The world is inclining towards mobile-first design due to which many eCommerce businesses are giving more attention to responsive design testing.
Overview
What is Responsive Web Design?
Responsive Web Design is a web design approach where layouts and elements automatically adjust based on the screen size and device, using flexible grids, fluid layouts, and media queries.
Factors for Creating a Responsive eCommerce Website
- Intuitive Navigation
- Improve Page Speed
- Typography
- Test Responsiveness
- Use a Preset Responsive Theme
- Choose a Responsive Framework
- Accessibility & SEO Best Practices
- Performance Optimization
- Flexible Grid & Media Queries
Learn in detail about creating responsive eCommerce websites covering the key factors, examples and more.
What is Responsive Web Design?
Responsive design is an approach to web design that adapts the web content to screen sizes. People spend 3.3 hours a day interacting with digital media on their smartphones. Because of this paradigm shift, a website should run from various devices-browser-OS combinations.
Put simply, a responsive website can be opened irrespective of any device, which will still look and function perfectly.
Read More: 9 Core Elements of Modern Web Design
Why Does E-commerce Responsive Website Design Matter?
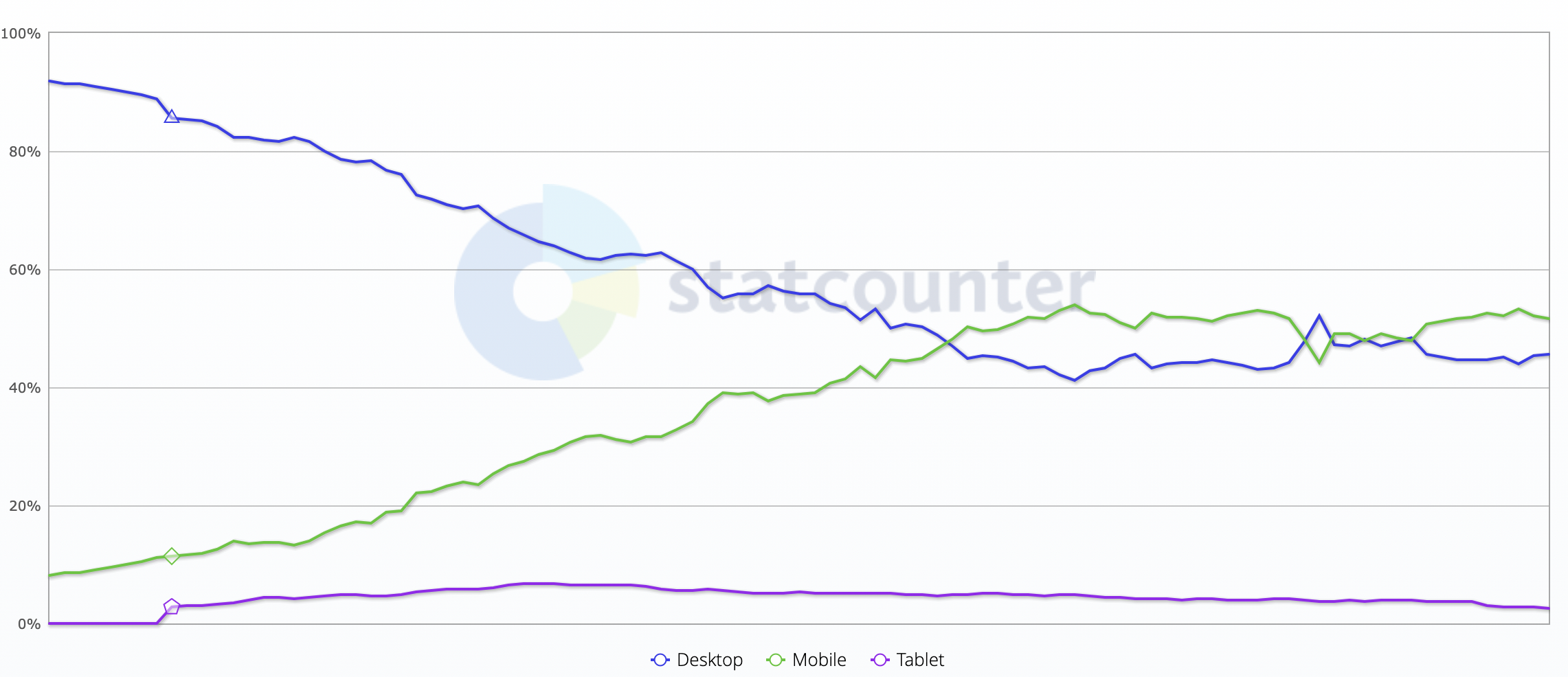
Designing for a single device won’t be effective. According to a study by Statcounter, 62.23% of website traffic comes from mobile, 35.9% from desktop, and 1.85% from tablets.
Therefore, opting for a responsive web design is important for your e-commerce business. Here are several other reasons to prove so:
- Improved User Experience: An e-commerce website with responsive design can easily adapt to different screen sizes, making sure that users have a seamless experience on various devices like desktops, mobile devices and tablets. A broken or cluttered layout might make users abandon your website.
- Higher Conversions: A large portion of online shopping takes place through mobile devices and a responsive design helps users navigate, and search seamlessly, motivating them to make the purchase. Making your e-commerce site mobile friendly is essential for driving traffic and increasing conversion rates.
- SEO Benefits: Search engines like Google prefer mobile-friendly website and ranks them higher. A responsive web design helps better your site’s SEO performance by making it mobile-friendly.
- Faster Load Times: A well-optimized e-commerce website with a responsive design loads quickly on all devices and reduces bounce rates.
- Lower Maintenance Cost: A responsive design allows for a single website to work seamlessly across all devices. You don’t have to manage separate desktop or mobile versions of your site. This way, you can avoid additional development and maintenance efforts.
Relevant Screen resolutions for Responsive Web Design
When you delve deeper, consider the screen resolutions that will work across tablet, mobile and desktop.
Common Screen Sizes to Consider
- Mobile: 375 x 667
- Mobile: 360 x 720
- Mobile: 360 x 640
- iPhone X: 375 x 812
- Laptop: 1366 x 768
- High-Resolution Laptop: 1920 x 1080
How to Create a Responsive eCommerce Website: Key Factors to Consider
A high-quality, responsive eCommerce website can help to grow the audience, improve conversion, engagements, and the overall ROI of the business. To execute the design process smoothly, the following elements and key factors may be conducive for you.
1. Intuitive Navigation
Navigation is crucial while designing a responsive website. If your client has a potential base of online shoppers, then they may want the best UX. You should keep the audience’s preference while working on eCommerce responsive website design and try to.
Picture this
- Maria owns a brick-and-mortar cosmetic store with a Shopify website. However, the web design and navigation are not clean to attract more visitors or retain the existing ones
- In turn, the target audience will not hit the land-based store as the website looks cluttered.
- Now, Maria wants a responsive website. which should be simple, user-friendly, and personalized, which allows easy navigation.
Maria can improve her eCommerce platform’s performance by creating a responsive website. The links to other pages should be placed for faster navigation. In turn, her online customers and website users can find what they need intuitively.
How to make navigation easy for eCommerce websites? Here are the best practices-
- Always use orthodox icons and symbols.
- Make the clickable elements obvious.
- Redirect the users to the homepage with your business logo
- Make the primary navigation bar sticky
- Make sure you’re using a sitemap to build a structure
- Use analytics and heatmap for optimizing design
- Limit menu element numbers
Follow-Up Read: 8-Step Website UI/UX Checklist
2. Improve Page Speed
Shoppers prefer using smartphones for browsing e-commerce websites or platforms for the sheer speed of it. However, they may have other devices, such as iPad or desktops, to access the websites on a larger screen. They may use mobile devices to add items to the cart.
Therefore, the website should be aligned with all device’s page speeds to ensure a consistent platform UX.
Remember, users do not want to sit around and wait for their payment gateway to load. They have multiple eCommerce platforms to choose from, and they will exercise their right to choose if they encounter a slow website.
Learn More: Improving E-commerce Page Speed for Conversions
3. Typography
While making a responsive web design, the main focus should be responsive elements, layout blocks, and media. Adjust the font sizes per the screen size and target multiple text elements by using commas to separate each.
You can do it by setting a static value for font size. You set it for 22 px and adapt the same for each media query.
4. Test Responsiveness
Testing a website’s responsiveness will help you gauge the work progress. With the same, you will know the exact variations and what they will look like. Based on that, you can take your steps accordingly.
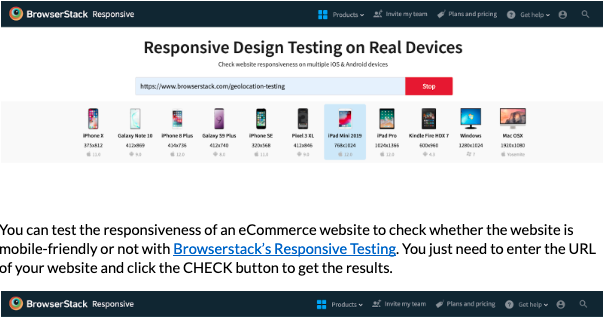
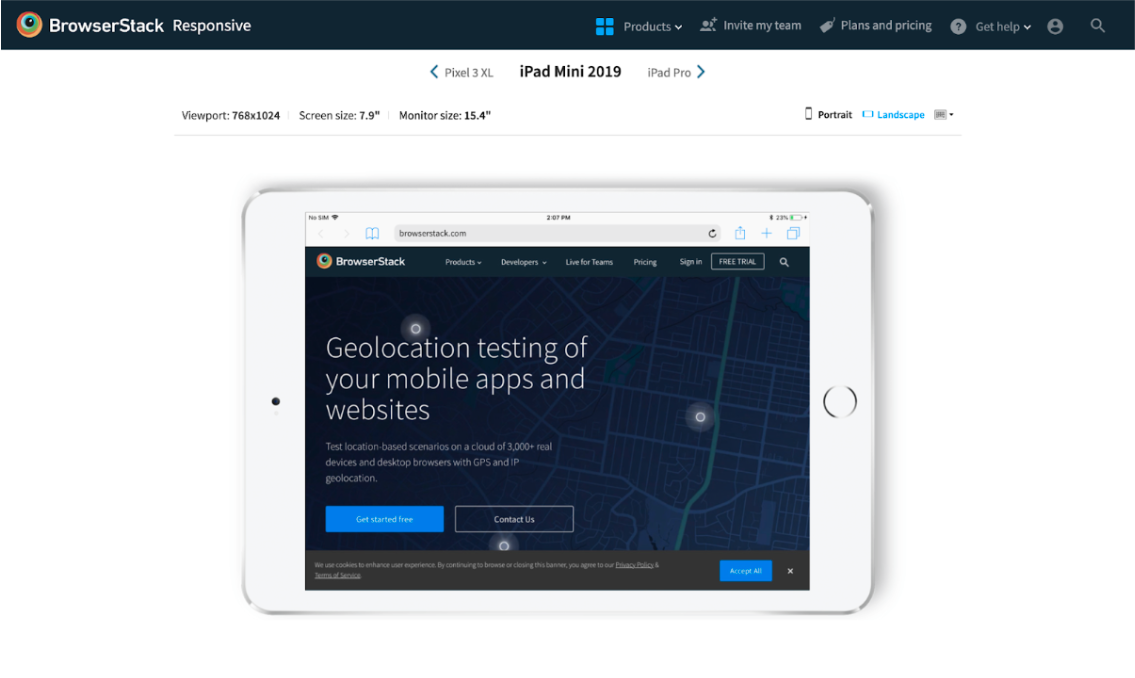
You can test the responsiveness of an eCommerce website to check whether the website is mobile-friendly or not with Browserstack’s Responsive Testing. You just need to enter the URL of your website and click the CHECK button to get the results.
5. Use a Preset Responsive Theme
You can use a premade theme with built-in responsiveness. CMS features and website builders have free and paid responsive themes and templates. As per the eCommerce platform requirement, you can adjust the elements of the brand while including content.
6. Choose a Responsive Framework
You can use responsive framework like Bootstrap or Tailwind CSS to accelerate development and ensure that your eCommerce website adapts to various screen sizes. These frameworks provide pre-built grid systems, responsive utility classes, and mobile-friendly components. Thus, the minimize the need for manual CSS adjustments.
7. Accessibility
An eCommerce website should be optimized well to be accessible to all including differently abled users. Proper heading structures, image alt texts and ARIA attributes for screen readers should be implemented. Additionally, ensure the site facilitates keyboard navigation and sufficient color contrast for readability.
8. Performance Optimization
Performance optimization is crucial to drive speed and increase conversions. Reduce load times by minifying CSS, JavaScript, and HTML, utilize browser caching, implement lazy loading to load only visibile content and leverage a Content Delivery Network (CDN) to distrubute assets effectively.
9. Flexible Grid & Media Queries
For ensuring a responsive layout that adjusts to different screen sizes you can use CSS Grid or Flexbox. With media queries you can dynamically adjust elements like font sizes, images, and layouts. This prevents the content from breaking or becoming unreadable on smaller screens.
Testing Responsive Ecommerce Websites on Real Devices
Testing your eCommerce websites on real devices is crucial to ensure a consistent and quality experience for your users. Emulators and simulators help in preliminary testing but fail to mimic real-user conditions like touch interactios, hardware variations, network variations, browser inconsistencies. Additionally, their performance is quite slow.
Using cloud-testing platforms like BrowserStack Live can really help you run tests efficiently and get reliable results. BrowserStack Live offers real-time analysis of your website’s design compatibility across 3500+ devices and browsers by letting you access a vast real-device cloud.
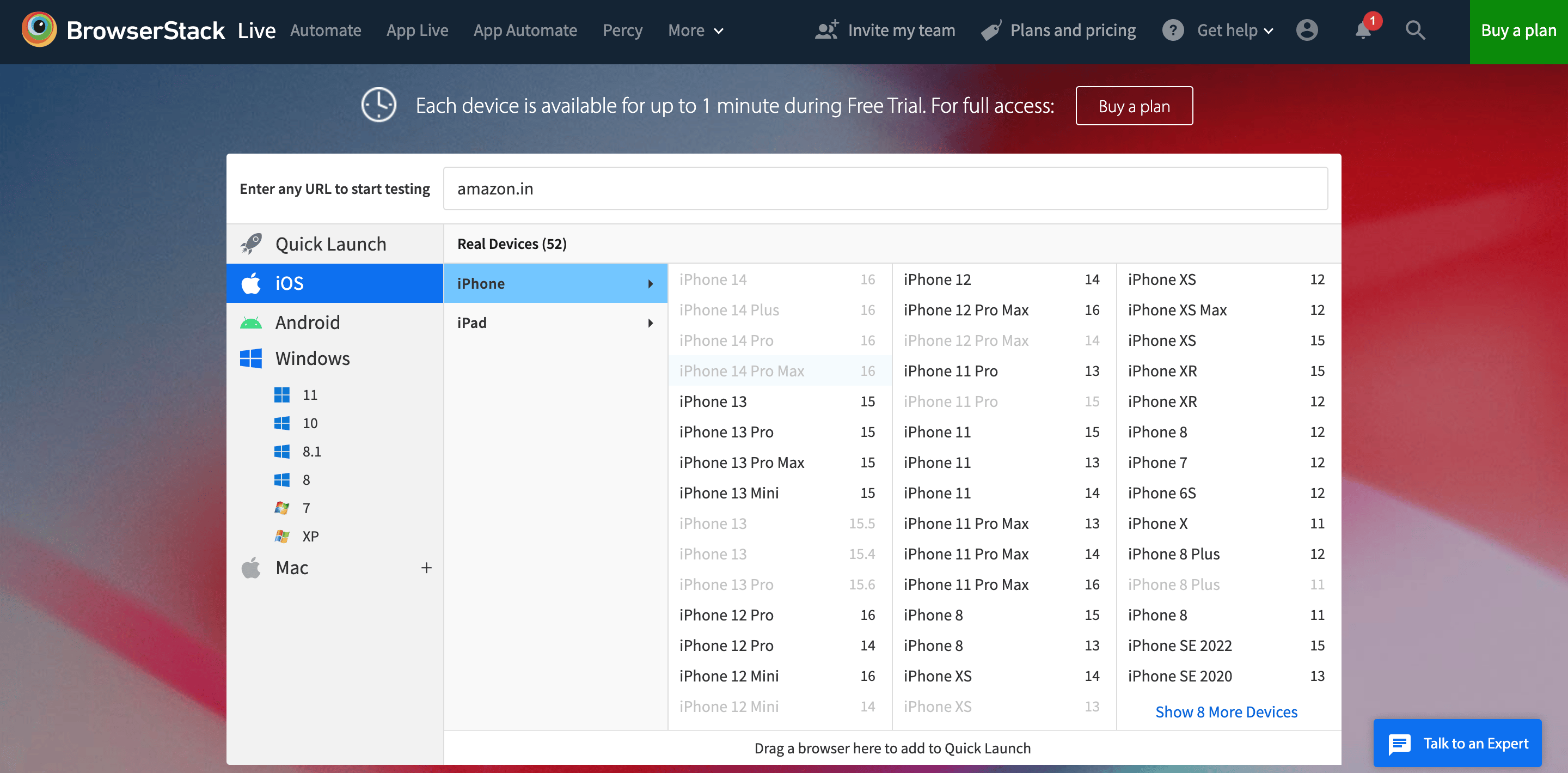
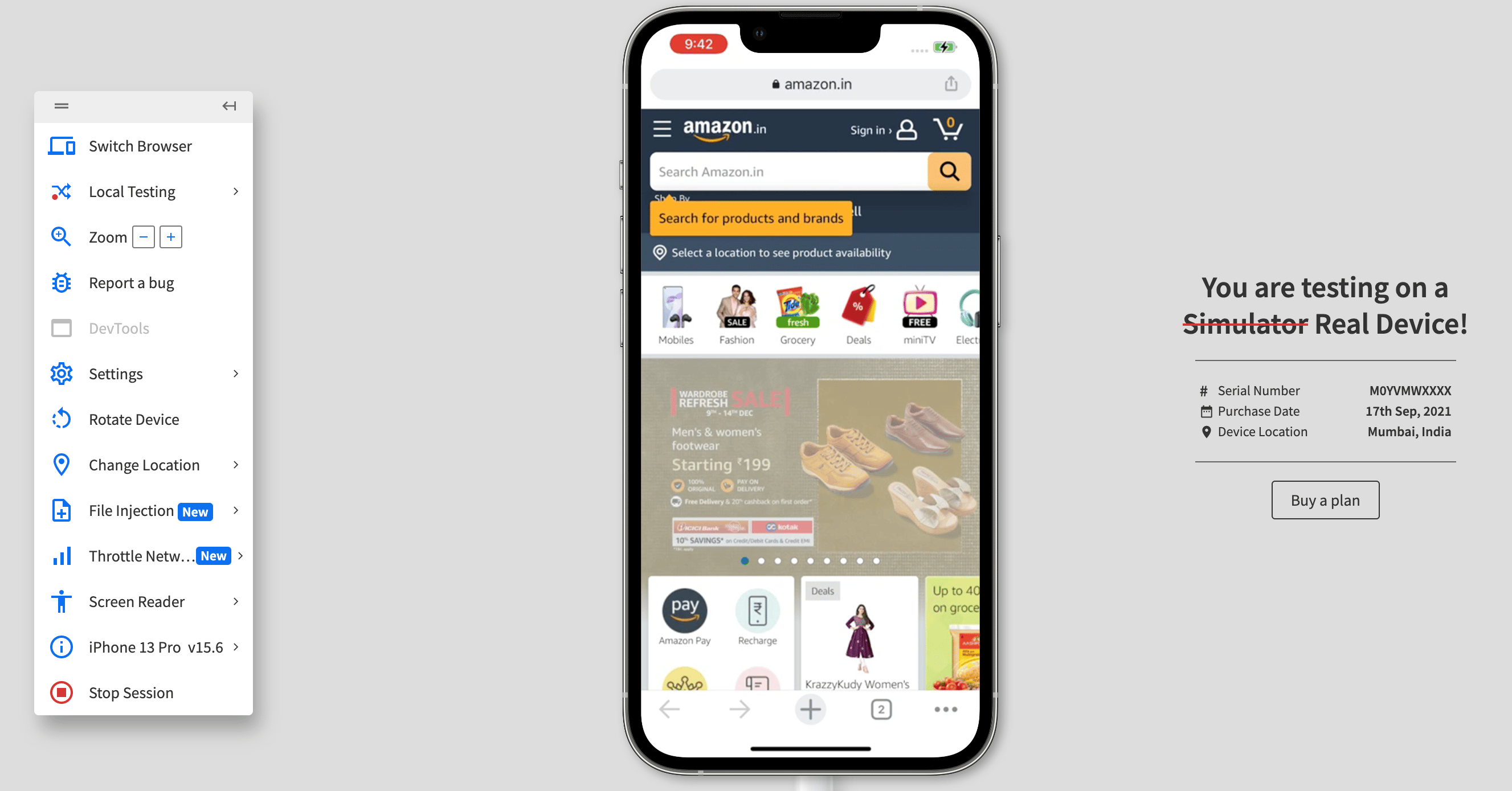
Here’s how you can test your eCommerse websites on real devices using BrowserStack:
- To do so, you first need to sign up for a free account on BrowserStack.
- Login to your BrowserStack profile and go to the dashboard. Select the OS, device and browser version.
- Enter the URL of the website, and select the device and the browser. Wait for the live test results to upload.
- If you wish to change orientation, report a bug, or switch to a new device, you can do so from the menu option in the right side panel.
Best Responsive Ecommerce Website Examples
Here are some best examples of responsive eCommerce websites:
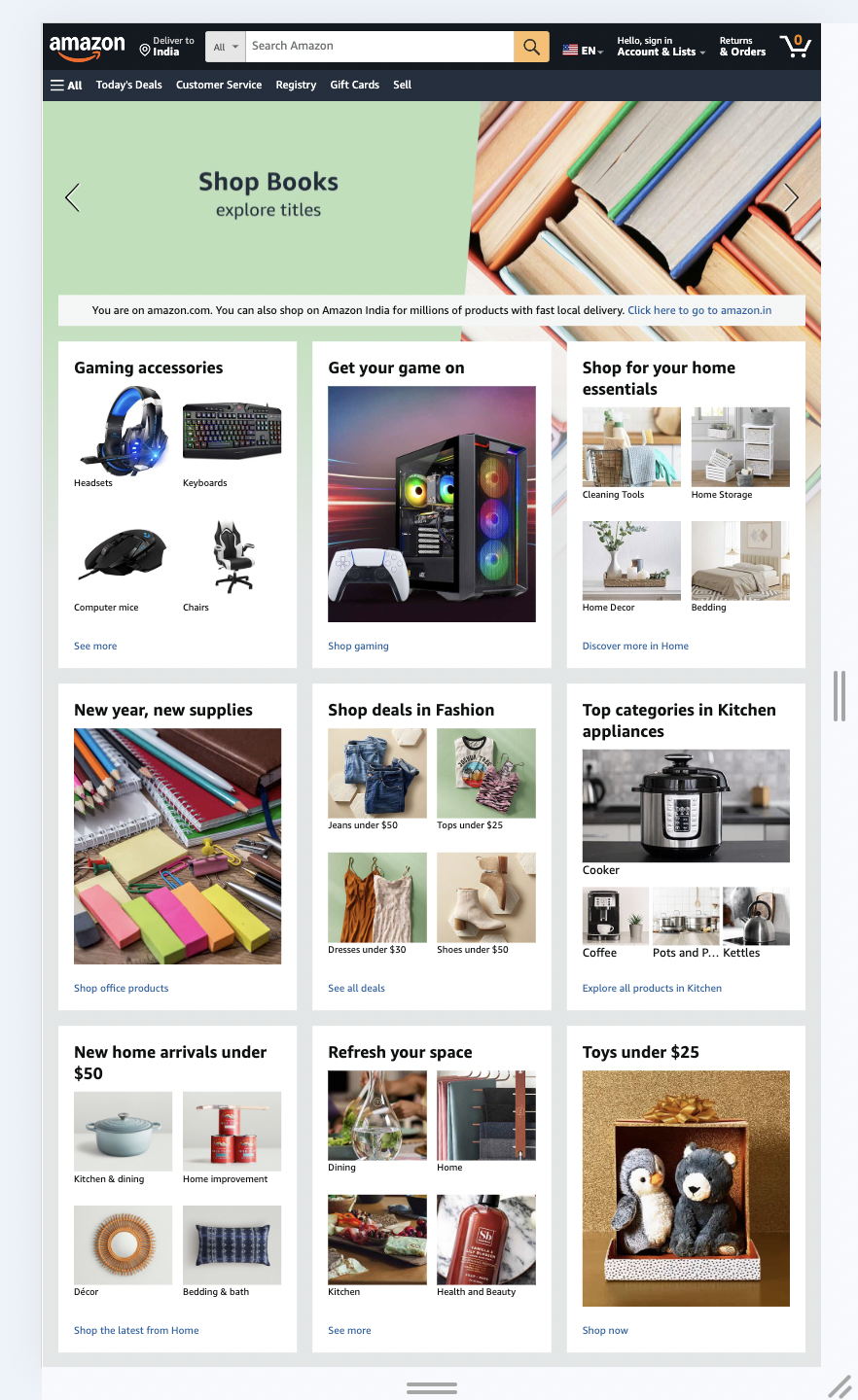
1. Amazon
Amazon is a popular eCommerce website that offers simple, mobile-friendly and seamless navigation. It has a flexible grid system that adjusts depending on screen sizes and its pages are well-optimized for mobile devices.
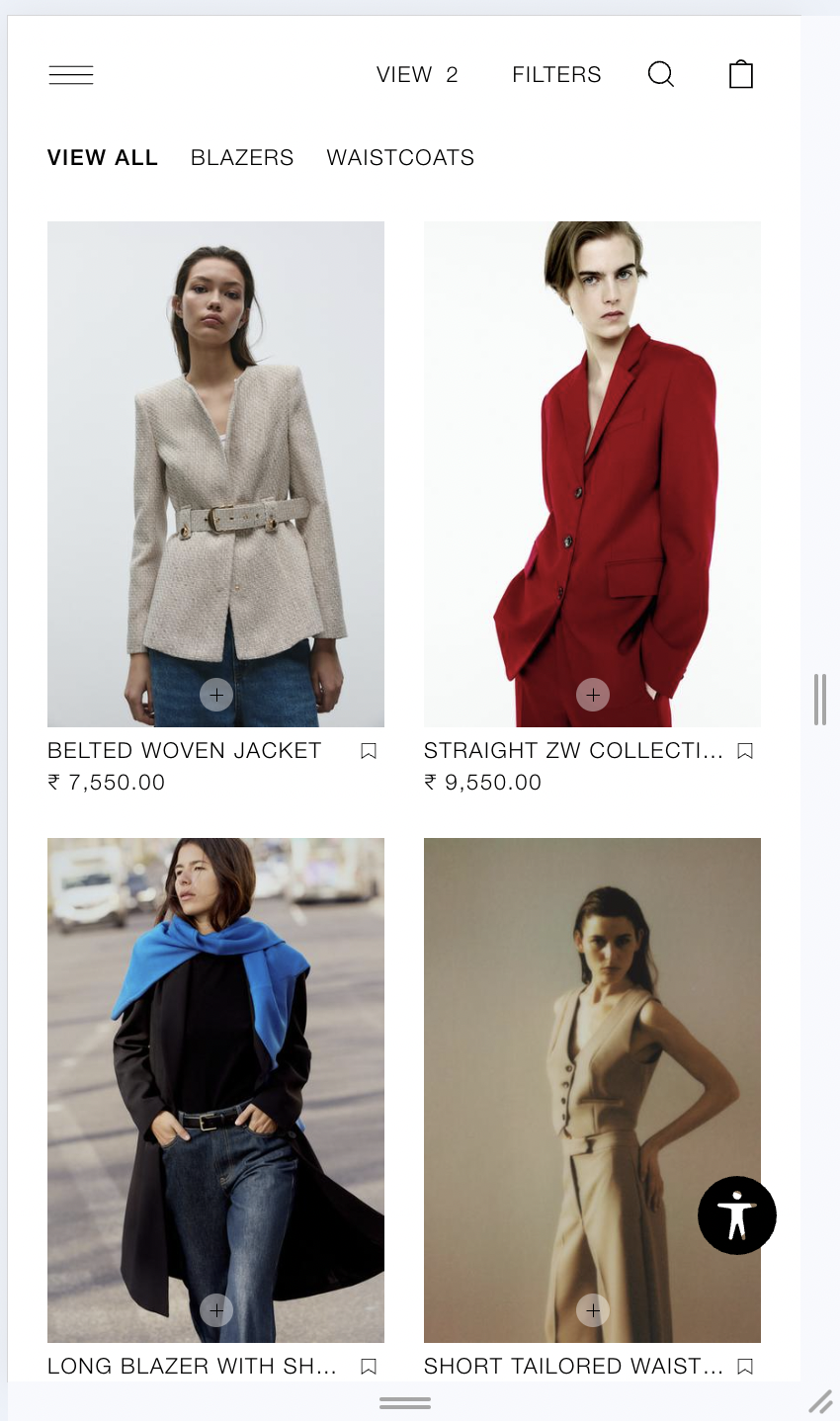
2. Zara
With a clean and modern design, the popular eCommerce site Zara is optimized to drive mobile shopping. It facilitates seamless navigation via its intuitive interface and easy to access categories. The website puts out large, high-quality images that resize dynamically.
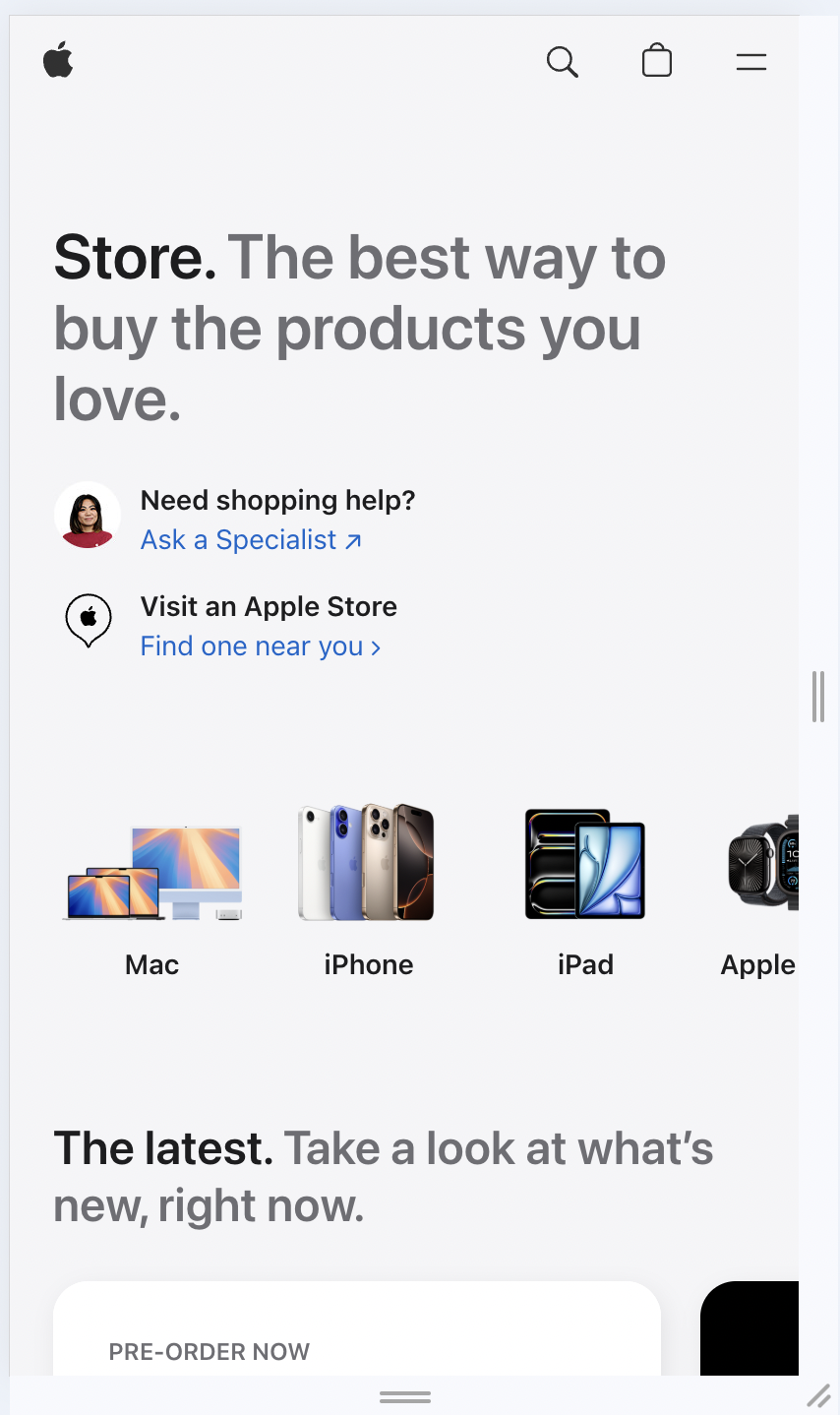
3. Apple
Apple flaunts of an ecommerce website with minimalistic design and maxmimum focus on accessibility and usability. Smooth transitions, animations and seamless scaling of product images and descriptions across devices make Apple a great example of a responsive eCommerce website.
Conclusion
Now that you’ve seen how to make a website responsive, it’s time to answer a simple question.
What’s the next step you’re going to take?
Following the above guide may want to use a tool to test the website’s responsiveness. If you’re seeking a responsive checker, you can try Browserstack to check websites, and it’s completely FREE. There are many screen sizes, so you can know what the website looks like on different devices.
Pro-Tip: Based on the responsive tests conducted on different device browser combinations, it’s crucial to test your eCommerce platform behaving consistently across different browsers, hence showing cross-browser compatibility as well.