Mobile applications fall into three main categories: native, hybrid, and web apps. Each has distinct development approaches, performance levels, and user experiences.
Overview
What are Native Apps?
Apps built for a specific platform (iOS or Android) using native languages like Swift or Kotlin, offering high performance and deep device integration.
What are Hybrid Apps?
Apps developed with web technologies and packaged in a native shell to run across multiple platforms with a single codebase.
Native vs Hyprid App: Key Differences
- Performance: Native apps run faster and smoother, while hybrid apps may show lag due to their reliance on web views.
- Codebase: Native apps require separate code for each platform; hybrid apps use a single shared codebase.
- Cost and Time: Native apps are costlier and time-consuming to build, while hybrid apps are quicker and more budget-friendly.
- Feature Access: Native apps have full hardware access; hybrid apps rely on plugins, which may limit functionality.
- User Experience: Native apps offer a more refined, platform-specific experience; hybrid apps may feel less responsive on some devices.
Native App vs Hybrid App: How to Choose?
When deciding between native and hybrid apps, consider performance, budget, audience, and feature needs. Native apps suit high-performance and device-specific use cases, while hybrid apps are ideal for faster, cost-effective, cross-platform development.
This article explores the differences between native and hybrid apps, helping you determine the best approach based on performance, cost, user experience, and development needs.
Native App vs. Hybrid App: Key Differences
Choosing the right app development approach is crucial for a project’s success. Both native and hybrid have their strengths and weaknesses. This table provides a concise comparison to help you make an informed decision:
| Feature | Native App | Hybrid App |
|---|---|---|
| Performance | Best possible; highly responsive and fast | It can be limited, especially with complex animations or heavy processing, though improving with modern frameworks |
| User Experience | Feels truly native, seamlessly integrated with the OS | Can feel less responsive or slightly “off” compared to native |
| Framework & Language | Platform-specific SDKs and languages (Swift/Obj-C, Java/Kotlin) | Web technologies (HTML, CSS, JavaScript) often within a native wrapper, but modern frameworks may use others (e.g., React Native uses JavaScript) |
| Development Cost & Time | Higher costs, longer development cycles due to platform-specific coding | Potentially lower cost and faster development with code reusability, but can vary greatly depending on complexity and framework choice |
| Device Features Access | Direct and full access to all device APIs | Can be more limited or require workarounds; modern frameworks offer better access |
| Maintenance & Updates | It can require separate updates for each platform | Easier to update across platforms, but framework updates need careful testing |
| Internet Dependency | Can work fully offline (depending on functionality) | Often requires internet connectivity but can vary |
| Security | Strong security with platform-specific sandboxing | Security reliant on web technologies and framework choices can be more vulnerable to cross-platform vulnerabilities. |
What is a Native App?
A native app is an application specifically designed and programmed to run on a particular operating system and hardware configuration. For example, Google Maps is specifically developed for Android devices, providing a highly optimized user experience and access to device-specific features.
They’re built using the platform’s own preferred programming languages and software development kits (SDKs), giving them deep integration with the device’s hardware and features.
When to Create a Native Application?
Consider a native app when:
- Performance is paramount: Native development offers interfaces for the fastest and smoothest user experience, which is essential for games, graphics-heavy apps, or those requiring seamless background processing.
- Clear Target: Technical or commercial considerations could convince you about a particular distribution channel or operating system. For many, the decision to build coding capacity comes after selecting the target platform and audience.
- Access to device features is crucial: If your app needs to interact directly with the camera, GPS, accelerometer, or other device-specific functions, native provides the most reliable access.
- You prioritize a platform-specific look and feel: Native apps are built to adhere to the design guidelines of their specific platform, offering a more intuitive and familiar experience to users.
- Budget allows for separate development: Building and maintaining separate native apps for iOS and Android does require more time and resources. Planning for a great team is a must-have if you want to avoid losses.
Examples of Native Applications
Below are some key examples of Native applications:
- Mail on iOS: Known for its speed and reliability, even in low-connectivity areas.
- YouTube on Android: Delivers a high-quality video streaming experience with offline playback.
- Word on Windows: Utilizes a high level of performance and device integration.
- Instagram on Android: Offers a rich visual experience with sophisticated camera features and editing tools.
Read More: How to Debug Web and Native Apps on iPad
Advantages of a Native App
Here are some key advantages of a Native application:
- High Performance: Native apps, if programmed correctly, load faster and run smoother due to direct access to system resources.
- Better User Experience: They provide a more intuitive and responsive user interface that is consistent with platform guidelines and overall experience.
- Access to Device Features: Native apps can easily leverage device-specific functionalities like camera, GPS, and notifications to full capacity.
- Reliable Security: Better integration with application security frameworks of the respective operating systems.
- Regular Updates: It is easier to push updates tailored to specific platform changes. However, this is the area where many people face complications due to proprietary App Store processes and guidelines.
Read More: Simplifying native app testing.
Disadvantages of a Native App
Here are some key disadvantages of a Native application:
- Higher Development Costs: Requires separate codebases for different platforms, which can increase development time and cost.
- Longer Time to Market: Developing separate apps for each platform can slow down the launch process.
- Maintenance Complexity: Ongoing maintenance requires updates for each specific platform, leading to potential fragmentation.
- Limited Cross-Platform Compatibility: Native apps cannot be easily shared across different platforms without additional development efforts.
Also Read: UI Testing of React Native Apps
What is a Hybrid App?
Hybrid apps bridge the gap between native and web development, offering a way to build applications for multiple platforms from a single codebase. Traditionally, this involved wrapping web technologies (HTML, CSS, JavaScript) inside a native container, essentially running a web app within a native shell.
Frameworks like React Native, Ionic, Flutter, and Xamarin have blurred the lines between traditional hybrid and native development.
While they often use web technologies (like JavaScript in React Native) or languages that compile to native code (like Dart in Flutter by Google), they don’t rely solely on a Webview. These frameworks bridge to Native Components, often utilize native UI, and may also compile to native binaries, further boosting performance.
When to Create a Hybrid Application?
Consider a hybrid app in these cases:
- Budget Constraints: If you have a limited budget, hybrid apps can be more cost-effective due to their single codebase for multiple platforms.
- Shared Coding: While working with web technologies it is easier to do full-stack work, whereas in some proprietary App dev scenes, you have to master two or three, languages that have no other popular utility in the tech industry.
- Faster Time to Market: When you need to launch an app quickly across multiple platforms, hybrid development can expedite the process.
- Simpler Applications: For less complex applications that do not require extensive native functionality or advanced graphics.
- Frequent Updates: If you anticipate needing frequent updates or iterations, hybrid apps allow for quicker revisions across all platforms without needing separate deployments.
- Targeting Multiple Platforms: When you want to reach a wide audience across many device categories (e.g. iOS, Android) without incurring the costs of developing separate native apps.
Examples of Hybrid Applications
Here are some examples of hybrid applications:
- Ionic: A mobile app development platform, which is itself a hybrid app that provides tools to create hybrid apps.
- Flipkart: An Indian e-commerce giant that uses React Native for cross-platform development.
- Google Pay: A popular UPI payments portal built by Google using Flutter.
Advantages of a Hybrid App
Below are some key advantages of hybrid applications:
- Cost-Effective Development: A single codebase reduces the cost of development and maintenance across multiple platforms.
- Faster Development: Developers can work on one codebase, enabling quicker launches to the market.
- Access to Device Features: With the right frameworks, hybrid apps can utilize some native device capabilities, such as camera access or GPS.
- Easier Updates: Updates can be implemented across all platforms simultaneously, simplifying lifecycle management.
- Cross-Platform Compatibility: Hybrid apps are designed to function on multiple platforms, ensuring a wider reach.
Disadvantages of a Hybrid App
Here are some key disadvantages of hybrid applications:
- Performance Limitations: Hybrid apps may not perform as well as native apps, especially for graphics-intensive functionalities or gaming.
- Incomplete Native Features: Certain native device features may not be fully accessible or may require additional plugins for hybrid apps.
- User Experience Concerns: The user interface may not feel as responsive or consistent with platform guidelines compared to native apps.
- Potential for Bugs: The reliance on web technologies can introduce performance and compatibility issues not found in purely native apps.
- Dependency on Third-Party Libraries: Relying on frameworks (like Cordova or React Native) can lead to limitations related to updates and support.
Understanding the Differences: Native App vs Hybrid App
Below is an explanation of each of the differences in Native App vs Hybrid App:
- Performance: Native apps deliver superior performance as they are optimized for a specific platform. Hybrid apps may lag in performance for graphics-heavy or complex interactions, though modern frameworks have reduced this gap.
- User Experience: Native apps offer a seamless, fluid experience aligned with platform UI guidelines. Hybrid apps can feel slightly inconsistent or less responsive, especially on older devices.
- Development Stack: Native apps use platform-specific languages and SDKs (e.g., Swift for iOS, Kotlin for Android). Hybrid apps are built using web technologies like HTML, CSS, and JavaScript within a native wrapper or framework (e.g., React Native).
- Cost and Time Efficiency: Developing native apps requires separate codebases for each platform, increasing time and cost. Hybrid apps allow code reuse across platforms, reducing development effort and expense.
- Access to Device Features: Native apps have full, direct access to all device APIs and hardware functionalities. Hybrid apps may need plugins or custom bridging to access certain features, which can sometimes be limiting.
- Maintenance & Updates: Native apps often require separate updates for each platform, increasing maintenance overhead. Hybrid apps can be updated across platforms more easily, though updates to underlying frameworks may introduce compatibility issues.
- Internet Dependency: Depending on their design, native apps can offer full offline functionality. Hybrid apps rely more on internet connectivity, though offline capabilities can be implemented with additional effort.
- Security: Native apps benefit from robust platform-level security and sandboxing. Hybrid apps rely on web-based technologies, which may introduce vulnerabilities if not properly managed.
What is a Web App?
Web apps are browser-based applications that run on any device with an internet connection. Unlike native or hybrid apps, they don’t require installation from an app store.
These apps are built using web technologies like HTML, CSS, and JavaScript and can be accessed via a URL.
Key Features of Web Apps include:
- Cross-Platform Accessibility: Works on any device with a browser.
- No Installation Required: Users access them directly via the web.
- Easier Maintenance: Updates are applied instantly without user intervention.
- Limited Device Integration: Cannot fully utilize hardware features like GPS, camera, or push notifications compared to native apps.
Native App vs Hybrid App vs Web App: Key Differences
Below is a summary of the key differences between Native app vs Hybrid App vs Web App:
| Criteria | Native App | Hybrid App | Web App |
|---|---|---|---|
| Platform | Runs on a specific platform (iOS, Android, etc.). | Runs on multiple platforms using a single codebase. | Runs in a web browser on any device. |
| Development | Uses platform-specific languages and tools. | Uses web technologies with native container support. | Built with standard web languages (HTML, CSS, JavaScript). |
| Performance | Offers high performance and smooth user experience. | Provides decent performance but may lag behind native apps. | Performance depends on the browser and internet speed. |
| User Experience | Tailors design and interact to each platform. | Balances a uniform design across platforms with some compromises. | Relies on browser rendering, which may vary across devices. |
| Offline Functionality | Generally limited without additional work. | Depending on the implementation, offline features are possible. | Mainly online, with minimal offline support. |
How to Choose a Native App vs a Hybrid App?
Consider the following factors when deciding between a native or hybrid app:
| Factor | Native Apps | Hybrid Apps |
|---|---|---|
| Device Platforms | Built for specific platforms, offering full access to device hardware and software capabilities. Ideal if focusing on one platform. | Use a single codebase for multiple platforms, making them quicker and cheaper to develop when targeting various platforms. |
| Development Capacity and Budget | Requires specialized knowledge for each platform, which can be costly and time-consuming. | They are easier and cheaper to develop since they require only one codebase. |
| Functional Capabilities | Provide full access to device features (e.g., camera, GPS) and are better for performance-intensive tasks. | It may have limitations in accessing some device features. |
| Target Audience | Choose if your audience predominantly uses a specific platform. | Offer a cost-effective solution to reach a broader audience across multiple platforms. |
| Life Cycle Management | Regular updates are required to match platform changes; it is easier if you have dedicated resources. | Simplify updates but may lag behind in adopting new platform features. |
| Change Management | Offer precise control over user experience, suitable for apps needing detailed customization. | Better for apps requiring frequent updates due to a single codebase. |
| Security | Can implement higher security tailored to each platform. | May face challenges managing security across multiple environments. Consider data sensitivity when choosing. |
Once you have clearly analyzed your project scope, requirements, and budgets, deciding between the available types of apps should be straightforward.
If you are left with open choices, you can explore both directions in the order of preference, or if resources allow, you could do both and test the output.
While making the decision, though, one has to keep in mind the team’s processes, especially around quality assurance, product updates, and new releases. One must also keep contingency plans ready for some time in the future.
How to Test Native and Hybrid Apps on BrowserStack?
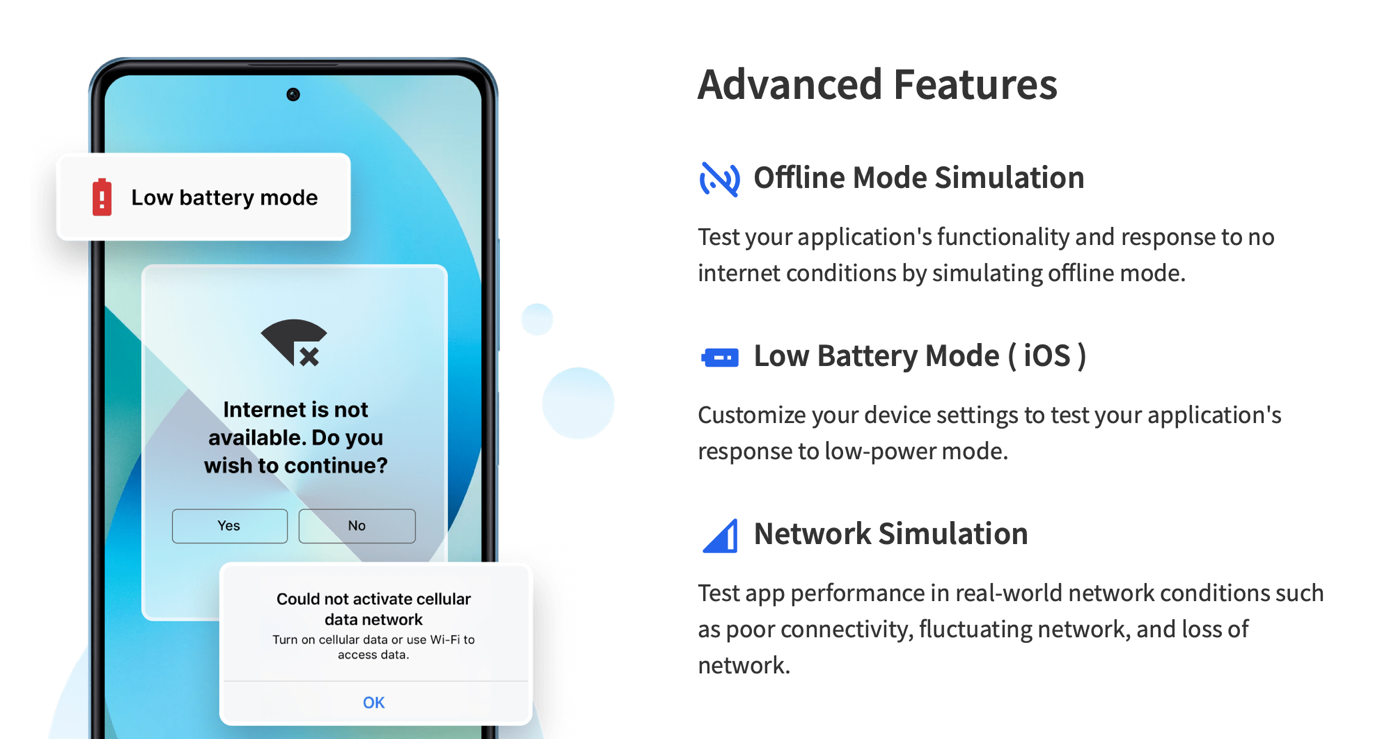
Both native and hybrid apps require thorough testing to ensure seamless performance. Key functional tests include:
- Device Resource Access: Verify camera, GPS, and other hardware interactions.
- Push Notifications: Ensure proper delivery and functionality.
- Gestures & Screen Orientation: Test responsiveness to touch gestures and screen rotations.
- Offline Mode: Check app behavior without an internet connection.
- Cross-Device Compatibility: Validate performance across various device, browser, and OS combinations.
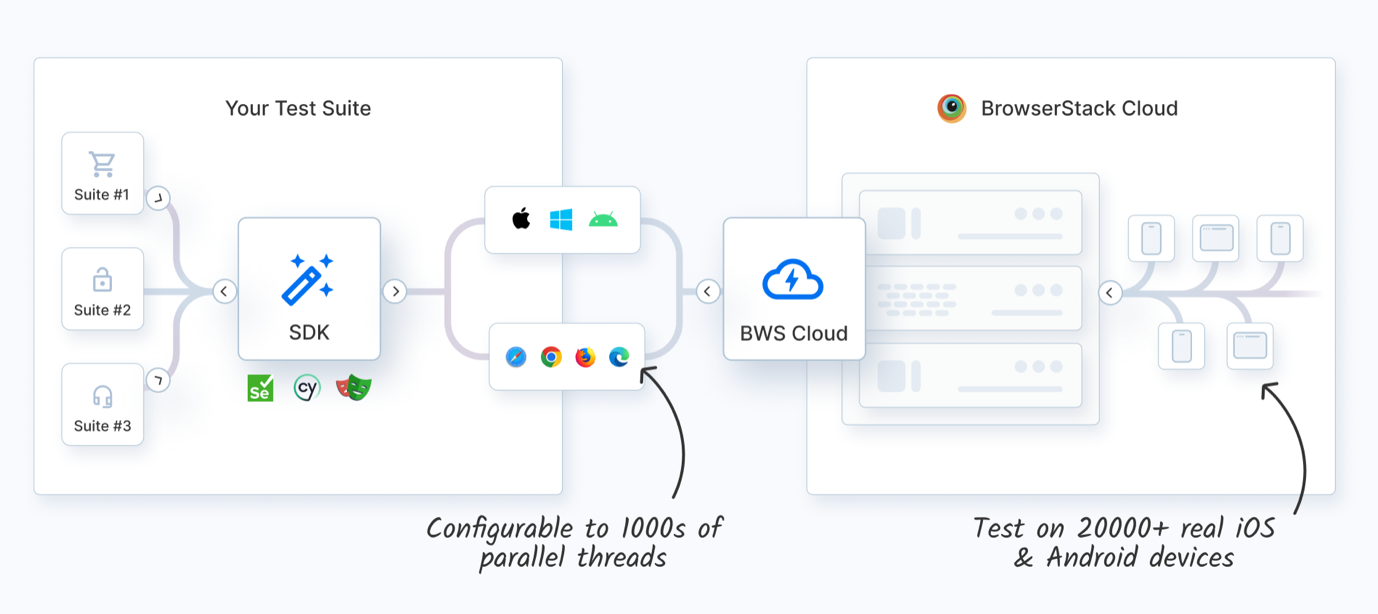
BrowserStack enables comprehensive real-device testing, ensuring apps function flawlessly in real user conditions. Below is a detailed guide on how to test Native Apps on BrowserStack App Live.
Step-by-Step Guide to Testing Native Apps on BrowserStack
Here are the steps to test Native Apps on BrowserStack:
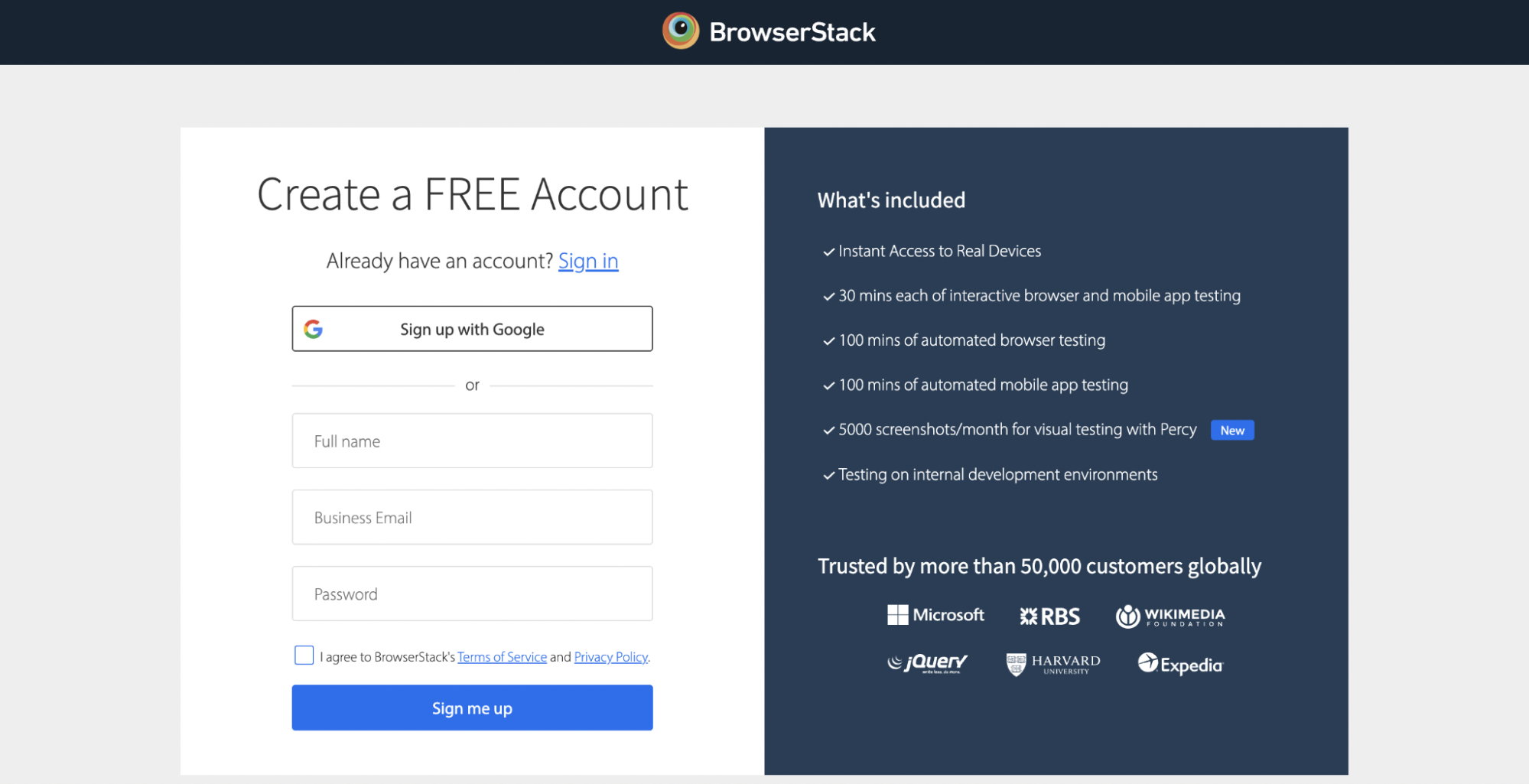
Step 1: Create a Free Account
Start by creating a free account on BrowserStack using your basic details or Gmail SSO login.
Step 2: Select the Application Type
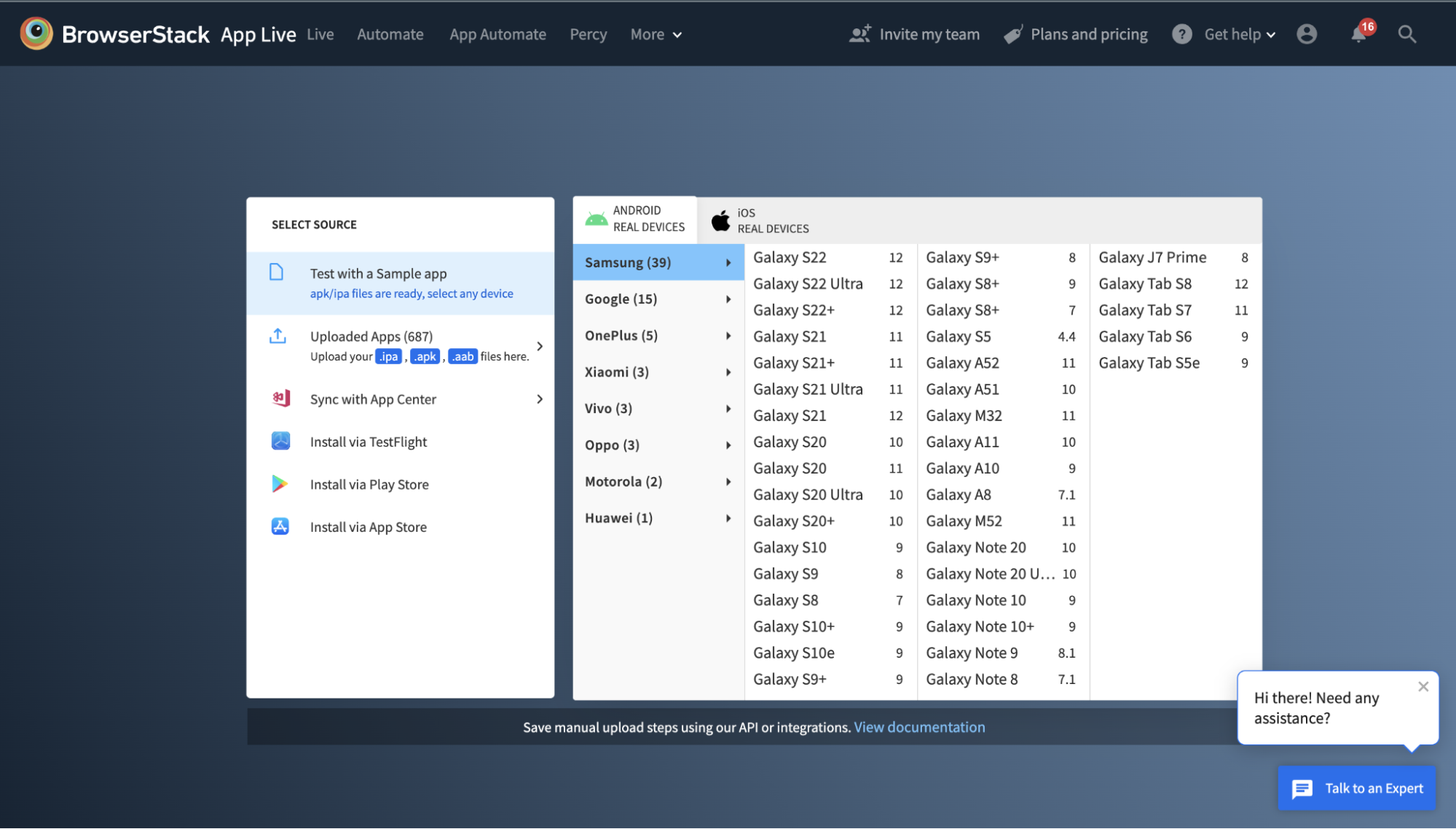
After creating your account, you’ll be redirected to the dashboard, where you can choose the application type to test, such as web, native, or hybrid apps. Click on App Live, and select either an Android or iOS device according to your app’s support.
Step 3: Upload or Use a Sample App
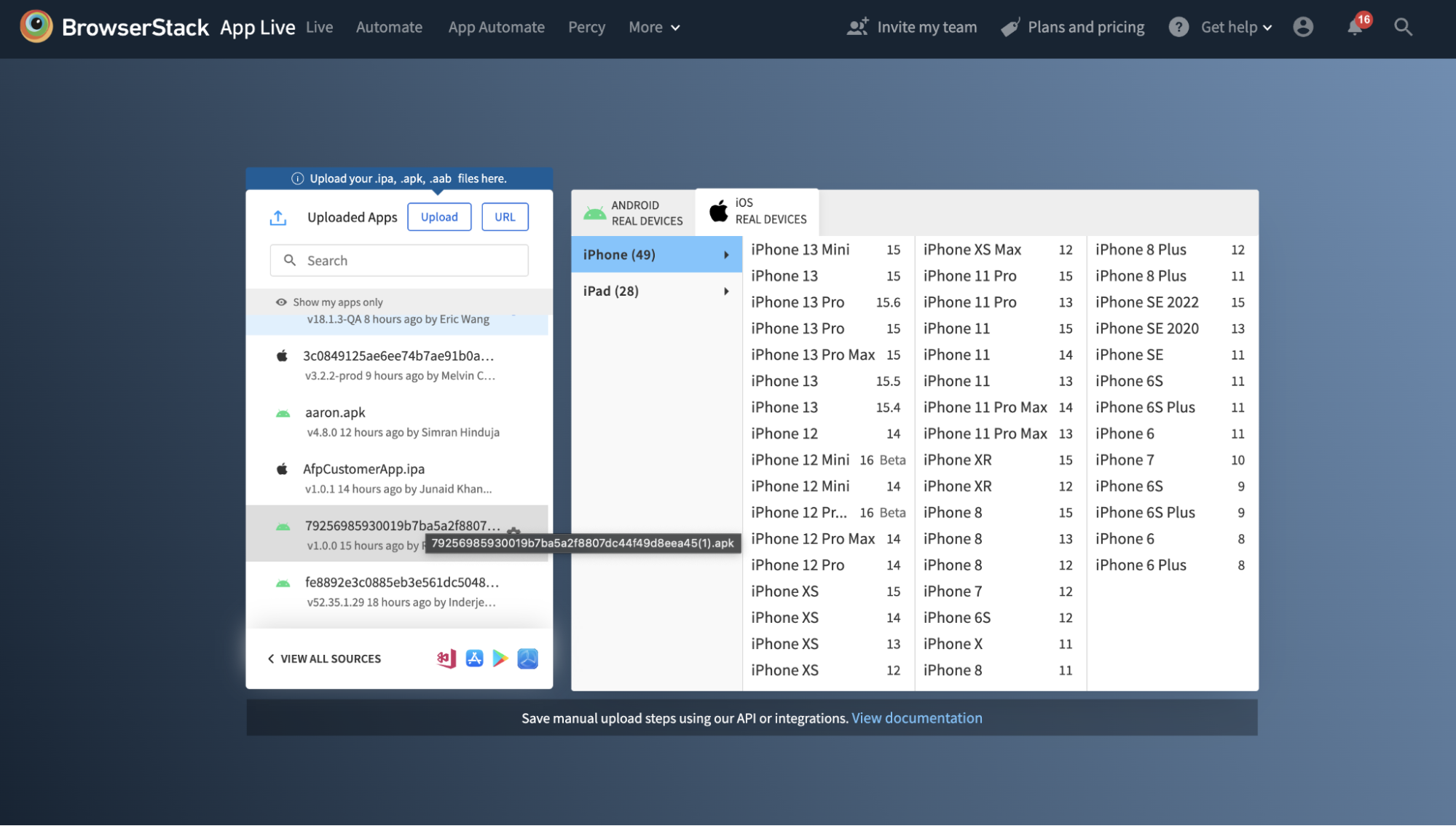
If you’re new to testing, start by selecting “Test with a sample app” to familiarize yourself with BrowserStack’s features. Once ready, upload your native app by clicking “Upload your App.”
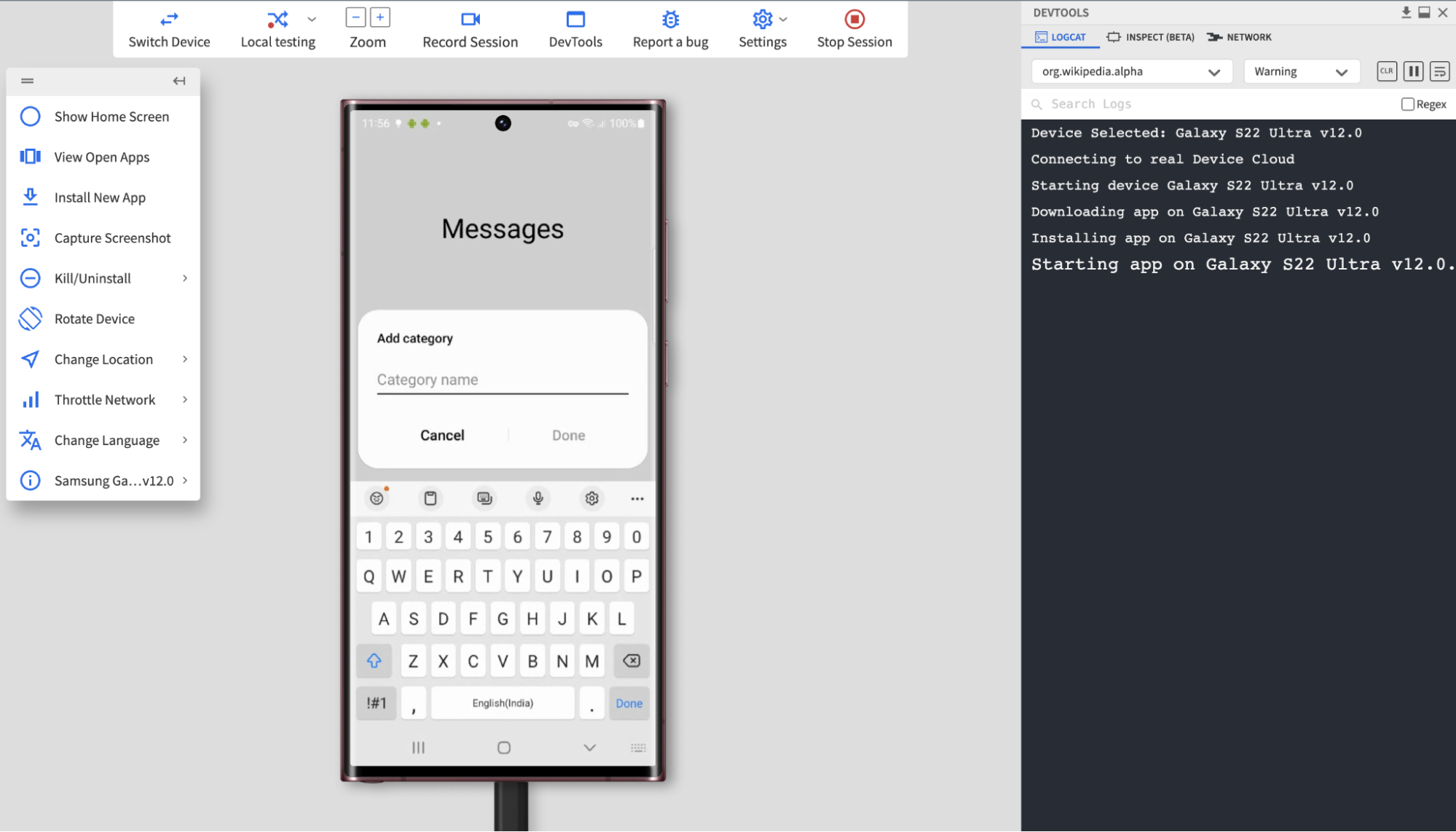
Step 4: Begin Testing
Use BrowserStack to test your native/hybrid app in real time. The platform offers an intuitive interface with options to test your app in various scenarios to identify and fix bugs. Easily switch between devices to cover all test cases.
You have now successfully tested your native/hybrid app on BrowserStack under real-world conditions.
The above example shows how to test native/hybrid apps manually. The same procedure can be automated using BrowserStack App Automate.
Conclusion
Whether you choose a native or hybrid app, thorough testing on real devices is essential for identifying and resolving bottlenecks, ensuring a high-quality customer experience, and improving engagement and retention.
BrowserStack’s App Live and App Automate allow developers to perform manual and automation testing of native and hybrid apps across a vast array of real devices and operating systems. Instant access to the latest devices ensures that your app functions flawlessly, regardless of platform. This capability guarantees that users receive a consistent and improved experience irrespective of the app type.