In software development, manual testing remains a critical component of ensuring quality and reliability. While automation has taken center stage, manual testing tools are essential in catching nuanced issues that automated tests might overlook.
This guide explores the top manual testing tools that every QA professional should consider, offering a closer look at the features that make them indispensable in delivering high-quality software.
What is Manual UI Testing?
Manual UI Testing is the process of manually testing a software application’s user interface to ensure that it functions correctly and meets the specified requirements. This involves a tester interacting with the application as an end-user would, checking that all elements, such as buttons, menus, forms, and other visual components, behave as expected.
Unlike automated testing, which relies on scripts and tools to execute test cases, manual testing requires human intervention to identify usability flaws, visual inconsistencies, and functional defects.
What are Manual UI Testing Tools?
Manual UI testing tools are software applications that help testers conduct manual testing more effectively. They assist in managing test cases, tracking defects, and integrating with other testing and project management tools. Although these tools do not automate the testing process, they offer frameworks and features that make the testing workflow more organized and efficient.
Why Test using Manual UI Testing Tools?
Testing using manual UI testing tools offers several advantages:
- Comprehensive Testing: They help create detailed test cases and track their execution for a complete application evaluation.
- Improved Collaboration: They facilitate better communication among team members by providing a shared platform for tracking and reporting issues.
- Efficient Tracking: Tools offer features for managing test results, defect reports, and project progress, helping teams stay organized.
Best Manual UI Testing Tools
Here’s a brief overview of some top manual UI testing tools designed to enhance the user experience and ensure your application functions as intended.
1. BrowserStack Live
BrowserStack Live plays a crucial role in manual UI testing by providing a platform to test websites across a vast range of real devices, operating systems, and browsers.
BrowserStack Live helps test real user scenarios with features like media injection, physical SIM testing, OTP-based authentication, offline mode simulation, and network simulation. This allows for thorough testing of use cases such as file transfer, interrupt testing, localization, natural gestures, location-based scenarios, payment and security workflows, and audio streaming, ensuring a smooth and authentic user experience.
Key Features:
- Test on Real Devices: Check how your app works on actual phones, tablets, and computers for authentic performance validation.
- Cross browser testing: Ensure your app looks and functions well on different web browsers.
- Native Device Testing: Mimic real user scenarios by testing directly on native devices, including physical SIM and OTP-based authentication.
- Geolocation Testing: Simulate different geographical locations to verify location-based features and scenarios.
- Fix Issues Quickly: Use tools like screenshots and logs to identify and resolve problems immediately.
- Easy Access: No need to set up devices; everything is accessible online.
- Responsive Design Testing: Ensure your app adjusts seamlessly to various screen sizes.
- Offline Mode Simulation: Test how your app behaves without internet connectivity.
- Network Simulation: Evaluate performance under different network conditions.
- Payment & Security Workflows: Validate secure transactions and payment gateways.
- Media Injection & Audio Streaming: Test media functionalities like video and audio streaming directly within your app.
Pros:
- Extensive range of devices and browsers: BrowserStack offers various devices and browsers for testing, ensuring broad compatibility.
- Easy setup and instant access: There’s no need for complex setup; you can start testing immediately.
- Supports both web and mobile platforms: BrowserStack allows you to test both web applications and mobile apps, making it versatile for different testing needs.
Cons:
- Performance Limitations: Testing can sometimes be slower, especially when using real devices through the cloud.
- Cost: BrowserStack can be expensive, especially for smaller teams or individual users.
- Limited Offline Testing: Since it’s a cloud-based service, you need a constant internet connection.
Read More: Website testing checklist
2. Selenium IDE
Selenium IDE is a browser-based tool that aids in manual UI testing by allowing testers to capture their interactions with a web application and play them back to validate functionality. It offers an easy-to-use interface for creating, organizing, and running test cases without requiring extensive coding knowledge. Selenium IDE helps streamline the testing process and quickly identify issues in the user interface.
Key Features:
- Record and Playback: Capture user interactions with the web application and replay them to verify functionality.
- Easy-to-Use Interface: A simple, browser-based interface that facilitates creating and managing test cases without writing code.
- Test Case Management: Organize test cases into suites and manage their execution easily.
- Basic Debugging Tools: These include features for pausing, stepping through tests, and inspecting the application state to help identify issues.
- Command History: Maintain a history of executed commands, which helps review and modify test cases.
Pros:
- Quick Test Creation: The record-and-playback feature allows for the rapid development of test cases.
- No Code Required: Testers can create and manage tests without writing code, simplifying the process.
- Test Case Management: Provides tools to organize and execute tests efficiently.
Cons:
- Limited Functionality: It is primarily designed for simple test cases and lacks advanced features found in other Selenium tools like Selenium WebDriver.
- Not Suitable for Complex Logic: It is less effective for tests requiring complex logic or conditional statements.
- No Support for Parallel Execution: Selenium IDE does not support running tests in parallel, which can limit its effectiveness for large test suites.
Read More: Selenium vs Cypress
3. TestCaseLab
TestCaseLab is a powerful test management tool that supports manual UI testing by offering features to organize and track test cases. It helps teams manage manual testing by making it easy to run tests, log defects, and create reports. Its simple interface and integration features support collaboration and keep track of testing progress, improving test coverage and software quality.
Key Features:
- Test Case Management: Organize and manage test cases and test suites efficiently.
- Test Execution Tracking: Monitor and record the results of manual test executions.
- Defect Logging: Easily log and track defects found during testing.
- Reporting: Generate detailed reports on test results, coverage, and defects.
- User-Friendly Interface: Simple and intuitive design for quicker navigation and use.
Pros:
- Easy Defect Tracking: Simplifies logging and managing defects.
- Detailed Reporting: Provides comprehensive reports to track progress and quality.
- Improved Quality: Helps ensure thorough test coverage and better software quality.
Cons:
- No Built-In Testing: It does not perform manual testing; it only manages and tracks the process.
- Learning Curve: May take some time for new users to fully understand and use all features.
- Cost: This can be expensive, particularly for larger teams or organizations.
4. QAComplete
QAComplete is a tool for managing both manual and automated testing. It helps organize test cases, track defects, and streamline testing activities. With its easy integration, QAComplete supports efficient collaboration and testing across different tools and systems. It also provides robust reporting features to monitor test progress and quality.
Key Features:
- Test Case Management: Create, organize, and manage test cases and test suites for manual UI testing.
- Test Execution Tracking: Record and track the execution of manual test cases, including pass/fail status and comments.
- Defect Tracking: Log and manage defects identified during manual testing.
- Integration: Connects with other tools for seamless workflow, including issue trackers and CI/CD systems.
- Customizable Workflows: Tailor test management processes to fit specific project requirements and team needs.
Pros:
- Versatile: Supports various testing types, including manual UI testing and automated tests.
- Strong Integration Capabilities: Connects seamlessly with a wide range of tools and systems.
- Scalable: Adapts to different project sizes, from small teams to large enterprises.
Cons:
- Complexity: Can be complicated to set up and navigate, especially for new users.
- Cost: May be expensive, particularly for larger organizations or teams.
- Learning Curve: Requires time to learn and fully utilize all features.
Read More: Manual testing vs Automation testing
5. TestLodge
TestLodge is a test case management tool designed for creating, managing, and executing test cases. It simplifies the testing process with a user-friendly interface and helps keep test management organized and efficient. TestLodge integrates with popular bug-tracking tools, making it simpler to manage issues and track progress.
Key Features:
- Simple Progress Tracking with Dashboards: Provides easy-to-read dashboards for monitoring testing progress.
- Customizable Test Plans and Test Runs: This feature allows you to adjust test plans and execution to fit your specific project requirements.
- Easy Test Case Creation and Execution: Simplifies setting up and running test cases.
- Clear and Organized Test Management: Keeps test cases and results well-organized.
- Integrates with Popular Bug Tracking Tools: Connects with tools like JIRA and GitHub to streamline bug tracking.
Pros:
- Affordable Pricing Plans: Offers cost-effective pricing options to suit various budgets.
- User-Friendly: Features an easy-to-use interface that simplifies test case management.
- Effective Test Management: Streamlines the creation, execution, and tracking of manual test cases.
Cons:
- Limited Automation Support: Primarily focused on manual testing, with limited features for automated tests.
- Limited Reporting Capabilities: Provides basic reporting features that may not meet all advanced needs.
- Less Suited for Large Teams: May not scale effectively for very large teams or extensive projects.
6. SpiraTest
SpiraTest is a test management tool that supports the entire testing lifecycle. It provides detailed management and execution of test cases, integrates with defect tracking systems, and offers advanced reporting and metrics. SpiraTest is designed to help teams manage and track testing activities effectively from start to finish.
Key Features:
- Detailed Test Case Management and Execution: Easily create, organize, and run test cases.
- Integration with Defect Tracking Systems: Connects with tools like JIRA to manage defects.
- Advanced Reporting and Metrics: Provides detailed reports and metrics to track testing progress.
- Support for Requirements Management: Manage and link requirements to test cases and defects.
- Customizable Dashboards and Workflows: Customize dashboards and workflows to fit your project needs.
Pros:
- Extensive Feature Set: Offers a range of tools for managing and executing tests.
- Strong Reporting Capabilities: Provides detailed and comprehensive reports on testing progress and quality.
- Good Integration with Other Tools: Connects effectively with various other tools and systems.
Cons:
- Complex Interface: The interface can be complex for new users.
- Cost: Can be relatively expensive, especially for larger teams or enterprises.
- Performance Issues: May experience performance issues with large volumes of data or extensive test cases.
7. BugHerd
BugHerd is a tool for manual UI testing of websites, making it easy to report bugs and gather feedback right on the webpage. Testers can click on an issue to capture it visually, making communication between testers and developers smoother. It also helps teams manage tasks related to these issues and work together in real-time, making the testing process more efficient.
Key Features:
- Visual Bug Tracking: Report issues by clicking directly on the webpage, capturing screenshots, and annotating problems.
- Feedback Collection: Gather feedback from stakeholders and users directly on the site, with options to add comments and attachments.
- Task Management: Create and assign tasks, set priorities, and track the status of reported issues.
- Integration: Connects with popular project management and issue tracking tools like JIRA, Trello, and Slack.
- Real-Time Notifications: Receive updates and alerts about the status of reported issues and feedback.
Pros:
- User-Friendly Visual Feedback System: Easy for testers to provide feedback directly on the webpage.
- Simple Bug Reporting Process: Streamlines the process of capturing and reporting bugs.
- Integrates Well with Other Tools: Works smoothly with tools like JIRA and Trello.
Cons:
- Limited to Web Applications: Only suited for testing web-based interfaces.
- Basic Functionality: Offers fewer features compared to full test management tools.
- Less Suitable for Large Projects: May not be ideal for more complex projects needing advanced bug tracking.
8. JIRA
JIRA is a tool for issue and project tracking, commonly utilized for bug tracking and test management. It provides extensive features for managing projects, tracking issues, and integrating with various testing tools. JIRA’s flexibility and customization options make it suitable for diverse project management needs.
Key Features:
- Advanced Search and Filtering Options: Easily find and sort issues, tasks, and bugs with powerful search and filtering tools.
- Robust Reporting and Analytics Capabilities: Generate detailed reports and analytics to monitor testing progress and performance.
- Issue Tracking: Track and manage bugs, enhancements, and tasks related to manual UI testing.
- Reporting and Dashboards: Generate custom reports and use dashboards to monitor testing progress and issues.
- Test Case Management Add-Ons: Utilize add-ons like Zephyr for managing and executing test cases directly within JIRA.
Pros:
- Highly Customizable: Offers extensive options to tailor workflows, fields, and processes to meet specific project needs.
- Extensive Integration Options: Seamlessly connects with various tools and platforms to enhance functionality.
- Strong Community Support: Large community support, providing resources, plugins, and solutions to common challenges.
Cons:
- Not Dedicated to Testing: Primarily an issue tracking tool, so testing features may require additional add-ons.
- Complex for Beginners: Can be overwhelming for users due to its rich features and customization options.
- Cost: Pricing can become high, especially when using multiple add-ons for testing.
Read More: How to integrate Jira with Selenium
9. Bugzilla
Bugzilla is an open-source tool for bug tracking that assists teams in managing and tracking bugs and issues. It offers detailed tracking capabilities and customizable features to fit various project needs. Bugzilla’s extensive functionality and open-source nature make it a flexible choice for managing software defects.
Key Features:
- Comprehensive Bug Tracking: Allows detailed logging of bugs with fields for severity, priority, and status, ensuring thorough tracking of issues.
- Change Tracking: Keeps a history of all changes made to bugs, including who made the change and when, for complete audit trails.
- Dependency Management: Manage bug dependencies and blocks, helping to prioritize and resolve related issues effectively.
- Custom Fields: Add custom fields to bugs, enabling teams to note additional information specific to their project needs.
- Batch Editing: Modify multiple bugs at once, saving time and improving efficiency when managing large numbers of issues.
Pros:
- Reliable Bug Tracking: Provides a robust system for logging and managing bugs during manual UI testing.
- Highly Customizable: Offers the ability to tailor workflows, fields, and processes to specific project needs.
- Advanced Search Options: Powerful search and filtering tools make it easy to locate and manage bugs.
Cons:
- Limited Integration: Fewer integration options compared to other more modern tools.
- Manual Setup: May require manual installation and configuration, which can be time-consuming.
- Learning Curve: Requires time to learn and fully utilize all features effectively.
10. Mantis
Mantis is a web-based bug-tracking system with a user-friendly interface for managing defects. It provides an easy way to report and track bugs while offering customization options to fit team needs. Mantis supports multiple languages and is designed to be straightforward and efficient for managing issues.
Key Features:
- User Access Control: You can manage the user roles to control access and ensure proper handling of bugs.
- Built-in Reporting: Generate and view reports on bug status, trends, and project progress.
- Email Notifications: Automatic email alerts for bug updates, status changes, and assignments.
- Custom Fields: Add custom fields to note additional information relevant to your testing process.
- Multi-Language Support: Available in several languages, making it accessible for global teams.
Pros:
- Simple and Intuitive Interface: User-friendly design that makes it easy to navigate and use.
- Free for Small Teams: Cost-effective solution for small teams and projects.
- Easy to Install and Use: Quick setup and straightforward usage without extensive configuration.
Cons:
- Manual Setup: Requires installation and configuration, which can be time-consuming.
- Integration Constraints: Fewer integration options with other tools and platforms.
- Interface Limitations: The user interface can be less modern than commercial tools.
Read More: Common types of software bugs
How do you choose the Best Manual UI Testing Tool?
When selecting a manual UI testing tool, consider the following factors:
- Functionality: Ensure the tool offers the necessary features, such as test case management, defect tracking, and reporting.
- Integration: Check if the tool integrates with your existing project management and development tools.
- Ease of Use: Choose a user-friendly tool that fits your team’s skill level.
- Cost: Evaluate the pricing model and ensure it aligns with your budget.
- Support and Documentation: Look for tools with strong support and comprehensive documentation to help you resolve any issues quickly.
Why is BrowserStack the Best Manual UI Testing Tool?
BrowserStack is considered one of the best manual UI testing tools for the following reasons:
- Extensive Cross-Browser Compatibility: BrowserStack allows you to test across numerous browsers, devices, and operating systems, ensuring your app delivers a consistent user experience across all platforms.
- Real Device Access: BrowserStack provides access to actual devices, delivering precise, real-world testing results that mirror users’ interactions with your application.
- Seamless Tool Integration: It integrates effortlessly with popular development and testing tools, allowing easy adoption into your current workflow without disrupting your processes.
- Responsive Testing: BrowserStack allows you to easily test how your application adapts to different screen sizes and resolutions, ensuring a flawless experience on mobile and desktop devices.
- Live Interactive Testing: It offers live, interactive testing sessions where you can manually explore and debug your application in real-time across various devices and browsers.
- No Setup Required: Since BrowserStack is entirely cloud-based, there’s no need for complex setup or maintenance, and can start testing immediately without worrying about configuring devices or environments.
- Geolocation Testing: The platform allows you to simulate different geolocations to ensure your application behaves correctly in various regions, supporting global user bases effectively.
- Detailed Reporting and Analytics: BrowserStack provides in-depth reports and analytics, helping you track issues, measure performance, and make informed decisions for UI improvements.
- Instant Bug Reporting: Integrated bug-reporting tools let you quickly capture and share screenshots or video recordings of issues directly from your testing sessions, streamlining the feedback loop between testers and developers.
How do you perform Manual UI Testing using BrowserStack?
To perform manual UI testing using BrowserStack, follow these simple steps:
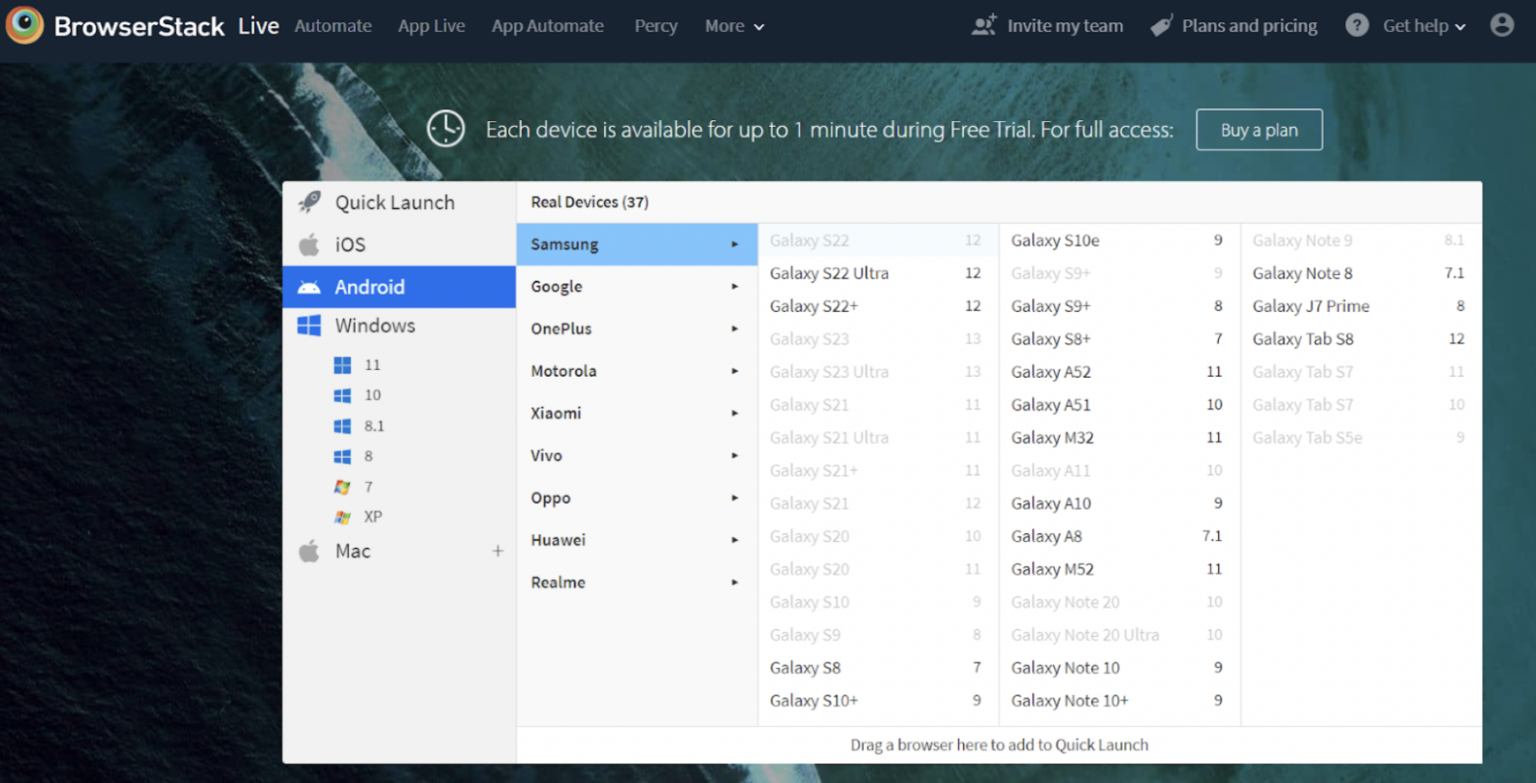
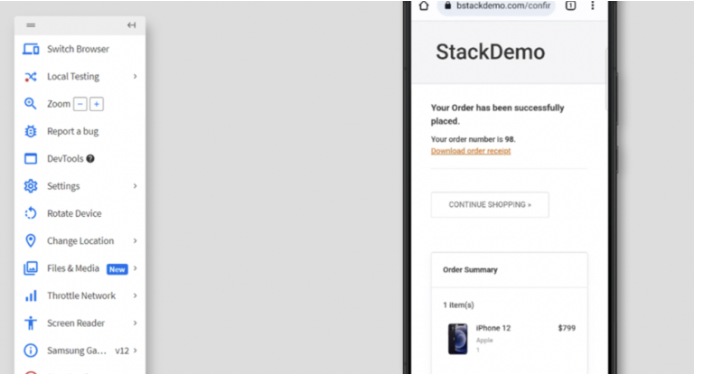
Step 1 Log In to BrowserStack: Access the “Live” product after signing in.
Step 2 Select Your Test Environment: Choose the device and browser from the available options.
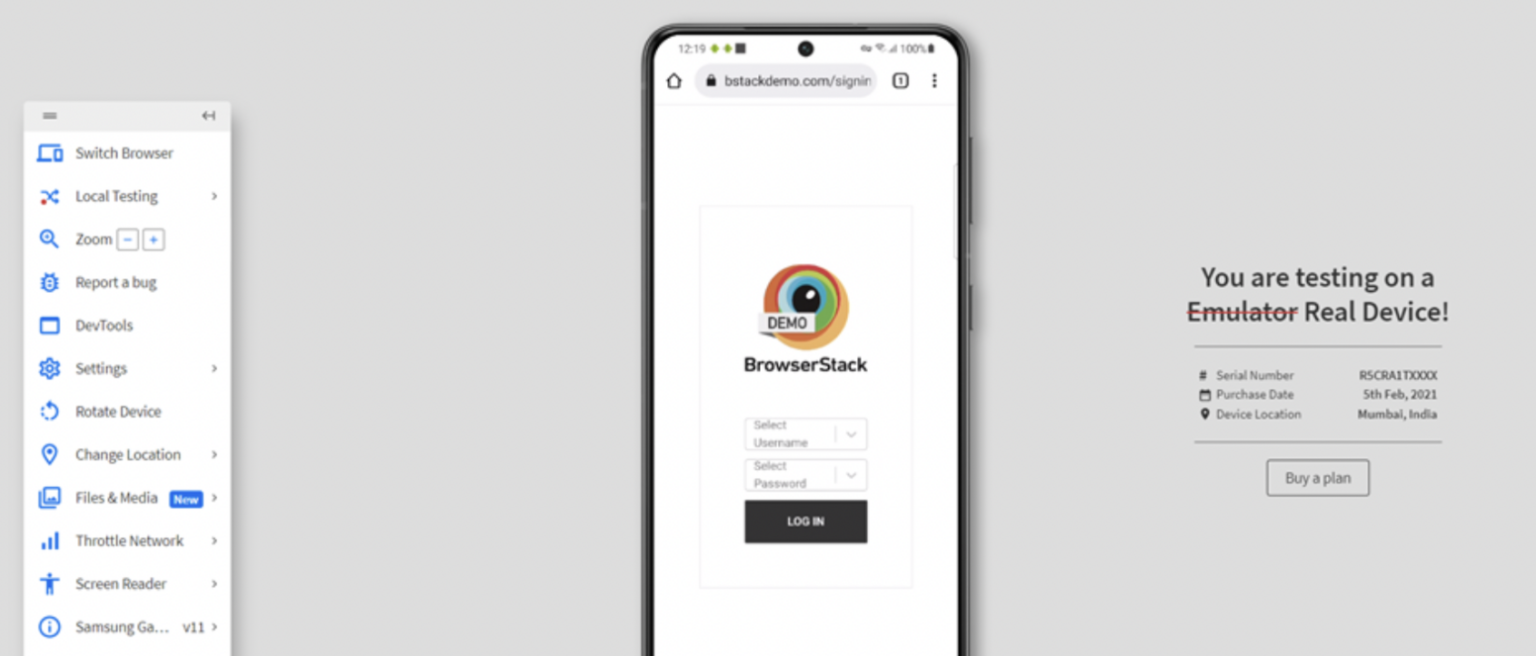
Step 3 Enter Application URL: Input the web application’s URL (in this example, Bstackdemo.com)
Step 4 Execute the ‘Add to Cart’ Test case using the below steps:
- Log in to the Bstackdemo app.
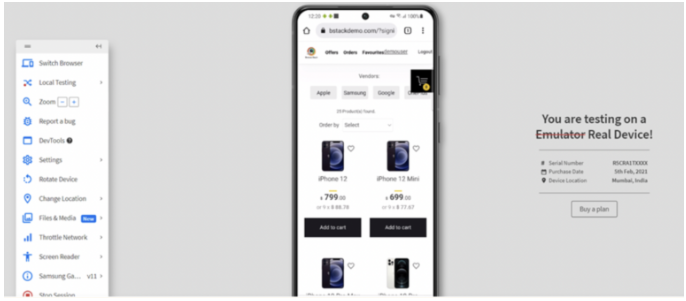
- Select an item and click the Add to Cart button.
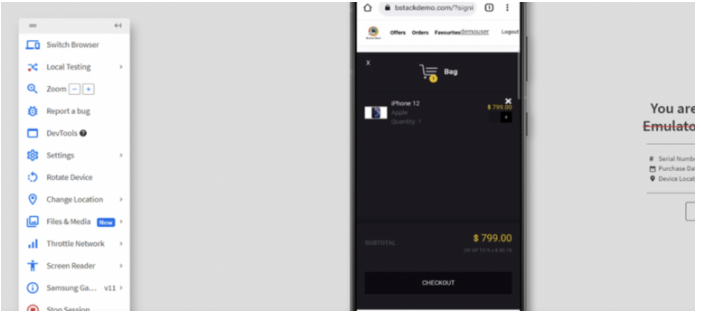
- Proceed to checkout, fill in the required details, and submit.
- Confirm the Item has been shipped successfully and download order receipt has been generated
Conclusion
Manual UI testing is an essential aspect of software quality assurance. It provides valuable insights into the user experience and uncovers issues that automated tests might miss. The choice of manual UI testing tools can significantly impact the efficiency and effectiveness of the testing process.
Tools like BrowserStack Live, with their comprehensive features and ease of use, stand out as excellent choices for teams looking to ensure a flawless user experience across various devices and browsers. By selecting the right tool and following best practices, teams can achieve thorough and efficient manual UI testing, leading to higher quality software.