10 Open-Source GUI Testing Tools
By Abhishek Balakumar, Community Contributor - October 15, 2024
Graphical User Interface (GUI) testing is vital in validating the functionality, usability, and performance of the UI elements that users interact with.
With the rise of agile and DevOps practices, there is an increasing demand for tools that facilitate fast, reliable, and automated GUI testing. Among these, open-source tools stand out due to their flexibility, community-driven enhancements, and cost-effectiveness.
This article explores ten popular open-source GUI testing tools, offering insights into their features, benefits, and use cases.
What is GUI Testing?
Graphical User Interface (GUI) testing refers to the process of testing the application’s interface to ensure it behaves as expected. Unlike backend testing, which focuses on the server logic or API functionality, GUI testing is concerned with the visual components, such as buttons, text fields, menus, and images.
It verifies that users can interact with the application without any issues and that the interface is visually consistent across various platforms and resolutions.
There are two main aspects of GUI testing:
- Functional testing: Ensures that the GUI components function according to specifications (e.g., buttons trigger the appropriate actions).
- Visual testing: Focuses on layout, appearance, and design, ensuring the interface renders correctly across devices and browsers.
GUI testing can be manual or automated. Manual testing is labor-intensive and error-prone, especially in complex systems. Automated GUI testing, on the other hand, allows continuous validation and ensures that any new changes to the codebase don’t break existing functionality.
Read More: What is Visual GUI Testing
Why is GUI Testing Important?
GUI testing is crucial for several reasons:
- User Experience: The GUI is the primary touchpoint between users and the software. Poorly tested interfaces can lead to frustrations, reduced engagement, and a bad reputation.
- Cross-Platform Consistency: Today’s users interact with software across multiple platforms—web, desktop, and mobile. GUI testing ensures that the interface behaves consistently on all supported platforms.
- Preventing Regressions: In agile environments, frequent updates can introduce UI issues. Automated GUI testing helps detect and resolve these issues early in the development cycle, preventing regressions that may otherwise be overlooked.
- Compliance with Accessibility Standards: GUI testing also ensures that the interface is accessible to users with disabilities, adhering to guidelines like WCAG (Web Content Accessibility Guidelines).
In essence, GUI testing improves software’s overall quality and reliability, ensuring that it meets both functional and aesthetic requirements.
Read More: How Visual Testing Automation is important
What are Open-Source GUI Testing Tools?
Open-source GUI testing tools are software applications made freely available for use, modification, and distribution. These tools allow development teams to test their graphical user interfaces without the overhead costs associated with commercial software.
Open-source tools have several key advantages:
- Cost Efficiency: Since they are freely available, open-source tools are often the preferred choice for startups and smaller companies.
- Community Support: Open-source projects typically have active communities that contribute to ongoing improvements, provide documentation, and help troubleshoot issues.
- Flexibility: Developers can change the source code to suit specific needs or add custom features not available in the base version.
- Integration Capabilities: Many open-source GUI testing tools integrate seamlessly with popular CI/CD pipelines and other development tools, making them easy to use within modern development practices.
Open-source GUI testing tools often leverage popular libraries like Selenium or Puppeteer and support multiple languages, platforms, and browsers. Their ability to facilitate both functional and visual testing makes them a valuable asset for any development team.
Read More: UI Testing: A Detailed Guide
Top 10 Open-Source GUI Tools
When it comes to building and testing user interfaces, open-source GUI tools offer flexibility and cost-effectiveness.
Here are the top 10 tools that can enhance your GUI development and testing process.
1. BrowserStack Percy & App Percy
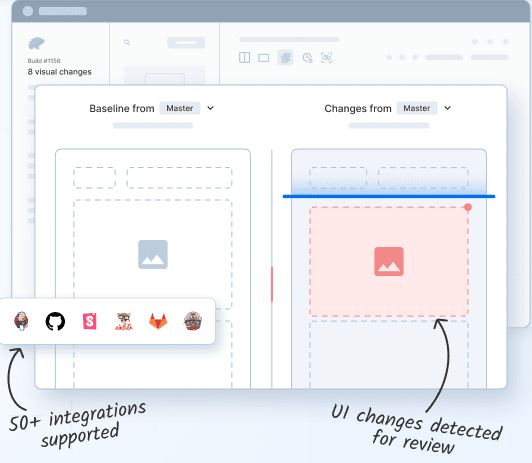
BrowserStack Percy and App Percy are powerful visual testing tools designed to help developers and QA teams catch unintended visual changes in their web and mobile applications.
These tools, though not open-source, offer a wide range of features that make them indispensable for teams looking to maintain UI consistency across multiple browsers, platforms, and devices.
Why Choose BrowserStack Percy?
- Visual Regression Testing: Percy captures UI screenshots and compares them pixel by pixel with baseline images to spot even minor visual inconsistencies that functional tests miss.
- Cross-Browser Testing: Percy ensures visual consistency by capturing UI snapshots across browsers like Chrome, Firefox, Safari, and Edge, critical for a uniform user experience.
- CI/CD Integration: Percy integrates with CI/CD systems like Jenkins and GitHub Actions, automatically capturing UI snapshots after each deployment, ensuring visual bugs are detected early.
- Snapshot Approvals and Collaboration: Percy’s collaborative workflow lets teams review and approve visual changes, aiding collaboration among developers, QA, and designers.
- App Percy for Mobile: App Percy extends visual regression to mobile apps, working with frameworks like Appium and XCUITest, helping catch visual issues on iOS and Android before production.
- Percy SDK: Percy offers SDKs for frameworks like Selenium, allowing visual testing alongside functional tests without major workflow changes.
- Real Device Testing: With BrowserStack’s Real Device Cloud, Percy tests on real devices, ensuring accurate results that mimic real user environments.
- Responsive Design Testing: Percy captures snapshots at multiple screen sizes, ensuring responsiveness across mobile, tablet, and desktop devices.
- Parallel Testing: BrowserStack allows multiple visual tests across browsers and devices in parallel, speeding up testing and providing comprehensive UI validation.
- Zero Infrastructure Setup: Fully managed in the cloud, BrowserStack Percy handles infrastructure, updates, and scaling, letting teams focus on development instead of maintaining test environments.
Pros:
- Detects even the smallest UI discrepancies.
- Validates UI on all major browsers and mobile platforms.
- Perfect for teams working in fast-paced agile and DevOps environments.
- Guarantees accurate results from real-world devices.
- Easily integrates into existing workflows and tools.
Cons:
- While feature-rich, Percy comes with a cost, which might not be feasible for smaller teams.
- Teams not focused on visual design may find Percy unnecessary, as it’s more specialized for design and layout validation.
By choosing BrowserStack Percy, teams can ensure a consistent, high-quality user experience across all devices and browsers while speeding up development workflows with automated visual tests.
Though it’s not open-source, its powerful integration with CI/CD, cross-platform testing, and real-time visual validation make it a top-tier choice for teams looking to maintain a flawless user interface.
2. Selenium
Selenium is one of the most widely-used open-source automation frameworks specifically designed for web-based applications. It supports programming languages like Java, C#, and Python and can automate browsers across different platforms (Windows, macOS, Linux).
Although not primarily a GUI testing tool, Selenium is often extended for GUI testing through custom scripts and integrations with GUI testing frameworks like TestNG and JUNIT.
Read More: How to automate TestNG in Selenium
Key Features
- Cross-Browser Testing: Automates testing across browsers such as Chrome, Firefox, Safari, and Edge.
- WebDriver API: Provides a direct method for controlling browser behavior, which can be extended for GUI interactions.
- Multi-Language Support: Write tests in Java, C#, Python, Ruby, and more.
- Third-Party Integration: Easily integrates with tools like TestNG, Appium, and Cucumber for extended test coverage, including GUI testing.
- Parallel Execution: Supports parallel test execution to speed up testing across multiple browsers.
Pros:
- Open-source with an active community.
- Cross-browser and cross-platform testing capabilities.
- Highly extensible for both functional and GUI testing via third-party tools.
Cons:
- It is not designed for desktop or mobile app GUI testing (requires integrations like Appium for mobile).
- Complex setup and configuration for large-scale GUI testing.
- No built-in reporting—requires external libraries for detailed reports.
3. Cypress
Cypress is an open-source, JavaScript-based end-to-end testing framework, purpose-built for modern web applications. It excels at real-time GUI testing by offering fast and reliable interaction with the browser’s DOM and GUI elements.
While Cypress is primarily focused on web applications, its ability to deeply interact with GUI components sets it apart for front-end developers looking to test user interfaces.
Key Features
- Real-Time Reloads: Automatically reloads the test suite whenever code changes, providing instant feedback.
- Time Travel Debugging: Takes snapshots of the GUI at each test step, enabling testers to view the state of the app at every interaction.
- Built-In Assertions: Simplifies GUI testing with pre-defined commands and assertions, reducing the need for custom scripts.
- Parallel Execution: Run tests across multiple browsers with parallel execution for faster GUI testing.
- Test Runner GUI: Cypress includes a built-in, interactive test runner that visually showcases the GUI components being tested.
Pros:
- Fast and reliable for testing web-based GUI components.
- Real-time feedback speeds up debugging and test cycles.
- Ideal for modern JavaScript web applications.
Cons:
- Limited to web applications—no native support for desktop or mobile GUI testing.
- Does not support cross-browser testing as extensively as Selenium.
- Only supports tests written in JavaScript, limiting multi-language support.
Read More: Top 15 GUI Testing Tools
4. Appium
Appium is an open-source tool designed for automating native, hybrid, and mobile web applications on iOS and Android. It supports cross-platform GUI testing, allowing developers to write tests for mobile apps using Selenium WebDriver.
Appium excels in mobile GUI testing and enables automated testing for both iOS and Android devices, ensuring consistent performance across various device types and screen sizes.
Key Features
- Cross-Platform Testing: Automate testing for iOS and Android applications using a single codebase.
- Selenium WebDriver Integration: Extends Selenium WebDriver’s API to mobile environments, making it easy for Selenium users to adopt.
- Language Agnostic: Write tests in any language supported by Selenium WebDriver, such as Java, Python, Ruby, etc.
- Real Device Testing: Supports testing on real mobile devices or emulators for accurate GUI testing results.
- Hybrid App Testing: Appium handles testing of hybrid apps that combine web and native app components.
Pros:
- Open-source and supports a wide range of programming languages.
- Effective for cross-platform GUI testing on mobile apps (iOS and Android).
- Supports native, hybrid, and mobile web applications.
Cons:
- Setup can be complex for large-scale mobile GUI testing.
- It is not ideal for desktop or web GUI testing; it is focused mainly on mobile.
- Performance can be slower compared to platform-specific testing tools.
Read More: How to test visual design
5. Squish
Squish is a commercial GUI automation testing tool that supports a wide range of platforms including web, mobile, desktop, and embedded systems.
It excels at automating the GUI for various applications built on Qt, JavaFX, Windows Forms, and iOS/Android. Squish provides a unified framework for automating both desktop and mobile GUIs, making it highly versatile for cross-platform GUI testing.
Key Features
- Multi-Platform Support: Automates applications on Windows, Linux, macOS, iOS, Android, and more.
- Image-Based Testing: Utilizes image recognition to automate complex GUI testing scenarios where objects might not be easily identifiable via DOM.
- Scriptable in Multiple Languages: Write tests in Python, Perl, JavaScript, or Tcl for flexibility.
- Object Recognition: Provides robust object-recognition algorithms that can handle dynamic UI elements.
- Cross-Technology Support: Automates applications built on Qt, JavaFX, Windows Forms, and more.
Pros:
- Ideal for cross-platform GUI testing, especially on desktop and embedded systems.
- Supports multiple scripting languages for test customization.
- Excellent for image-based GUI testing, where elements are visually complex or dynamic.
Cons:
- Commercial tool—not entirely open-source, but it supports open-source integration.
- Complex configuration for automating web and mobile GUI testing.
- It requires more technical knowledge to write and maintain tests.
6. Ranorex
Ranorex is a robust, commercial GUI test automation framework designed for web, desktop, and mobile applications. It simplifies the automation of complex user interfaces and enables developers and testers to automate GUI testing without needing deep coding skills.
Ranorex’s GUI Object Recognition feature makes it ideal for automating UI testing, especially when dealing with dynamic interfaces.
Key Features
- No Code Automation Testing: Offers a codeless interface for non-developers, making it accessible for manual testers to automate GUI tests.
- Cross-Platform Testing: Automates testing across web, desktop (Windows-based), and mobile platforms.
- Advanced Object Recognition: Captures GUI objects dynamically, even for complex or frequently changing UIs.
- Built-In Reporting: Provides detailed test execution reports with visuals for easier analysis of GUI tests.
- Parallel and Distributed Testing: Enables tests to run in parallel across devices and browsers, speeding up the GUI testing process.
Pros:
- Excellent for non-technical users with its codeless interface.
- It supports a wide variety of platforms, including mobile, web, and desktop.
- Has strong object recognition capabilities, essential for automating GUI tests with dynamic elements.
Cons:
- Commercial tool, so not open-source.
- Expensive for small teams or individual users.
- Steep learning curve for advanced test scenarios.
Read More: UI Testing Checklist
7. White Framework
White Framework is an open-source .NET-based tool for automating desktop GUI applications. It supports applications built on Windows Presentation Foundation (WPF), WinForms, and Silverlight.
As an open-source framework, White offers flexibility for developers who need to automate desktop GUIs on Windows systems without relying on proprietary tools.
Key Features
- Open Source: Freely available and fully customizable for developers.
- Windows-Only: Focuses on automating Windows-based desktop applications built on technologies like WPF, WinForms, and Silverlight.
- Integrations: Easily integrates with unit testing frameworks such as NUnit for better test organization and execution.
- Object-Oriented API: Provides an object-oriented API, making it easier for developers to interact with GUI elements programmatically.
Pros:
- Completely open-source and customizable.
- Great for automating complex Windows desktop applications.
- Object-oriented API simplifies interaction with UI elements.
Cons:
- No longer actively maintained.
- Limited to Windows applications only, with no support for web or mobile GUI testing.
- Requires coding knowledge for setup and implementation.
- Slower development pace due to being open-source and lacking commercial support.
8. Robot Framework
Robot Framework is an open-source test automation framework primarily used for acceptance testing and acceptance test-driven development (ATDD).
With its support for a variety of libraries and tools, it is highly flexible and can be used for GUI testing across multiple platforms, especially when paired with libraries like Selenium for web testing and Appium for mobile testing.
Key Features
- Keyword-Driven Testing: Test cases are written using keywords, making the framework accessible even to non-technical users.
- Cross-Platform Support: While primarily a test automation framework, it can be extended for GUI testing through libraries like Selenium and Appium.
- Extensible: Provides a modular architecture, allowing users to develop custom test libraries for specific GUI testing needs.
- Large Ecosystem: Active community and support for libraries like SeleniumLibrary, AppiumLibrary, and others that can be used for automating GUI tests.
Pros:
- Highly flexible and extensible through libraries for GUI testing.
- Supports keyword-driven testing, making it easy for non-programmers.
- Open-source with a large user community for support.
Cons:
- Not specifically designed for GUI testing, often requires external libraries.
- Steeper learning curve for advanced GUI test automation.
- Dependent on external tools like Selenium or Appium for GUI testing.
Read More: Core practices for Visual Testing
9. Taiko
Taiko is an open-source, JavaScript-based tool designed for automating the testing of modern web applications. Developed by the creators of Gauge, Taiko focuses on browser-based GUI testing and is known for its user-friendly API that enables writing clean and maintainable scripts for testing web GUIs.
Key Features
- Headless Browser Testing: Supports testing web GUIs in headless mode, reducing overhead and speeding up testing.
- Simple Syntax: Taiko’s API is highly intuitive, making it easy to write scripts for testing GUIs.
- Smart Element Selection: Uses simple English-like syntax to identify web elements, removing the need to use complex CSS or XPath selectors.
- Automated Scrolling: Automatically scrolls web pages to make elements visible during GUI interactions.
- JavaScript-Based: Ideal for teams already working in the JavaScript ecosystem, simplifying the integration of GUI testing.
Pros:
- Ideal for browser-based GUI testing with JavaScript.
- Simple syntax makes it easy for testers to create and maintain GUI tests.
- Open-source and easily integrates with Gauge for reporting.
Cons:
- Limited to web applications, no support for mobile or desktop GUIs.
- Lacks advanced features compared to tools like Selenium.
- Fewer integrations with other testing frameworks compared to competitors.
10. FitNesse
FitNesse is an open-source testing framework built on top of FIT (Framework for Integrated Testing).
It is used primarily for acceptance testing, but it can also be extended for GUI testing through integrations with Selenium and other libraries. FitNesse is well-suited for testing applications where end-user collaboration is essential, as its wiki-style interface makes it easy to create and run tests.
Key Features
- Wiki-Style Interface: Test cases are written and organized in a wiki, making it highly collaborative.
- Extensible via Plugins: This can be extended with plugins like Selenium for browser-based GUI testing.
- Acceptance Testing: Ideal for acceptance testing where stakeholders need to collaborate on tests.
- Easy Integration: This can be integrated with tools like Selenium and Appium to perform GUI testing.
Pros:
- Collaborative and easy to use with its wiki-style interface.
- It can be extended for GUI testing via libraries and plugins.
- Open-source and community-driven.
Cons:
- It is not designed specifically for GUI testing, requiring external tools for such purposes.
- Limited to acceptance testing without significant extensions.
- Requires setup and customization for advanced GUI automation scenarios.
Read More: Visual Testing Definitions You Must Know
Why perform GUI Testing on Real Devices?
Performing GUI testing on real devices ensures that your application performs as expected in actual environments where your end users will interact with it. This is critical because:
- Accurate Results: Real devices simulate the actual conditions users will experience, including hardware constraints, network conditions, and various OS versions. Simulators and emulators may not fully replicate these real-world conditions.
- Cross-Platform Consistency: Real devices ensure that your app’s UI behaves correctly across different platforms and screen sizes (i.e., iOS vs. Android or various web browsers). This is essential for providing a consistent user experience.
- Detect Real-World Bugs: Performance issues such as slow loading times, UI rendering problems, and gestures (in mobile apps) are more likely to be detected on real devices, helping to improve the app’s overall performance.
- Ensures Responsiveness: Real device testing allows you to verify whether your application adapts well to different screen resolutions, sizes, and orientations, crucial for creating a responsive and adaptable user interface.
How to perform GUI Testing on BrowserStack?
BrowserStack provides a robust platform for testing both web and mobile applications across 3500+ real devices and browsers.
Here’s how you can perform GUI testing on BrowserStack:
1. Using BrowserStack Percy
BrowserStack Percy is designed for visual regression testing, allowing developers to automatically capture and compare screenshots of web pages across multiple devices and browsers.
Here are the detailed steps for performing GUI testing with Percy:
Step 1: Sign up or Log into Percy via BrowserStack credentials to access your dashboard.
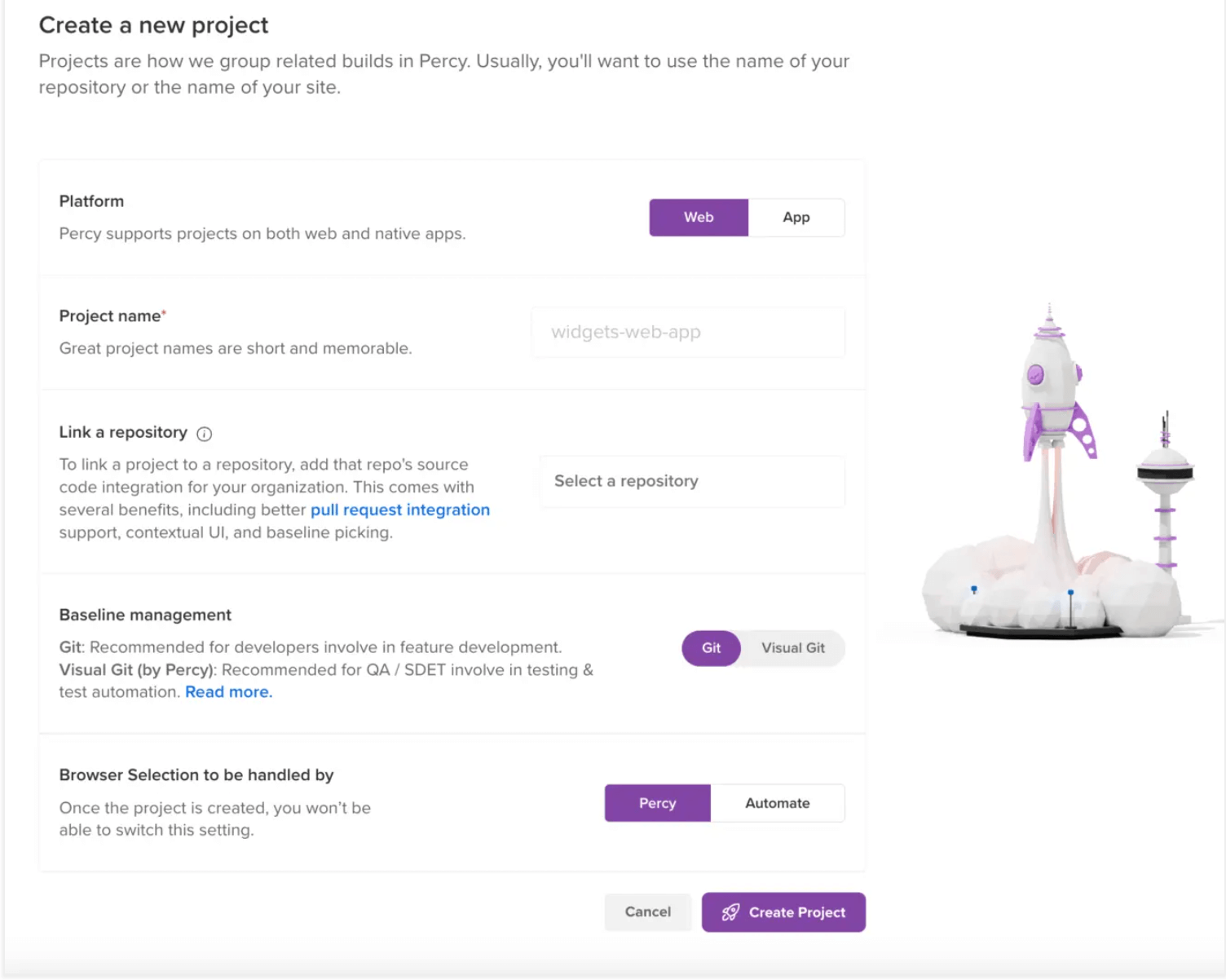
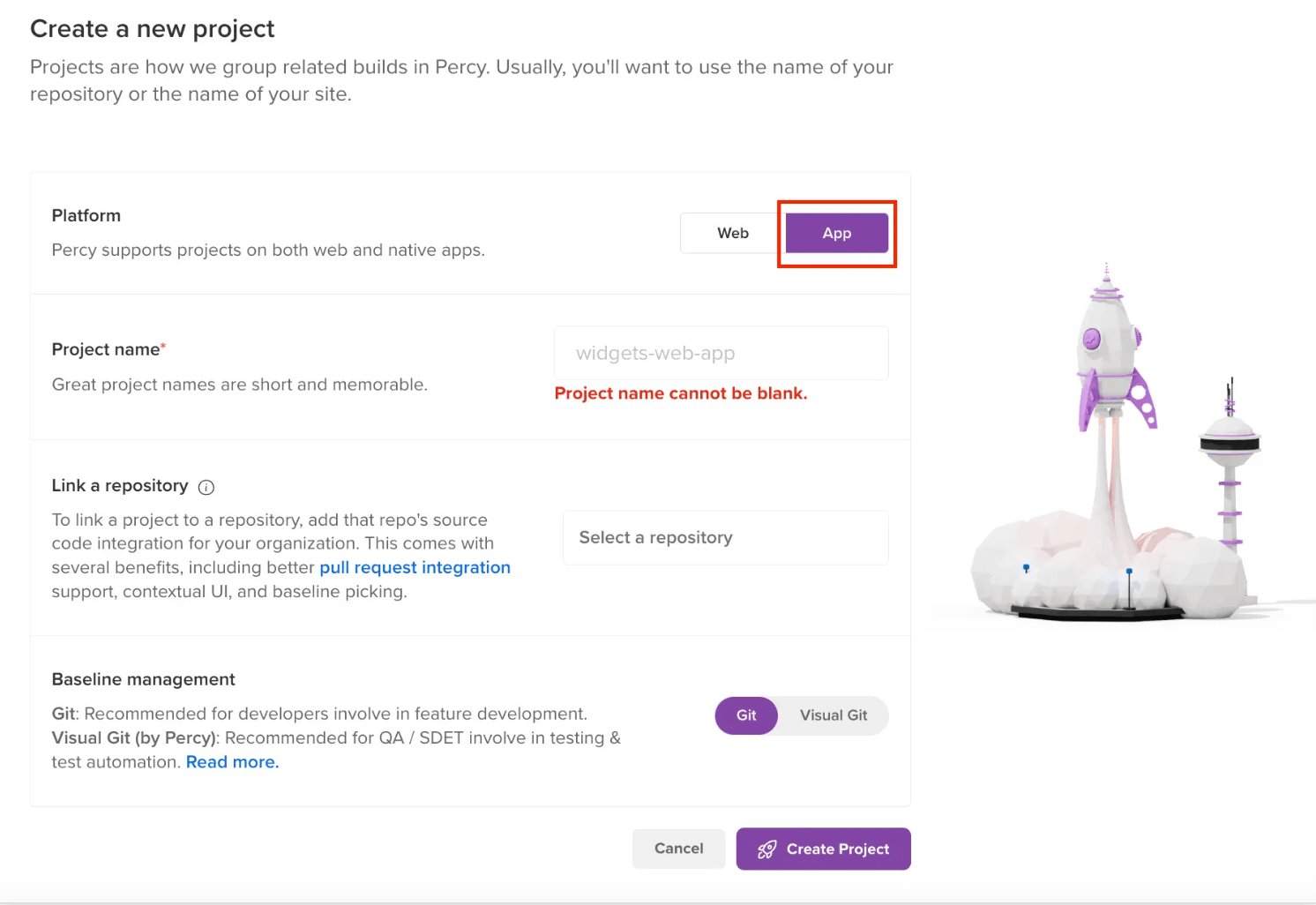
Step 2: Create a new project, organizing your visual tests by app or feature.
Step 3: Integrate Percy by installing the Percy SDK in your test framework (supports Selenium, Cypress, etc.).
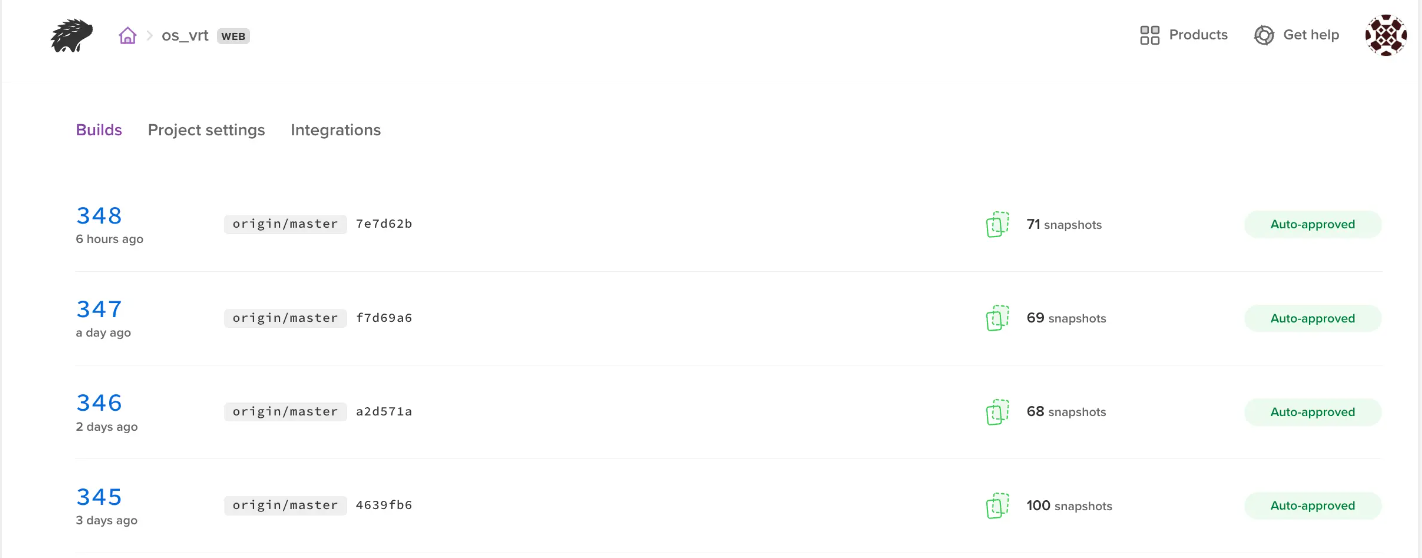
Step 4: Run builds to capture visual snapshots on every code change, ensuring pixel-perfect accuracy across multiple browsers (e.g., Chrome, Firefox, Safari).
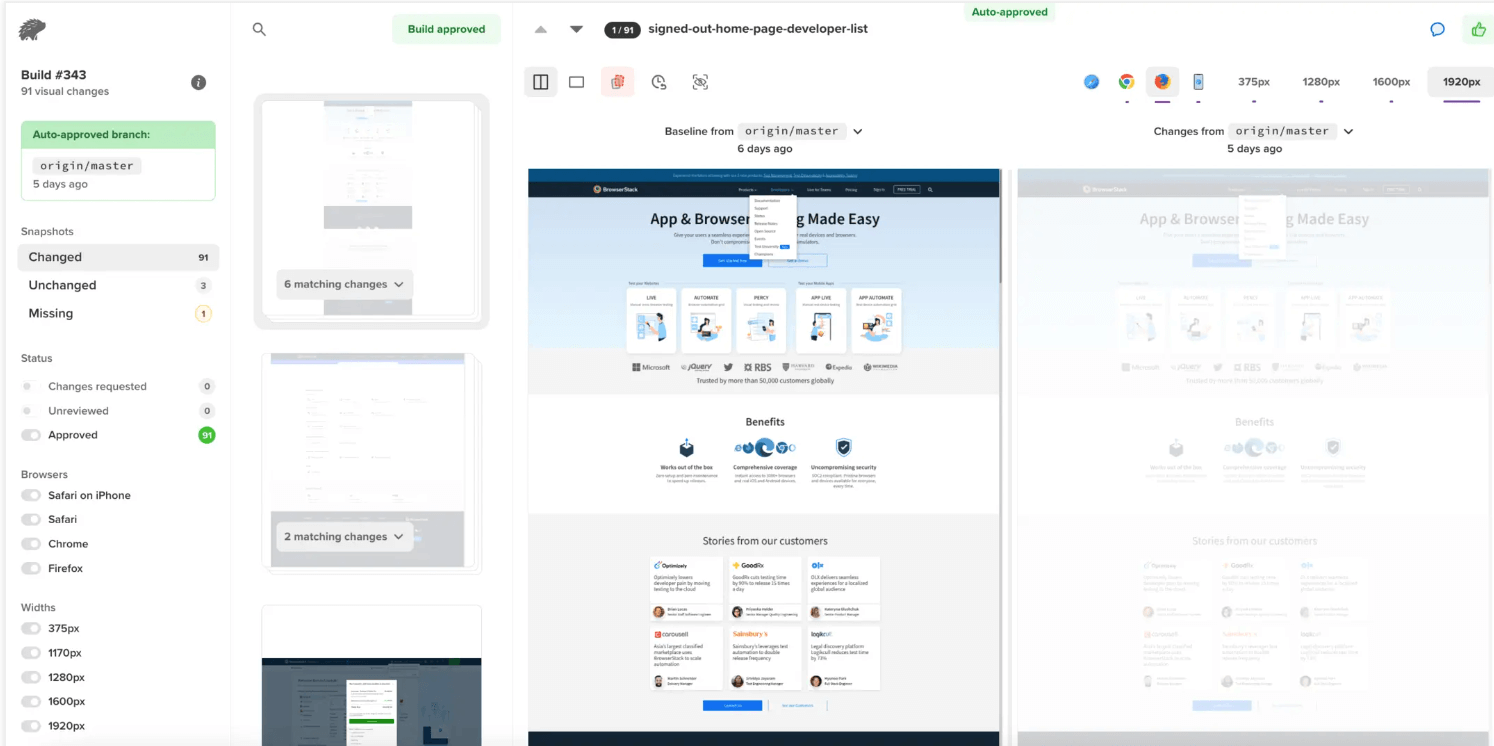
Step 5: Review visual changes by comparing snapshots with baseline images, and approve or request updates on any detected changes.
Step 6: Collaborate with team members for feedback on visual discrepancies.
For further details, refer to the complete guide here.
Advantages:
- Automated Visual Testing: Quickly identifies visual bugs and inconsistencies across devices.
- Easy Integration with CI/CD: Can be automated and run after every deployment.
2. Using BrowserStack App Percy
App Percy is a counterpart to BrowserStack Percy but is specifically designed for mobile app testing. It captures screenshots of your mobile app’s UI and compares them against baseline images to catch any visual regressions.
Here are the steps for performing GUI testing with App Percy:
Step 1: Sign up for App Percy or log in to existing BrowserStack account.
Step 2: Set up a project to organize snapshots for your mobile app.
Step 3: Install the App Percy SDK compatible with your mobile testing framework (e.g., Appium, Espresso).
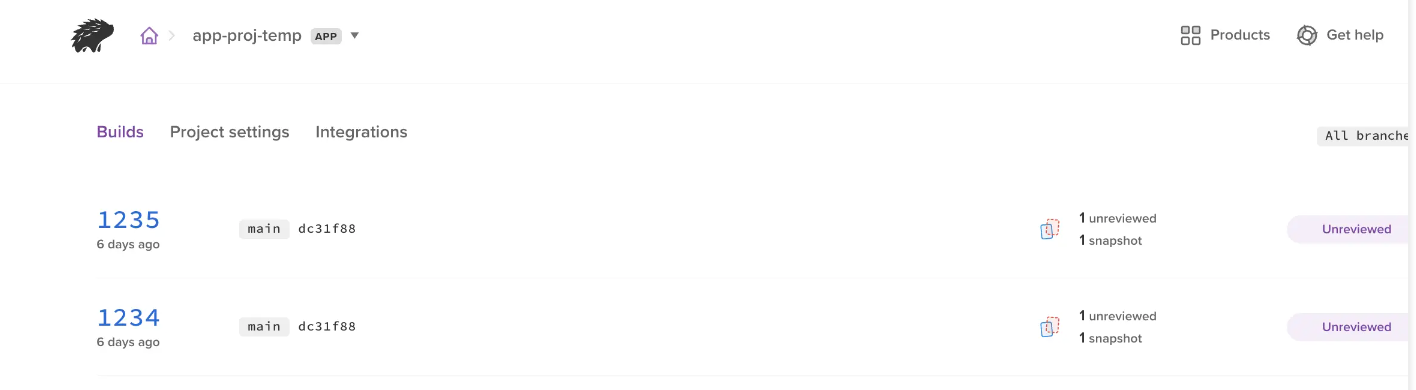
Step 4: Run Builds to capture snapshots as part of your build process to test visual changes across devices.
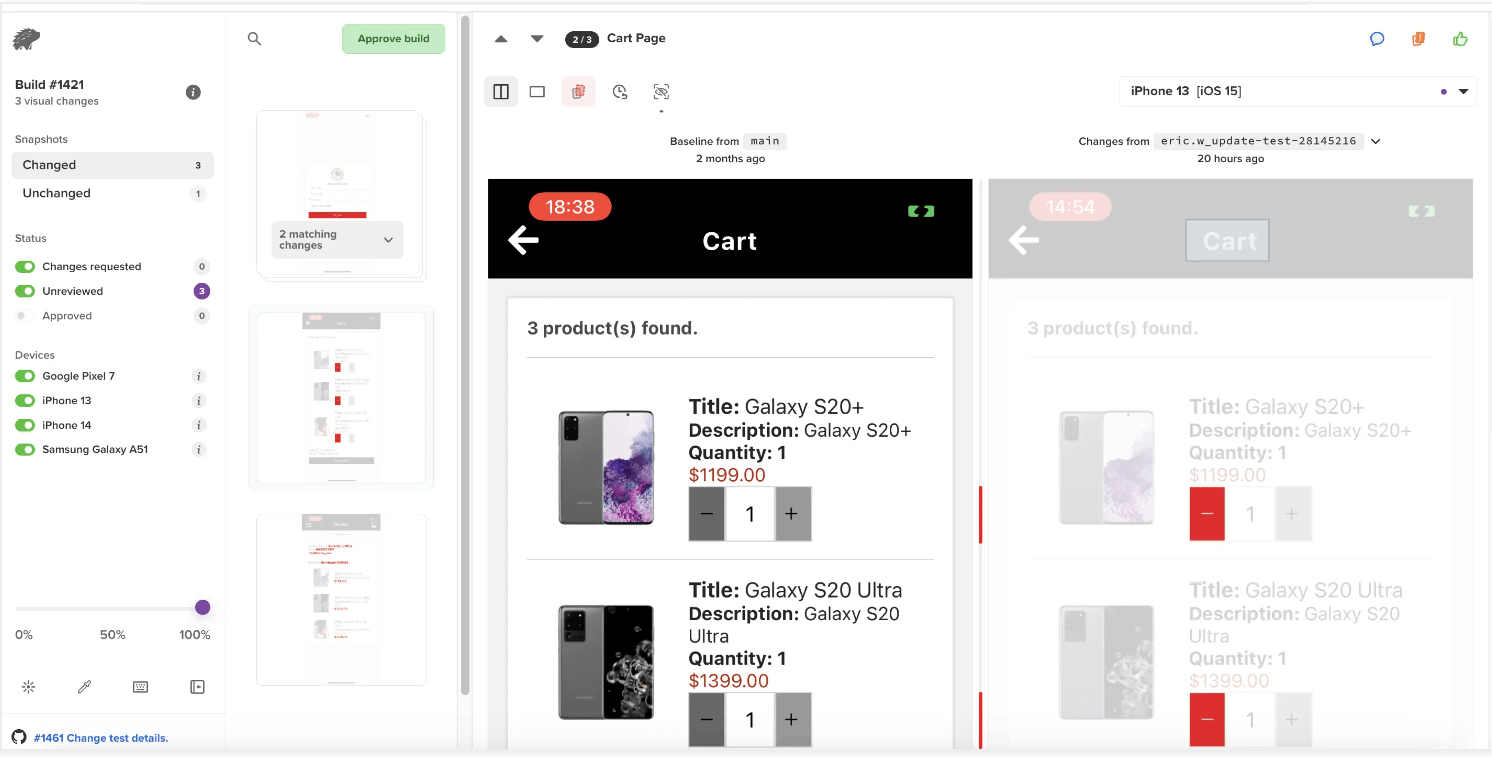
Step 5: Review visual changes, comparing with baseline images, and approve or request modifications.
Step 6: Collaborate with team members for feedback on visual updates.
For more details, refer to the full guide here.
Advantages:
- Ensures the mobile app UI works across different devices, operating systems, and screen sizes.
- Automated Visual Testing for mobile applications.
Conclusion
Performing GUI testing on real devices ensures your application’s visual appearance and functionality are robust across various platforms and environments.
By leveraging BrowserStack Percy and App Percy, developers can automate visual regression testing to ensure consistent user experiences across different browsers and mobile devices. These tools streamline the testing process, integrate seamlessly with existing CI/CD pipelines, and significantly reduce the chances of bugs or inconsistencies slipping into production.
Choosing these tools enable teams to maintain pixel-perfect UI while ensuring cross-browser and cross-device compatibility, which is critical in today’s multi-platform world.