How to Run Selenium Tests on Safari using SafariDriver
By Jash Unadkat, Community Contributor - February 14, 2023
Safari is the second most popular browser in the world, occupying a 16% market share, positioned right after Chrome. A key reason behind its significant market share is the fact that Safari is the default browser for all Apple devices. Naturally, web-developers across the globe need to ensure that their websites are thoroughly tested and optimized for all versions of Safari.
Overview
Why test in Safari?
- Safari holds a large share on macOS/iOS devices.
- Cross-browser coverage ensures accessibility for Apple users.
What is SafariDriver?
- SafariDriver is a WebDriver implementation for Safari.
- It comes bundled by default with Safari 10 and above.
How to set up?
- Enable “Allow Remote Automation” in Safari Develop menu.
- Use webdriver.Safari() to initiate the driver in Selenium and run tests.
Limitations of Safari
- Windows does not support SafariDriver.
- Some advanced interactions may not be fully stable.
This article will discuss how to run Selenium tests on the Safari browser using the SafariDriver.
Running Selenium Tests on Safari using SafariDriver
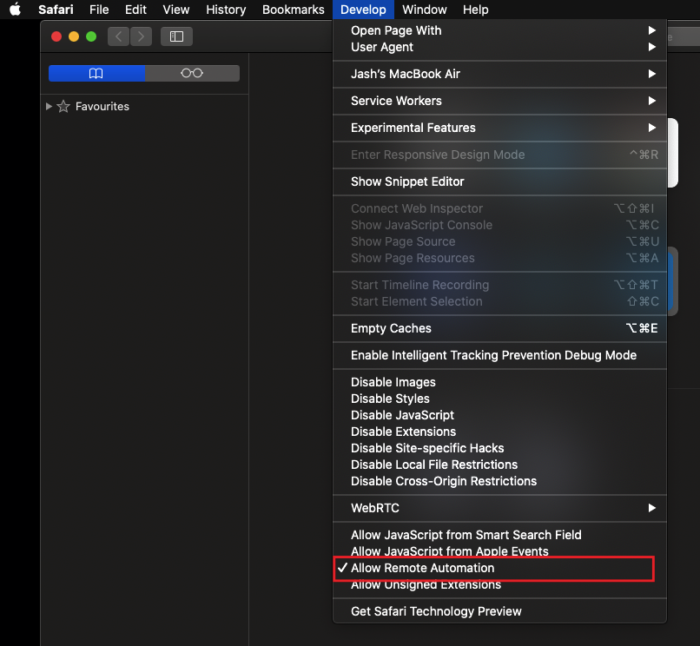
Prior to Safari automation, enable the Remote Automation feature from the developer menu. To do so, enable the Safari Developer menu first with the steps below:
- Go to Safari -> Preferences-> Advanced
- Tick mark the Checkbox with the label – Show Develop menu in menu bar
Once done, go to the Develop menu and click on the Allow Remote Automation option to enable it.
Once this is done, users can straightaway get started with the programming part without downloading Safari WebDriver.
This article assumes that the reader knows how to set up a basic Selenium environment along with the required dependencies or libraries. Let’s assume the use of Selenium with Java for the upcoming examples.
Let’s consider a simple test scenario with three steps:
- Launch Safari browser
- Visit https://www.google.com
- Enter the search query “BrowserStack”
- Click on the search button
- Close the browser
A Java program for the above test scenario is as follows:
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.safari.SafariDriver;
public class SafariDemo {
public static void main(String[] args) {
// Instantiate a SafariDriver class.
WebDriver driver = new SafariDriver();
// Launch Website
driver.navigate().to("http://www.google.com/");
// Click on the search text box and send value
driver.findElement(By.id("lst-ib")).sendKeys("BrowserStack");
// Click on the search button
driver.findElement(By.name("btnK")).click();
// Close the Browser
driver.close();
}Executing the above code successfully will
- Launch the Safari browser
- Navigate to Google website
- Enter the search query as “BrowserStack” and
- Click on the search button
Also read: How to run Selenium Test on Chrome using ChromeDriver
Thus, Safari automation is achieved without explicitly downloading and referring to a specific driver executable as in the case of Chrome and Firefox.
Exploring critical bugs faster is only possible when tests are executed on real devices. Testing teams or individual testers can use BrowserStack’s cloud Selenium Grid for running automated Safari tests on iOS and macOS environments in parallel. As all the browsers are installed on actual Mac and iOS devices, teams are able to test their websites in real user conditions, thus identifying every possible bug that can show up in the site’s real-world usage.