Learning software application testing is essential for ensuring the quality and reliability of software products.
Overview
Software application testing is the process of assessing a software application to ensure that it works as expected without defects and seamlessly meets user requirements.
Software Application Testing Process:
- Test Planning: Define the scope, objectives, resources, and schedule for testing.
- Test Design: Create test cases, test data, and determine testing techniques.
- Test Execution: Run the tests as per the test cases and log results.
- Defect Identification: Identify, document, and report any issues or defects found during testing.
- Retesting: Verify that identified defects have been fixed by executing the test cases again.
- Regression Testing: Ensure new changes don’t negatively impact existing functionality.
- Test Closure and Reporting: Summarize test results, document lessons learned, and close the testing phase with a final report.
This quick guide explains the fundamentals of a software application under test and how to approach real device testing on the cloud for beginners.
What is Software Application Testing?
Software Application testing (or application testing) is the process of testing any software application using scripts, tools, or test automation frameworks to identify errors. It helps teams release bug-free and robust software applications into the real world. It also enables teams to identify bugs in the early stages of development and save development time.
Putting an application under test is part of a larger cycle involving research, designing a process flow, writing technical documentation, comprehensively testing, debugging, and pushing it iteratively to live.
Read More: Top 15 AI Testing Tools
Types of Software Application Testing
Application testing is carried out in two phases – Frontend or User Interface testing and Backend testing, which verifies the database behavior.
Naturally, there are two broad ways to put an application under Test:
- Manual Testing – The manual testing approach is used more frequently by developers in the initial phases of development for testing specific features and one-off scenarios. Testers manually scour through the different website sections or app features to identify bugs, errors, anomalies, and the like.
- Automated Testing – Once the software application is entirely developed, QAs automate test scenarios from the end-user’s perspective to evaluate the application’s usability, functionality, and performance. Testers set up frameworks and create test scripts that automate user actions required for testing a website or app.
Software apps are mainly categorized into:
- Web-applications
- Mobile applications (Native apps, Hybrid apps, Progressive Web Apps)
- Desktop applications
Below are the specific types of testing performed during the SDLC process
- Functional Testing
- Unit Testing
- Integration Testing
- Performance Testing
- Cross-Browser Compatibility Testing
- Sanity Testing
- End-to-End Testing
- Exploratory Testing
- Visual Regression Testing
- Monkey Testing
- Non-Functional Testing
- Context-Driven Testing
Software Application Testing Process
Software application testing is performed by following the process given below:
Test Planning
This is the initial phase that outlines the testing objectives, scope, and resources. It defines the items to be tested, the testing environment, and the schedule.
Test Design
In this step, test cases and test scripts are created. This document contains the scenarios that should be tested for maximized coverage.
Test Execution
This is the phase where testing occurs. Testers follow the established test cases and input data to assess how the application would respond to different inputs.
Defect Identification
The defects, like bugs and errors detected by testers, will be documented in this phase. They then prepare a clear report to convey the defects in detail so that developers can understand and rectify them.
Retesting
Once the developers resolve the reported defects, the testing team retests them to ensure that they have been resolved successfully.
Regression Testing
Regression testing is done to ensure that new codes do not introduce new bugs or issues into the existing code.
Test Closure and Reporting
Once the steps above are completed, the testing team submits a final report that concisely describes the testing process, results, and open issues. The report is maintained for future auditing and decision making.
With Agile development being the current trend among organizations, it has become imperative for teams to automate their test cycles. This accelerates product release velocity and gains an edge over competitors.
However, teams can only release faster when they can achieve comprehensive test coverage for their mobile or web application.
- Note that apps must be tested in real user conditions to ensure real usage scenarios. (Low battery, push notifications, geolocation-based, unstable network connectivity, etc.)
- This also means teams need instant access to real devices(with real browsers and OS installed) to test.
- Maintaining such an in-house digital lab is expensive, time-consuming, and effort-intensive.
- Remember that the lab must be regularly updated (both devices and software) per market trends.
Application Testing Methodologies
Here are the different application testing methodologies:
- Black Box Testing: Black Box Testing methodology evaluates the overall functionality of a software application without focusing on its internal code. The testing team tests the inputs and outputs of the application. With such an approach, you understand how users interact with your software.
- White Box Testing: Also known as code-based testing, white box testing assesses the internal code and structure. Testers validate the code functions using code coverage metrics.
- Grey Box Testing: Grey Box testing can be termed as a combination of black and white box testing. Here, the testers are aware of the application’s code partially and designs test cases accordingly.
Software Application Testing Tools
An application testing tool is any program that helps QAs manage and regulate the test process. Deciding which application testing software or framework to use varies according to the app’s nature.
Here is the most popular test automation frameworks along with explainer videos and webinars that will further your knowledge before putting an application under test:
- BrowserStack: Opt for a market leader like BrowserStack for comprehensive software testing. Leverage Live for manual testing, Automate for automated testing and Percy for visual testing of your applications. Run these tests on 3500+ real device-browesr and OS combinations to verify that your application runs consistently across various devices.
- Selenium: Selenium is the most popular tool suite for automating web application testing. It enables QAs to verify the cross-browser compatibility of a web application using Selenium WebDriver.
- Appium: Appium is the most preferred app automation framework for testing native, web, and hybrid mobile applications in the testing community. QAs can test their mobile applications for Android and iOS platforms using Appium. It can also automate test cases for desktop applications (Windows and Mac).
- Cypress: Cypress framework is also fairly useful for effective asynchronous testing. It also uses a BDD/TDD assertion library and a browser to pair with any JavaScript testing framework. Of course, like all other tools and frameworks, Cypress testing is best executed on real browsers and devices.
No matter how compelling and expensive automation testing is, certain aspects of the software must be tested manually. Human judgment has no substitute. Once automation testing wraps up, human testers need to step in, and manually check every feature and aesthetics to ensure that the site/app appeals to human users (which is the ultimate point).
Manual cross-browser testing and app testing are non-negotiable and integral aspects of the QA pipeline.
Putting an application under Test on a Real Device Cloud
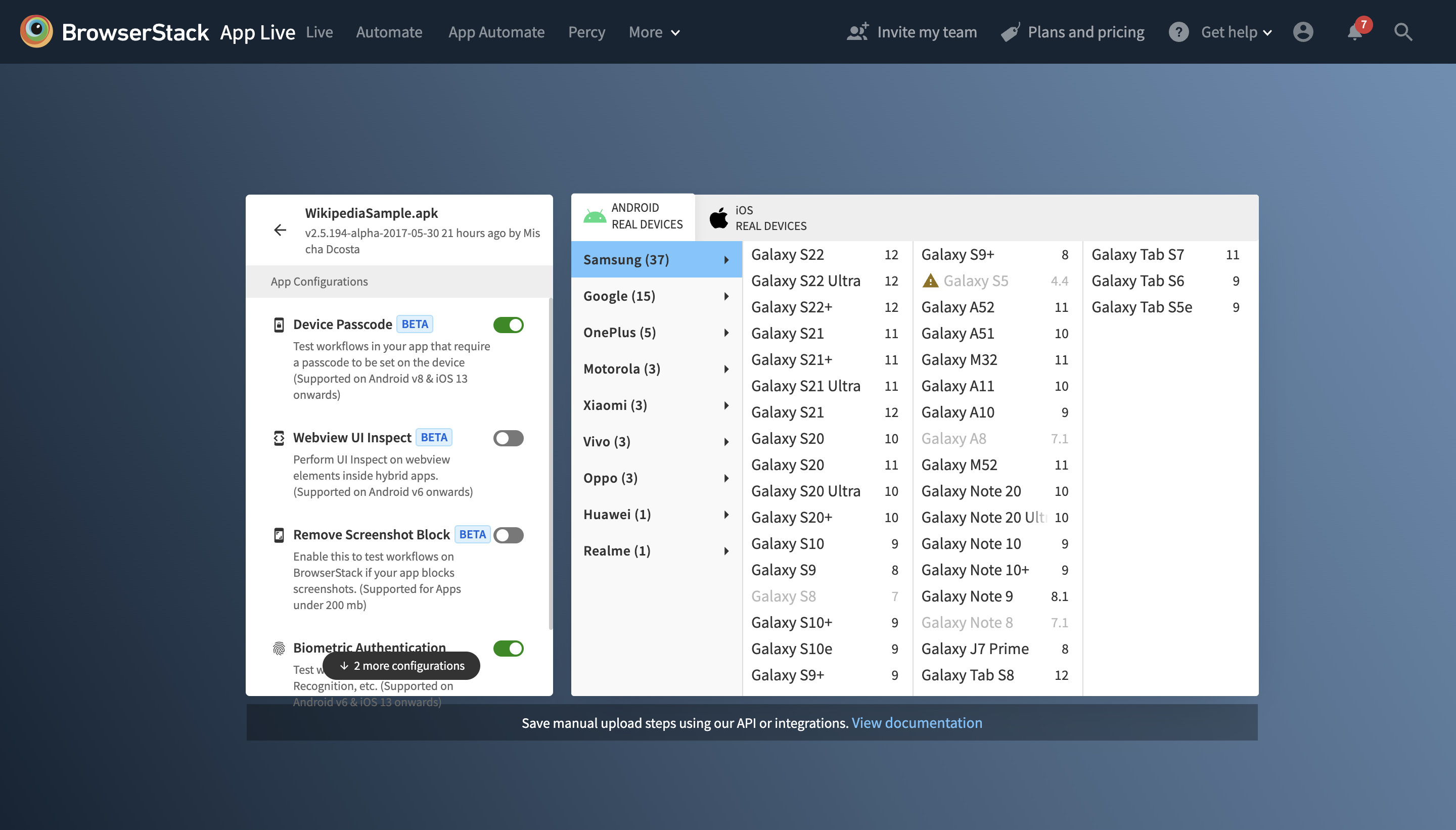
- The best way to avoid the cost and effort is to opt for BrowserStack cloud infrastructure, which gives access to a real device cloud of 3500+ real devices and browsers for manual and automated testing.
- Millions of QA teams and testers interactively test on a wide range of real iOS and Android devices on the cloud using BrowserStack Live and App Live.
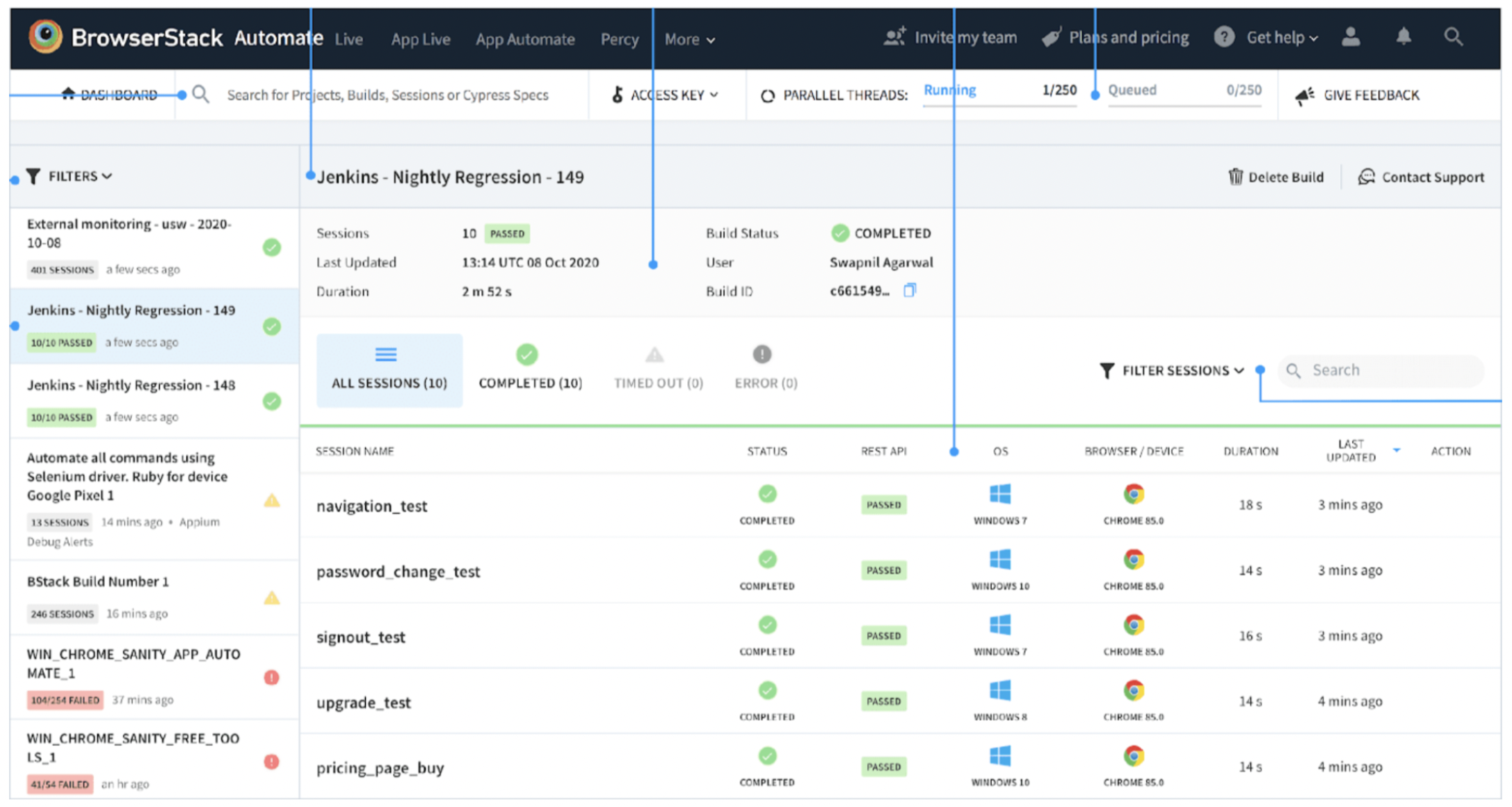
- The BrowserStack Automate dashboard helps visualize the status of builds, sessions, queues, etc. Once scripted properly, your tests can be scaled easily to cover many device scenarios. Integration with CI/CD tools and platforms further streamlines the testing process.
- It also offers integrations with popular automation frameworks like Appium, Selenium, Espresso, and more.

- Whether manual testing or automated Selenium testing, real devices are non-negotiable in the testing equation. The device pool for testing must include not just the latest devices but also older devices still active in the market.
- Since you can’t know which device will be used to access a website or app in a highly fragmented landscape, the more devices one can run tests on, the better.
- Also, remember that emulators and simulators cannot mimic real-world conditions.
- Without real devices, it is impossible to monitor how a website or app fares in line with geolocation testing, low battery life, incoming calls, and multiple other features.
Best Practices for Software Application Testing
Here are the best practices for application testing
- Test Planning: Develop a comprehensive and formal test plan ahead of time to outline the testing scope, test resources, objectives, estimation, schedule and deliverables. A good documentation acts as a strong base for testing which can be revisited by any stakeholder to refer.
Also Read: Test Plan vs Test Strategy: Purpose & Differences
- Shift-Left Testing: In a traditional testing approach testing would start after the development. In today’s agile world of testing, shift-left testing initiate the testing from the start of the project to ensure that the bugs are caught early, saving time and money. This eventually accelerates the delivery of the product and aid in maximizing the test coverage.
- Timely QA technical reviews: The purpose of the QA review is to ensure that the technical aspects of the software align with the established standards and quality requirements.These reviews, also called Formal technical reviews (FTR), are mostly conducted on mature products by a set of stakeholders with different roles. Later an FTR report is created which addresses questions such as what was reviewed, who reviewed it, and what findings were discovered and the following decisions made.
- Test on real devices: Many simulators and emulators are available for testers to test their application across different devices. However, they can’t replicate the actual behaviour and performance of a real device. Hence, testing on real devices is essential as they provide real user conditions such as low battery, slow network, pop ups, network simulation and RAM conditions.
- Promote bug-triage: Bug triage is a meeting where the identified bugs are reviewed, prioritised and assigned to respective team members to work upon. This helps in prioritising the defects and ensuring that the most critical ones get addressed quickly.
- Run automated tests in CI/CD pipeline: Continuous Integration (CI) and Continuous Delivery (CD) aims to automate and streamline the process of building, testing and deploying. Automated testing should be integrated into the CI/CD pipeline where every code checked into the CI pipeline should be automatically tested. This will ensure that only bug-free code is deployed into the production system.
Challenges of Software Application Testing
Here are some main challenges of software application testing:
- Ensuring an application’s cross-platform compatibility can be time-consuming and resource-intensive. The best way to overcome this challenge is to invest in real device testing via BrowserStack’s real device cloud.
- Accommodating frequent requirement changes can be challenging and can lead to incomplete test cases.
- Tight deadlines in Agile and DevOps environments can restrict comprehensive testing due to time constraints.
Conclusion
Learning software application testing involves mastering the basics, understanding methodologies and best practices, and leveraging the right tool along with some real experience.
One of the biggest challenges of software application testing is ensuring cross platform compatibility. By using the real device cloud of BrowserStack, you can access 3500+ real device, browser and OS combinations without having to maintain a physical device lab.