How to Run Cypress Tests in Parallel
By Ganesh Hegde, Community Contributor - November 21, 2024
Parallel Testing is a commonly used term in the automation testing domain. In Cypress, this testing methodology lets you run multiple tests simultaneously instead of running them one by one in sequence. This approach executes tests on multiple browsers, devices, and operating systems parallelly, boosting the speed of test cycles.
In this guide, you will learn how to run Cypress tests in parallel with the help of step-by-step processes.
- What is Parallel Testing in Cypress?
- Why Execute Parallel Tests in Cypress?
- Advantages of Cypress Parallel Testing
- Challenges of Cypress Parallel Testing
- Best Practices for Cypress Parallel Testing
- How to Execute Cypress Tests in Parallel
- Running Cypress Tests on BrowserStack
- Step by Step Guide to Execute Cypress Tests Parallelly on BrowserStack
What is Parallel Testing in Cypress?
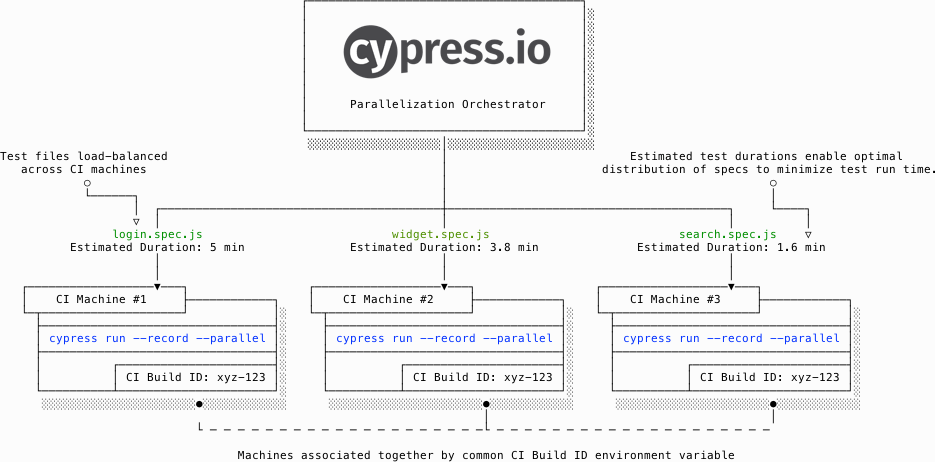
Parallel testing is a feature in Cypress that lets you run multiple tests concurrently across various devices, operating systems, and browsers, speeding up the execution of large test suites.
Source: Cypress
Read More: How to run specific test in Cypress
Why Execute Parallel Tests in Cypress?
Here are some of the reasons why you should run parallel tests in Cypress:
- Running Tests Serial execution is time consuming. If you are having thousands of test cases the Cypress tests can take hours to complete when running serially.
- Cypress Tests can be split across the browsers and platforms to get the desired results quickly.
Advantages of Cypress Parallel Testing
Here are the core advantages of Parallel Testing in Cypress:
- Faster Execution: Executes tests in different instances machines simultaneously, reducing execution time and returning test results much quicker.
- Less Effort: When parallel testing is triggered, testers do not have to manually wait for one test to complete and trigger another test on a different browser. Tests run on multiple browser-device-OS combinations, so capturing results with less effort is easy.
- Better Test Coverage: Parallel testing allows for running tests on as many device-browser-OS combinations as the tester’s infrastructure and budget will allow. This will help attain maximum test coverage without significantly increasing execution time or compromising the accuracy of results.
Challenges of Cypress Parallel Testing
Here are the major challenges in parallel testing:
- Due to shared data, race conditions may occur. Implement a reset state between tests to tackle this challenge.
- Data inconsistency can pop up when you have tests modifying global data. You can create a reset state between tests or simply avoid global data usage.
- Some APIs may have limitations in handling more than a certain number of concurrent users, due to which they can be blocked during parallel execution. To overcome such a situation, you should restrict parallelism according to server capacity.
- File lock conflicts between the runner and parallelization tools could occur. To avoid such scenarios, use only one test runner.
- The major challenge in parallel testing is setting up infrastructure for execution. Running multiple browser instances on a single machine can eventually overload it, returning false failure results.
Accessing different combinations of real browsers, devices (especially mobile), and operating systems would also be a challenge, especially for teams without an in-house device lab (consistently updated).
It gets easier for QAs to perform parallel tests using a cloud-based testing platform such as BrowserStack. Testers can access a real device cloud of 3500+ real browsers and devices. It empowers teams to run concurrent Selenium, Appium, or Cypress group tests online on desired real device-browser combinations. Without the limitations of emulators and simulators, testers can verify website functionality in real user conditions.
Try Parallel Testing With BrowserStack
Best Practices for Cypress Parallel Testing
Here are some of the best practices to follow during Parallel Testing in Cypress:
- Keep Tests Independent: Create tests that are as independent as possible. Dependencies are major road blockers for parallel tests and increase failure rates.
- Focus on Test Data Management: Ensure that data values are refreshed inside test cases. If one test case alters the values of other test cases, that will eventually impact test results.
- Ensure Testing is carried out on Real Browsers and Devices: There is always the possibility that emulators and simulators will provide false results, so it is always best to test on real browsers and devices.
- Test Infrastructure: When testers run multiple combinations of tests parallelly, a certain load will be generated on the machine, depending on the number and nature of parallel tests. The test infrastructure should be designed to handle the load and execute test cases smoothly.
- Execute Tests on CI/CD pipelines: To yield the best possible output, create the infra for running parallel tests on CI/CD or opt for a ready-made solution like BrowserStack, which offers in-built CI/CD integration to run parallel tests.
How to Execute Cypress Tests in Parallel
Cypress restricts running tests parallelly on a local machine. The framework was explicitly designed to do this, and multiple reasons for this can be found in the Cypress official docs.
Cypress provides a parallel Testing option by setting up multiple machines.
To get started, one has to set up a parallel testing strategy per the needs of a particular project. Depending on the project and personnel, this process can be complicated and time-consuming. Another major challenge is maintaining the test infrastructure unless one utilizes a test-ready environment like BrowserStack.
This article will demonstrate parallel testing in Cypress via the BrowserStack cloud.
Running Cypress Tests on BrowserStack
Since Cypress supports parallel testing only in multiple virtual machine instances, you need to set up the whole environment and make Cypress execute your tests. But the best approach is to use cloud-based platform testing solutions since they have already set up the environment. Real browsers and devices are ready and waiting on the cloud; you just need to create test scripts and trigger the tests.
BrowserStack allows you to run Cypress tests on the latest browsers. Get 30+ versions across Windows and macOS, with more to come. You can also run hundreds of Cypress tests in parallel without maintaining countless Docker images. It takes three easy steps to start running Cypress tests on BrowserStack.
Step by Step Guide to Execute Cypress Tests Parallelly on BrowserStack
- Install Browserstack CLI
Navigate to your Project Folder and execute the command below:
npm install -g BrowserStack-cypress-cliThe above command installs all necessary packages required to run Cypress Tests in parallel on BrowserStack.
BrowserStack provides two options to run Cypress Tests parallelly
- Using browserstack.json file
- Using CLI Mode
Option 1: Using browserstack.json file
Create browserstack.json file in your Project Folder
Note: We recommend browserstack.json should be kept in the same place where the cypress.json file is located.
- Feed the configuration information to the browserstack.json file
The browserstack.json file contains information regarding the browser and OS combinations to be tested on.
You can copy the default configuration from here.
- Set up the parallels attribute in your browserstack.json file
The run settings in the browserstack.json file have a “parallels“: option; you can specify the number of parallel instances here. The default is 5.
- Execute Cypress Tests Parallely
Using the command below, you can start Cypress tests on BrowserStack
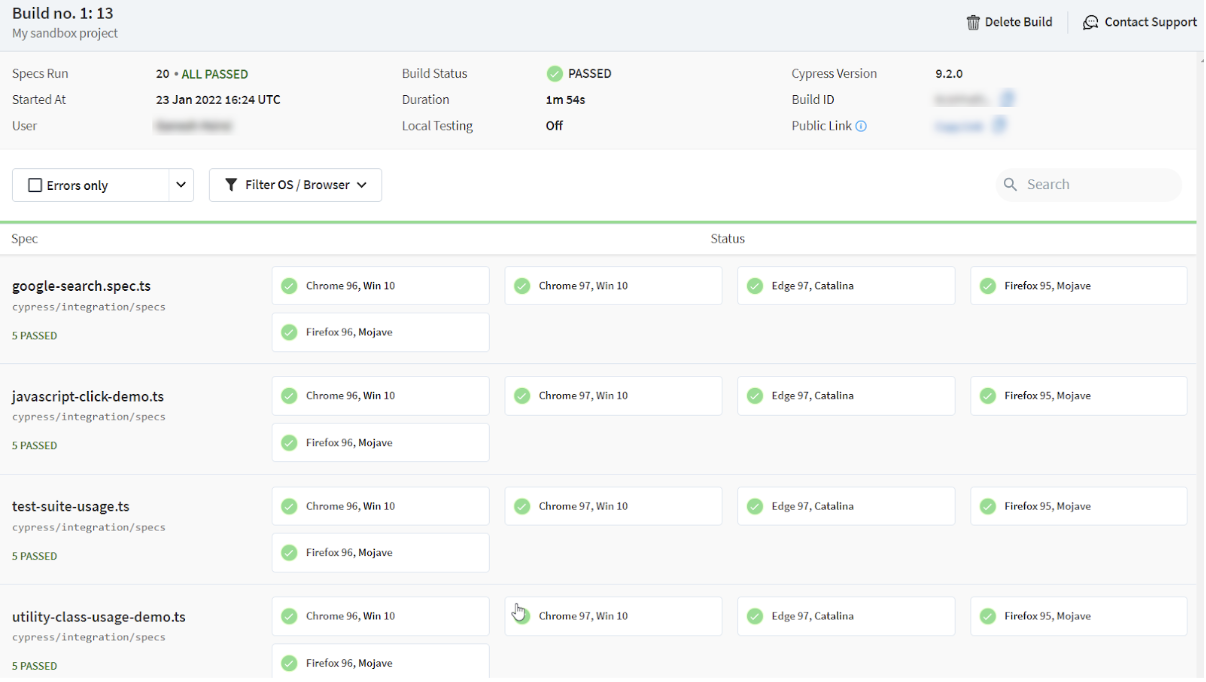
browserstack-cypress run –syncOnce tests are executed, the results are shown in both the Command Line as well as the BrowserStack Dashboard – as seen in the image below:
Run Cypress Tests on Real Browsers
Option 2: Using CLI
If you are not looking for a specific configuration and just want to run your tests parallelly, try the easy option by mentioning command-line flags parallels. (Skip the steps for Option 1). Use the command below:
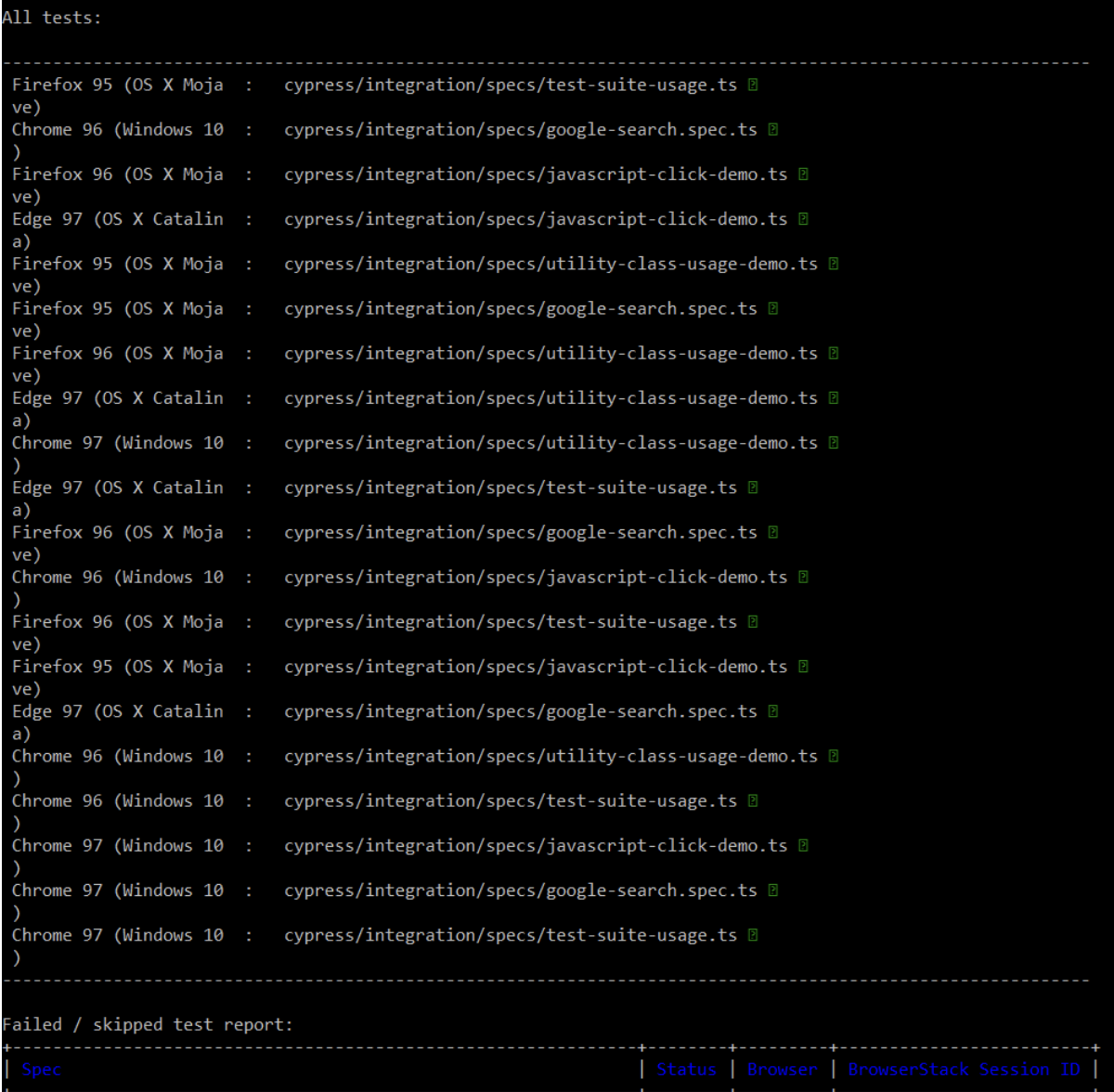
browserstack-cypress run --sync --parallels 5Once you execute, you can see results in the command line, as shown below:
Leverage the various advantages of Cypress to run parallel tests effortlessly. Use BrowserStack’s real browsers to ensure that all tests return 100% accurate results, even when executing multiple tests at the same time. Don’t limit your tests with the various inadequacies of emulators and simulators; only rely on the real deal to create customer-ready, meticulously optimized web applications.
Why use BrowserStack Automate to run Parallel Tests in Cypress?
You should run Cypress Parallel Tests on a real device cloud like BrowserStack Automate for below reasons:
- Cypress does not allow running parallel tests on local: You would need to set up an external infra like BrowserStack automate and integrate with Cypress to run parallel tests seamlessly.
- Realistic Testing Conditions: Real device clouds provide access to a broad spectrum of devices and environments, ensuring tests reflect actual user conditions accurately.
- Enhanced Security: Maintained with high security standards, real device clouds offer secure, isolated testing environments, minimizing data breach risks.
- Broad Browser and OS Coverage: Helps identify compatibility issues across various browsers and operating systems, enhancing user experience.
- Performance Insights: Real devices yield authentic performance data essential for optimizing application responsiveness.
- Scalability and Accessibility: Facilitates scalable and accessible testing, suitable for distributed teams.
- CI/CD Integration: Integrates smoothly with CI/CD pipelines for continuous testing and early issue detection.
- Cost-Effectiveness: Although initially more costly, it saves on long-term expenses related to fixes and support.
Conclusion
Leverage the various advantages of Cypress to run parallel tests effortlessly. Use BrowserStack’s real browsers to ensure that all tests return 100% accurate results, even when executing multiple tests simultaneously. Don’t limit your Cypress group tests to the various inadequacies of emulators and simulators; only rely on the real deal to create customer-ready, meticulously optimized web applications.
Useful Resources to Learn Cypress
Understanding Cypress
- Cross Browser Testing with Cypress : Tutorial
- Run Cypress tests in parallel without Dashboard: Tutorial
- Handling Test Failures in Cypress A Comprehensive Guide
- Cypress Test Runner: Tutorial
- Handling Touch and Mouse events using Cypress
- Cypress Automation Tutorial
- CSS Selectors in Cypress
- Performance Testing with Cypress: A detailed Guide
- Cypress Best Practices for Test Automation
- Test React Native Apps with Cypress
- Cypress E2E Angular Testing: Advanced Tutorial
- Cypress Locators : How to find HTML elements
- Maximizing Web Security with Cypress: A Step-by-Step Guide
- Conditional Testing in Cypress: Tutorial
- Cypress Web Testing Framework: Getting Started
- Cypress Disable Test: How to use Skip and Only in Cypress
- What’s new in Cypress 10? How it will change your current testing requirements
Use Cases
- How to Record Cypress Tests? (Detailed Guide)
- How to run your first Visual Test with Cypress
- How to Fill and Submit Forms in Cypress
- How to Automate Localization Testing using Cypress
- How to run Cypress Tests in Chrome and Edge
- How to use Cypress App Actions?
- How to Run Cypress Tests for your Create-React-App Application
- How to Run Cypress Tests in Parallel
- How to handle Click Events in Cypress
- How to Test React using Cypress
- How to Perform Visual Testing for Components in Cypress
- How to run UI tests in Cypress
- How to test redirect with Cypress
- How to Perform Screenshot Testing in Cypress
- How to write Test Case in Cypress: (with testing example)
Tool Comparisons