Protractor is a powerful end-to-end testing framework designed specifically for Angular and AngularJS applications. Built on top of Selenium WebDriver, it supports seamless integration with third-party tools, enabling efficient testing and debugging with enhanced test coverage.
Its RESTful service-based architecture and ease of scripting make it a practical choice for automating complex user interactions in modern web applications.
This article covers the essentials of Protractor, from how it works and why to use it, to setting it up, writing tests, and running them across browsers.
What is Protractor?
Protractor is an open-source automation testing framework built on NodeJS, designed primarily for end-to-end testing of AngularJS applications. While it supports both Angular and non-Angular web applications, it is especially effective for testing Angular apps due to its ability to handle advanced HTML attributes commonly used in Angular development.
Protractor integrates seamlessly with technologies like Selenium WebDriver, Jasmine, Mocha, and Cucumber, providing a robust automation testing suite capable of performing cross-browser testing for modern web applications.
Note: Protractor is already deprecated, and existing Protractor users need to migrate their tests to other frameworks. Check out Top 6 Alternatives to Protractor and choose which one to migrate on.
Protractor Architecture: How does it work?
Protractor is a testing framework built as a wrapper around Selenium WebDriver. It is specifically designed to automate end-to-end testing for Angular and AngularJS applications, simulating real user interactions across various browsers and even mobile devices.
Protractor inherits all the core features of Selenium WebDriver while adding Angular-specific capabilities, such as automatic waits for Angular components and support for Angular-specific locators like by.model and by.binding. This makes it highly effective for testing web applications.
Like Selenium, Protractor communicates with the browser using the JSON Wire Protocol, which translates automation commands from the test script into actions performed by the browser.
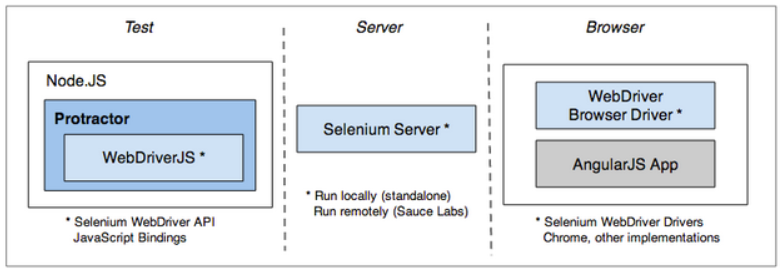
The Protractor architecture consists of three core components:
- Test Script: Written using test frameworks like Jasmine, Mocha, or Cucumber, it defines the actions and assertions for the test.
- Selenium Server (or WebDriver Manager): Acts as a bridge, forwarding commands from the test script to the browser.
- Browser: The environment where the test is executed, either locally or on a remote cloud-based Selenium Grid for parallel cross-browser testing.
When a test is executed, the test script sends commands to the Selenium server, which then interacts with the target browser. Protractor enhances this interaction by automatically synchronizing with Angular, ensuring that the test runs only after the application is stable.
Why use Protractor for Automation Testing?
Here are the reasons why you should use Protractor for Automation Testing:
1. Identifies Web Elements with advanced HTML attributes
For various Angular-based web applications, the web elements using the advanced HTML attributes like ng-controller, ng-repeater, ng-model, etc. cannot be easily tested, hindering the overall functional testing. These HTML attributes cannot be gauged by Selenium as they are not present in the Selenium Locators. Protractor helps in identifying and testing web elements using these attributes. This is why Protractor is used as a wrapper over Selenium WebDriver for automated end to end Testing of Angular-based web applications.
2. Performs End to End Functional Testing
While other testing frameworks offer unit testing for Angular web apps, Protractor allows the tester to perform automated functional testing on Angular web apps using Selenium WebDriver. It allows testing of all layers of the application, which ensures high-quality software that is functionally robust.
3. Performs Cross Browser Testing
Protractor simulates user interactions by automating browsers such as Chrome, Firefox, Edge, IE, Safari, Opera, and Yandex. It does so with the help of the Browser Drivers for Selenium WebDriver like ChromeDriver, GeckoDriver, SafariDriver, etc. This allows wider coverage for Cross Browser Testing.
4. Supports Real Devices on Cloud for a wider coverage
BrowserStack’s real device cloud provides access to wide range of desktop browsers and real mobile devices like iPhone, iPad, Galaxy, OnePlus, Pixel, Xiaomi, and Redmi, to name a few.
5. Offers Flexibility by supporting different languages for API bindings
Protractor is compatible with WebDriver API bindings written in different languages such as JavaScript, Java, Python, Ruby, etc., thereby offering flexibility.
6. Supports Asynchronous Test Execution
Protractor supports asynchronous execution, using Callbacks, Promises, and Async/Await to improve performance and make it faster. Thus, comprehensive End to End Testing can be performed on the Angular web apps in a short span of time.
Read More: Synchronous vs Asynchronous in JavaScript
7. Allows Automatic Waiting
Protractor offers testers the feature of Automatic Waiting, where they don’t have to add wait(s) and sleep(s) in the code. It can automatically execute the next step in the test as soon as the webpage completes the ongoing pending tasks. Thus, waiting for the test and webpage to sync is not required when using Protractor.
Since Protractor is already deprecated, NightwatchJS can be used for Automation Testing, Visual Regression Testing, and Headless Testing using NightwatchJS. It can be a great alternative to Protractor.
Top 6 Alternatives for Protractor
Since Protractor is deprecated, existing users must find an Angular Protractor replacement and migrate their tests to other frameworks.
Listed below are the top frameworks with features similar to Protractor, such as being open-source, support for JavaScript/TypeScript, support for both MVC and Single Page Applications, and NodeJS, among others.
Top 6 Protractor alternatives to migrate Protractor tests to:
Note: The list above is not exhaustive and isn’t ranked.
Read More: Top 6 Alternatives to Protractor
How to set up Protractor for Test Automation?
Before exploring how Protractor and Selenium WebDriver are used for automation testing, it’s important to understand the setup process. Follow the steps below to set up Protractor effectively:
- Install NodeJS : To check if the NodeJS and npm are correctly installed, enter the following commands:
$ node -v
$ npm -v
- Install Protractor globally using npm, by entering the following command:
npm install -g protractor
This will install protractor (Protractor API) and a default Selenium Server webdriver-manager, which means there is no need to start a standalone server.
- To check if Protractor is installed properly and know its version, enter the following command
protractor --version
- Update the WebDriver Manager by entering the following command
webdriver-manager update
- Start the WebDriver Manager by entering the following command. This would run WebdriverManager in the background and would identify the tests and run them using Protractor. As Protractor is used, the web driver automatically sends the tests to the relevant browsers.
webdriver-manager start
How to write a test using Protractor Framework?
Once the Protractor is set up, in order to perform the test, one needs a spec file and a configuration file. While the spec file is the actual test script, the configuration file specifies the details of the test such as where to find the test files, which browser and framework are to be used for running them along with other configurations.
However, if the configuration is not defined in the configuration file, Protractor uses the defaults.
Here’s the scenario to be automated:
- Launch Google.com on the browser
- Enter the search query “BrowserStack” in the search box
- Check whether the title of the resulting page is “BrowserStack – Google Search”
Specs file for the Test
Specs file for this test scenario is saved as ProtractorTestScript.js
describe('Google\'s Search Functionality', function() {
it('can find search results', function() {
browser.driver.get('https://google.com/');
element(by.name('q')).sendKeys('BrowserStack');
element(by.name('btnG')).click();
//title of the launched webpage is expected to be BrowserStack - Google Search
expect(browser.getTitle()).toEqual('BrowserStack - Google Search');
});
});Config file for the Test
Specs file for this test scenario is saved as conf.js
exports.config = {
framework: 'jasmine',
capabilities: {
browserName: 'chrome',
},
specs: ['ProtractorTestScript.js']
};The above test will be run in Chrome browser using Jasmine framework, while the local host address remains default (when using remote server, this needs to be specified).
Executing Cross Browser Parallel Testing using Protractor
To run the same test script parallelly on two different browsers i.e. Chrome and Firefox, here is the code for the config file conf.js
exports.config = {
framework: 'jasmine',
specs: ['ProtractorTestScript.js']
multiCapabilities: [{
browserName: 'chrome',
},
{
browserName: 'firefox',
}],
};The above feature makes Protractor a great choice for performing automated Cross Browser Testing since it saves time and resources.
Running the Test Script
Once the test script is ready, it can be executed by running the following command on the Command Prompt:
protractor conf.js
Upon entering the command above, the Selenium Server will automatically run the test script, for which the following steps occur:
- Google.com will be launched (https://google.com/)
- BrowserStack is put in the search field and entered
- Title of the webpage opened as the search result is fetched and given as output in the console.
Best Practices in Protractor Testing Tool
To ensure reliable, maintainable, and efficient test automation, consider following these best practices in Protractor testing:
- Use Parallel Testing for Cross Browser Testing on different browsers to save time, resources and ensure Cross Browser Compatibility.
- For keeping track of the action performed with each of commands and make debugging easier, use Text and Visual Logs. While Text Logs fulfil the purpose of record keeping, Visual logs create screenshots of each test step, which helps understand application behavior and troubleshoot when the expected outcome is not achieved.
- The user can also record test execution in video format to monitor what fails and understand why it failed. This enables precise debugging. Keep in mind that this might also lengthen execution time, hence use it only where the expected outcome is not achieved.
- Tests that pass don’t need to be strictly monitored since an increase in run time could slow down operations if a large number of tests have to be executed.
- As always, it is important to run the Protractor Selenium tests on real browsers and devices.
BrowserStack offers a Cloud Selenium Grid of 3500+ real browsers and devices for both live and automated testing. Simply sign up, choose the required device-browser-OS combination, and start testing websites for free. Integration with BrowserStack is effortless. Simply update the *.conf.js config files with the BrowserStack Hub URL, and enter the credentials required to connect with the BrowserStack Selenium Grid.
Run Automated Selenium Tests for Free
Conclusion
Test automation is crucial for testers to keep up with the growing demands of faster delivery and optimal software quality. Running automated tests via Protractor and Selenium allows testers to achieve precisely this for Angular web applications, resulting in the creation of better applications in shorter durations with Parallel Execution.
However, Protractor automation works best when testing websites on a real device cloud. Doing so is the only way to ensure complete accuracy of results. So, always opt for real device testing to comprehensively verify website performance, cross browser compatibility, and the quality of user experience it offers.