Screenshot testing helps identify unintended visual changes in applications and ensures the UI looks as intended across different environments.
Overview
What is Screenshot Testing?
Screenshot testing is a process used to verify the visual appearance of web pages or applications by comparing screenshots taken at different stages of development. This ensures that design elements render correctly and consistently across browsers, devices, and screen sizes.
Benefits of Screenshot Testing
Screenshot testing offers several benefits that are crucial for maintaining a reliable user interface:
- Ensures UI Consistency Across Releases: Detects unintended design or layout shifts with every code update and maintains visual consistency.
- Automates Visual Regression Testing: Identifies UI regressions after code changes and saves time compared to manual checks.
- Reduces Manual QA Effort: Automates visual validation and frees up time for developers to focus on more complex tasks.
- Identifies Minor UI Issues: Detects subtle issues like misalignments or font differences that impact the user experience but might be missed in functional tests.
How Does Screenshot Testing Work?
Screenshot testing involves the following steps:
- Capture Baseline Screenshots: Take reference images of the UI in its final stable form.
- Take New Screenshots After Updates: Capture updated UI screenshots after each code change.
- Compare Screenshots Using Image Diffing: Use automated tools to compare new screenshots with the baseline and highlight differences.
- Flag Discrepancies: Flag visual discrepancies for developers to review and assess.
- Fix Issues: Address flagged differences to align the UI with the expected design.
- Re-test and Update Baseline: Update the baseline image to reflect the latest visual state after fixes.
This article explains what screenshot testing is, its types, when to use it, and the tools used to perform screenshot testing.
What is Screenshot Testing?
Screenshot testing involves capturing screenshots of the UI during automated tests to compare visual changes over time. It helps identify unintended layout or design changes, ensuring the application maintains a consistent appearance across different versions or environments.
Screenshot testing is the process where you ensure that the output continues to behave as expected. In this, a UI component is first rendered, and then its Screenshot is captured in isolation. This process helps compare the current state of a component with a previously recorded reference screenshot captured under the same preconditions. The failed assertion will reflect in the test if something has changed between the screenshots.
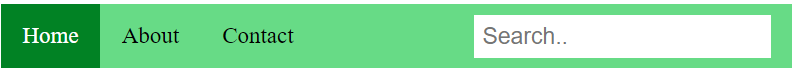
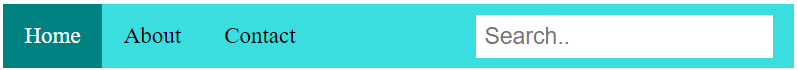
For instance, consider these two screenshots.
Original Navbar
Current Navbar
If you perform a website screenshot test for the above example, it will reflect a failed test based on changes in the navbars’ styling. The test will highlight if something has changed without stating which Screenshot is correct.
Also Read: How to perform Android screenshot testing?
Types of Screenshot Testing
There are different types of screenshot testing, each suited to different use cases. Here are the common types:
- Visual Regression Testing: Compares screenshots of a page across builds or deployments to detect unintended changes. It’s ideal for catching layout shifts, broken styles, or unexpected UI changes.
- Cross‑Browser Screenshot Testing: Captures screenshots across different browsers and platforms (Chrome, Firefox, Safari, etc.) to ensure a consistent user experience regardless of environment.
- Responsive Screenshot Testing: Validates how a page appears across a range of screen sizes and device orientations, making it ideal for mobile‑first and responsive design testing.
Also Read: What is UI Responsiveness Testing?
- Automated Screenshot Testing: Integrates screenshot capture into test pipelines using tools like Cypress, Puppeteer, or Playwright. This approach allows for automated detection of visual differences in test environments.
- Manual Screenshot Testing: Involves a tester capturing screenshots and visually inspecting them for inconsistencies. While more time‑consuming, it can be valuable for exploratory testing or areas where automated detection may struggle.
- Dynamic Content Screenshot Testing: Focuses on areas prone to frequent changes (such as timestamps or ads). These areas can be masked or ignored, making it possible to maintain a stable baseline and reduce false positives.
Why is Screenshot Testing Important?
Screenshot testing ensures that a website’s visual layout and design remain intact across changes, browsers, and devices. Here are some key reasons why screenshot testing is important.
- Catches Visual Bugs Early: Helps identify layout shifts, broken styles, or rendering issues before they reach production.
- Protects Against Regressions: Alerts teams when a new code change unintentionally affects the UI.
Read More: What is UI Responsiveness Testing?
- Supports Cross‑Browser Consistency: Verifies that pages appear and function reliably across different browsers and devices.
- Saves Time in Testing: Automates visual verification, reducing the need for manual inspection and repetitive test effort.
- Improves User Experience: Ensures a polished, consistent interface that maintains trust and quality for end‑users.
- Supports Rapid Development: Enables quick feedback loops in CI/CD pipelines, making it ideal for agile and fast‑paced teams.
When to Use Screenshot Testing?
Screenshot testing is ideal when you need to confirm that changes in code don’t break the visual layout or design of an application.
Perform screenshot testing when:
- Updating page layouts, styles, or design elements.
- Introducing new features that affect the user interface.
- Verifying the site’s appearance across browsers and devices.
- Refactoring or upgrading code that impacts layout or design.
- Adding automated visual checks to a CI/CD pipeline.
Also Read: When to perform UX Design Testing?
How Does Screenshot Testing Work?
Screenshot testing works by analyzing visual differences between screenshots taken at different stages of development. Here’s how it typically works:
- Capture Baseline Screenshots: At the start, baseline screenshots of the UI are taken from the application in a specific state (e.g., a page load or after a user interaction).
- Run Automated Tests: During automated testing, Cypress or another testing tool triggers actions (e.g., navigation, input) to interact with the app.
- Capture Test Screenshots: After each action or test step, screenshots are taken of the UI, often at specific points like page transitions or button clicks.
- Compare Screenshots: The captured screenshots are compared to the baseline screenshots using image comparison techniques. Differences, such as UI layout changes or color shifts, are flagged.
- Flagging Differences: If there are visual discrepancies (e.g., UI misalignment, rendering issues), the test marks it as a failure or highlights the issue for review.
- Review and Fix: Developers review the flagged visual issues and decide whether they are expected changes (like UI updates) or unintended bugs.
- Rebaseline if Necessary: If the design has intentionally changed, new baseline screenshots are taken to reflect the updated UI.
The test is failed when the current state does not match the previous Screenshot; however, if both screenshots match, the test is completed.
Advantages of Screenshot Testing
Here are the advantages of screenshot testing:
- Easy to maintain: Screenshot testing usually contains only a few lines of code for testing. Thus, it becomes easier to maintain.
- Consistency Across Devices: Ensures that the UI appears consistently across different screen sizes, resolutions, and browsers.
- Faster Feedback: Automated screenshot comparison provides quick feedback, allowing developers to spot and fix visual issues early in the development cycle.
- Improved UI Quality: It aids in maintaining a high standard of UI quality by catching small, hard-to-notice visual discrepancies like misaligned elements or color changes.
- No Manual Checking Required: Eliminates the need for manual visual checks, reducing human error and saving time.
- Easier Collaboration: Visual diffs highlight issues clearly, making it easier for teams (developers, designers, QA) to communicate about UI bugs and changes.
- Cross-Platform Compatibility: Helps confirm that the UI renders correctly across different operating systems, devices, and browsers, improving cross-platform consistency.
Disadvantages of Screenshot Testing
While screenshot testing effectively ensures visual consistency in web applications, it comes with specific challenges.
- High Maintenance Overhead: As the UI evolves, keeping the baseline images updated can become time-consuming. Any slight change can require re-capturing and updating the screenshots, which can be labor-intensive.
- False Positives/Negatives: Screenshot tests can sometimes fail due to minor changes, such as slight spacing adjustments, font rendering differences, or changes in dynamic content (like ads, timestamps), leading to unnecessary alerts or missing actual issues.
- Resource Intensive: Running screenshot tests requires significant resources, especially when testing across multiple browsers, devices, or screen sizes. This can increase build times in CI/CD pipelines.
- Difficult to Test Dynamic Content: Dynamic elements, such as animations, hover states, or user-specific content, are difficult to test with screenshot comparison, as their appearance changes frequently.
- Limited Coverage: Screenshot testing only checks the visual aspects of the UI. It doesn’t catch functional issues, accessibility problems, or performance-related bugs, requiring complementary testing approaches.
- Sensitive to Environment Variations: Differences in screen resolution, browser version, or operating system can lead to visual inconsistencies, making it hard to get accurate, reproducible results across environments.
Tools for Performing Screenshot Testing
Here are the best screenshot testing tools in 2025.
- BrowserStack Percy: A cloud‑based visual testing platform for capturing and comparing screenshots across browsers and devices. It highlights changes automatically, making it easy to spot unexpected shifts in layout or design. Its seamless CI integration makes it ideal for teams that want precision and speed in visual testing.
- BackstopJS: An open‑source tool for automated visual regression testing. It captures and compares screenshots across environments and supports both mobile and desktop viewports.
- Wraith: An open‑source tool for automated screenshot comparison. It captures and compares page layouts across environments and supports a variety of screen sizes.
- Visual Regression Tracker: An open‑source tool for automated visual testing. It captures screenshots, compares changes across builds, and provides a clean interface for review.
- Needle: An open‑source tool for automated visual testing in Python. It captures and compares screenshots across screen sizes and browsers to verify layout consistency.
Screenshot Testing Using BrowserStack Percy
Percy is an advanced visual testing tool that automatically detects layout shifts, styling changes, and content updates across different screens and devices.
Percy uses AI to reduce noise, such as dynamic banners or text rendering issues, focusing on meaningful visual changes for faster reviews. It supports cross-browser testing, responsive design validation, and comparison of design mockups from tools like Figma, ensuring no visual regressions make it into production.
Here’s a step-by-step guide to running visual tests with Percy, starting with a simple HTML page:
Step 1: Install Percy CLI
First, you need to install the Percy CLI in your local environment. Run the following command to install it:
npm install @percy/cli
Step 2: Create a Percy Project
Create a new project by clicking on “Create new project,” naming your project, and following the setup instructions. After the project is created, a Percy Token will be generated. This token identifies your project builds.
Step 3: Set Environment Variables
To use Percy, you need to set up your environment variables. This token will be used to authenticate your builds. In your terminal (for local testing), export the token:
export PERCY_TOKEN="<your-token-here>" export PERCY_BRANCH="<your-git-branch>"
Step 4: Create Your First Snapshot
In your project folder, create a simple HTML file (index.html) with the following content to test Percy:
<!DOCTYPE html>
<html>
<head>
<title>Todo List</title>
<style>
body { font-family: system-ui; max-width: 500px; padding: 20px; margin: 20px auto; box-shadow: 0 10px 10px #eee; }
input[type="text"] { width: 100%; padding: 12px 20px; margin: 8px 0; border-radius: 4px; }
ul { list-style-type: none; margin: 0; padding: 0; }
li { margin: 8px 0; padding: 12px 20px; background-color: #995dbb; color: white; border-radius: 4px; }
li.done { opacity: 0.4; text-decoration: line-through; }
h1 { color: rgba(0,0,0,0.78); text-align: center; }
</style>
</head>
<body>
<h1>hello percy!</h1>
<input type="text" placeholder="What do you want to do?">
<ul>
<li>Wake Up</li>
<li>Exercise</li>
<li>Eat</li>
</ul>
</body>
</html>Step 5: Create Snapshot Configuration
To tell Percy to capture the screenshot of your page, create a snapshots.yml file:
serve: . snapshots: - name: Home Page url: /index.html
Step 6: Run the First Build
Now, run your first Percy snapshot command to capture a screenshot of your HTML page:
npx percy snapshot snapshots.yml
Step 7: Introduce Visual Changes
Make a change to your HTML, such as marking an item as done:
<li class="done">Exercise</li>
Step 8: Generate the Second Build
Run the snapshot command again to capture the updated screenshot:
npx percy snapshot snapshots.yml
Step 9: View Results
Percy will generate a comparison between the first and second builds. The results will be available on your Percy dashboard:
Percy has started! Snapshot taken: HelloPercy Finalized build #2: [Link to Percy results]
Step 10: Review and Approve Changes
In the Percy dashboard, review the visual comparison. If you’re satisfied with the changes, approve them. Percy highlights any layout differences to help you spot unintended visual regressions.
Best Practices for Screenshot Testing
Screenshot testing detects regressions and ensures visual consistency across web applications. The following best practices help streamline the process for efficient and reliable results.
- Keep screenshot tests to a minimum: Focus on critical UI components that are more likely to break, such as headers, footers, and navigation. Avoid excessive screenshot tests to reduce maintenance overhead.
- Take screenshots on a server: Run tests in a consistent server environment to eliminate discrepancies caused by local setups, such as different OS or browser versions.
- Use a consistent viewport and test environment: Test with a fixed screen size, the same browser version, and consistent configurations to minimize visual differences caused by varying environments.
- Maintain a baseline for comparison: Use a baseline image to compare each UI element. Update the baseline only after reviewing intentional changes to prevent errors.
- Avoid dynamic or frequently changing elements: Exclude elements like timestamps, ads, or user-specific data that change often and can trigger false positives in tests.
- Handle false positives and visual noise: Set tolerance thresholds for small, non-impactful differences. Exclude non-critical elements that cause visual noise, such as ads or dynamic content.
Also Read: Best Practices for Visual Testing
Conclusion
Screenshot testing captures how an application looks across changes so teams can spot layout shifts and style breaks early. It is best used when updating designs or adding new features to make sure changes don’t affect the user experience.
With BrowserStack, you can run screenshot tests on over 3,500 real devices and browsers. BrowserStack Percy captures layout shifts and style changes across screens and platforms. You can also validate Storybook components, match Figma design files automatically, and move visual testing earlier in the development cycle.