The quality and reliability of applications are of the utmost importance in software development. Manual testing continues to be an essential component of this process, enabling evaluators to conduct a thorough assessment of the software’s functionality, user interface, and overall user experience. Manual testing tools improve the efficacy, accuracy, and collaboration of testing teams.
This guide delves into the top 15 manual testing tools and provides a comprehensive overview of their key features, helping you make the right decisions.
How does Manual Testing work?
This section is a step-by-step guide that outlines the manual testing process from initial planning through to completion, emphasizing the importance of thorough preparation and accurate documentation.
- Understand Requirements: Review the software requirements and specifications to comprehend what needs to be tested and identify the key functionalities and user scenarios.
- Create Test Cases: Create detailed test cases and scenarios based on the requirements. Each test case should include specific inputs, execution steps, and expected outcomes.
- Set Up Test Environment: Prepare the testing environment to mirror the production setup, including hardware, software, and network configurations necessary for the tests.
- Prepare Test Data: Develop or gather the data needed for testing. This data should represent various use cases and edge cases to thoroughly evaluate the software.
- Execute Test Cases: Manually run the test cases on the software. Follow each step of the test case instructions carefully to ensure accurate results.
- Document Results: Record the actual outcomes of the test execution and compare them against the expected results. Note any discrepancies or issues encountered.
- Report Defects: Log any defects or issues found during testing into a defect tracking system. Provide detailed information to help developers understand and address the issues.
- Retest: Once defects are fixed, rerun the relevant test cases to verify that the issues have been resolved and no new problems have been introduced.
- Perform Regression Testing: Conduct regression testing to ensure that recent changes or fixes have not adversely affected existing functionality.
- Review and Close: Review the overall testing process and results. Once all issues are addressed and tests are completed, finalize and close the testing phase, documenting any lessons learned for future reference.
Why do you need Tools to perform Manual Testing?
Manual testing, while crucial, can be complex and time-consuming. Tools play a significant role in enhancing the efficiency and effectiveness of manual testing by addressing various challenges testers face. Here’s why using tools is beneficial, illustrated with common scenarios:
- Scenario: A tester needs to manage hundreds of test cases across multiple projects.
- Need for Tools: Test management tools help organize, prioritize, and track test cases, ensuring comprehensive coverage and ease of access.
- Scenario: During testing, multiple bugs are identified and reported by different team members.
- Need for Tools: Defect-tracking tools provide a centralized platform for logging, tracking, and managing defects, facilitating communication and resolution.
- Scenario: Test cases need to be executed repeatedly across different versions of the software.
- Need for Tools: Test execution tools streamline the process by automating test case execution and recording results, which helps in maintaining consistency and saving time.
4. Collaboration
- Scenario: A testing team is spread across different locations and needs to share test results and feedback.
- Need for Tools: Collaboration tools like Slack or Microsoft Teams enable real-time communication and sharing of test results, enhancing coordination and teamwork.
5. Reporting and Analytics
- Scenario: Stakeholders are required to generate comprehensive reports on test results and defect status.
- Need for Tools: Reporting tools provide detailed insights and visualizations, making it easier to analyze testing progress, identify trends, and make informed decisions.
Using these tools ensures that manual testing is more structured, efficient, and effective, ultimately leading to higher-quality software and better team collaboration.
Top 15 Manual Testing Tools
1. BrowserStack Live and BrowserStack App Live
BrowserStack Live allows developers and testers to manually test websites and web apps across a wide range of real browsers, operating systems, and devices. It provides instant access to hundreds of browser-OS combinations, enabling thorough cross-browser testing without the need for complex local setups.
Key Features:
- Real Device Access: Test on actual devices to ensure real-world accuracy.
- Wide Browser Coverage: Supports a comprehensive range of browsers and versions, including older and less common ones.
- No Setup Required: Fully cloud-based, eliminating the need for local installations or configurations.
- Responsive Design Testing: Easily check how your website appears and functions across various screen sizes and resolutions.
Read More: Cross-browser compatibility checklist
BrowserStack App Live enables users to manually test mobile apps on a wide range of real Android and iOS devices. It enables you to check app functionality, performance, and visual aspects in real-world conditions without maintaining a physical device lab.
Key Features:
- Real Mobile Devices: Access to a broad selection of real mobile devices for accurate app testing.
- Cross-Platform Testing: Test on various versions of Android and iOS devices to ensure compatibility across platforms.
- Interactive Debugging: Integrated debugging tools for live testing and issue resolution.
- No Setup Required: Cloud-based, offering instant access to devices without the need for local setups or device management.
Pro Tip: With features like real-time debugging, responsive design testing, and seamless integration with CI/CD pipelines, BrowserStack simplifies the testing process, making it the go-to choice for teams aiming for the highest quality in their web and mobile applications.
2. Citrus
Citrus is a robust manual testing tool designed to streamline the testing process for web applications. It offers essential features for managing test cases, tracking defects, and generating reports, making it a valuable asset for testing teams.
Key Features of Citrus:
- Test Case Management: Citrus provides an intuitive interface for creating and organizing test cases, ensuring structured and comprehensive test coverage.
- Defect Tracking: The tool includes detailed defect logging and tracking, which facilitates efficient issue management and resolution.
- Reporting and Analytics: Citrus offers advanced reporting and analytics capabilities, delivering actionable insights into test results and trends.
Read More: Top defect management tools
Pros and Cons
While Citrus excels in providing intuitive test case management and detailed defect tracking, it may face challenges with scalability and integration with some modern tools. Its reporting features are strong for in-depth analysis, but the user interface can be complex for new users to fully utilize its capabilities.
3. ZAP
ZAP (Zed Attack Proxy) is a powerful manual testing tool primarily used for security testing of web applications. It is an open-source tool developed by OWASP that helps identify vulnerabilities and security issues through manual testing and analysis. ZAP provides essential features for testing web application security, making it a key resource for security professionals and developers.
Key Features of ZAP:
- Active Scanning: ZAP offers capabilities for actively scanning web applications to identify security vulnerabilities and potential threats, helping to uncover critical issues.
- Intercepting Proxy: The tool functions as an intercepting proxy, allowing users to inspect and modify HTTP/HTTPS requests and responses in real-time, which aids in identifying security weaknesses.
- Automated and Manual Testing: ZAP supports both automated and manual testing approaches, allowing users to run automated scans or perform manual security testing and analysis as needed.
Pros and Cons
While ZAP is excellent for its active scanning capabilities and intercepting proxy features, it may have a steep learning curve for those new to security testing. Its flexibility in combining automated and manual testing is a significant advantage, but the tool can be resource-intensive and may require substantial configuration for optimal use.
4. Tessy
Tessy is a specialized manual testing tool designed for testing embedded systems and software applications. It supports a broad range of testing activities, including test case management, execution, and reporting, making it suitable for complex and safety-critical environments.
Key Features of Tessy:
- Test Case Management: Tessy provides comprehensive tools for creating, managing, and organizing test cases, ensuring thorough and structured test coverage for embedded systems.
- Test Execution and Automation: The tool supports both manual execution and automation of test cases, offering flexibility in conducting tests and allowing for efficient regression testing.
- Detailed Reporting and Documentation: Tessy generates detailed reports and documentation of test results, which aids in analyzing test outcomes and ensuring compliance with standards.
Pros and Cons
While Tessy excels in providing robust test case management and detailed reporting capabilities, it can be complicated to set up and configure, particularly for those new to embedded systems testing. The tool’s support for both manual and automated testing is advantageous, but its advanced features may need a good investment in training and resources to fully leverage.
Read More: Manual vs automation testing
5. SpiraTest
SpiraTest is a comprehensive test management tool designed to streamline the manual testing process for software applications. It offers features for test case management, defect tracking, and reporting, making it a versatile tool for ensuring software quality and facilitating effective collaboration among testing teams.
Key Features of SpiraTest:
- Test Case Management: SpiraTest provides a centralized platform for creating, organizing, and managing test cases, which ensures thorough test coverage and streamlined test execution.
- Defect Tracking: The tool includes robust defect tracking capabilities, allowing users to log, manage, and resolve issues efficiently, thus facilitating better communication between testers and developers.
- Comprehensive Reporting: SpiraTest offers extensive reporting and analytics features, generating detailed test reports and visualizations that help in tracking progress and analyzing test results.
Pros and Cons
While SpiraTest is great for its centralized test case management and detailed defect tracking, it can be difficult to set up and may require significant configuration. Its comprehensive reporting features are highly useful for analyzing test data, but the tool’s interface can involve a steep learning curve.
6. Avo Assure
Avo Assure is an advanced test automation and manual testing tool designed to enhance the quality assurance process for web and mobile applications. It provides a suite of features for test case management, defect tracking, and reporting, tailored to support both manual and automated testing strategies.
Key Features of Avo Assure:
- Test Case Management: Avo Assure offers a robust platform for creating, organizing, and managing test cases, ensuring that all scenarios are thoroughly covered and easily accessible.
- Defect Tracking: The tool includes integrated defect tracking, allowing users to log, track, and manage issues effectively, which facilitates smooth communication and resolution between testing and development teams.
- Advanced Reporting and Analytics: Avo Assure provides detailed reporting and analytics features, generating insightful reports and visualizations that help in assessing test results and identifying trends.
Pros and Cons
While Avo Assure excels in offering comprehensive test case management and integrated defect tracking, it can be complex to configure and may require substantial training to fully utilize its capabilities. The advanced reporting features are beneficial for detailed analysis, but the tool’s broad functionality may be overwhelming for teams seeking a more straightforward solution.
7. SonarQube
SonarQube is a leading tool primarily designed for continuous code quality inspection, offering features to analyze and improve the quality of your codebase. While it focuses on static code analysis rather than manual testing, it plays a crucial role in identifying code issues, vulnerabilities, and technical debt. SonarQube integrates well with various development environments to support comprehensive quality assurance practices.
Key Features of SonarQube:
- Code Quality Analysis: SonarQube provides detailed static code analysis to identify code smells, bugs, and vulnerabilities, helping developers maintain high code quality and adhere to best practices.
- Technical Debt Management: The tool tracks and manages technical debt by highlighting areas in the codebase that require refactoring, thus improving long-term code maintainability.
- Integration and Reporting: SonarQube integrates with various CI/CD pipelines and development tools, offering detailed reporting and dashboards to visualize code quality metrics and track improvements over time.
Pros and Cons
While SonarQube is excellent for its in-depth code quality analysis and technical debt management, it is not designed for manual application functionality testing. Its integration capabilities and comprehensive reporting are highly beneficial for maintaining code quality. Still, the tool’s focus on static analysis may require supplementary tools for complete manual and functional testing coverage.
Read More: Moving from manual to automation testing
8. Bugzilla
Bugzilla is an open-source bug-tracking system designed to help teams manage and track software defects and issues. Although primarily a defect-tracking tool rather than a manual testing tool, Bugzilla is widely used for logging, managing, and resolving bugs across various software projects.
Key Features of Bugzilla:
- Defect Tracking: Bugzilla allows users to log and track defects with detailed information, including severity, status, and assigned personnel, facilitating effective issue management and resolution.
- Customizable Workflow: The tool supports customizable workflows and user permissions, enabling teams to tailor the defect-tracking to meet their project requirements.
- Advanced Search and Reporting: Bugzilla provides robust search functionality and reporting features, allowing users to generate detailed reports and analyze bug trends to improve software quality.
Pros and Cons
While Bugzilla is strong in its defect-tracking capabilities and customizable workflows, it may not offer comprehensive support for manual testing activities like test case management and execution.
Its advanced search and reporting features are valuable for analyzing and managing defects, but the user interface can be dated and less intuitive compared to modern tools. Teams may need to complement Bugzilla with other tools for complete manual testing and test case management.
9. TestLink
TestLink is an open-source test management tool designed to streamline test case creation, execution, and management. It provides essential features for organizing and tracking test activities, making it valuable for ensuring comprehensive software testing and quality assurance.
Key Features of TestLink:
- Test Case Management: TestLink allows users to create, organise, and manage test cases and test suites efficiently, ensuring thorough test coverage and easy access to test scenarios.
- Test Execution and Reporting: The tool supports the execution of test cases and provides detailed reporting features, allowing users to track test results and generate comprehensive test reports.
- Integration Capabilities: TestLink integrates with various defect tracking and project management tools, enabling seamless workflow and efficient communication between testing and development teams.
Pros and Cons
While TestLink is effective for managing test cases and generating detailed reports, it may have a steeper learning curve and could require additional configuration to fully integrate with other tools.
Its robust test management and reporting features are advantageous, but the user interface can be somewhat dated, which may affect usability for some users. Teams might need to combine TestLink with other tools to address all aspects of the testing process.
10. Selenium IDE
Selenium IDE is a browser extension that enables testers to record, edit, and replay test cases for web applications. It’s primarily used for automating browser interactions and is a great starting point for those new to automated testing, though it also has features that support manual testing tasks.
Key Features
- Record and Playback: Selenium IDE enables users to record their actions with a web app and play them back, making it easy to create test cases without writing code.
- Cross-Browser Support: The tool supports multiple browsers, including Chrome and Firefox, enabling tests to be run across different environments.
- Easy Editing and Debugging: Testers can easily edit the recorded tests, add new commands, or debug existing ones directly within the IDE, making it flexible for manual adjustments.
Pros and Cons
Selenium IDE is user-friendly and easy to set up, making it ideal for beginners, with quick test creation and cross-browser support. However, it’s limited to browser testing and may not meet the requirements of larger, more complex projects, lacking the scalability and advanced control of more robust testing tools.
Read More: Selenium IDE alternatives
11. Browsershots
Browsershots is a free, open-source tool designed to capture screenshots of websites in various browsers. It is a simple yet effective solution for manual cross-browser testing, allowing users to quickly check the appearance of websites on different browsers and operating systems. Browsershots is especially useful for visual testing when no interaction with the website is required.
Key Features
- Multi-Browser Screenshot Capture: Browsershots allow users to generate screenshots of websites across a wide range of browsers, including older versions.
- Customizable Test Parameters: Before generating screenshots, users can configure browser settings such as screen resolution, color depth, JavaScript, and Flash support.
- Free and Open Source: Browsershots is a free tool accessible to everyone and free of licensing fees.
Pros and Cons
Browsershots is free, easy to use, and supports a wide range of browsers for quick visual testing. However, it is limited to static screenshots, lacks interactive testing capabilities, and can be slow during peak usage.
Read More: How to perform manual mobile testing
12. Testomat.io
Testomat.io is a modern test management tool designed to streamline the testing process for development teams. It offers features that support both manual and automated testing, with a focus on integrating smoothly into CI/CD pipelines and enhancing collaboration between teams.
Key Features
- Centralized Test Management: Testomat.io provides a unified platform for managing all test cases, whether manual or automated, allowing teams to keep everything organized in one place.
- Seamless CI/CD Integration: The tool integrates effortlessly with CI/CD pipelines, enabling automated tests to run continuously and providing real-time feedback on testing outcomes.
- Collaboration and Reporting: It offers robust collaboration features, allowing teams to work together on test cases and generate detailed reports that help track testing progress and quality.
Pros and Cons
Testomat.io excels at centralizing test management, making it easy to organize and track both manual and automated tests in one place. Its seamless integration with CI/CD pipelines supports continuous testing and rapid feedback loops, enhancing the overall efficiency of development processes.
The tool also promotes collaboration with features that allow teams to work together effectively and produce insightful reports. However, for teams focused solely on manual testing, its extensive features for automation and integration might feel overwhelming or unnecessary, and there could be a learning curve for those unfamiliar with CI/CD workflows.
13. Testlodge
TestLodge is a straightforward and easy-to-use test management tool designed for managing test cases, test plans, and test runs. It focuses on providing a clean, intuitive interface that simplifies the process of organizing and executing manual tests, making it suitable for teams of all sizes.
Key Features
- Test Case Management: TestLodge allows users to create, organize, and manage test cases efficiently, ensuring that all testing scenarios are well-documented and easily accessible.
- Test Plan and Run Management: The tool enables teams to create detailed test plans and execute test runs, tracking the results to ensure thorough coverage of all test cases.
- Integration with Issue Trackers: TestLodge integrates with popular issue trackers like JIRA, GitHub, and Trello, automatically logging bugs and linking test results to development workflows.
Pros and Cons
TestLodge is easy to use, ideal for teams managing test cases and runs without complexity. Its clean interface and integration with issue trackers streamline bug tracking. However, its simplicity may limit teams needing advanced automation or analytics, making it best for smaller teams focused on manual testing.
14. Mantis
Mantis is an open-source bug-tracking and project management tool to help teams manage and track software defects efficiently. It offers a simple, web-based interface that is easy to navigate. Mantis is widely used for managing bugs and project tasks in software development projects.
Key Features
- Issue Tracking: Mantis provides comprehensive issue-tracking capabilities, allowing teams to report, track, and manage bugs and other project tasks efficiently.
- Customizable Workflows: The tool supports customizable workflows, enabling teams to tailor the issue management process to fit their specific needs and project requirements.
- Email Notifications and Collaboration: Mantis offers robust email notification features and supports collaboration among team members by allowing updates and discussions directly within issues.
Pros and Cons
Mantis is valued for its simplicity and ease of use, offering a customizable, open-source platform for bug tracking and project management. Its email notifications enhance team collaboration. However, it lacks advanced features like test case management and deep CI/CD integration, and its interface may feel outdated compared to newer tools.
15. Browserling
Browserling is an interactive cross-browser testing tool that allows users to manually test websites across various browsers and operating systems. It provides a real-time testing environment, allowing developers and testers to see how websites behave on different browsers without needing to install or maintain virtual machines. Browserling is lightweight and simple, making it ideal for quick manual cross-browser testing.
Key Features
- Real-Time Interactive Browsing: Browserling allows users to interact with live websites on various browsers and platforms in real-time, ensuring accurate results for manual testing.
- Instant Access to Multiple Browsers: The tool offers access to a range of browsers, including Chrome, Firefox, Safari, Opera, and Internet Explorer, without requiring any setup or installation.
- Screenshot Capturing: Users can capture and save screenshots of their website’s appearance across different browsers, which is useful for quickly documenting results during manual testing sessions.
Pros and Cons
Browserling is easy to use, cost-effective, and supports a wide range of browsers, making it ideal for quick manual cross-browser testing. However, it lacks advanced collaboration features for larger teams, may experience slower performance on complex websites, and offers limited mobile testing options.
How to choose a Manual Testing tool?
Selecting the right manual testing tool is crucial for optimizing your testing process. Here are a few key points to consider when choosing a tool:
1. Compatibility with Requirements
- Consideration: Ensure the tool supports the specific types of testing you need, such as functional, regression, or exploratory testing.
- Why It Matters: The tool should align with your testing objectives and integrate well with your existing processes.
2. Ease of Use
- Consideration: Evaluate the tool’s user interface and ease of navigation.
- Why It Matters: A tool that is intuitive and user-friendly can reduce the learning curve and increase productivity.
3. Test Case Management
- Consideration: Look for features that support creating, organizing, and managing test cases and test suites.
- Why It Matters: Effective test case management ensures thorough coverage and facilitates easy execution and tracking.
4. Defect Tracking and Reporting
- Consideration: Check if the tool includes robust defect tracking and reporting capabilities.
- Why It Matters: Seamless defect management and detailed reporting help in efficient issue resolution and informed decision-making.
5. Integration with Other Tools
- Consideration: Verify if the tool integrates with other software development and testing tools used in your workflow, such as project management or version control systems.
- Why It Matters: Integration capabilities enhance overall efficiency and provide a cohesive testing ecosystem.
Know about BrowserStack Integrations
6. Collaboration Features
- Consideration: Assess the tool’s ability to facilitate collaboration among team members, such as sharing test results and communicating feedback.
- Why It Matters: Effective collaboration features improve teamwork and streamline communication.
7. Scalability
- Consideration: Determine if the tool can scale to accommodate the growing needs of your testing projects and team size.
- Why It Matters: A scalable tool ensures long-term usability as your testing requirements evolve.
8. Support and Documentation
- Consideration: Review the availability of customer support and comprehensive documentation.
- Why It Matters: Good support and detailed documentation help resolve issues quickly and maximize the tool’s potential.
9. Cost
- Consideration: Verify the pricing structure of the tool, including licensing fees and any additional costs.
- Why It Matters: Ensure the tool fits your budget while offering the necessary features and capabilities.
10. User Reviews and Recommendations
- Consideration: Research user reviews and seek recommendations from industry peers.
- Why It Matters: Insights from other users can provide valuable feedback on the tool’s performance and reliability.
Why choose BrowserStack for Manual Testing?
BrowserStack is widely regarded as the best tool for manual testing due to its unparalleled access to real devices and browsers through BrowserStack Live and BrowserStack App Live.
These platforms offer instant, cloud-based access to a vast array of real devices and browser-OS combinations, enabling testers to ensure accurate, real-world results without maintaining physical device labs or complex setups.
A few reasons why BrowserStack is the tool of choice for manual testing can be summarized below:
- Comprehensive real device testing to ensure accurate results across a wide range of actual devices.
- Coverage of legacy and new browsers and devices for thorough cross-browser compatibility.
- Local testing for securely testing websites and applications in development without deployment.
- Geolocation testing to simulate user experiences from various locations.
- Network simulation across different network conditions.
- Advanced reporting for detailed test insights.
- Multi-device testing across a variety of devices and browsers.
- Integration with DevTools for seamless developer collaboration.
- Responsive design testing to ensure websites look and function perfectly across various screen sizes.
- Real-time debugging with integrated tools for immediate issue resolution.
These features make BrowserStack the go-to choice for teams aiming for the highest quality in their web and mobile applications.
How to Perform Manual Testing with BrowserStack?
Performing manual testing with BrowserStack involves a few straightforward steps. Here’s a guide to help you get started with BrowserStack Live for web testing and BrowserStack App Live for mobile app testing:
Manual Testing with BrowserStack Live (Web Testing)
Step 1. Sign Up for a BrowserStack account, or Log in if you already have one.
Step 2. Access BrowserStack Live: After logging in, navigate to the “Live” section from the dashboard.
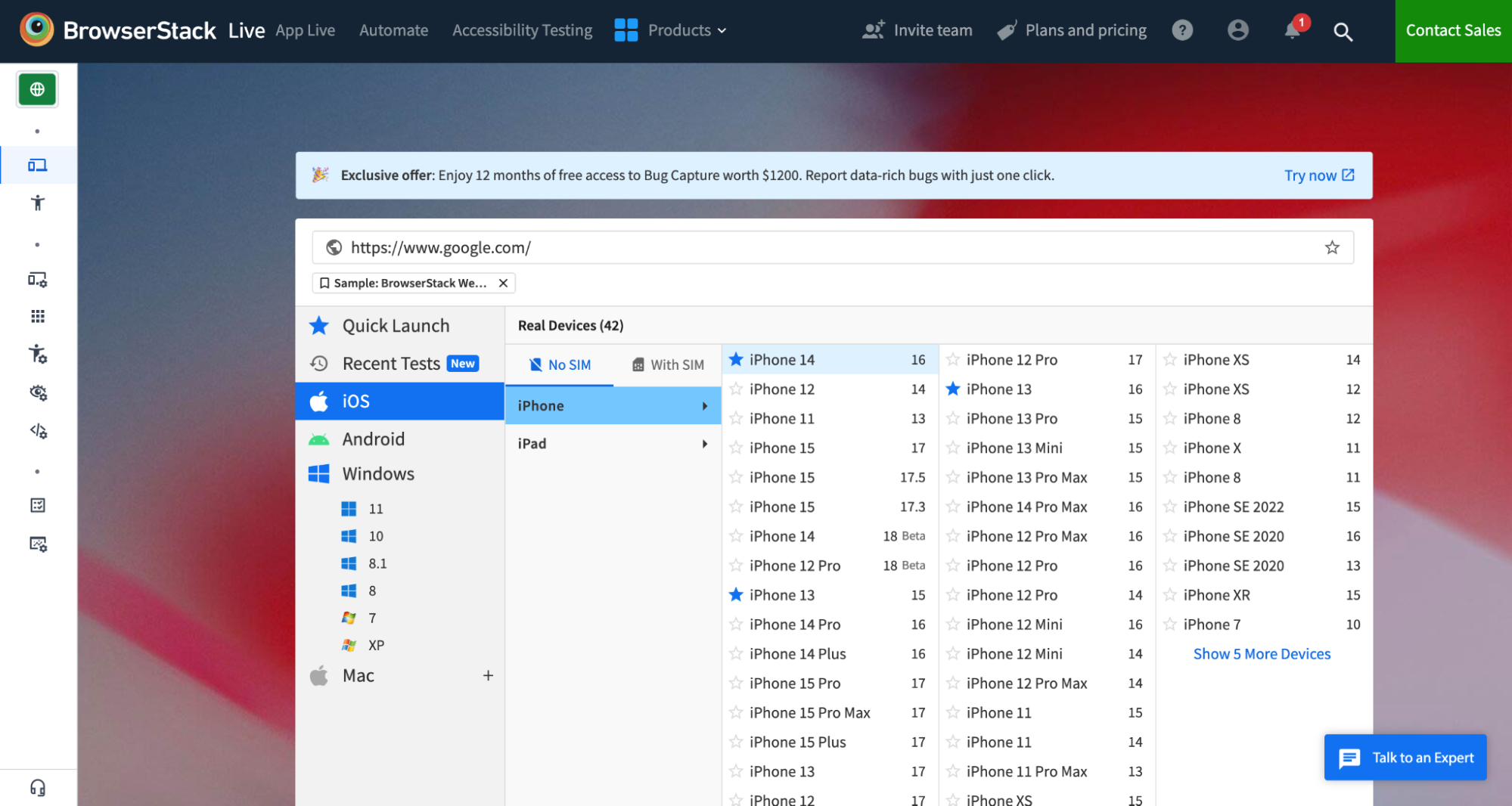
Step 3. Select Your Test Environment: Choose the operating system (Windows, macOS, etc.) and the browser (Chrome, Firefox, Safari, etc.) you want to test on. You can also select specific browser versions.
Step 4. Enter the URL to Test: Enter the website URL you want to test. BrowserStack will launch a real device or browser session with the selected configuration.
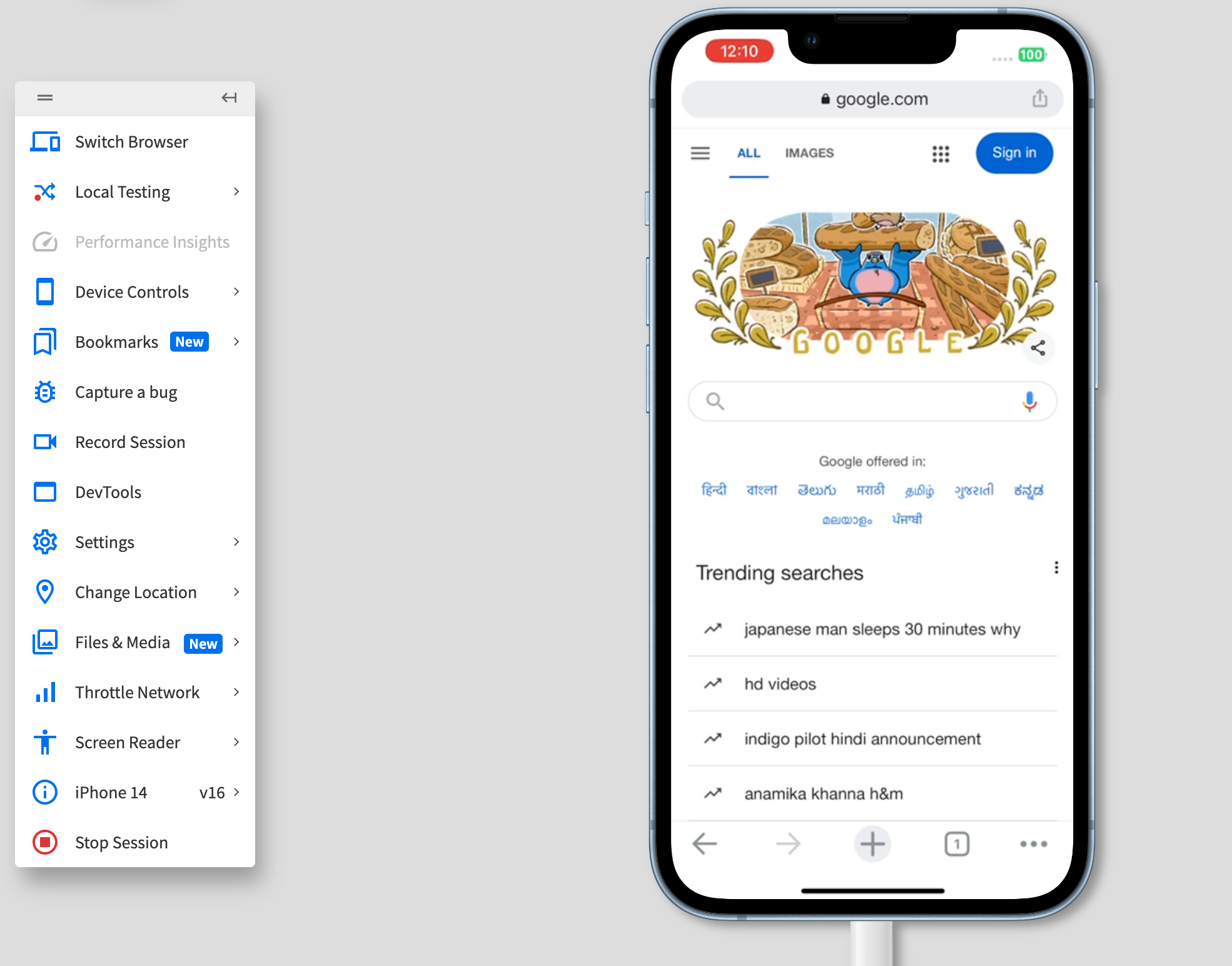
Step 5. Start Manual Testing: Interact with the website as you would on a local browser. Test various functionalities, UI elements, and responsive design. You can also switch between different browsers or devices if needed.
Step 6. Use Developer Tools: If necessary, open the browser’s developer tools directly within the session to inspect elements, debug JavaScript, and analyze network performance.
Step 7. Capture Screenshots and Report Issues: Use the built-in screenshot tool to capture any issues or bugs you find. You can download or share these directly with your team.
Step 8. End the Session: After completing your testing, end the session. BrowserStack will save your session logs and screenshots for future reference.
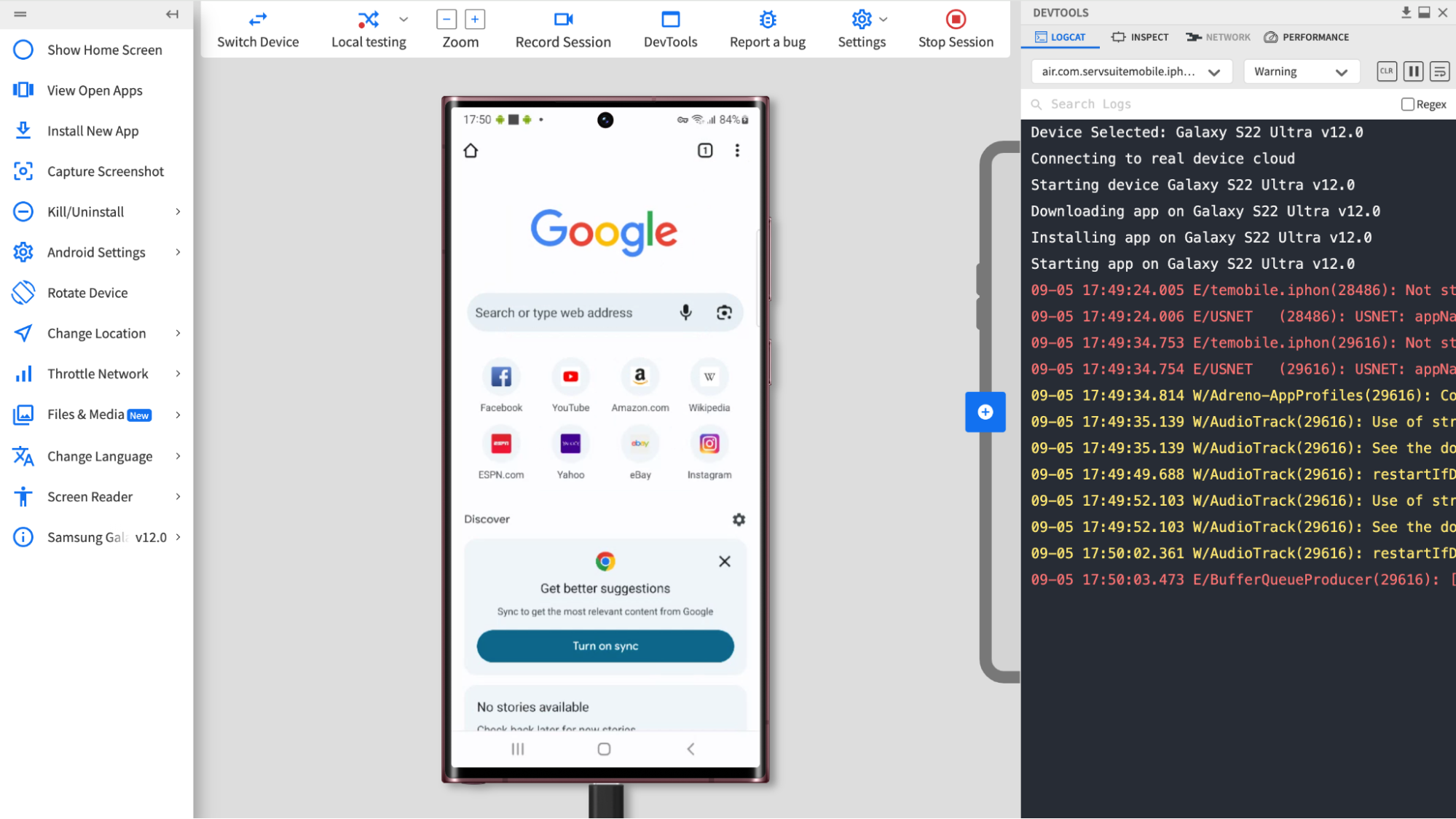
Manual Testing with BrowserStack App Live (Mobile App Testing)
Step 1. Sign Up or Log In to your BrowserStack account or sign up if you’re a new user.
Step 2. Access BrowserStack App Live: From the dashboard, go to the “App Live” section.
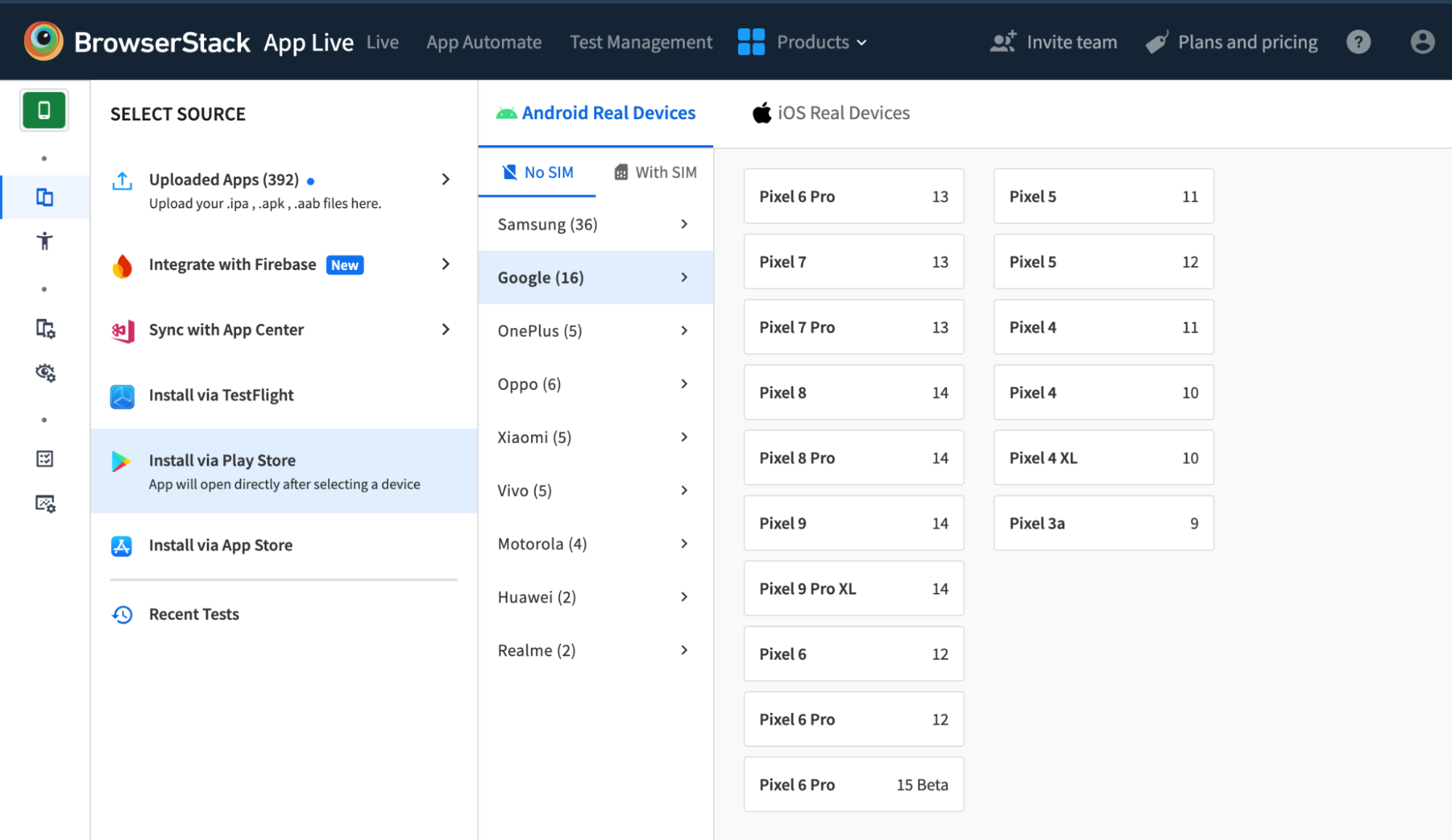
Step 3. Upload Your Mobile App: Upload the APK (for Android) or IPA (for iOS) file of your mobile application to BrowserStack. You can also directly install the desired app from PlayStore or App Store.
Step 4. Select a Device: Choose the mobile device and OS version you want to test on. BrowserStack offers a wide range of real Android and iOS devices.
Step 5. Start Manual Testing: Once the app is loaded on the device, interact with it as you would on a physical device. Test various features, UI elements, and overall performance.
Step 6. Debug and Capture Logs: Use the integrated tools to view logs, inspect UI elements, or debug issues. You can also capture screenshots or record the session.
Step 7. Test Different Scenarios: Try different scenarios such as changing the device orientation, simulating network conditions, or switching between apps.
Step 8. End the Session: After testing, end the session. BrowserStack will store your logs, screenshots, and any session recordings for future reference.
Test Mobile Apps on Real Devices
General Tips for Manual Testing with BrowserStack
- Plan Your Tests: Before starting, list the browsers, devices, and test cases you need to cover.
- Use Shortcuts: BrowserStack provides keyboard shortcuts to speed up testing, such as switching between devices or quickly capturing screenshots.
- Leverage Integrations: Integrate BrowserStack with tools like JIRA, Trello, or Slack to streamline bug reporting and collaboration.
Read More: Building an effective device matrix
By following these steps, you can efficiently perform manual testing on a wide variety of devices and browsers, ensuring your web and mobile applications work seamlessly across different environments.
Conclusion
In conclusion, manual testing tools come in various forms, each suited to different needs. Some tools are great for cross-browser testing, tracking bugs and managing projects, while others focus on organizing test cases or enhancing team collaboration.
Tools like BrowserStack are invaluable because they provide a complete manual testing solution. It provides access to a wide array of real devices and browsers including new to legacy versions and models. Features like responsive testing across multiple platforms, real-time debugging, and integration with DevTools and CI/CD tools make BrowserStack the ideal choice for seamless manual testing.