Monkey Testing with WebdriverIO
By G H, Community Contributor - January 12, 2023
Software Testing has many types of testing techniques, such as error guessing, exploratory testing, specification-based testing, boundary value analysis, monkey testing, gorilla testing, etc. Monkey testing is one of the older techniques of software testing that helps to validate the system behavior without having the technical knowledge.
What is Monkey Testing?
Monkey testing is a software testing technique in which testers performs random action on the application without having predefined test cases and verifies if the application behaves normally. The main purpose of Monkey Testing is to find the bugs and errors in the software application using the experimental approach.
Advantages of Monkey Testing
- Helps to find the bugs outside the specifications: While doing ad-hoc testing, one is restricted to thinking in terms of requirements, implementation, and outcome. The monkey testing helps to uncover bugs as the tester will be experimenting with the system features.
- Easy to execute: No need to spend time preparing the test data and execution steps. It is performed randomly.
- No technical knowledge required: Monkey testing doesn’t require any technical knowledge. Anyone can do Monkey Testing. Since it is done with a user mindset.
- Cost efficient: Monkey testing doesn’t require any tool or infrastructure setup.
Disadvantages of Monkey Testing
- Difficult to reproduce: As the random data is provided while testing and test steps are not recorded when you encounter a defect, it is difficult to reproduce.
- Difficult to distinguish: As the tester may or may not have much knowledge of the application, one might think of a valid use case as an unexpected behavior. This requires confirmation from product teams.
- Low number of bugs: Though monkey testing can help to catch the edge case scenarios when you put it as effort vs bug ratio, it may not be beneficial for the organization.
Automating Monkey Testing
Depending on the targeted features, the monkey testing can be automated. The random data can be generated using the test automation tool, and one can also write the script to perform random actions.
Monkey Testing can be categorized into 3 types:
- Dumb Monkey Testing: Testers don’t have any knowledge about the system and its functionality. Also, the validity of the test case is unknown
- Smart Monkey Testing: Testers are aware of the system and its functionality, and the testing is done using valid inputs by navigating to random pages.
- Brilliant Monkey: This type of monkey testing is done considering the user behavior in mind.
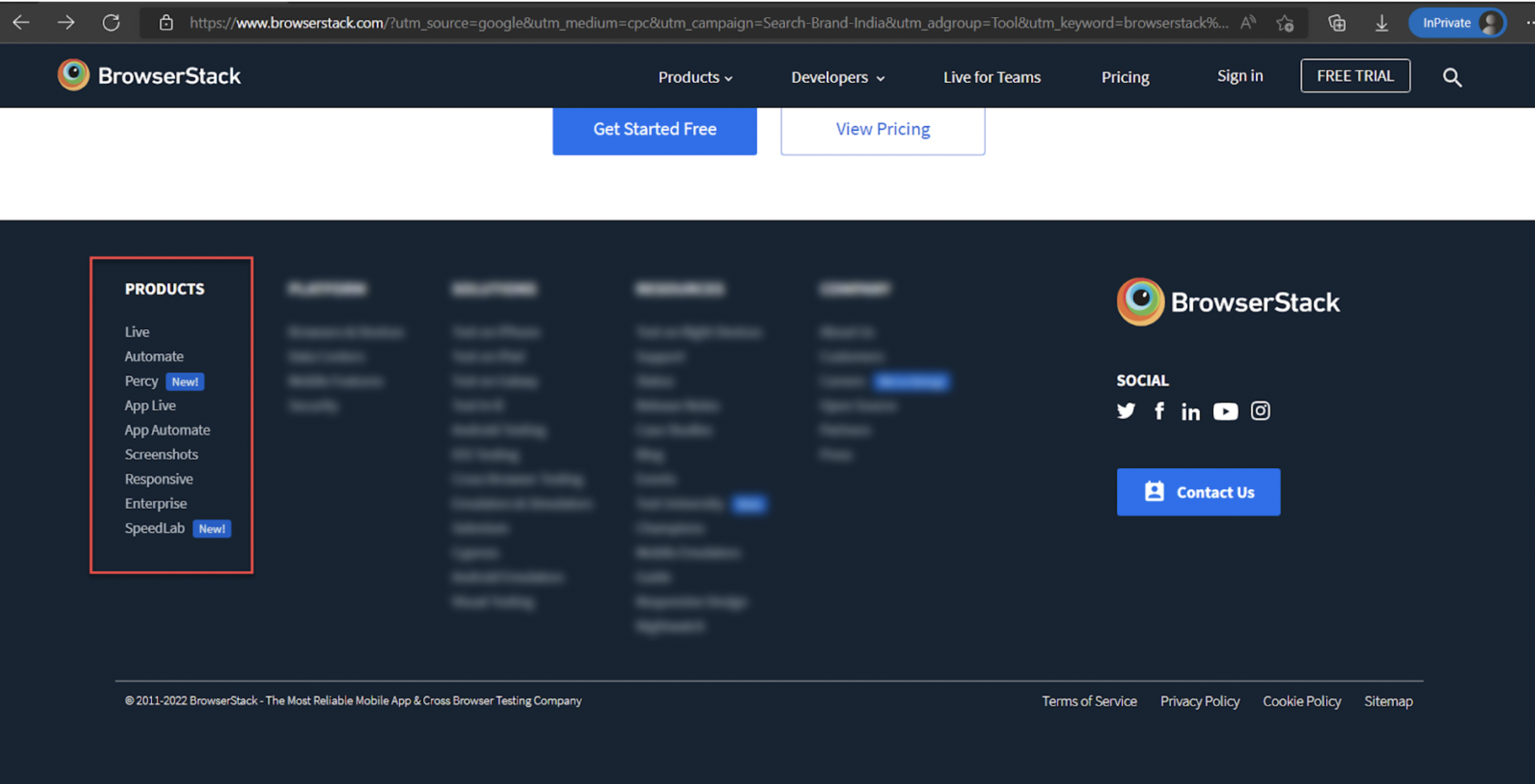
Let’s take an example of the BrowserStack home page. We have a footer with a set of links. Under the product heading, there is a list of links that take us to the product details page. Now, we can perform monkey testing by randomly clicking on the available links and checking how the system behaves, i.e. will it crashes, or will it gets slow, etc.
 Monkey Testing using WebdriverIO
Monkey Testing using WebdriverIO
WebdriverIO is an open-source test automation framework managed by the OpenJS foundation. It supports writing the tests in Javascript and Typescript programming languages. WebdriverIO uses the Selenium WebDriver under the hood.
Let’s understand how to perform monkey testing using WebdriverIO
Pre-Requisite:
Write a WebdriverIO script to perform Monkey Testing
Let’s take an example of monkey testing
Scenario:
- Generate a random number between 1 to 5
- Based on the random number, perform one of the actions
describe('Monkey Testing Demo', () => { it('Interact with different elements randomly', async () => { await browser.maximizeWindow() // Open the target url await browser.url('https://www.browserstack.com'); // Accept cookies await browser.$('#accept-cookie-notification').click();//Accept Cookies // Perform monkey testing by generating random events on the page for (let i = 0; i < 100; i++) { // Generate a random number between 1 and 5 const randomNumber = Math.floor(Math.random() * 5) + 1; // Based on the random number, perform a random action on the page switch (randomNumber) { case 1: // Click on a random link on the page const links = await browser.$$('a'); const randomLinkIndex = Math.floor(Math.random() * links.length); try { await links[randomLinkIndex].click(); } catch(err) { console.log(err) } break; case 2: // Enter a random string into a text field const inputs = await browser.$$('input[type="text"]'); if (inputs.length > 0) { const randomInputIndex = Math.floor(Math.random() * inputs.length); try { await inputs[randomInputIndex].setValue(`Random string ${i}`); } catch(err) { console.log(err) } } break; case 3: // Click on a random button on the page const buttons = await browser.$$('button'); if (buttons.length > 0) { const randomButtonIndex = Math.floor(Math.random() * buttons.length); try { await buttons[randomButtonIndex].click(); } catch(err) { console.log(err) } } break; case 4: // Select a random option from a dropdown menu const selects = await browser.$$('select'); if (selects.length > 0) { const randomSelectIndex = Math.floor(Math.random() * selects.length); const options = await selects[randomSelectIndex].$$('option'); const randomOptionIndex = Math.floor(Math.random() * options.length); try { await options[randomOptionIndex].click(); } catch(err) { console.log(err) } } break; case 5: // Click on a random element on the page const elements = await browser.$$('*'); if (elements.length > 0) { const randomElementIndex = Math.floor(Math.random() * elements.length); try { await elements[randomElementIndex].click(); } catch(err) { console.log(err) } } break; default: // Do nothing break; } } }) });
Understanding the code
The above code performs random actions on the webpage. First, it generates a random number between 1 to 5 and based on the random number it enters one of the five switch use cases.
We have designed 5 switch cases:
- Click the random link on page
- Enter the random string on page
- Click on the random button on page
- Select a random option on the drop-down menu
- Click on the random element on the page
every time when you execute the test. The behavior of the test will be different, and based on the random number, the code gets executed.
Let’s take one use case. The random number generated is 1. now the test enters Case 1 and gets the links available in the webpage using the code
const links = await browser.$$('a');Next, the random number will be generated again based on the number of links available in the webpage
const randomLinkIndex = Math.floor(Math.random() * links.length);Finally, it performs the click on one of the random links. Let’s execute the Monkey test using WebdriverIO. You can use the below command to execute the tests
npx wdio run ./wdio.conf.js Wait for the execution to complete. The command line results can be seen below.
As you can see in the above results, we have a total of 9 links in the Products section in the footer. The script has chosen a random index or random link every time. Sometimes it is repeated, and some links are not even clicked. However, in this scenario system behaved as expected there was no crash or unexpected behavior as all test cases passed. Depending on your application, if you perform a similar action hundreds of times system may not behave as expected.
The Monkey testing can be used as additional testing in the application, but the product cannot be signed off only by performing monkey testing as it doesn’t guarantee coverage of all the scenarios. Automated monkey testing helps to reduce manual effort but it is less effective. The best way is to have a group of team members and test on different devices and platforms manually.
Using Browserstack Live you can perform comprehensive Monkey Testing on 3000+ real devices and browsers manually. One of the biggest advantages of performing monkey testing in this approach is, that it also covers cross-browser testing and takes real user conditions into account, which leads to more accurate test results.