Firefox remains a significant player with strong brand recognition, and optimizing websites for it is crucial for ensuring a seamless user experience across all platforms.
Debugging and testing for Firefox help establish credibility and provide users a more inclusive, browser-agnostic experience.
This article will guide developers and QAs through performing remote debugging on Firefox.
Why Perform Remote Debugging?
Below are the reasons why you should perform remote debugging:
- Cross-Device and Browser Compatibility: Remote debugging enables testing on real devices and browsers, ensuring websites work smoothly across various platforms and operating systems without physical access.
- Real-Time Issue Identification: Developers can debug issues instantly on remote devices, simulating real-world conditions like mobile environments and network variability to catch problems early.
- Increased Efficiency: Remote debugging reduces the time spent on manual device configurations and allows developers to focus on solving problems, speeding up the development process.
- Simplified Collaboration: Teams can share live debugging sessions remotely, improving communication and making it easier to resolve issues quickly with real-time input from multiple developers.
- Access to Remote Resources: Debugging remotely removes the need for constant device switching, providing access to various devices, configurations, and settings in a centralized platform.
Remote Debugging Protocol for Firefox
The Mozilla debugging protocol enables a debugger to connect to a browser and inspect various elements such as JavaScript threads, DOM nodes, CSS rules, and other client-side technologies. It provides a unified interface to monitor and modify the execution of web applications.
Key points of the protocol include:
- Debugging and Inspection: This allows the debugger to discover which elements, such as JavaScript threads and DOM nodes, can be debugged or inspected.
- Communication: All communication between the debugger (client) and the browser (server) uses JSON objects, ensuring the protocol is human-readable, easy to implement, and extensible.
- Flexibility: The protocol is designed to be general enough to support various clients (e.g., profilers) and servers (e.g., mail readers, XULrunner applications).
- Implementation: The protocol operates at the JavaScript level, assuming that the JavaScript implementation is functioning properly, not at the lower machine or C++ level.
- Resilience: While bugs may occur in the JavaScript program being executed, they should not corrupt the internal state of the JavaScript implementation itself.
Steps to Perform Remote Debugging on Firefox for Websites
Here are two methods to perform Remote Debugging on Firefox for Websites.
Method 1: Using Firefox DevTools
Before you start debugging, ensure the host and target devices are correctly configured.
Prerequisites
- A recent version of Firefox is installed on both host and target devices.
- The target site is accessible over the network or via USB.
- Remote debugging enabled:
- Desktop: Set devtools.debugger.remote-enabled to true in about:config.
- Mobile: Enable Remote Debugging in Firefox for Android settings.
Once done, you can follow these steps to perform remote Firefox debugging.
Step 1: Launch Firefox on the Target Device
Begin by opening the site you want to test on the target device (such as a mobile phone).
- Firefox for Android: Ensure you’ve gone to Settings > Advanced > Remote Debugging and switched it on.
- Firefox for iOS: Currently, iOS does not support remote debugging via Firefox DevTools due to platform restrictions. Instead, use Safari’s Web Inspector to test on an iPhone or iPad.
Step 2: Connect to the Target Device
With the target device configured, it’s time to connect from your host machine:
Here’s how to proceed:
- Open Firefox on your host machine.
- Enter about:debugging in the address bar and press Enter.
- Click “This Firefox” to inspect the host, or “Connect” to locate available devices.
- Choose the device you want to connect to from the list and click Connect.
At this point, the host and target device establish a debugging link, allowing you to access and inspect active browser tabs remotely.
Step 3: Begin Debugging and Profiling
Once connected, click Inspect on any open tab listed for the target device. This opens the Firefox Developer Tools, including:
- Elements: Inspect and edit the page’s DOM and CSS.
- Console: View and run JavaScript, track errors and warnings.
- Network: Analyze requests, responses, and page load times.
- Performance & Profiler: Identify bottlenecks and optimize site behavior.
From here, you have full access to the page’s debugging environment, which makes it possible to spot layout issues, test interactions, or review performance characteristics directly from your host machine.
Method 2: Using BrowserStack Live
BrowserStack’s real device cloud enables developers and QAs to remotely debug websites on real Firefox browsers(multiple versions) instantly without any complex setup.
Developers and QAs get instant access to Firefox (version 3 – version 89) running on the latest and legacy versions of Windows and macOS. Additionally, developers get instant access to Firefox DevTools on their chosen Browser-OS combination. This makes it easy for them to remotely debug websites on Firefox.
Follow the steps below to get started with remote debugging on Firefox:
1. Signup for a free trial on BrowserStack Live.
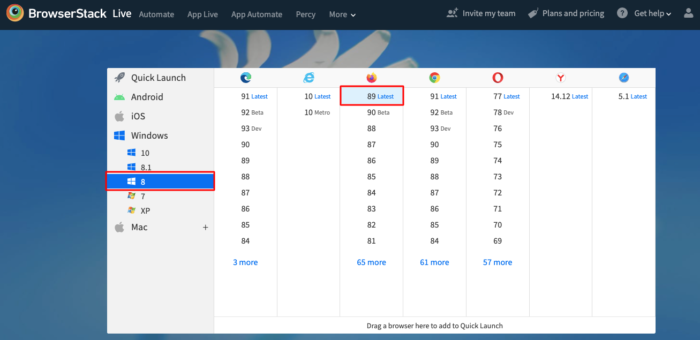
2. Log in. Navigate to the Live dashboard.
3. Choose the desired OS platform to test on (Windows, macOS). Let’s consider Windows 8 as an example in this case.
4. Select the version of Firefox on which the website needs to be debugged.
5. A new Live session will be initiated for Firefox (version 89) in a real Windows 10 environment.
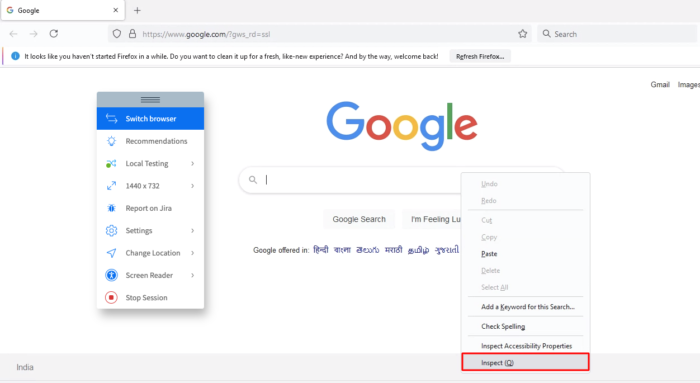
6. Navigate to the website that needs to be tested (In this case, Google) and start debugging using Firefox DevTools.
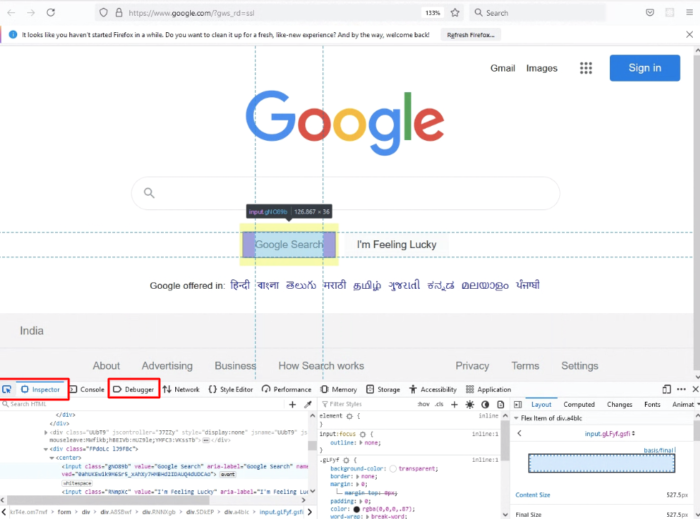
Open Firefox DevTools by pressing the shortcut -> F12 on Windows or Cmd + option + I for macOS. One can also right-click and select the Inspect Element feature to initialize DevTools.
That’s how effortlessly one can debug on Firefox (multiple versions of Firefox) directly from their browsers without any complex setup. As developers and testers get remote access to Firefox DevTools operating in real user conditions, debugging JavaScript, HTML, and CSS on specific Firefox versions becomes faster, effortless, and more efficient.
Note: One can also remotely perform Firefox debugging for websites under development or behind a firewall using BrowserStack’s Local Testing feature.
Common Issues in Remote Firefox Debugging
Even with the proper setup, you may encounter a few common issues when debugging a site remotely. Understanding these can save time and help you get connected quickly:
- Device Not Detected: Ensure USB debugging is enabled on the target device (for mobile) and that both host and target devices are on the same network when using Wi‑Fi.
- Connection Refused: Confirm that devtools.debugger.remote-enabled is set to true in the desktop version of Firefox and that the mobile device has Remote Debugging enabled.
- Outdated Firefox Version: Make sure both host and target devices run the latest version of Firefox. Older versions may have compatibility or connectivity issues.
- Firewall or Network Restrictions: Check firewall settings or corporate network restrictions that may block connections between the host and target device.
Best Practices for Remote Firefox Debugging
To make the most of remote debugging with Firefox and avoid common setbacks, follow these best practices:
- Update All Devices: Always use the latest version of Firefox on both the host and target devices to benefit from compatibility improvements and bug fixes.
- Use a Reliable Connection: Connect both devices over a stable Wi‑Fi network or via USB to reduce delays and disconnections.
- Verify Settings First: Double‑check that remote debugging settings (devtools.debugger.remote-enabled or Remote Debugging in mobile settings) are enabled before connecting.
- Test Frequently: Regularly test site behavior across different devices and screen sizes, especially after making significant changes.
- Check Firewall Rules: Ensure firewall settings or corporate network restrictions aren’t blocking connections between the host and target devices.
- Use Target‑Specific Tools: Leverage built‑in tools like Firefox DevTools and about:debugging for precision, and fallback to Safari Web Inspector when working with iOS.
- Disable Remote Debugging When Done: Always turn off remote debugging when finished, especially on mobile devices, to maintain security and save resources.
Useful Resources for Firefox
- How to Inspect Element in Firefox
- How to Perform Remote Firefox Debugging
- How to run Selenium tests using Firefox WebDriver
- Understanding Firefox Headless
- How to downgrade/download to older versions of Firefox
- How to set Proxy in Firefox using Selenium WebDriver?
- How to run Selenium tests using Firefox WebDriver
- How to run Cypress Tests on Firefox Browser
- How to enable Responsive Design Mode in Safari and Firefox?
- How to run Tests in Puppeteer with Firefox
Conclusion
Remote debugging in Firefox makes inspecting and fixing website issues easier across mobile devices and other platforms. By setting up a proper connection between the host and target device, you can review layout behavior, test site performance, and troubleshoot JavaScript errors in real time.
With BrowserStack, you can expand your Firefox debugging to over 3,500 real devices and browsers. You can use the built-in Safari Web Inspector in BrowserStack to detect issues with element inspection, monitor network requests, and utilize the JS debugger. This way, you can use Firefox for precise inspection and debugging, and BrowserStack for verifying behavior across various environments.