The Mobile Testing Pyramid is a structured approach that helps optimize mobile app testing for speed and efficiency. With the rapid growth of mobile usage, ensuring your app performs well across multiple devices, browsers, and operating systems is critical.
The pyramid emphasizes a balanced testing strategy where foundational unit and integration tests are automated, while higher-level UI and acceptance tests are executed less frequently.By following this pyramid, agile teams can ensure more thorough testing, reduce costs, and release apps faster.
This article will discuss how the Mobile Testing Pyramid helps organize and streamline testing efforts, allowing agile teams to deliver high-quality mobile experiences faster and more efficiently.
What is Mobile Testing Pyramid?
The Mobile Testing Pyramid is a framework designed to help organizations prioritize and organize mobile application testing efficiently.
It emphasizes different testing layers, starting with basic unit tests at the bottom and progressing to more complex UI tests at the top. The pyramid’s structure helps optimize testing by balancing speed and coverage, ultimately ensuring high-quality mobile applications that work well across various devices.
Kwo Ding introduced the Mobile Testing Pyramid in 2017 to address the complexities of testing mobile applications, which often face challenges like device fragmentation, varying screen sizes, and different operating systems.
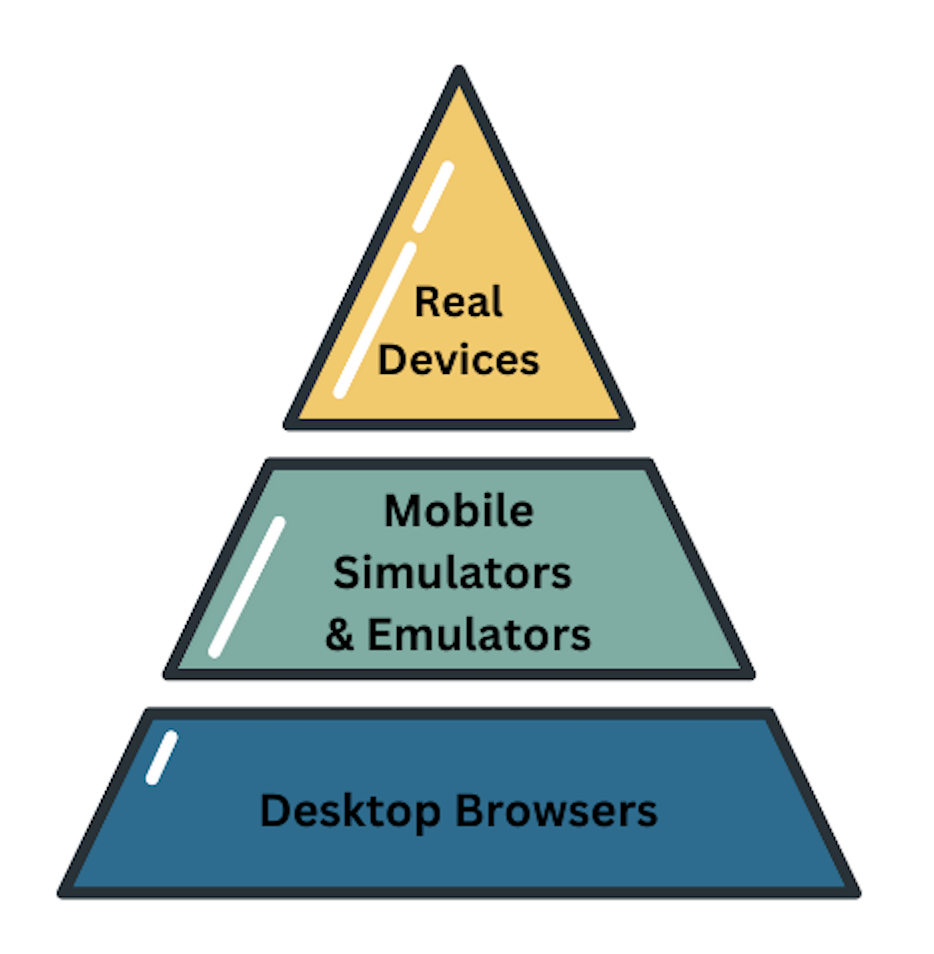
The pyramid consists of three layers:
- Real Devices: Real devices provide the most accurate testing environment at the top, ensuring the app performs as expected across actual hardware.
- Mobile Simulators & Emulators: The middle layer uses software replicas of mobile devices to simulate user interactions. While faster than real devices, these tools have limitations in replicating real-world conditions.
- Desktop Browsers with Mobile Simulation: At the bottom, desktop browsers simulate mobile environments for quick tests but are least representative of real user experiences on mobile devices.
Difference between Mobile Testing Pyramid and Test Automation Pyramid
The Mobile Testing Pyramid is designed for mobile app testing, focusing on testing across various mobile devices and environments.
In contrast, the Test Automation Pyramid is a general framework for automating software testing across all layers (unit, API, UI), optimizing testing efficiency while ensuring broader coverage.
Below are some key differences:
| Parameter | Mobile Testing Pyramid | Test Automation Pyramid |
|---|---|---|
| Focus Area | Mobile app testing. | General software automation. |
| Layers | Real Devices Simulators/Emulators Desktop Browsers | Unit Tests |
| Device Coverage | Focus on real mobile devices and simulators. | Less device-specific, more focused on software layers. |
| Speed | Unit tests are fast; UI tests slower. | Unit tests fast; UI tests slower. |
| Complexity | Complex due to device and OS fragmentation. | UI tests are complex; backend tests are simpler. |
| Test Environment | Uses real devices, emulators, and simulators. | Relies on virtual test environments (unit frameworks, APIs, etc.). |
| Cost | Higher due to real devices and diverse setups. | Lower, as fewer physical devices are needed. |
| Maintenance | High, especially for UI and manual tests. | Lower for unit/API tests; UI tests need occasional updates. |
Understanding the Mobile Testing Pyramid
The Mobile testing pyramid is structured to prioritize various testing layers, focusing more on the lower-cost, faster tests at the bottom while limiting the number of more expensive and time-consuming tests at the top.
The pyramid helps balance speed, coverage, and cost-efficiency when ensuring a mobile application works seamlessly across different devices and environments.
Desktop browsers with mobile simulation
Testing on desktop browsers simulates how mobile websites will behave on devices. It’s fast, simple, and used to validate basic functionality, responsive design, and user paths.
Advantages:
- Fast and easy to execute.
- Can simulate responsive design and basic mobile behavior.
- Supports quick validation of initial features and layout adjustments.
Disadvantages:
- Limited in terms of functionality testing.
- Doesn’t account for native mobile features like incoming calls, GPS, battery life, and network interruptions.
- It’s not a true representation of real mobile experiences.
Mobile simulators & emulators
Simulators and emulators replicate mobile devices’ behavior, allowing tests for touch interactions and layout. They offer a faster alternative to real devices but still lack full realism.
Advantages:
- Faster than using real devices.
- Can simulate multiple devices without needing physical hardware.
- Useful for testing touch gestures, screen resolution, and app layout.
Disadvantages:
- Lack real-world accuracy, especially in testing for network interruptions, battery drainage, or geolocation.
- Cannot replicate issues related to real device performance (e.g., overheating, incoming calls).
- May generate false positives, leading to misleading test results.
Real Devices
Testing on actual mobile devices ensures the most accurate and realistic user experience. This is crucial for validating all features and performance under real-world conditions.
Advantages:
- Provides the most accurate testing results with real user conditions.
- Can assess performance for hardware-specific features such as sensors, network connectivity, and power consumption.
- Ensures that all features work as expected on various device-browser-OS combinations.
Disadvantages:
- Time-consuming and resource-intensive as multiple devices need to be tested.
- Requires access to a variety of real devices, which can be costly.
- Involves logistical challenges, such as managing device inventory and setup.
Test on Real Device Cloud for Free
How Mobile Testing Pyramid Helps Agile Teams
The Mobile Testing Pyramid helps Agile teams streamline their testing process, ensuring quick and efficient validation while maintaining quality.
- Efficient Test Prioritization: Guides teams to start with desktop browsers for quick, broad tests before moving to more complex layers like simulators or real devices.
- Time-Saving: Helps avoid unnecessary testing on real devices early on, saving time for critical issues.
- Clear Focus Areas: Defines testing layers with clear focus areas, making it easier to prioritize and organize tests.
- Faster Execution: Speeds up testing by ensuring that simple tests are completed quickly, allowing teams to focus on complex testing when needed.
- Adaptable to Agile Sprints: Supports rapid feedback cycles, allowing teams to execute tests efficiently within short sprint timelines.
- Prevents Overload: Reduces the risk of being overwhelmed by testing tasks by providing structure and prioritization
Test on Real Mobile Devices with BrowserStack
Remember, every feature of a website has to be tested on multiple real device-browser-OS combinations. This ensures intuitive, error-free performance in all circumstances.
In the event that testers do not have access to a real device lab that contains the necessary devices, a cloud-based option can serve exceptionally well. BrowserStack offers thousands of real devices, each installed with real browsers (multiple versions of each) and operating systems. Testers can sign up, log in, select the required devices, and start testing their applications. This applies to both manual testing and automation testing.
Keep in mind that no website is ready for the market without real device testing.
Conclusion
The mobile testing pyramid is a guide that helps developers and testers structure their mobile testing operations for greater efficiency and faster feedback. However, note that the first two layers can only provide rudimentary feedback because testing on those levels does not involve real devices. All websites must prove themselves in the real device testing layer, and only then can they be deemed ready for real-world success.
Frequently Asked Questions
1. What is a Testing Pyramid?
The Testing Pyramid is a strategy that suggests prioritizing test types in a hierarchical structure, with more unit tests at the base, followed by integration tests, and fewer UI tests at the top. This approach optimizes speed, coverage, and cost-efficiency.
2. What is the Automation Testing Pyramid?
The Automation Testing Pyramid is a similar concept focused on automated testing, recommending a large number of unit tests at the bottom, fewer integration/API tests in the middle, and even fewer UI tests at the top to ensure efficient and comprehensive test automation.