemoteWebDriver(new URL(cloudUrl), caps);In Selenium 4
FirefoxOptions browserOptions = new FirefoxOptions();
browserOptions.setPlatformName("Windows 10");
browserOptions.setBrowserVersion("92");
Map<String, Object> cloudOptions = new HashMap<>();
cloudOptions.put("build", myTestBuild);
cloudOptions.put("name", myTestName);
browserOptions.setCapability("cloud:options", cloudOptions);
WebDriver driver = new RemoteWebDriver(new URL(cloudUrl), browserOptions);ProTip: You can generate Capabilities using BrowserStack’s Capabilities Generator for Selenium. It let’s you select from a comprehensive set of options you can use to customize your tests on the BrowserStack Selenium Grid.
6. Actions Class
There are a few methods that are newly added to the actions class in Selenium 4 such as ContextClick(), Click(), ClickAndHold(), doubleClick(), and release().
Let’s see a few examples of these methods:
- clickAndHold
WebElement clickable = driver.findElement(By.id("clickable"));
new Actions(driver)
.clickAndHold(clickable)
.perform();- ContextClick
WebElement clickable = driver.findElement(By.id("clickable"));
new Actions(driver)
.contextClick(clickable)
.perform();- doubleClick
WebElement clickable = driver.findElement(By.id("clickable"));
new Actions(driver)
.doubleClick(clickable)
.perform();Read More: How to perform Double Click in Selenium?
- Click
WebElement clickable = driver.findElement(By.id("click"));
new Actions(driver)
.click(clickable)
.perform();Also Read: Understanding Click Command in Selenium
- Release
WebElement clickable = driver.findElement(By.id("click"));
new Actions(driver)
.click(clickable)
.release()
.perform();Let’s see the differences discussed above in short
| Selenium 4 | Selenium 3 |
|---|---|
| Selenium 4 uses W3C standard protocol | Selenium 3 used JSON wire protocol |
| Chrome Driver class extends chromium driver class | Chrome Driver class extended Remote webdriver class |
| Optimised Selenium Grid with enhanced GUI and support for Docker | No Support for docker |
| Enhanced Selenium IDE with improved GUI and cloud based selenium grid | Selenium IDE just available as a firefox add-on |
| Testers need not start the Hub and Node jars everytime they perform automation testing using Selenium Grid. | Testers always had to start Hub and Node jars which was a difficult task in selenium 3. |
7. Improved Minimize/Maximize Window Features
In Selenium 3, testers could only resize browser windows to fixed dimensions using basic commands. This worked for simple layout testing, but did not reflect how users interact with browser windows in real life.
Selenium 4 introduced dedicated methods to minimize and maximize windows consistently across all supported platforms. This lets testers verify how web applications respond to window state changes, improving test coverage for responsive design and user experience scenarios.
8. Enhanced Window Management
In Selenium 3, handling multiple browser windows or tabs required creating separate WebDriver instances and manually switching between window handles. This process was error‑prone and complex, especially for tests involving many windows or pop-ups.
Selenium 4 replaced this with a new Window API that allows opening new windows or tabs and switching between them within the same WebDriver session. This streamlines multi‑window workflows, reduces errors, and aligns better with modern web applications that heavily rely on tabs and pop-up interactions.
What’s New in Selenium 4?
Selenium 4 introduces several new features and improvements that enhance test automation capabilities and simplify complex testing scenarios. Here’s what’s new in Selenium 4:
- Bidirectional APIs: Selenium 4 introduces APIs that allow two-way communication between the test script and the browser. This provides access to browser internals like the Chrome DevTools Protocol for more precise debugging and performance monitoring.
- Tracing and Logging Support: New tracing and logging features help capture detailed information during test execution. This makes diagnosing failures and understanding test behavior easier and faster.
- Multi-browser and Multiple Tab Testing: Selenium 4 improves handling of multiple browsers, windows, and tabs. Testers can now more reliably open and switch between windows and tabs within the same session.
- Selenium Manager: Selenium Manager automates the process of downloading and configuring browser drivers. This eliminates the need for manual setup and reduces errors caused by mismatched driver versions.
- Supports Chromium-based Browsers: Selenium 4 expands compatibility with Edge and other Chromium-based browsers to ensure tests run smoothly across a wider range of modern browsers.
- Chrome DevTools Integration: Built-in integration with Chrome DevTools lets testers access advanced browser debugging and profiling tools directly from test scripts to facilitate deeper inspection and control.
- Relative Locators: Relative Locators enable locating elements based on their position relative to other components. This helps create more readable and maintainable test scripts, especially when element attributes are dynamic or unreliable.
Also Read: How to upgrade from Selenium 3 to Selenium 4
How Does BrowserStack Enhance Selenium Testing?
BrowserStack provides a cloud-based platform that allows you to run Selenium tests across thousands of real browsers and devices without managing infrastructure. It eliminates the need to maintain local test environments by offering instant access to multiple browser versions and operating systems.
BrowserStack Automate supports parallel test execution, speeding up test cycles and improving efficiency. It also integrates with popular CI/CD tools to fit seamlessly into your development workflow. Additionally, its detailed debugging features, such as screenshots, logs, and video recordings, help identify issues quickly.
Conclusion
Selenium 4 introduced significant changes over Selenium 3, replacing the JSON Wire Protocol with the W3C WebDriver standard and introducing a more robust architecture. New features like the built‑in Selenium Manager, enhanced Window Management, and improved support for modern browsers made it more stable and flexible for test automation across platforms.
With these improvements, running and scaling test automation became much simpler, especially when combined with platforms like BrowserStack. With over 3,500 real browsers and devices in the cloud, parallel testing support, and built‑in debugging tools, BrowserStack helps teams fully utilize Selenium 4 and deliver more reliable test results in less time.