React Native continues to revolutionize mobile development, and the right components can make all the difference.
Overview
Top 8 React Native UI Components
- React Native Elements
- React Native Paper
- Native Base
- Shoutem UI
- React Native Material UI
- Tamagui
- UI Kitten
- Dripsy
Why use React Native Components?
- Accelerate development with pre-built, ready-to-use components.
- Ensure a consistent look and feel across iOS and Android.
- Enhance performance with optimized, native-like UI elements.
- Increase flexibility with customizable and extensible designs.
- Improve user experience with polished, high-quality interfaces.
This article explores the top React Native components that streamline development, enhance user experience, and boost productivity.
What is React Native?
React Native is a popular framework for cross-platform mobile app development, built around the concept of reactive components. It uses JavaScript (or TypeScript) with JSX to create declarative, modular code that works seamlessly across both iOS and Android.
This component-based architecture means developers can leverage standardized libraries, plug-ins, and UI components to simplify development, ensure consistent design, and boost performance. Key aspects include:
- Cross-Platform Development: Write one codebase that runs on both iOS and Android.
- Reactive Components: Build UIs with modular, reusable components.
- Declarative and Modular: Uses TypeScript + JSX for clear and maintainable code.
- Standardized Component Libraries: Easily integrate pre-built libraries and plug-ins to enhance functionality and streamline development.
Why use React Native UI Components?
These components provide various functionalities, including buttons, text inputs, images, and more, to help developers easily create visually appealing and interactive apps.
Whether a beginner or an experienced developer, React Native UI Components offer a fast and easy way to bring your app ideas to life.
Developers use React Native UI Components for several reasons:
- Cross-platform Compatibility: React Native UI Components are compatible with Android and iOS platforms, making it easier for developers to create apps that can run on multiple platforms without having to write separate code for each.
- Reusability: The pre-built components can be easily reused in other projects, saving developers time and effort.
- Customization: The components are highly customizable, allowing developers to change their appearance and behavior to meet the specific needs of their projects.
- Improved UX: The components provide a consistent look and feel across different platforms, making the apps more user-friendly and visually appealing.
- Improved Coding Experience: Using community-developed UI components helps you onboard experienced contributions from a wide sphere into your react native app project.
How to include UI Component Libraries to React Project?
Here is how any react project can be extended to include UI component libraries:
Installation: To include a React Native UI component library in a project, you first need to install it using npm or yarn. For example, to install React Native Elements, you can run the following command in your terminal:
npm install @rneui/themed @rneui/base
Importing Components: Once the library is installed, you can import the components you need into your project. For example, to import the Button component from React Native Elements, you can add the following line of code to your component file:
import { Button } from '@rneui/base';Using Components: After importing the component, you can use it in your component’s render method by including it in your JSX code. For example, you can create a button with a title:
const App = () => <Button title="Hello World!" />;
By following these steps, you can easily extend your React Native project to include top UI component libraries, allowing you to focus on creating amazing apps with ease.
Top 8 React Native UI Components in 2025
React Native continues to evolve with various UI components that simplify cross-platform development and elevate user experience. Here are the top 5 React Native UI components:
1. React Native Elements
This project has 23.3K stars and 4.7K forks on Github, You can find the full walk-through here. They also provide a VS code extension. Overall it is a vibrant open community to which anyone can contribute.
- A standout feature of React Native Elements is its range of components.
- From the standard UI elements like buttons and inputs to more specialized components like badges and avatars, React Native Elements has it all.
- The library also includes various components for navigation, such as headers and tabs, and features for handling user interactions, like checkboxes and switches.
- In addition to its comprehensive component library, React Native Elements also provides a powerful tool for creating dialogs and bottom sheets.
- The Dialog component can create custom dialog boxes, while the BottomSheet component provides an intuitive way to display additional content without taking up too much screen space.
2. React Native Paper
This project has 13.4K stars and 2.1K forks on Github, and is another popular UI component library for React Native app dets for developers to use in their apps.
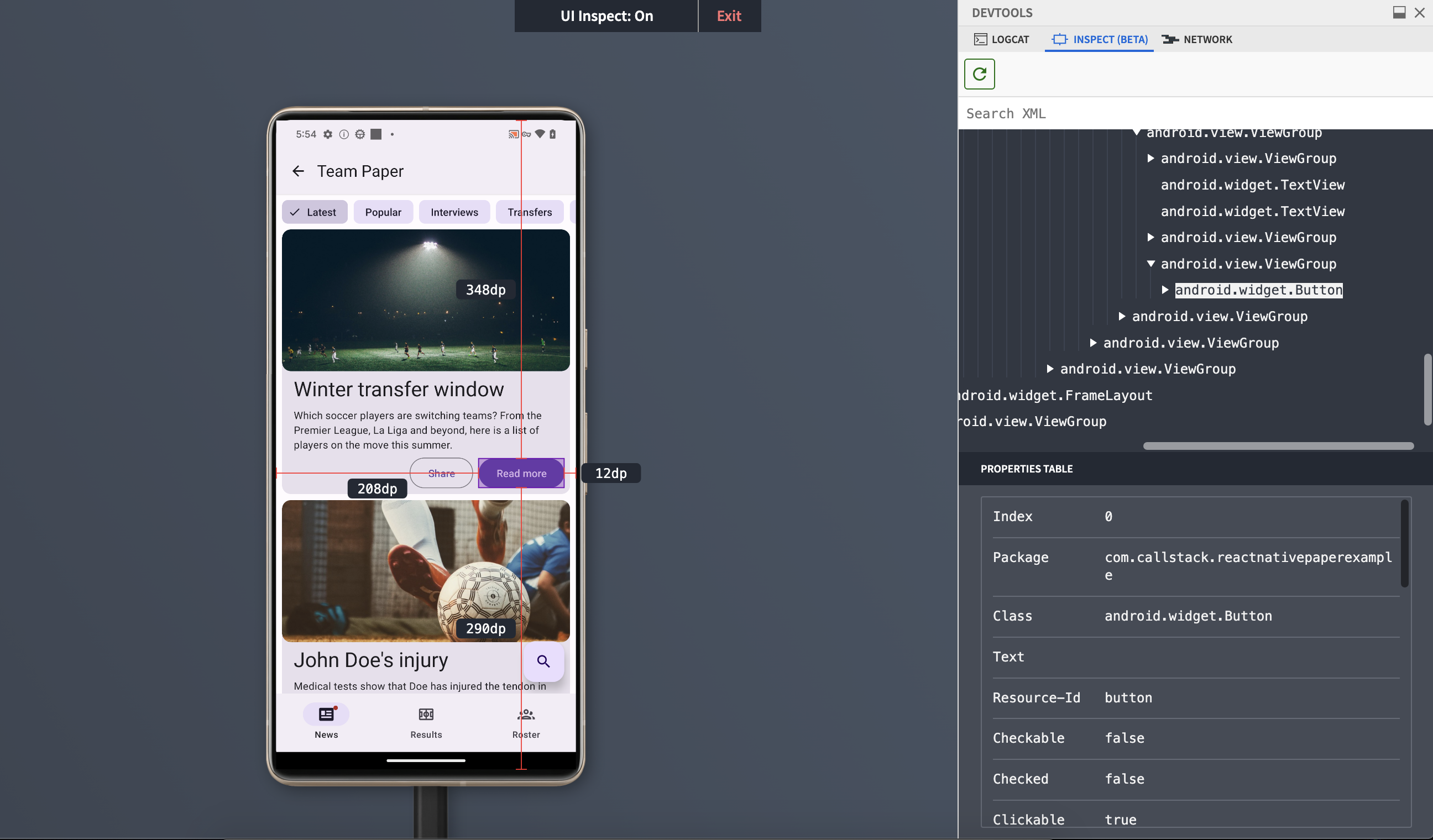
React Native Paper Demo
- One of the key differentiators of React Native Paper is its focus on providing a consistent look and feel across all components.
- The library uses Material Design styles and themes, ensuring that apps developed using React Native Paper have a cohesive and professional appearance.
- In addition to its focus on consistency, React Native Paper also provides several powerful components for user interactions and navigation.
- The library includes components for buttons, inputs, and tabs, as well as features for handling user interactions with multimedia.
- Another standout feature of React Native Paper is its customizable appearance. Developers can easily adjust the styles of components to match the specific needs of their app, while still maintaining a consistent look and feel.
- This customization also extends to themes, which can be adjusted to change the overall look and feel of the app.
3. Native Base
This project has 20.3k stars and 2.4k forks on Github. It is an accessible, utility-first component library that helps build consistent UI across android, iOS and web.
- One of the standout features of Native Base is its extensive collection of pre-built components, including buttons, inputs, headers, cards, and more.
- This library covers most of the common UI elements developers need in their apps, making it a one-stop shop for many developers.
- Another important feature of Native Base is its utility-first approach.
- The library provides several useful tools and functionalities that developers can use to make their app development process more efficient and streamlined. For example, the library includes tools for handling platform-specific styling and component behavior, making it easier for developers to create cross-platform apps.
- It is highly customizable, with developers able to easily change the styles and appearance of components to suit the specific needs of their app. This customization is achieved through themes, which can be adjusted to change the overall look and feel of the app.
4. Shoutem UI
With 4.9k stars and 455 forks on Github, these components are built to be both composable and customizable. Each component has a predefined style compatible with the rest of the Shoutem UI, making it possible to build complex components.
- The library provides a powerful theme engine, allowing developers to change their app’s look and feel easy. This customization can be done globally, or on a per-component basis.
- Shoutem UI also provides a comprehensive set of UI components for navigation, user interactions, and data display.
- This includes components for buttons, inputs, cards, and more. The library also includes components for handling user interactions, such as checkboxes, switches, and sliders.
- Another unique aspect of Shoutem UI is its support for extensions. Developers can build their own custom components or add third-party components to the library, making it easy to extend and customize the library to meet the specific needs of their app.
5. React Native Material UI
Is another set of modular and customizable Material Design UI components for React Native with 238 stars and 38 forks on Github. It provides a comprehensive set of UI components, from basic elements like buttons and inputs to more complex components like progress bars and cards.
- One of the key features of React Native Material UI is its modular design, which allows developers to easily pick and choose which components they need for their specific project.
- This results in a faster development process, as developers can easily add or remove components as needed.
- In addition to its modular design, React Native Material UI offers customization options for its components in addition to its modular design. This means developers can easily adjust the look and feel of components to match their specific needs while still maintaining a consistent overall appearance.
- Another standout feature of React Native Material UI is its focus on accessibility. The library includes accessibility features like keyboard navigation and screen reader compatibility, making it easier for developers to create accessible, user-friendly apps.
6. Tamagui
With 12.7k stars and 559 forks on GitHub, Tamagui is a next-generation React Native UI toolkit designed for both performance and cross-platform consistency. It allows developers to write universal design systems and applications that work seamlessly across native and web platforms.
Tamagui stands out due to its built-in compiler that optimizes styles at build time, reducing runtime overhead and significantly improving performance on mobile devices.
- Compile-time style optimization allows Tamagui to generate atomic CSS on the web and hoisted inline styles on native platforms, improving both performance and load times.
- Full native and web parity ensures that developers can write one shared codebase with consistent styling and behavior across platforms.
- A built-in UI kit provides a wide range of customizable, themed components such as buttons, stacks, text inputs, and modals to accelerate development.
- First-class integration with Expo, Next.js, and Solito allows seamless cross-platform navigation and setup through well-maintained starter monorepos.
- An expanding ecosystem of community-driven “Tamagui-extras” includes additional components like forms, file pickers, date pickers, rich-text editors, and video players, enabling more feature-rich UIs.
7. UI Kitten
With 10.5k stars and 972 forks on GitHub, UI Kitten is a popular React Native UI library based on the Eva Design System. It offers a clean, modular approach to UI development, making it easy to build consistent and themeable interfaces across iOS and Android.
- The library focuses on flexibility, theming, and ease of use, making it especially useful for teams that want to maintain a unified design language across their app.
- A comprehensive set of 25+ UI components such as buttons, inputs, tabs, cards, lists, and layout containers, all built for cross-platform use.
- Runtime theming support allows developers to switch between light, dark, or custom themes on the fly without restarting the app.
- Built-in Eva Icons pack provides over 480 consistent, stylized icons that integrate smoothly with UI Kitten components.
- Kitten Tricks is a free, fully functional demo app with 40+ polished screens that helps developers kick-start their projects with real examples.
- Well-structured documentation and active community support make onboarding and scaling easier for teams and solo developers alike.
8. Dripsy
With 2.1k stars and 83 forks on GitHub, Dripsy is a lightweight React Native UI library designed for responsive, theme-driven design across native and web platforms. It emphasizes simplicity, type safety, and consistent design systems without adding heavy styling overhead.
Dripsy is ideal for teams that need a minimal yet powerful tool for building cross-platform, responsive UIs with performance and developer ergonomics in mind.
- Responsive design out of the box using intuitive sx props and array-based breakpoints to handle layouts across mobile, tablet, and desktop.
- Strict TypeScript support ensures safe, autocompleted theme usage with type-checked values for spacing, colors, fonts, and more.
- Universal compatibility makes Dripsy work seamlessly with React Native, React Native Web, Expo, and Next.js.
- Theming capabilities support light/dark modes, custom color palettes, and scalable design tokens for consistent branding.
- Optimized performance through memoized atomic styles, and smooth integration with animation libraries like Reanimated and Moti.
Comparison: React Native UI Components
This section provides a comparison of top React Native UI components and highlights the strengths and considerations of each component, helping developers select the most suitable options for their projects.
| React Native Elements | React Native Paper | Native Base | Shoutem UI | React Native Material UI | |
|---|---|---|---|---|---|
| Functionality | Comprehensive component library including standard UI elements, navigation components, and features for handling user interactions. | Focus on providing consistent look and feel using Material Design principles and pre-built components. | Utility-first component library with a focus on consistency and accessibility. | A wide range of UI components with a focus on style and customizability. | Modular and customizable material design UI components. |
| Ease of Use | Easy to use with clear documentation and a large community to support. | Simple to use with a focus on Material Design principles and pre-built components. | Straightforward and accessible with clear documentation and community support. | User-friendly with customizable components and a large community to support. | Clear documentation and a well-structured codebase make it easy to use. |
| Customization Options | Customizable styles and dialog boxes. | Customizable styles and themes to match the specific needs of the app. | Customizable styles to match the needs of the app. | High level of customization options available. | High level of customization available with modular and customizable components. |
| Community Support | Large open-source community with regular updates and contributions. | Growing community with regular updates and contributions. | Active community with regular updates and contributions. | Strong community with regular updates and contributions. | Active community with a growing number of stars on Github. |
How to choose the Right React Native UI Component?
When building a React Native app, choosing the right UI component library can make a big difference in terms of functionality, ease of use, and overall development time. Things to keep in mind when choosing a UI component library for your React Native project are:
- Consideration of Project Requirements
The first consideration to remember when choosing a UI component library is the requirements of your project. Do you need a comprehensive set of UI components for both Android and iOS? Do you need a library that provides components for navigation, user interactions, and more?
Answering these questions will help you narrow your options and choose a library that meets your project needs.
- Balancing Functionality and Ease of Use
When choosing a UI component library, balancing functionality with ease of use is important. On the one hand, you want a library that provides your app’s comprehensive set of components.
On the other hand, you don’t want a library that is so complex that it becomes difficult to use. Be sure to read reviews and check out demos of the libraries you are considering to understand how easy they are to use and implement.
- Importance of Community Support
A library with a strong and active community will have more resources, such as tutorials, support forums, and third-party contributions. This can be especially beneficial for developers new to React Native, as it provides a wealth of resources to help them get started.
Testing React Native UI Components
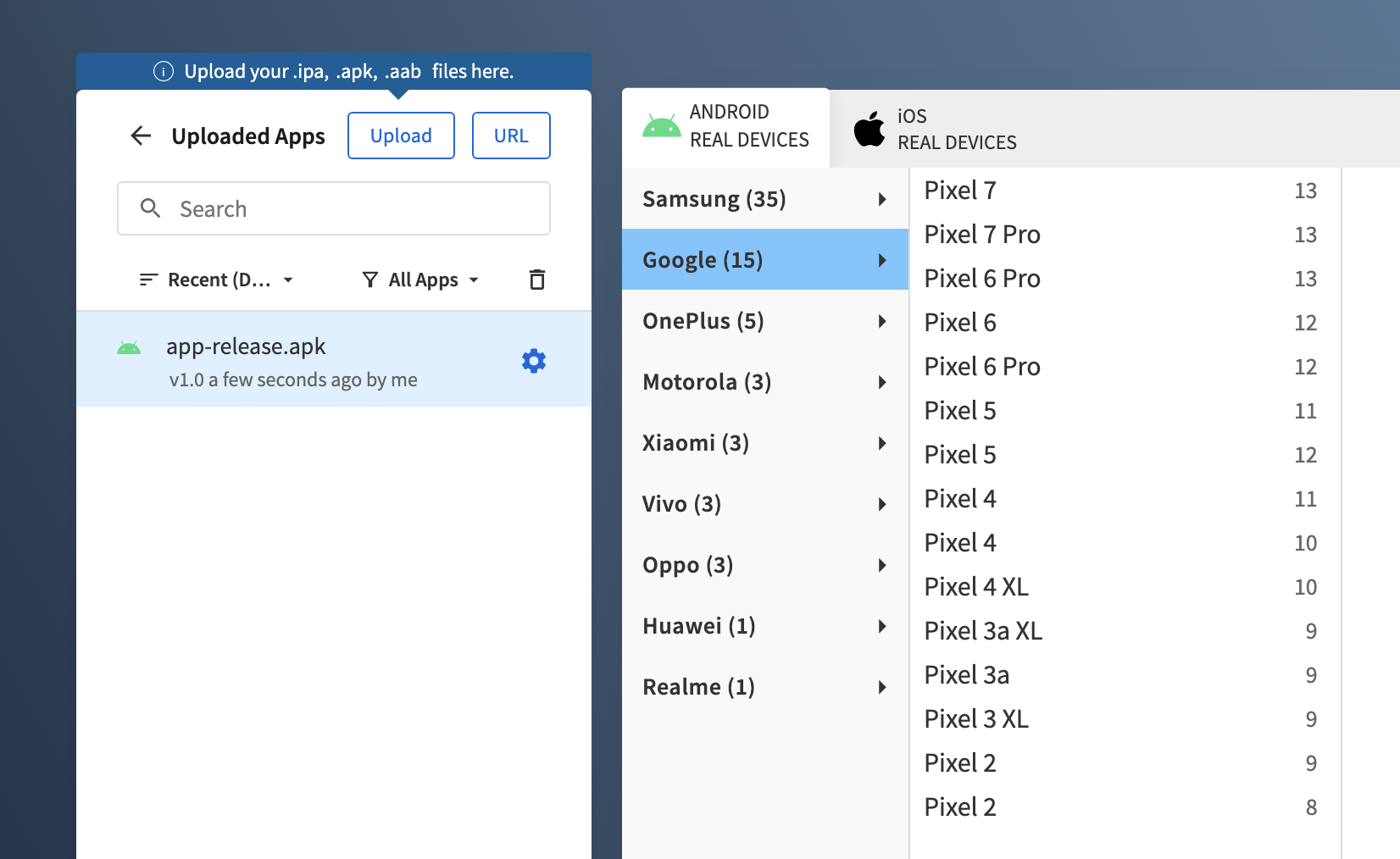
To improve the testing process further, Instead of using simulators/emulators to run end-to-end tests, you can use BrowserStack to remove any uncertainties from this part of the process. You can use:
App Live : For manual validations on 3500+ device browser combinations, accessible on the cloud for your team.
After selecting the device session will start, you can also install app from the Play store inside the device.
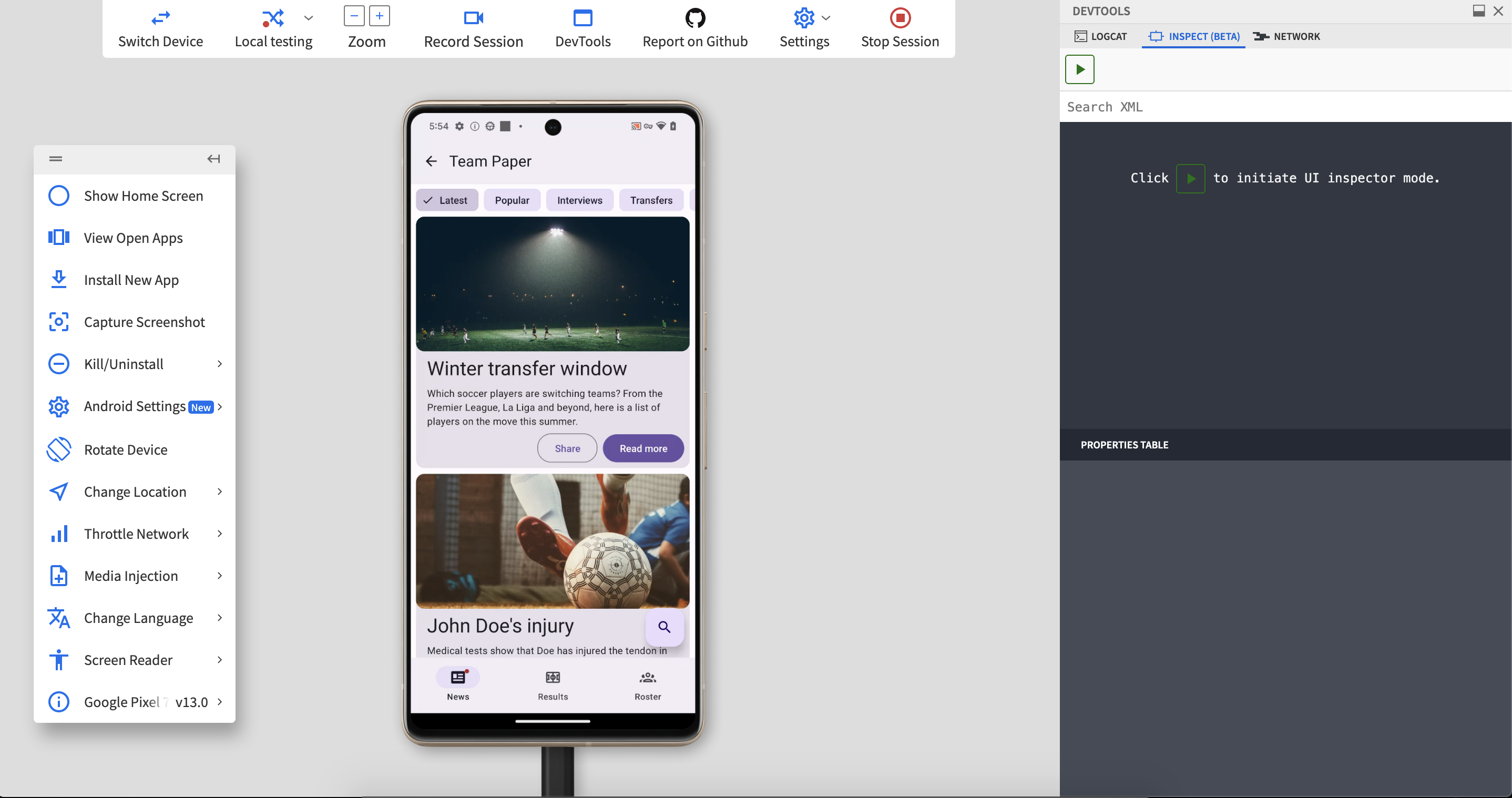
Use the various features of the dashboard to test, take screenshots and log defects.
Use UI Debugger to inspect UI components.
App Automate : Use Appium and other automation frameworks to write test scripts and run them on our cloud. Use the App automate dashboard to analyse tests and log defects.
App Percy : With App Percy, you can simultaneously run visual and functional testing for your native applications on real mobile devices hosted on BrowserStack Cloud.
Percy Visual Engine powers App Percy, the core algorithm that uses computer vision for image comparisons to help you ship faster and with confidence.
Conclusion
React Native framework UI Components offer a fast and easy solution for building visually appealing and interactive mobile apps. The components are compatible with Android and iOS platforms and highly reusable, and customizable, and improve the overall user experience.
BrowserStack App Live and App Automate enable feature-rich manual and automated testing of react native apps and ensures a smooth and collaborative delivery process.