A website today must be responsive to stand out among competitors and broaden the coverage of the brand or business. An About Us Page serves various purposes, including establishing credibility, highlighting achievements, enhancing SEO, and more.
This page also provides insights about your business, such as your mission, values, team members, etc. The About Us Page is also an essential page that makes up a website’s basic structure, which helps the search engine crawler identify it as credible and rank it higher in search results.
Significance of a Responsive About Us Page
Below are the key reasons why a responsive About Us page is important:
- Introduces the Brand: Provides visitors with essential details about the company, its mission, vision, values, and key team members.
- Builds Trust and Credibility: Helps establish authenticity and transparency, making visitors more confident in brand engagement.
- Enhances SEO: Google considers an About Us page a key ranking factor, improving the website’s visibility in search results.
- Strengthens Brand Identity: Showcases the company’s unique story, achievements, and goals, differentiating it from competitors.
- Boosts User Engagement: Encourages visitors to explore the website further, increasing the chances of conversions.
- Optimized for All Devices: A responsive design ensures a seamless user experience on desktops, tablets, and mobile devices.
- Supports Marketing Efforts: Can be integrated with social proof, testimonials, and case studies to enhance brand reputation.
- Encourages Customer Connections: Provides clear contact details, helping potential customers and partners reach out easily.
Must Read: How to Create a Website using HTML and CSS
How to Create a Responsive About Us Page with HTML and CSS
This section provides a practical demonstration of creating a responsive About Us page using HTML and CSS.
Prerequisites of Creating a Responsive About Us Page
Here are the prerequisites for creating a responsive About Us page:
- Install any IDE of your choice to write code for your website.
- Basic Knowledge of HTML, CSS, and Responsive element design.
Also Read: How to create a Responsive Website
Steps to create a responsive About Us page with HTML and CSS:
Below is a step-by-step explanation of creating a responsive About Us page with HTML and CSS code:
1. Create an HTML file and write the basic structure for your website.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>About Us</title> </head> <body> <div class="container"> <h1>About Us</h1> <p>Our vision is to be the testing infrastructure for the internet BrowserStack powers today's digital economy to build quality and bug-free software at speed—the same software that's changing the world.</p> <div class="feature"> <div class="card"> <img src="https://browserstack.wpenginepowered.com/wp-content/uploads/2022/02/Solve-real-problems.png"> <h3>Solve Real Problem</h3> <p>by providing cloud-based infrastructure for cross-platform testing.</p> </div> <div class="card"> <img src="https://browserstack.wpenginepowered.com/wp-content/uploads/2022/02/Speed-Matters.png"> <h3>Speed matters</h3> <p> analyze website performance under real-world conditions.</p> </div> <div class="card"> <img src="https://browserstack.wpenginepowered.com/wp-content/uploads/2022/02/Believe-in-simple.png"> <h3>Believe in simple</h3> <p> no-install, cloud-based testing platform with an intuitive UI.</p> </div> </div> </div> </body> </html>
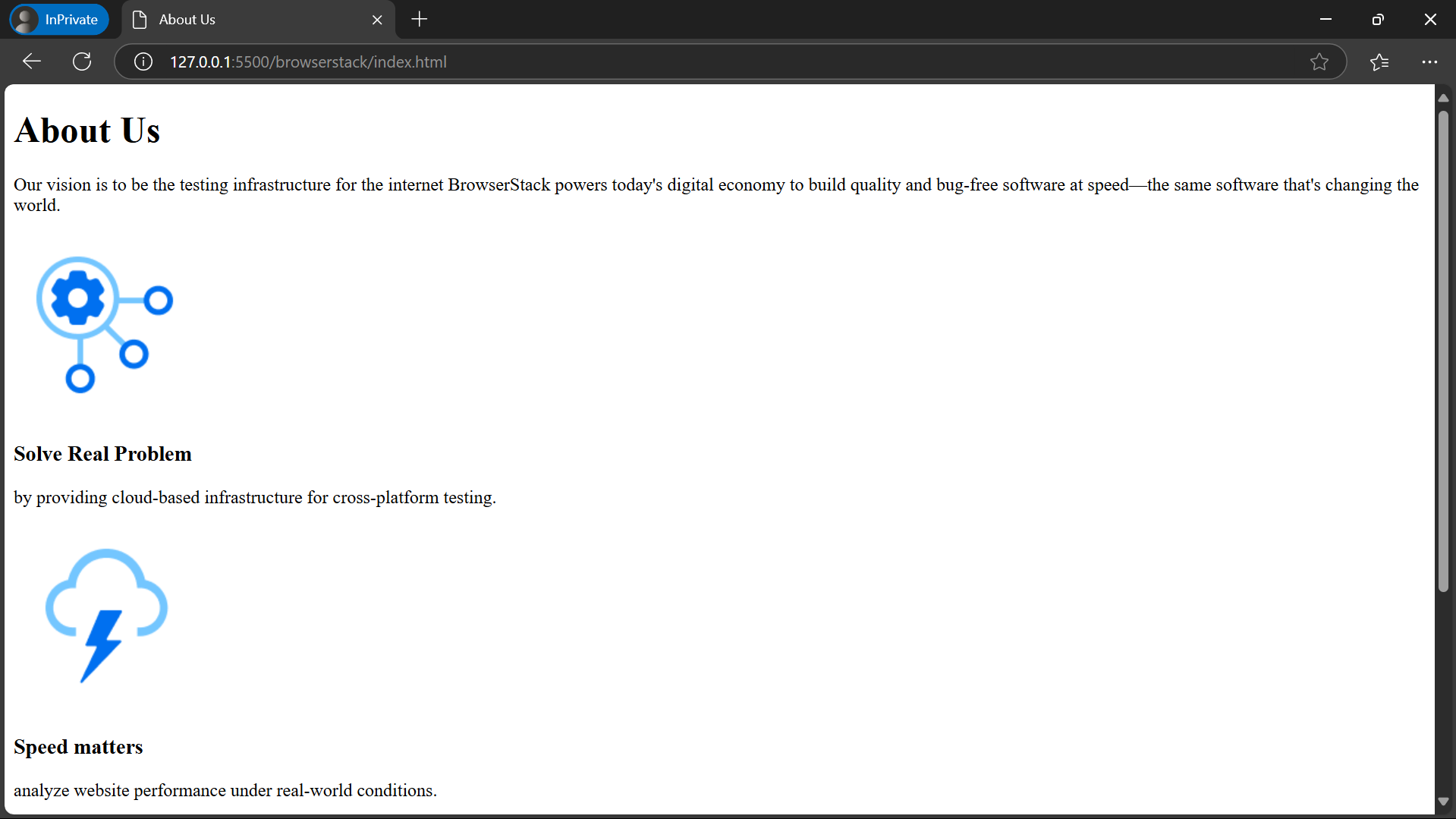
After writing the HTML for the website, here’s how it looks.
Therefore, it’s time to apply styles to the website to make it aesthetically appealing.
Also Read: A complete guide to CSS Media Query
2. Create a CSS file and add all the styling for the elements there.
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
.container {
max-width: 800px;
margin: 20px auto;
padding: 20px;
background: white;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1);
border-radius: 8px;
}
h1, p {
text-align: center;
}
.feature {
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 20px;
margin-top: 20px;
}
.card {
background: #fff;
padding: 15px;
border-radius: 8px;
box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.1);
text-align: center;
width: 200px;
}
.card img {
width: 100px;
height: 100px;
border-radius: 50%;
object-fit: cover;
}Since the CSS is stored in a new file, it is important to link it with the HTML file. Add the following script below the head tag inside the HTML file to do so.
<link rel="stylesheet" href="styles.css">
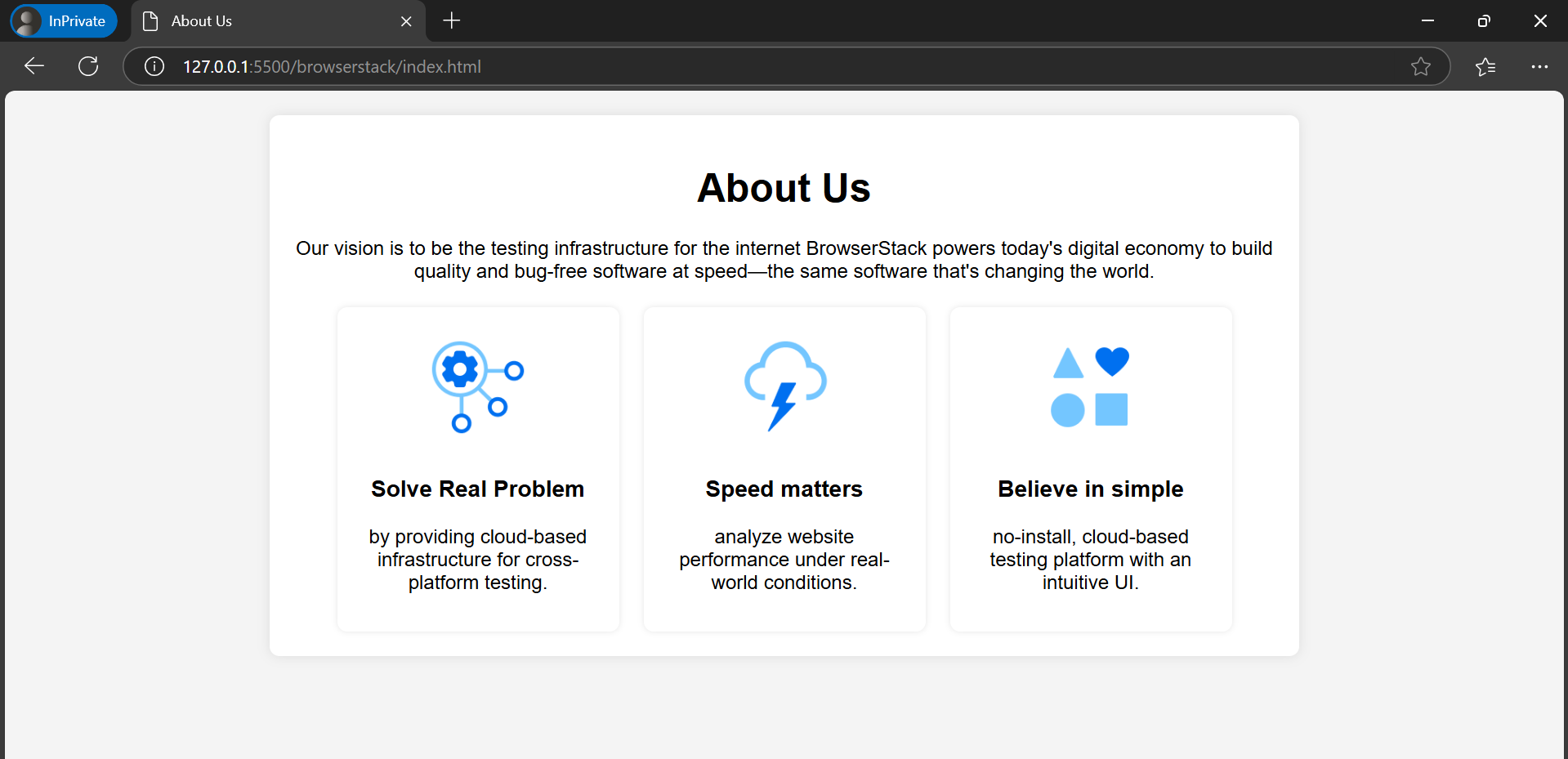
The above code ensures that the CSS is linked to the HTML file. Here’s how it looks after applying the CSS on the website.
Learn More: How to Create Responsive Designs with CSS
3. Add media queries to make the page responsive.
@media (max-width: 600px) {
.container {
padding: 15px;
}
.feature {
flex-direction: column;
align-items: center;
}
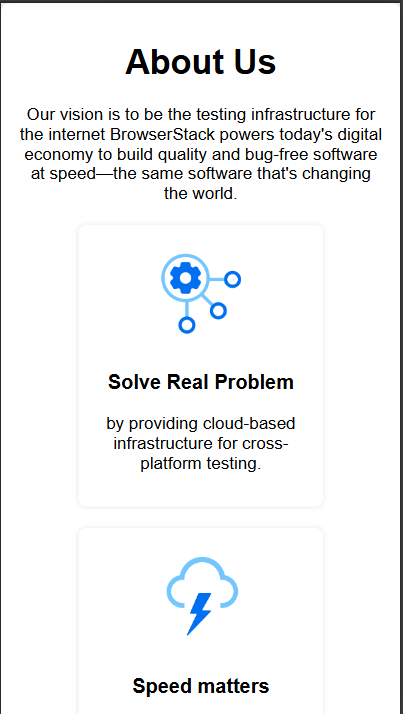
}This ensures the code is responsive and looks as intended on the mobile device.
Also Read: How to Create Browser Specific CSS Code
Why Use BrowserStack Live for Responsive Testing?
Creating a responsive About Us page with HTML and CSS is essential for delivering a consistent user experience across different screen sizes and resolutions.
Emulators and resized windows can’t replicate real device behavior. Testing on actual mobile and desktop devices is essential for accurate responsive testing.
Here are the key reasons why BrowserStack Live is important for Responsive Testing:
- Real Device Cloud – Test on 3500+ real devices and browsers to detect rendering inconsistencies.
- Accurate Cross Browser Testing – Validate page responsiveness across various browsers and OS versions.
- Instant Access, No Setup Required – Start testing immediately without complex installations.
- Interactive Debugging – Identify and resolve layout issues in real time.
- Seamless Integration – Works with developer workflows for faster debugging and deployment.
Best Practices for Creating a Responsive Page with HTML and CSS
Here are some best practices for creating a responsive page with HTML and CSS to enhance your development efficiency and overall website performance.
Following these practices will help you avoid unnecessary revamps and ensure the project is scalable.
- Follow the mobile-first approach to provide a user-friendly interface on smaller screens and further enhance it for larger screens.
- Always leverage flexible layouts over fixed layouts as their usage allows content to dynamically adapt the screen of all screen sizes. It includes using relative units such as %, em, rem, and viewport units like vh and vw. One must avoid the usage of static units like pixels(px)
- One should optimize images and other media of their websites as large images slow down the website and don’t fit well on smaller screens. Also, enhance your website’s readability on a smaller screen by optimizing typography, as small text doesn’t fit well on mobile phones.
- One should also consider performing cross browser testing of their application. This is necessary because there are several combinations of browsers and devices, and each renders web pages differently.
Useful Resources for CSS
Tutorials
- Advanced CSS Tutorial
- Understanding Sibling Selectors in CSS
- Understanding CSS radial-gradient() function
- How to position Text Over an Image using CSS
- How to resize an image using CSS
- How to use CSS rgba() function correctly?
- Handling Images in HTML and CSS: Everything you need to know
- Dynamic Rendering using HTML and CSS
- Why CSS Position Sticky is Not Working
- A complete guide to CSS Media Query
- CSS Subgrid: What is it and Why do you need it
- What are CSS Breakpoints and Media Query Breakpoints
- How to Create Responsive Designs with CSS
- CSS Selectors in Cypress
- CSS Selector in Selenium: Locate Elements with Examples
- CSS Selectors Cheat Sheet (Basic & Advanced)
Differences
- CSS Grid vs Bootstrap: Which one is better for you?
- What is Responsive CSS vs Reactive CSS?
- Xpath Vs CSS Selector: Key Differences
Frameworks
- Top Responsive CSS Frameworks
- Top 7 CSS Frameworks for Developers
- What are CSS Modules and why use them?
Browser Compatibility & Cross-Browser Testing
- Browser compatibility with CSS Gradients
- Browser Compatibility of Cursor Grab & Grabbing in CSS
- How to Create Browser Compatible Smooth Scrolling with CSS and JavaScript
- How to Create Browser Specific CSS Code
- Fixing Browser Compatibility Issues with CSS Opacity & RGBA
- CSS techniques for Improved Cross Browser Compatibility
Conclusion
An About Us page plays a crucial role in establishing credibility and improving SEO. It provides visitors with insights into a brand’s mission, vision, and values while also enhancing search engine rankings.
However, ensuring that the page is fully responsive across all devices is just as important for user engagement. BrowserStack Live enables seamless real-world testing on 3500+ real devices and browsers, allowing teams to verify responsiveness and functionality effortlessly.