How to reduce Cognitive Overload in Design
By Alagammai Kannappan, Community Contributor - August 25, 2022
What is Cognitive Load in Design?
The human brain initiates a learning process every time we visit a website. Every activity occupies a processing space in the brain while trying to remember the purpose of visiting the website. This effort of processing activities in the brain is called cognitive load.
Human brains have limited processing power and slow down when too much information is sent. When information overloads, the memory capacity, processing speed, and ability to understand information drop.
Psychologists first used the phrase “Cognitive Load” to describe the mental work required to comprehend relevant information. Cognitive Load is crucial since users must learn how to use a site’s layout, navigation, and transactional forms.
The leading causes of Cognitive Load are giving the brain too many choices, lack of clarity, visual clutter, and having the brain think it through beyond its capacity.
Methods for reducing Cognitive Overload in Design
It sometimes gets impossible to eliminate cognitive overload. However, the act of a human brain consuming a new set of information without forgetting its purpose is called Intrinsic Cognitive Overload. The goals are still met despite processing new information.
Whereas, Extraneous Cognitive Overload tends to use mental resources to process information that might divert the brain from its goals. Our sole purpose is to eliminate or minimize the Extraneous Cognitive Overload in the brain with UI designs.
1. Employ Time-Tested Standards
A designer might have put plenty of thought into creating a stellar website, but how well the user will connect to the features on the website makes all the difference. It is best to use time-tested patterns. For example:
- The minimize, resize, and close buttons will have regular symbols.
- The back and forward buttons should have pointing arrows.
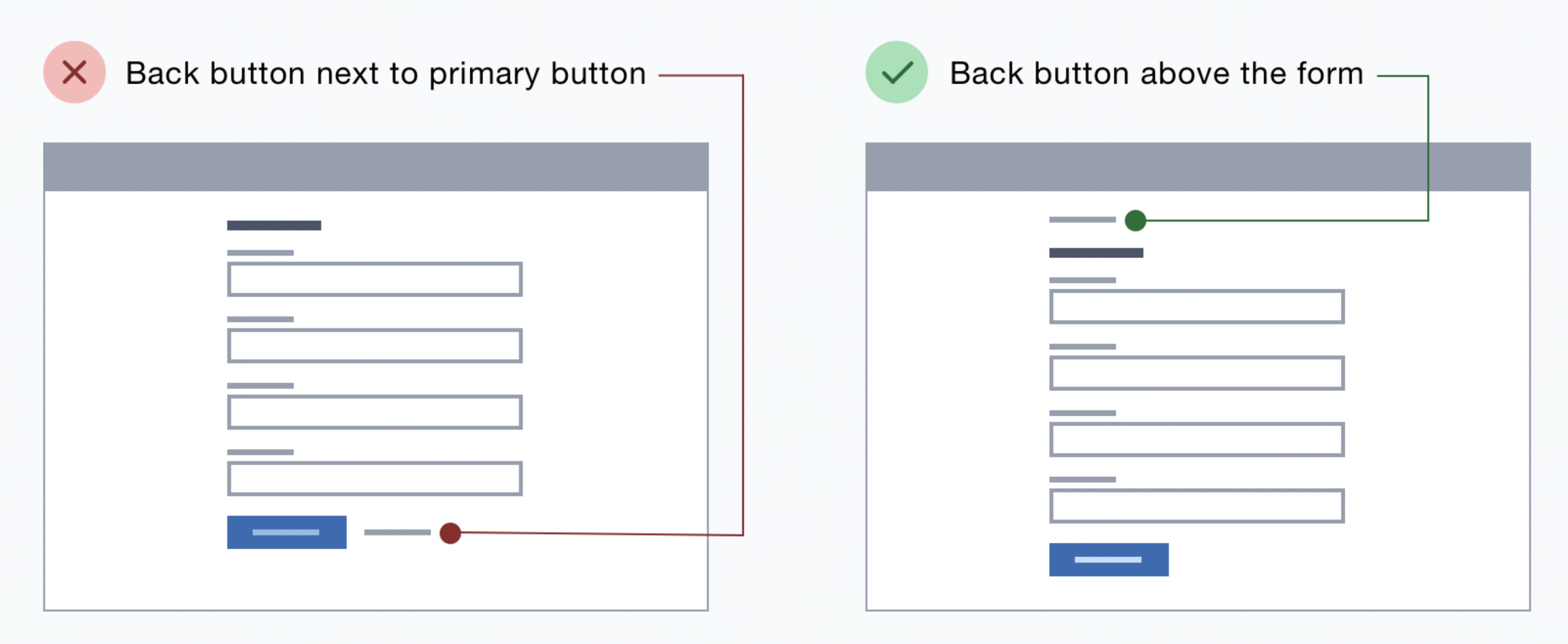
- Placement of back, cancel buttons, etc.

Users feel abandoned if they cannot perform the primary action they’ve known for years. The best solution would be to use familiar buttons and self-explanatory texts and place buttons in a visible space.
Also Read: 11-Step Website Design Checklist
2. Get Rid of Extraneous Steps
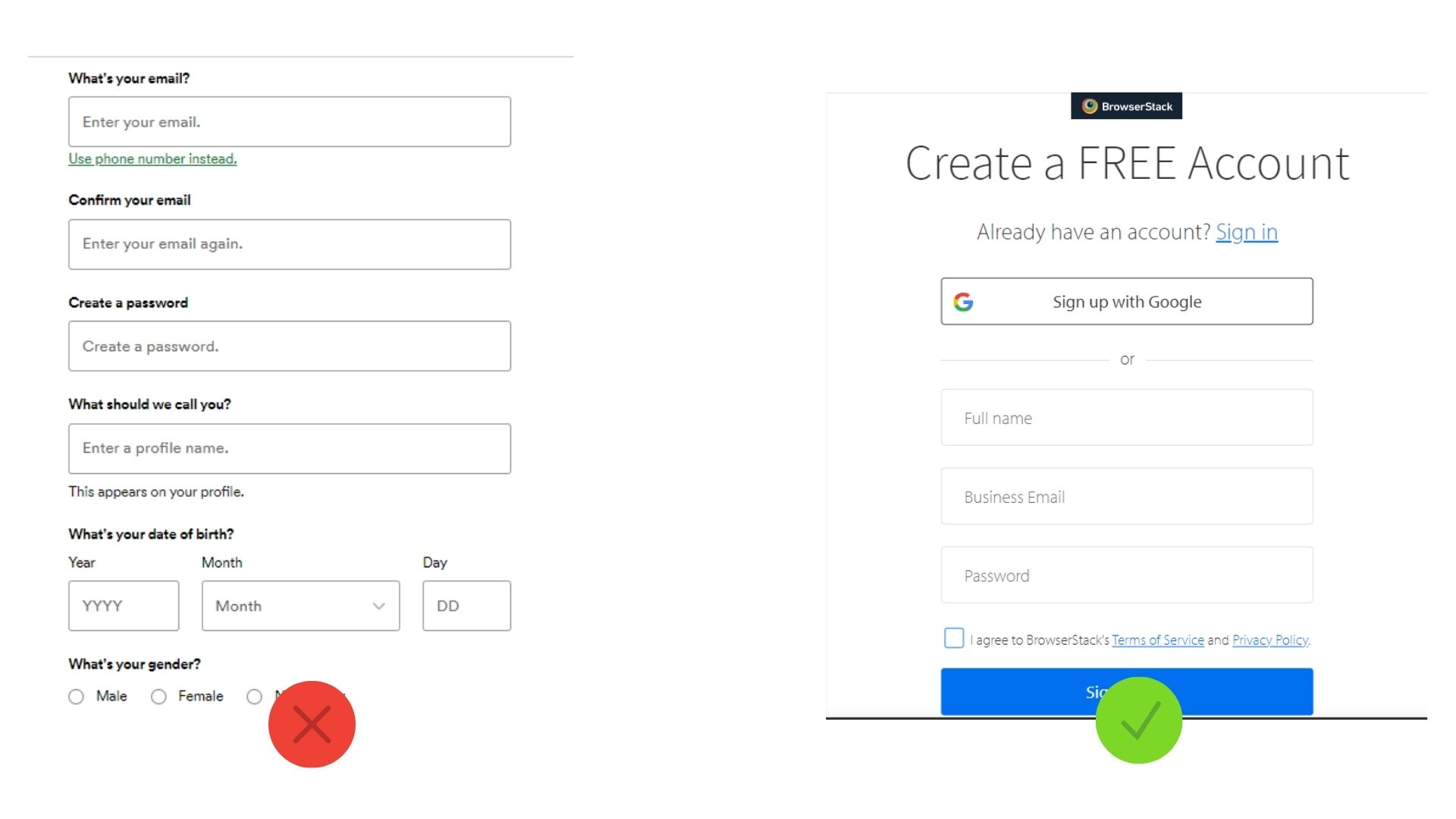
Consider filling out a signup form on a website. The UI has to be carried out with a few simple steps rather than collecting extensive information at the beginning.
Look for elements that make the users perform additional tasks such as re-entering details, reading unnecessary content, remembering details, etc. The best alternatives could be displayed as a picture, show previously entered data again (autofill), or establish smart defaults (third party services).
Although it is impossible to eliminate all browser activities, whatever you remove liberates more cognitive capacity for crucial choices.
3. Avoid Background Patterns
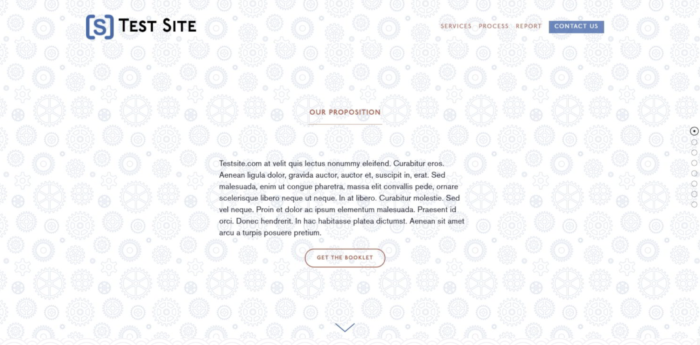
When it comes to design, keeping it simple will fetch better outcomes. Unnecessary background patterns and usual activities from a different angle will increase cognitive overload. Instead, a simple page with default actions will help our users view what the website offers. A minimalistic website design will increase engagement, eliminate unnecessary distractions and help users focus on their goals.
Avoid creating something from scratch while building a website or adding new features. Explore designs and alternative patterns that have lasted the test of time. Or, even better, carry out user research to learn about your target audience’s actual expectations and challenges.
4. Visual Declutter
Too many representations such as images, GIFs, flashy texts, and redundant links on the webpage will increase cognitive overload.
Also Read: When to perform UX design test?
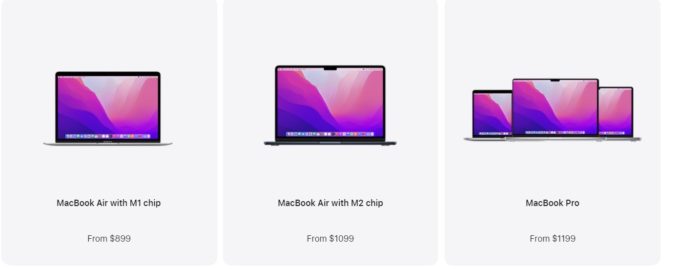
For instance, Apple’s website is the best example of a simple and clear website design that eliminates cognitive overload. The options and icons are placed clearly. The products are selectively displayed, and the User Experience is seamless. We might think keeping a website UI as simple as it looks, but a lot of hard work has been put in to capture the User’s attention without adding extra effects. The User’s purpose is fulfilled without using excessive brain power.
5. Reduce the Choices
Our brain is spoilt when given too many options. Boil down the list to only essential choices or broad choices. Create subcategories to align and clearly understand the user’s requirements.
You can combine several selections into umbrella categories assuming you’ve already eliminated pointless and repetitive options. Group similar products together; for example, if you sell gadgets, then you can group devices based on the brand. Using mega menus still offer users a wide range of alternatives, but in manageable portions, so they won’t feel overwhelmed.
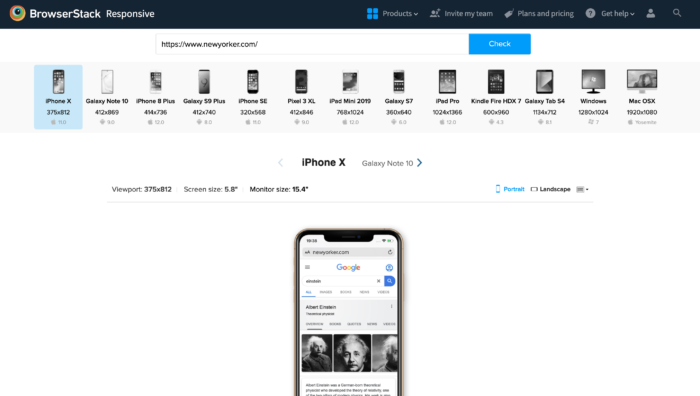
Now that you have solutions to the cognitive overload problem, it is essential to keep this in mind while creating your website. Once you develop your website, you need to test it for responsiveness. Because, if the website is not responsive then all the work that you did to reduce cognitive overload will become waste.
With BrowserStack’s Responsive Checker you can test the responsiveness of your website on different devices. This means taking into account various screen sizes, device configurations, and other factors that have become a significant concern due to device fragmentation.