Cypress allows developers and QA teams to write and run reliable end-to-end tests that reflect real user interactions. Running Cypress tests on Chrome ensures alignment with a widely used browser engine, while Edge testing helps validate compatibility for Windows-based users. In CI environments, Cypress integrates smoothly to maintain test consistency across stages of development.
This article explains how to run Cypress tests on Chrome and Edge with detailed steps.
What is Cypress Framework?
Cypress is a modern end-to-end testing framework built for the web. It is designed to test anything that runs in a browser, from simple user interactions to complex workflows. Unlike traditional Selenium-based tools, Cypress runs directly inside the browser, giving it native access to the DOM and making it faster and more reliable for front-end testing.
Cypress supports JavaScript out of the box, comes with a powerful interactive test runner, and includes features like automatic waiting, time travel debugging, and real-time reloads.
Which Browsers Does Cypress Support?
Cypress supports testing on all major browsers built on Chromium or Firefox engines, including Chrome, Edge, Electron, and Firefox. Tests can be executed in both headless and headed modes, depending on the browser and use case.
While Cypress does not support Safari or Internet Explorer, it offers full support for stable, beta, and dev versions of supported browsers, provided they are installed on the system.
Writing a Cypress Test
A Cypress test uses JavaScript and follows a clear, BDD-style structure using describe, it, and cy commands. Each test block represents a user scenario or behavior being validated in the browser.
Here’s how a basic test is structured:
describe('Login functionality', () => {
it('logs in successfully with valid credentials', () => {
cy.visit('https://example.com/login')
cy.get('input[name="username"]').type('testuser')
cy.get('input[name="password"]').type('password123')
cy.get('button[type="submit"]').click()
cy.url().should('include', '/dashboard')
cy.contains('Welcome, testuser').should('be.visible')
})
})Key components:
- describe() defines a test suite or group of related tests.
- it() defines an individual test case.
- cy.visit() navigates to the target page.
- cy.get() selects DOM elements for interaction or assertion.
- cy.should() asserts expected behavior, like checking URLs or element visibility.
Cypress automatically handles waits, retries, and DOM readiness, which simplifies test writing and improves reliability. Additional commands like cy.intercept() or cy.request() can be used to stub network calls or test APIs.
Executing Cypress tests on Chrome
Here, the desired browser can be specified via the –browser flag when using the run command to launch Cypress. For example, to run Cypress tests in Chrome:
cypress run --browser chrome
Using npm scripts, launching the browsers with cypress has become easy:
"scripts": {
"cy:run:chrome": "cypress run --browser chrome"
}Continuous Integration Considerations for Chrome
Implement a CI approach that provides an optimum level of trust while considering test duration and infrastructure costs while integrating tests on different browsers into the QA process.
Here is an example of a CI schedule targeting the production (master) branch for Chrome.
version: 3.1 orbs: cypress: cypress-io/cypress@1 workflows: nightly: triggers: - schedule: cron: "0 0 * * *" filters: branches: only: - master jobs: - cypress/run: executor: cypress/browsers-chrome73-ff68 browser: chrome start: npm start wait-on: http://localhost:3000
The following example demonstrates only running Chrome tests when commits are merged into a specific branch:
version: 3.1 orbs: cypress: cypress-io/cypress@1 workflows: test_develop: jobs: - filters: branches: only: - develop - cypress/run: executor: cypress/browsers-chrome73-ff68 browser: chrome start: npm start wait-on: http://localhost:3000
Running Specific Tests on Chrome Browser
There may be times when running or ignoring one or more tests in specific browsers is beneficial. For example, by only running smoke tests against Chrome and not Firefox, the test run duration can be shortened. This level of granularity in test execution is determined by the type of tests and the level of trust those tests give to the project as a whole.
It is possible to specify a browser that accepts the same arguments as
Cypress.isBrowser().
// Run the test if Cypress is run via Chrome
it('Download extension in Chrome', { browser: 'chrome' }, () => {
cy.get('#dl-extension')
.should('contain', 'Download Chrome Extension')
})
// Run path tests if Cypress is run via Chrome
describe('path suite', { browser: chrome}, () => {
it('...')
it('...')
it('...')
})
)In the above example, Cypress will run the test for Chrome as the test uses chrome config.
Executing Cypress Tests with Microsoft Edge
To configure Cypress on Edge, use the command below in the command-line interface.
npx cypress run --browser edge
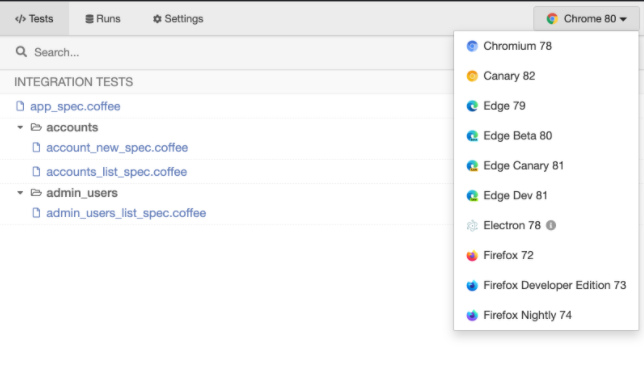
Download the plugin for Edge browser. Cypress automatically detects available browsers on a user’s OS. Now go to the browser in the Test Runner by using the drop-down in the top right corner shown in the image below:
Instantiate any supported browser by specifying a path to the binary as shown below:
cypress run --browser /usr/bin/chromium cypress open --browser /usr/bin/chromium
It is common for testers to want to modify the list of browsers before running tests.
Consider an example where a web application might only be designed to work in a Chrome browser and not inside Edge.
In the plugins file, filter the list of browsers passed inside the config object and return the list of browsers that should be available for selection during Cypress open.
// cypress/plugins/index.js
module.exports = (on, config) => {
// {
// name: 'chrome',
// channel: 'canary',
// family: 'chromium',
// displayName: 'Canary',
// version: '80.0.3966.0',
// path:
// '/Applications/Canary.app/Contents/Canary',
// majorVersion: 80
// }
return {
browsers: config.browsers.filter((b) => b.family === 'chromium'),
}
}How to Run Cypress Tests on BrowserStack
BrowserStack provides a cloud infrastructure to run Cypress tests across real browsers and operating systems without maintaining your own test machines. This enables teams to validate their applications in environments that closely match real-world user conditions.
To run Cypress tests on BrowserStack, follow these steps:
Step 1: Install Browserstack CLI using npm
npm install -g browserstack-cypress-cli
Step 2: Set up BrowserStack credentials and configure the browsers to run tests on. Use the init command to generate a sample browserstack.json file, or create one from scratch.
browserstack-cypress init
Now configure your JSON file as shown below:
{
"auth": {
"username": "your_username",
"access_key": "your_password"
},
"browsers": [{
"browser": "chrome",
"os": "Windows 10",
"versions": ["latest", "latest - 1"]
},
{
"browser": "firefox",
"os": "OS X Mojave",
"versions": ["latest", "latest - 1"]
},
{
"browser": "edge",
"os": "OS X Catalina",
"versions": ["latest"]
}
],
"run_settings": {
"cypress_config_file": "./cypress.json",
"cypress_version": "6",
"project_name": "My sandbox project",
"build_name": "Build no. 1",
"parallels": "5"
}
}Step 3: Test execution using the command below:
browserstack-cypress run --sync
This will allow QAs to execute Cypress automation testing on Browserstack.
Conclusion
Running Cypress tests on Chrome and Edge is essential because these browsers represent a large portion of users and have different rendering engines and features. Testing on both ensures your application works smoothly and consistently for all users.
BrowserStack allows you to run Cypress tests on the latest and legacy versions of Chrome and Edge without installing or maintaining any browsers locally. It supports parallel test execution to accelerate testing and provides detailed logs, screenshots, and videos to help debug issues quickly.