How to Perform Responsive Testing for a Locally Hosted Website
By Jash Unadkat, Technical Content Writer at BrowserStack - November 12, 2019
This article will provide a quick tutorial on how one can perform efficient and reliable Responsive testing for a website that is locally hosted using two useful techniques. Testing a website thoroughly is very crucial before making it available in the hands of the end-users. Thorough testing ensures that all the required efforts are been made to ensure reliable user experience.
Mobile phones have become an inseparable part of our lives. As per a report from Statista, almost 63% of total internet access worldwide is through mobile devices. Websites that are not mobile responsive tend to have higher bounce rates as they are not user-friendly. This results in the loss of potential customers and revenue. Naturally, it becomes vital for businesses to have mobile responsive websites.
Responsive design enables websites to render accurately across a range of smart devices like tablets, laptops, desktops, and more.
Detailed below are a couple of ways to test the Responsiveness of a locally hosted website.
How to test a locally hosted website for Responsiveness?
There are two ways:
- By using device toggle bar available in the developer tools of each browser
- By using an online cloud-based tool like BrowserStack that enables you to perform local testing on multiple real devices
Method #1: Using Developer Tools available in the browser
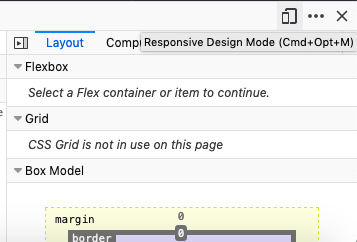
One can easily test the Responsiveness of a locally hosted website using the Toggle device toolbar option available in the developer tools of the browser. One can use the shortcut F12 to start developer tools in both Chrome and Firefox and then press on the Toggle device toolbar. In Firefox, the same mode is referred to as the Responsive Design Mode. The image below displays the Firefox Responsive Web Design mode.
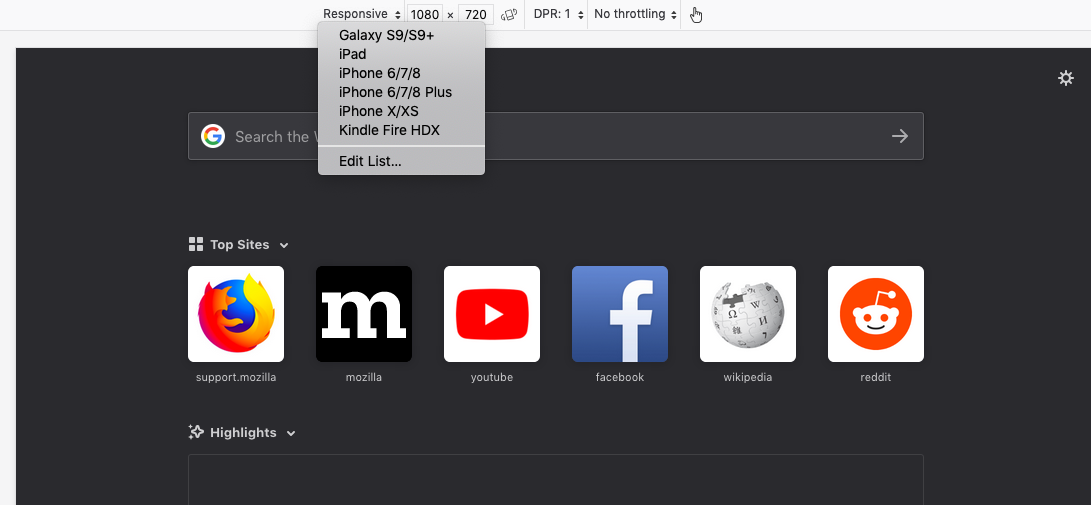
Once you click on Responsive design mode, you will get a list of popular mobile devices like Samsung Galaxy S9, Apple iPads, iPhones, etc. This lets you instantly view how the site renders on these devices. Refer to the image below to see the available options.
You can also change the resolution manually for evaluating the performance of the website on custom resolutions.
Method #2: Using the Local testing feature on BrowserStack
This is one of the easiest and most effective ways to test your website for Responsiveness on multiple real devices. There are just two necessary steps to get started:
- Signup for free on BrowserStack Live
- Download the Local testing app for the OS-Browser combination specific to your system
- Open it once installed
- Start the Live session by selecting a particular device to test on
Start Testing Locally for Free
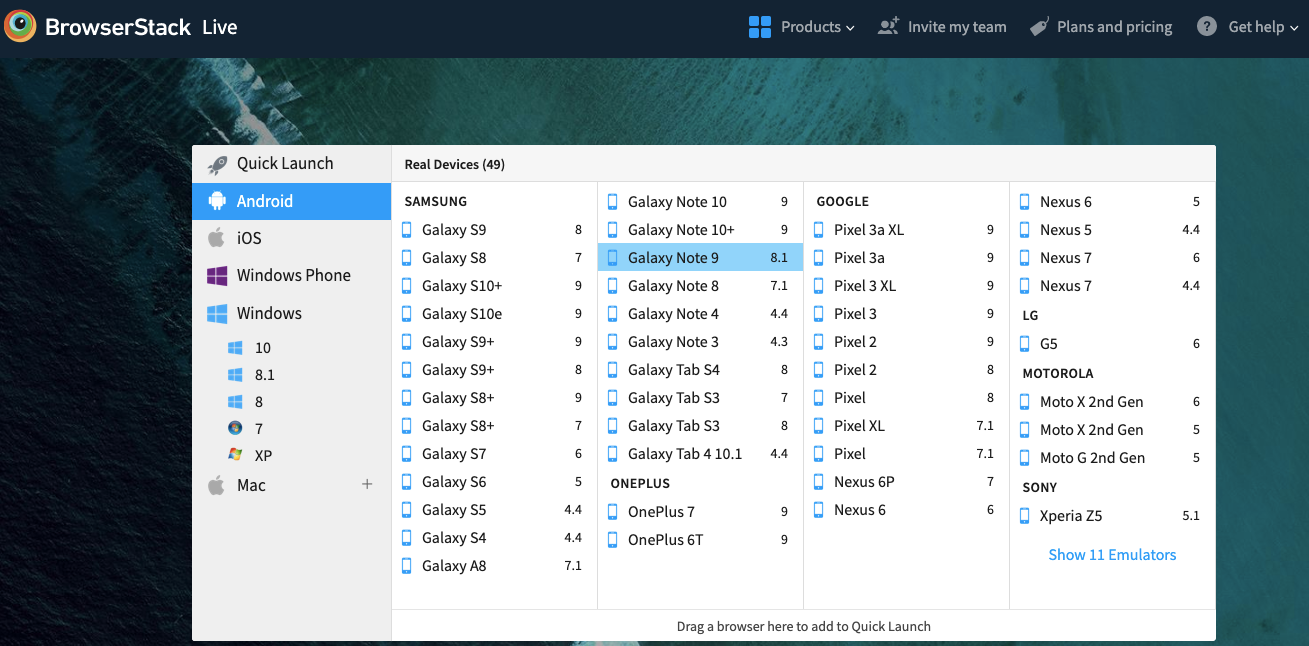
The image below represents the Live dashboard:
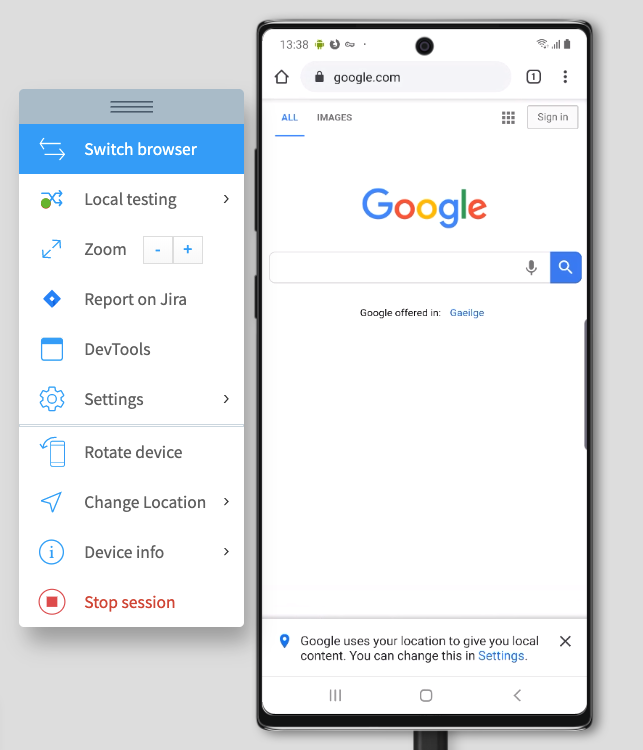
Once a user selects the desired device-browser combination, a live session is initiated instantly. In the toolbar.
Note: Look out for the green indicator on the Local testing option, this assures that the Local testing feature is enabled.
Testing on Live enables users to:
- Verify Cross-browser compatibility of the website
- Verify the Responsiveness of a website across a variety of devices
Besides this, if a user wants to run a Responsive test for a hosted website, they can test their sites instantly using BrowserStack’s online Responsive checker tool. One can instantly view how their site renders across numerous devices with different screen sizes and resolutions.
Ensuring that you have run a thorough test of your website’s Responsive design is integral to managing your users’ experience. Make sure your website renders according to the desired specification across as many devices as possible – especially devices that your target audience is most like to use. Remember that your users expect your website to be easy to navigate, visually pleasing every single time. Responsive design testing will make sure that it is.