Overcoming Challenges of Local Testing
By Sneha Modi, Community Contributor - October 30, 2024
Developers and QAs often run tests, either automated or manual on their local machines to start with. This helps them debug quickly and fix obvious bugs in their code. But is that really enough?
This guide will discuss and give an overview of all the critical challenges of local testing and best practices to overcome them and ensure a robust, bug-free code.
What is Local Testing?
Local testing is where you test your code for functionality and bugs on local machines, private internal servers or on staging environments, either local or on the cloud, with platforms like Browserstack.

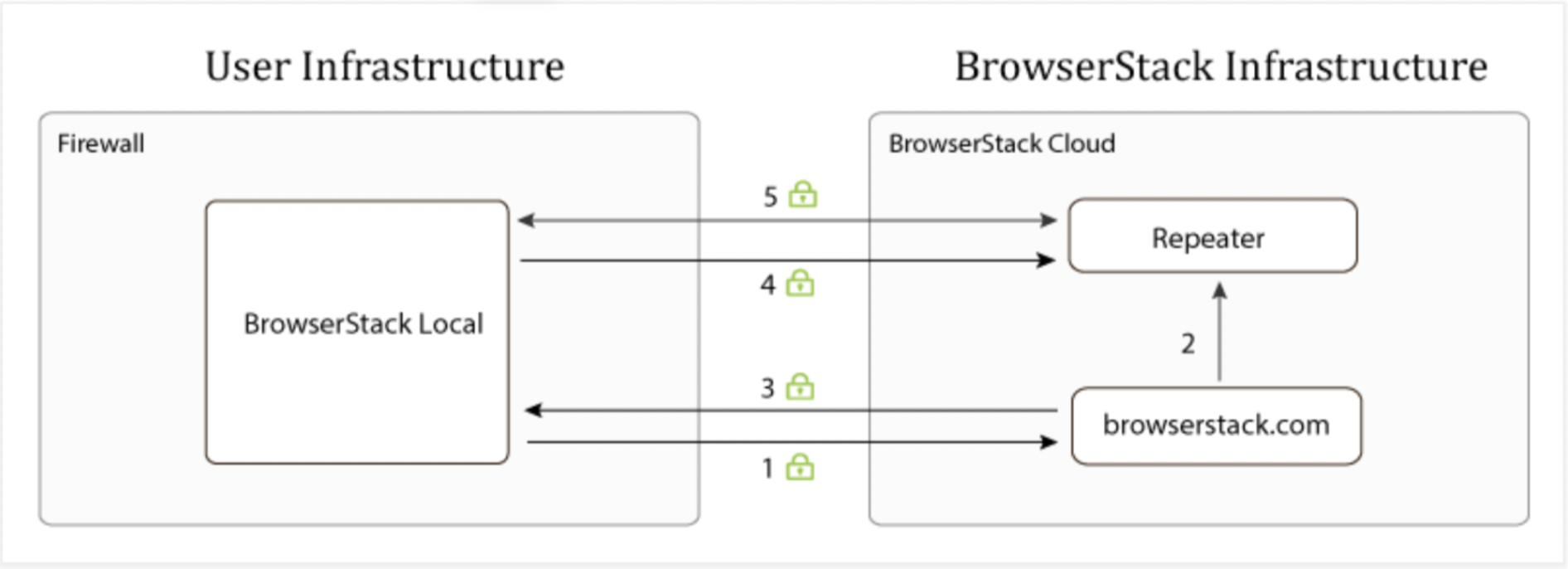
It creates a secure tunnel between your local development/staging environments and the BrowserStack Cloud. With Local Testing, all your web and mobile apps can be tested out of the box, including those hosted on localhost, behind proxies and firewalls, and much more.
Types of Local Testing
1. Local Environment
Local environment is a test environment on a developer’s machine that constitutes the simplest form of testing and is accessible to a single person at any given time.
2. Development Environment
A development environment is accessible by multiple developers. Each of these developers can make changes to the code, making it extremely unstable and prone to your tests failing.
Having said that, it allows you to test your applications in sync with code developed by other teams, making them robust.
3. Continuous Integration Environment
A CI environment allows you to push your code into a central repository that contains code from all developers. The code in this environment is built, and tests are re-run every time code is pushed.
This serves as the ideal environment for running automated tests. CI environments are usually team specific, as opposed to developer environments that contain the company’s entire code base. Optimizing tests for continuous integration creates a faster feedback loop, increases transparency, and integrates easily.
4. Staging Environment
A staging environment replicates the actual production environment. Code that works on staging will almost always work on production. Staging environments help you test in real-user conditions while taking into account the load on the server and resulting lags and delays.
5. QA Environment
A QA environment is managed and controlled by the QA team, where they have the final say about what changes they want to test at a given time. They can choose to test multiple changes together or separate code changes in isolation, making it easier for them to attribute issues and bugs to a specific code change.
Learn More: What is Test Environment?
Benefits of Local testing
- With local testing, it’s easy to catch bugs early on without having to rewrite a large chunk of the code later on
- It’s possible to increase product release velocity as all the testing setup is readily available locally
- A local testing site can be used as a playground to experiment with different types of functionalities and implementation methods without any consequences
- While making changes to an existing product, local testing ensures that the live product is not affected in any way.
- A local testing environment can also act as a backup in case of emergencies, or when something breaks in the live product.
There are many pros to local testing, but it’s not all hunky dory. It’s easy to get caught up in the good things but it’s important to be cognisant of the local test challenges.
What are the Challenges of Local Testing?
- Time-consuming: Running tests on a single local machine requires sequential execution. This slows the process and limits productivity.
- Outdated Software and Browsers: Local machines quickly become obsolete and may lack the latest browser versions, leading to inconsistencies in cross-browser performance.
- Mobile Testing Limitations: Local setups may simulate mobile environments but often miss critical edge cases only visible on real devices.
- Confirmation Bias: Success in local tests may lead to the false assumption that code will perform similarly in all environments, which often isn’t the case.
- Limited Scalability: Local testing is limited to one machine’s capacity, making it challenging to handle large-scale tests or quickly parallelize across diverse environments.
- Network Dependency: Local testing can encounter network restrictions or firewall issues, complicating access to external environments or services that mimic real-world conditions.
Overcoming Local Test Challenges
There are several local test drawbacks in addition to the benefits it provides. It restricts a product from reaching its full potential.
1. Time Consuming
Local testing might provide readily available setups to test on multiple browsers and multiple platforms, but it could end up making the process extremely slow. Since you’re running on a single machine, each test will be triggered in a serial fashion, making the process time consuming and inefficient, while blocking you from writing additional code while running the tests.
2. Outdated Software and Browsers
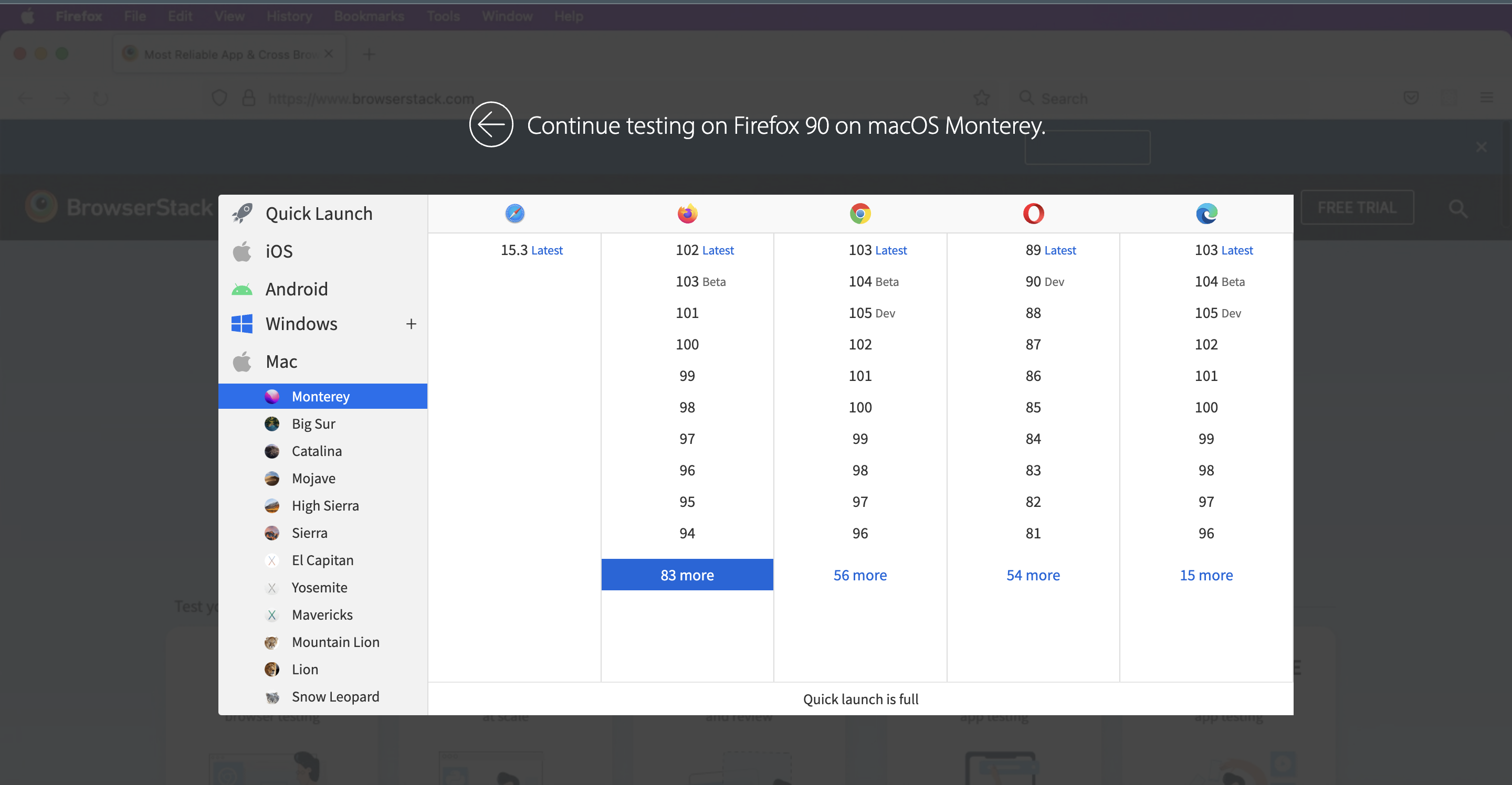
You may have installed the latest version of every browser and software on your local machine for testing, but over a period of time, they will become outdated. It’s not possible to always use the latest version of every platform you test on, creating a possibility for discrepancies in performance when your code runs on the latest version in a live setup. Remember, cross browser compatibility is still an issue which many products and businesses need to solve for.
With BrowserStack by your side, your teams can instantly access latest and legacy combinations of real device-browser-OS combinations for local testing.
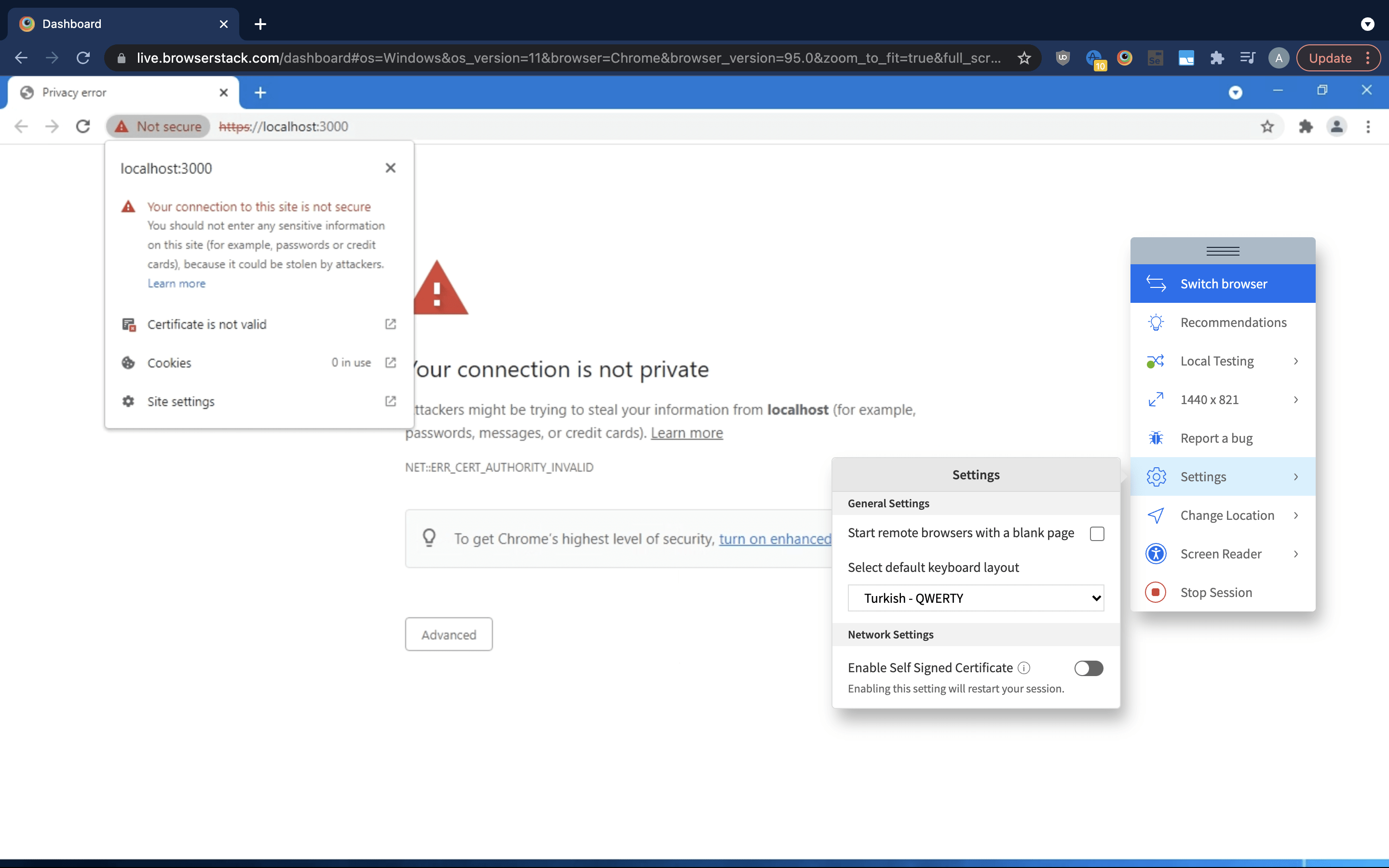
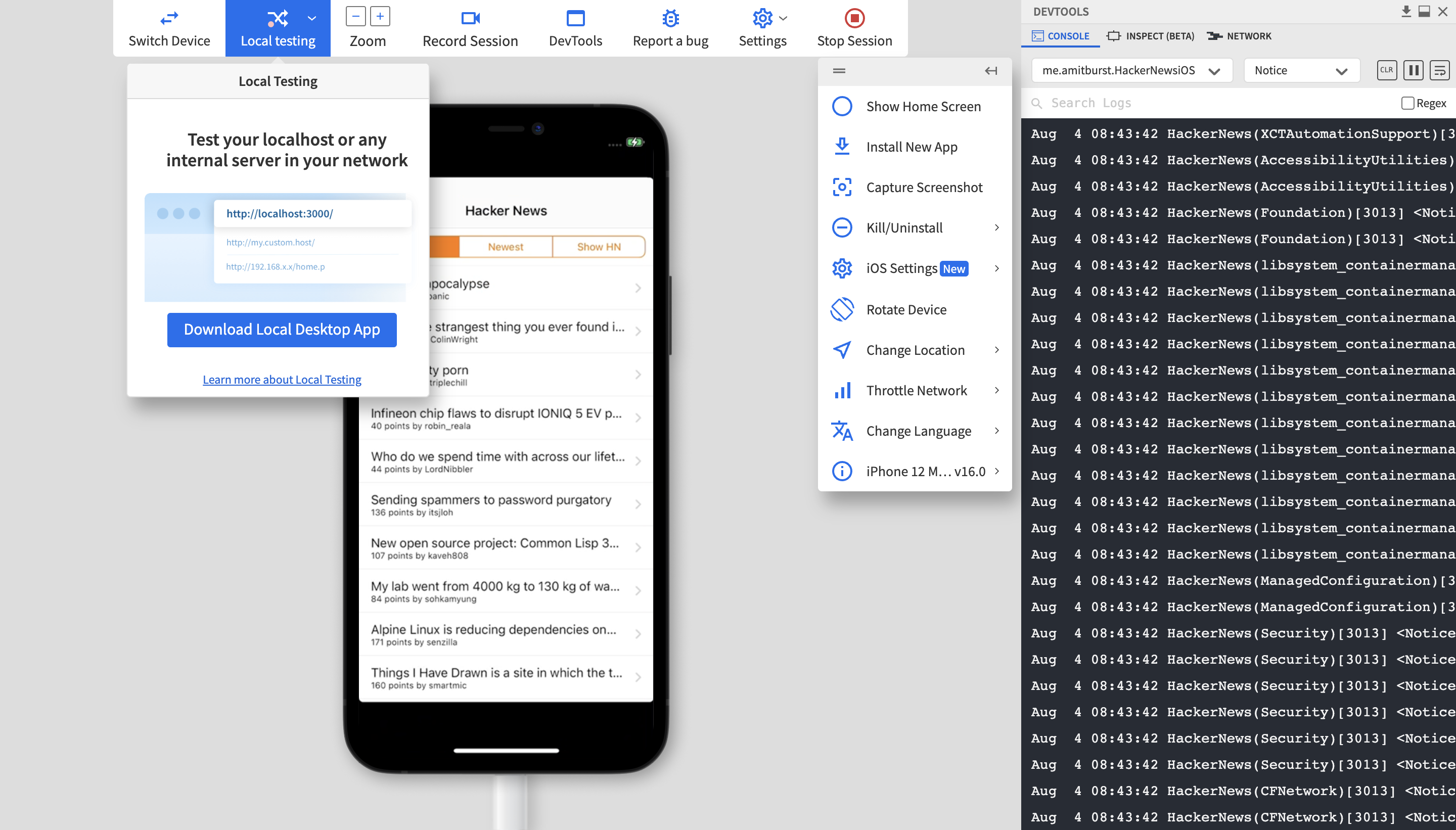
Turning on the Self-Signed Certificate (SSL) feature in BrowserStack Live causes a trusted dummy certificate to be installed on the remote device, enabling the local website to be accessed using HTTPS.
3. Testing on Mobile
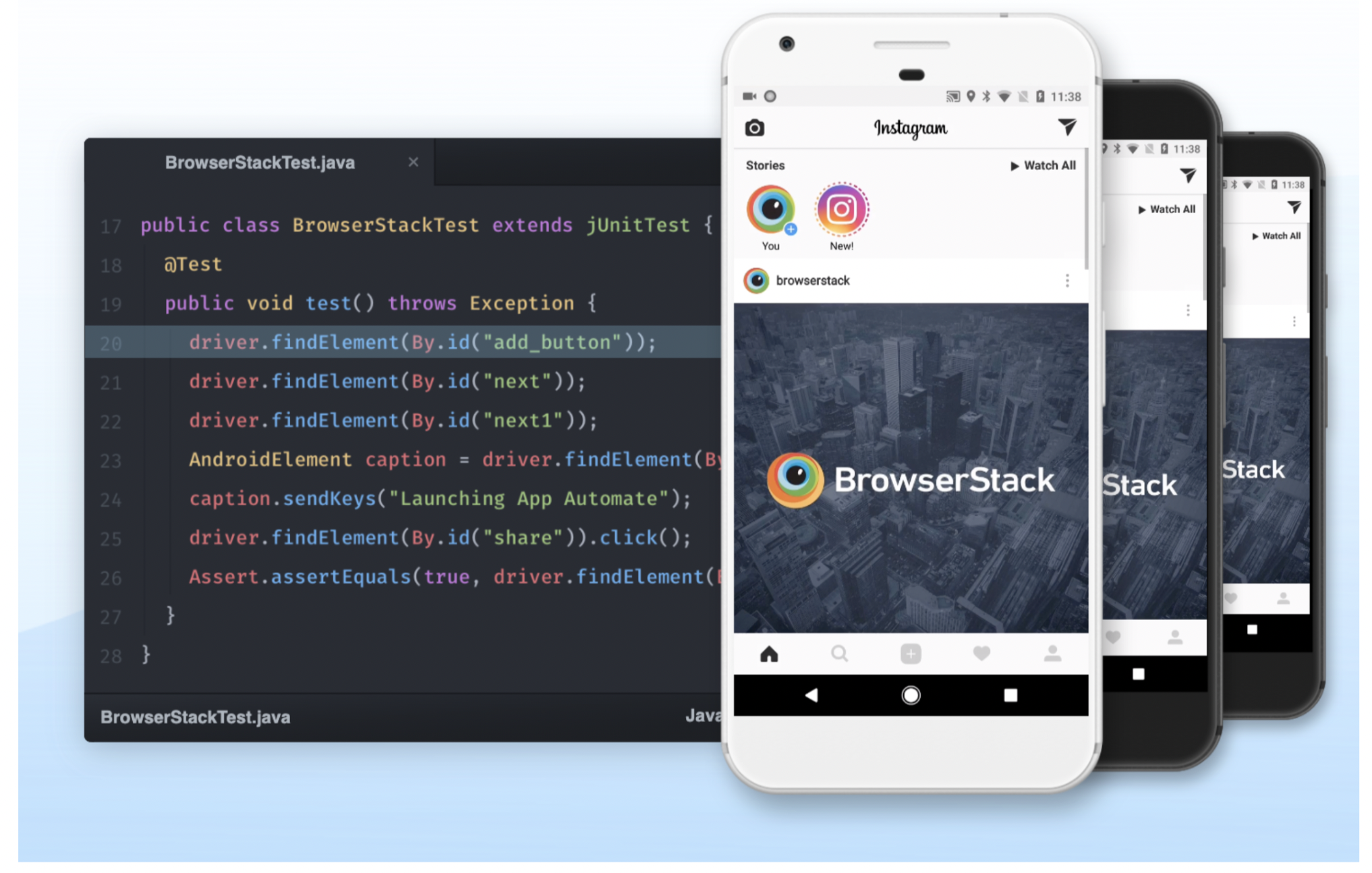
You could create a mobile environment on your local machine for testing, but it may not always cover every edge case that could arise from testing on real devices with clean slate.
With about 83.72% of the world’s population having access to smartphones today, it’s imperative to be mobile forward with every product, making it even more important to test thoroughly on every mobile platform possible. Thankfully, tour team can bid farewell to emulators.
With BrowserStack Enterprise, you can fully replace the overhead of maintaining in-house infrastructure. It’s easier to release cross-browser and cross-device compatible experiences by testing on real mobile devices.
Bonus Tip: IP Whitelisting and Advanced Local Testing enforce monitoring, logging, and security policies for every user across the organization.
4. Confirmation Bias
It’s possible that you may have established the best test setup on your local machine and the code you’re testing may work perfectly. That is where the problem lies. The code works well “on your machine”.
This creates a confirmation bias that the code will work in the same way on every machine which may not always be true. Thus, it’s important to get out of the comfort of your local setup and test your application everywhere through cloud-based setups.
Conclusion
Just because there are drawbacks does not mean you can’t find a solution for them. It’s not as complicated as it’s perceived to be. Industry leading infrastructures remain fully quipped and updated for efficient testing. Ease of access and user-friendly interface is what sets BrowserStack apart from other alternatives.
- To overcome the local test problem, simultaneously test on multiple browsers or operating systems, thus reducing your overall testing time.
- This will allow you to be absolutely sure that your code works everywhere and not just on your local machine, making it reliable and robust.
- It’s always better to test on more device-browser-OS combinations than what your users may be using than the other way around.
- This will require you to up the ante in the testing game and move beyond local testing.
If you’re looking for a sustainable longer term product, spread out your branches and test wherever you can. If you’re unsure on how to get started, contact us and we will guide you every step of the way.