Website debugging is the process of identifying, diagnosing, and fixing errors or issues in a website’s code, layout, or functionality. It ensures the site runs smoothly across different browsers and devices.
Overview
Why Choose Cloud-Based Tools for Debugging Websites?
- No Physical Setup or Maintenance: Test across real devices and browsers without managing hardware.
- Instant Remote Debugging: Identify and fix issues in real-time from anywhere.
- Automated Testing & AI Insights: Detect failures faster with automation and smart debugging tools.
- Seamless Collaboration: Share logs, screenshots, and reports effortlessly with your team.
- Scalability & Cost Efficiency: Test across multiple environments without infrastructure costs.
- Faster Issue Resolution: Use network logs, console errors, and video replays to debug efficiently
However, maintaining on-premise devices for every possible scenario is impractical. Cloud-based debugging solutions like BrowserStack provide an efficient way to test, identify, and resolve issues across real devices without the limitations of physical access.
What is Online Debugging?
Online debugging is the process of identifying, analyzing, and resolving website issues using cloud-based tools instead of local setups. It enables developers to test websites across different browsers, devices, and network conditions in real-time.
With features like remote inspection, console and network logs, and AI-driven insights, online debugging helps to quickly detect UI glitches, performance bottlenecks, and code errors. It ensures a seamless user experience across all platforms.
Read More: How to Perform Mobile Browser Debugging
Debugging Websites Online using BrowserStack
Testing and debugging a website on the desired OS-device-browser combination demands a comprehensive test infrastructure. However, setting up an on-premise device lab requires a huge financial investment and may not be feasible for every organization. It is possible to avoid this by adopting cloud-based testing solutions for debugging websites online.
BrowserStack is a cloud-based testing platform that empowers developers or teams with the tools required to instantly test websites across 3500+ real browsers and devices. It allows users to run both manual and automated tests for web and mobile apps on real devices (Mobile and Desktop).
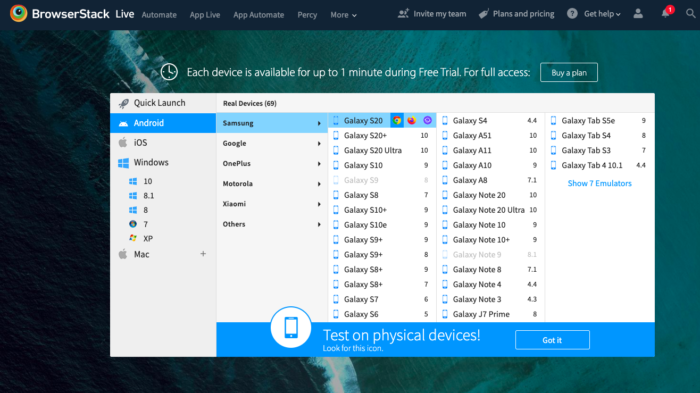
Get started with testing by entering the URL of the target website and handpicking the desired OS-device-browser combination. For example, a user can test a website on an actual Samsung S20 – Chrome- Android combination
The image below represents a glimpse of infrastructure available on BrowserStack’s real device cloud along with a live Chrome session running on a real Samsung S20 handset.
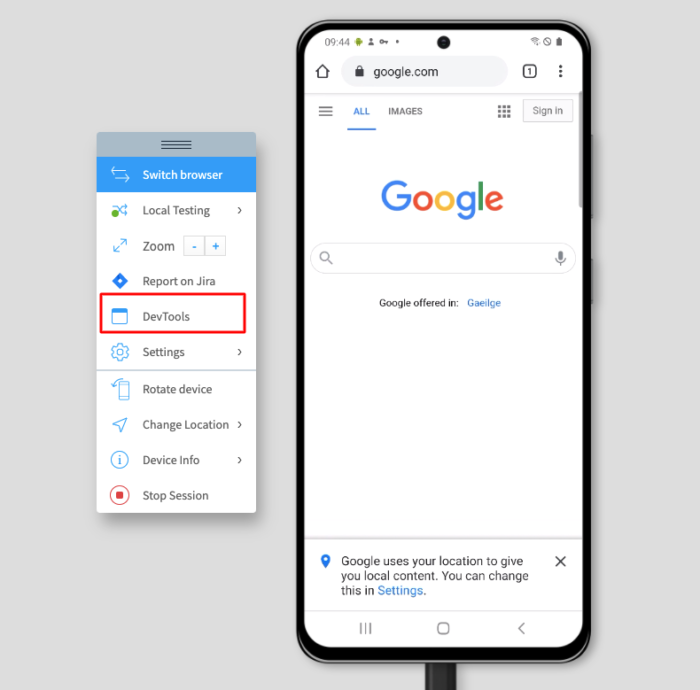
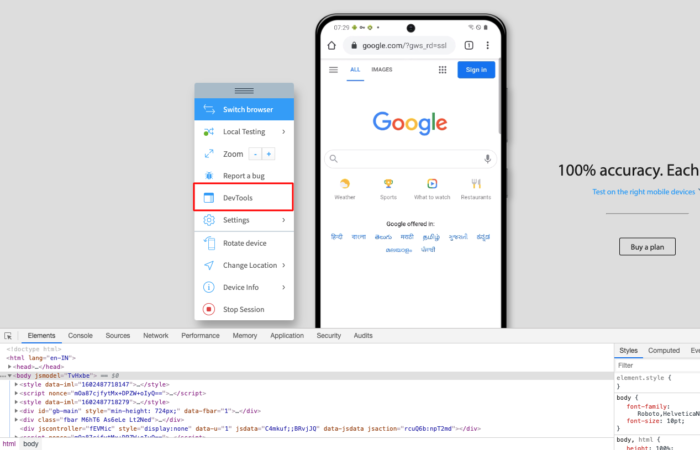
Developers can also access DevTools to inspect specific components of a webpage. This makes HTML, CSS and JavaScript debugging on the target devices simple and convenient.
Apart from DevTools, users can leverage features like:
- Device rotation – Allows users to test websites in different viewing modes (Portrait and Landscape)
- Local Testing – Allows developers or QAs to test web-applications at scale on real devices and browsers without the need for hosting them on public staging environments. One can directly run tests from their development or testing environment.
- Geolocation Testing – A website may be localized for specific geographic locations. For example, a food delivery website needs to display restaurants specific to a particular location. In such cases, teams can leverage this feature to verify whether the site is delivering expected results when running from different locations
As developers and QAs get the ideal test infrastructure at their fingertips, testing and debugging websites online becomes a breeze. Testing in real user conditions helps teams in delivering robust web applications much faster.
Why choose BrowserStack for Debugging Websites?
BrowserStack provides powerful debugging tools across its different platforms, ensuring faster issue identification and resolution. Here’s how Live, Automate, Percy, and Test Observability contribute to debugging websites efficiently:
1. Live
With BrowserStack Live, you can manually inspect and debug websites across real mobile devices and browsers in real time.
- Remote Inspection: Use built-in DevTools to inspect, modify, and debug website code directly in different browsers (Chrome, Safari, Edge, Firefox, etc.).
- Console Logs & Network Logs: Capture and analyze console errors, network requests, and performance bottlenecks.
- Geolocation Testing & Network Simulation: Test website behavior under different network conditions (2G, 3G, 4G, or offline mode).
- Screenshots & Video Recording: Capture evidence of issues and share it with your team for troubleshooting.
- Responsive Testing: Check how your website renders on different devices, screen sizes, and resolutions.
Best for: Manually debugging UI issues, layout inconsistencies, and browser-specific problems.
2. Automate
BrowserStack Automate helps identify and debug test failures in automation testing by providing deep insights into test execution.
Smart Debugging Features:
- Screenshots on Every Step: Automatically capture screenshots at every test step to compare actual vs. expected results.
- Video Recordings: Replay test execution to identify where failures occur.
- Network & Console Logs: Capture network requests, errors, and JavaScript console logs for debugging.
- Remote Debugging: Inspect and fix issues in real-time using browser DevTools.
Best for: Debugging automation test failures, analyzing automation scripts, and resolving cross-browser issues efficiently.
3. Percy
BrowserStack Percy ensures UI stability by highlighting unintended visual changes across different environments.
Automated Visual Testing:
- Pixel-by-Pixel Comparisons: Detect visual regressions by comparing new screenshots against a baseline.
- Smart Visual Diffs: Ignore minor changes like anti-aliasing while highlighting critical UI shifts.
- Cross-Browser & Responsive Debugging: Test layouts across different browsers, screen sizes, and resolutions.
Best for: Catching UI changes before they reach production, preventing unintended visual defects.
4. Test Observability
BrowserStack Test Observability provides AI-driven insights for deeper analysis of automated test failures.
AI-Powered Debugging:
- Root Cause Analysis: AI-driven analysis evaluates whether failures are due to product issues, automation errors, or environment-related problems.
- Centralized Logs: Access framework logs, network logs, console logs, screenshots, video recordings, and terminal logs in one place.
- Flakiness & Stability Metrics: Identify unstable tests with built-in dashboards showing trends and failure patterns.
Best for: Quickly identifying the root cause of test failures, debugging flaky tests, and improving test reliability
Importance of debugging in web development
Debugging plays a vital role in delivering high-quality web applications, and its importance can be seen in the following key areas:
- Ensures websites function correctly across different browsers and devices
- Helps identify and fix errors in code, layout, or performance
- Improves user experience by resolving broken or buggy features
- Enhances code quality and maintainability
- Reduces the risk of issues in production environments
- Supports better performance optimization and faster loading times
- Essential for meeting accessibility and SEO best practices
- Builds user trust by delivering a stable and reliable website
Other Debugging Tools
In addition to BrowserStack, several other tools can help developers effectively debug websites online across various environments:
For a more detailed overview of these tools, refer to Top 15 Debugging Tools for Developers.
Best Practices for Efficient Debugging
Following best practices can significantly improve the speed and accuracy of debugging a website online during web development:
- Reproduce the issue consistently before attempting to fix it
- Use browser developer tools to inspect elements, monitor network activity, and debug scripts
- Add meaningful log messages to track code behavior and isolate errors
- Test across multiple browsers and devices to catch compatibility issues early
- Break down complex problems into smaller, testable components
- Avoid debugging in production, use staging environments for testing
- Clear cache and cookies to ensure fresh loads during debugging
- Review error messages and stack traces thoroughly for clues
- Collaborate with team members when issues are hard to isolate or reproduce
Conclusion
Online debugging ensures websites function smoothly across browsers, devices, and network conditions. Cloud-based testing tools like BrowserStack provide a simple way to identify and fix issues without complex setups.
By using the right debugging strategies and platforms, developers can streamline workflows, enhance collaboration, and deliver a flawless user experience.