Remote debugging in Chrome is a feature that lets you inspect and troubleshoot web pages on remote devices in real time.
Overview
How to Enable Remote Debugging in Chrome
Method 1:Chrome DevTools
- Activate Developer Mode on your Android device
- Use USB or network to connect the development machine and the target device.
- Launch Chrome with Debugging
- Use Chrome’s integrated toolset – Chrome DevTools for debugging
Method 2: BrowserStack Live
- Sign up on BrowserStack Live
- Navigate to the Live dashboard
- Choose the desired OS platform to test on
- Select the version of Chrome on which the website needs to be debugged
- Start Debugging using Chrome DevTools
Benefits of Remote Debugging in Chrome for Developers
- Cross-Device Testing: Debug websites across various devices, browsers and OS to ensure consistent behavior.
- Access Real User Conditions: Test web apps under real device and network conditions.
- Collaborative Debugging: Share debugging sessions with your team to collaborate and debug.
Learn how to enable and perform remote debugging in Chrome in detail, along with the best practices.
What is Remote Debugging in Chrome?
Chrome Remote Debugging is a feature that allows developers to inspect and troubleshoot web pages on remote devices in real time. This tool eliminates the need for physical access to devices, enabling developers to test their websites across various platforms, screen sizes, and operating systems seamlessly.
By providing detailed insights into the behavior of a website on different devices, remote debugging ensures that developers can optimize user experiences efficiently.
This capability is crucial in addressing compatibility and performance issues. Developers can use it to debug responsive designs, resolve browser-specific errors, and test live code changes without switching between devices. Chrome Remote Debugging simplifies cross-platform testing, ensuring websites function consistently and perform well across diverse environments.
Why Perform Remote Debugging in Chrome
Below are the key reasons why you should perform remote debugging in Chrome:
- Cross-Device Testing: Enables developers to debug websites across multiple devices remotely, ensuring a seamless experience on various platforms without physical device access.
- Real-Time Updates: Allows live inspection and editing of DOM, CSS, and JavaScript, providing immediate feedback to resolve issues quickly.
- Performance Optimization: Facilitates analysis of network activity, resource usage, and performance bottlenecks, critical for enhancing user experiences, especially on resource-constrained devices.
- Advanced Debugging Tools: Offers capabilities like setting breakpoints and profiling JavaScript execution for resolving intricate issues with precision.
- Streamlined Workflow: Reduces the need for switching devices during testing, saving time and increasing efficiency in development and debugging processes.
Key Components of Chrome Remote Debugging
Chrome Remote Debugging allows developers to inspect, debug, and manipulate a page running on a remote device from their local machine. To understand how this works, it’s important to first understand its key components:
1. Chrome DevTools
The Chrome DevTools interface acts as the primary tool for remote debugging. It provides access to a rich set of features, including:
- Elements Panel: Inspect and manipulate the DOM and CSS.
- Console Panel: View messages, run JavaScript commands, and debug errors.
- Network Panel: Analyze requests, measure load times, and inspect response data.
- Performance Panel: Identify performance bottlenecks and memory usage.
Developers use these tools to simulate mobile interactions, test site responsiveness, and troubleshoot issues in a seamless, user-friendly environment.
2. Remote Target Device
The target device is any device (such as an Android phone or tablet) running a Chrome browser that you want to debug. This device must be connected to your computer via USB or be available on the same network. The target device serves as the environment where the actual page or app is rendered and executed.
3. Communication Channel
The connection between the host machine (your computer) and the target device is facilitated by a communication channel. This can be:
- USB ADB (Android Debug Bridge): Enables direct connections between a desktop and an Android device for debugging.
- Network Port Forwarding: Enables access over WiFi or LAN when USB connections aren’t feasible.
- WebSocket/Chrome Debugging Protocol: Enables the real-time exchange of inspection and debugging commands between the host and the target.
4. The Debugging Session
A debugging session is established when the host connects to the target device using the Chrome DevTools. This session allows the developer to:
- View and manipulate the DOM remotely.
- Monitor network requests and performance metrics.
- Simulate taps, swipes, and screen resizing events.
- Evaluate JavaScript and inspect errors as if working directly on the device.
5. The Application Under Test
Finally, the actual website or application you want to test is a key component. This could be:
- A mobile website running in Chrome on an Android phone.
- A WebView embedded in an app.
- A Progressive Web App (PWA).
The behavior and performance of this application form the focus of the remote debugging process.
Remote Debugging on Chrome for Websites
Here are two methods with which you can perform Remote Debugging on Chrome for Websites.
Method 1. Using Chrome DevTools
Remote debugging using Chrome DevTools is one of the easiest and most popular ways to test websites on actual mobile devices. It allows you to connect your computer to a mobile phone or tablet and control its browser directly from your desktop. Here’s a step‑by‑step breakdown of the process:
Step 1: Connect Your Mobile Device
Connect your mobile phone or tablet to your computer via a USB cable. This allows your computer to access the device and enable remote inspection.
Here’s how to enable the required settings:
- On Android: Go to Settings > About phone > Build number and tap it 7 times to enable Developer Options. Then enable USB Debugging.
- On iOS (using Chrome): Connect your device via USB and enable Web Inspector in the Safari settings.
Step 2: Launch Chrome DevTools
Open Chrome on your computer and enter chrome://inspect in the address bar. You’ll now see a list of available devices connected to your computer, along with any open pages.
Step 3: Inspect a Web Page
Once your device appears in the list, click Inspect next to the page you want to debug. This will open a new Chrome DevTools window that mirrors the mobile page.
Step 4: Test and Debug in Real Time
With the inspection window open, you can interact with the page on your mobile device and watch changes happen instantly in the desktop DevTools. Use it to:
- View and edit the DOM and Styles
- Monitor Network requests
- Check the Console for errors and test JavaScript snippets
- Simulate taps, swipes, and screen resizing
Step 5: Use Additional Features
Remote debugging also allows you to:
- Simulate different screen sizes and network speeds
- Analyze performance metrics like load times and memory usage
- Debug WebViews within mobile applications
Also Read: How to Debug iOS App in Chrome
Method 2. Using BrowserStack Live
BrowserStack’s real device cloud lets developers and QAs remotely debug websites on mobile or desktop Chrome with minimal effort.
Teams or individual testers get instant access to Chrome for Windows, macOS, Android, and iOS. They can choose to test across legacy and latest versions of Chrome right from version 37 to version 90.
Additionally, developers get instant access to Chrome DevTools on their chosen device-browser-OS combination. This makes it easy for devs to perform remote Chrome debugging on real devices.
Steps to Perform Remote Debugging in Chrome with BrowserStack Live
Follow the steps below to get started with remote debugging on Chrome:
1. Signup for a free trial on BrowserStack Live.
2. Log in. Navigate to the Live dashboard.
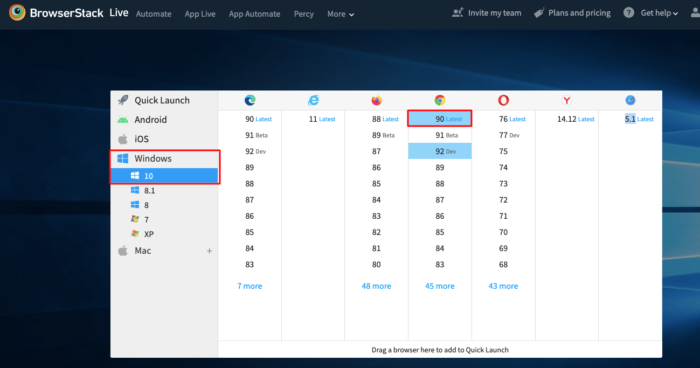
3. Choose the desired OS platform to test on (Windows, macOS, Android, iOS). Let’s consider Windows 10 as an example in this case.
4. Select the version of Chrome on which the website needs to be debugged.
5. A new Live session will be initiated for Chrome in a real Windows 10 environment.
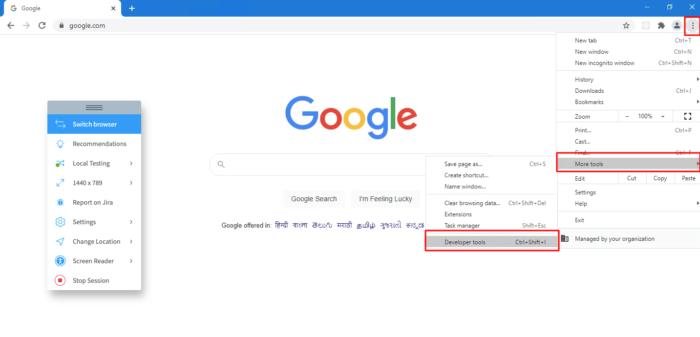
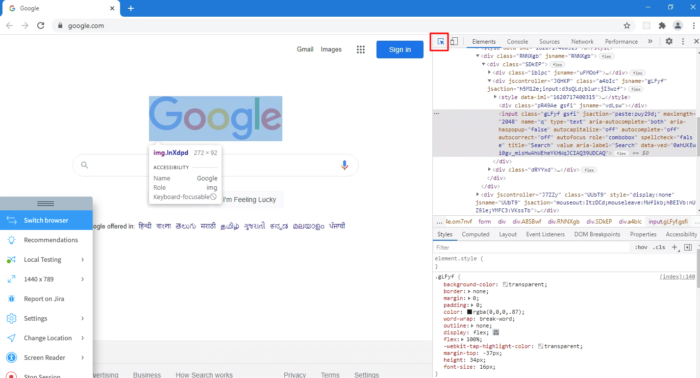
6. Navigate to the website that needs to be tested (In this case, Google) and start debugging using Chrome DevTools.
7. Open DevTools from Chrome settings as shown in the image above or directly right-click on the screen and click on Inspect element.
That’s how effortlessly one can debug on Chrome (multiple versions of Chrome) directly from their browsers without any complex setup. As developers and individuals get remote access to Chrome DevTools operating in real user conditions, debugging on Chrome becomes faster and more efficient. Simply sign up, choose the desired OS and Chrome version, and start remote chrome debugging.
Note: One can also remotely perform chrome debugging for websites under development or behind a firewall using BrowserStack’s Local Testing feature.
Challenges of Chrome Remote Debugging
Below are some common issues of Chrome remote debugging and how you can solve them:
- Device Not Detected: Ensure USB debugging is enabled and check the device connection. Restart both the device and computer if necessary. Make sure the USB drivers are up to date.
- Connection Timeouts: Verify your network is stable and ensure the remote debugging port (9222) isn’t blocked by firewalls. Double-check the IP address configuration for the target device.
- DevTools Not Loading: Clear the browser cache and cookies, or try using incognito mode to avoid conflicts with extensions. Disabling extensions may also help resolve loading issues.
- Laggy Performance: Close unnecessary tabs to free up resources, check the target device’s resource usage, and ensure both networks have sufficient bandwidth for smooth debugging.
- Cross-Device Compatibility Issues: Test on multiple devices and OS versions to identify compatibility issues that could affect how your web app functions across different environments.
Best Practices of Chrome Remote Debugging
Here are some best practices to improve Chrome remote debugging:
- Use Stable Connections: Ensure a reliable network connection to avoid disruptions. A stable connection prevents interruptions and data loss during debugging.
- Keep Chrome Updated: Regularly update Chrome to access new features, improvements to DevTools, and bug fixes that can enhance your debugging experience.
- Secure Your Remote Debugging Setup: Use secure connections, such as VPNs or SSH tunnels, when debugging over the internet to protect data and prevent unauthorized access.
- Document Your Debugging Process: Maintain a log of debugging steps, findings, and solutions. This helps streamline collaboration and provides a reference for future debugging sessions.
- Automate Repetitive Tasks: Leverage tools like Puppeteer or Selenium to automate repetitive tasks, allowing you to focus on complex debugging and issue resolution.
Also Read: How to Perform Remote Firefox Debugging
Conclusion
Bear in mind that web users across the globe use different versions of Chrome to access the internet. It’s not possible for every user to migrate to the latest version of Chrome immediately, every time a new version is released. Given this, it becomes very important for developers to ensure that their website is optimized for both the latest and legacy versions of Chrome.
Remote debugging on Chrome (including its latest and legacy versions) for Windows and macOS requires a comprehensive real device lab. Such labs demand enormous financial investment. Moreover, updating and maintaining device labs is an effort-intensive task. To avoid these overheads, adopting a real device cloud proves to be a cost-effective and convenient alternative.
BrowserStack’s extensive cloud infrastructure empowers testers by providing them with the flexibility to debug on Chrome remotely. Teams do not need to worry about investing huge amounts or setting up complex device labs. They just need to sign up for free, choose the desired operating system and Chrome version and start testing.