The world’s most widely used programming language, JavaScript, has enriched the digital realm by enabling developers to build dynamic websites with visually appealing user interfaces. Whether you’re a beginner or a seasoned pro, JavaScript is a fundamental tool for building successful web applications.
This article covers JavaScript’s role in web development, key development types, top frameworks, and examples. It also explores best practices for writing efficient, maintainable code.
What is JavaScript for Web Development?
JavaScript is a dynamic, versatile programming language that drives interactivity and enhances web functionality. Initially launched in 1995, it gained widespread adoption over time and is now a core web development technology alongside HTML and CSS.
JavaScript allows developers to create responsive user interfaces, handle events, manipulate the DOM, and interact with servers for real-time data updates.
If you’ve ever encountered animations, interactive maps, or dynamic graphics on a website, JavaScript is likely powering those features. It is a lightweight, object-oriented, cross-platform language supported by all major web browsers.
Due to its versatility, JavaScript plays a crucial role in front-end development, making websites more engaging and functional.
Beyond front-end development, JavaScript extends to back-end development with environments like Node.js, enabling full-stack web development using a single language. This seamless integration between the client and server enhances performance and user experience.
One of JavaScript’s biggest advantages is its ability to manipulate the DOM, which allows developers to build interactive and dynamic web applications that respond to user interactions in real-time.
Also Read: Top 9 JavaScript Testing Frameworks
Why is JavaScript Important for Web Development?
It is hard to imagine developing user-friendly websites without dealing with JavaScript. It not only makes the entire development process easier, but it also adds features you wouldn’t get from any other technology. Here are the three most important criteria for using JavaScript for web development.
- Cross-platform compatibility: JavaScript is compatible with nearly all modern web browsers worldwide, making it one of the most essential and widely used client-side scripting languages. Its broad support ensures a smooth user experience while allowing developers to reach a wider audience with their websites.
With BrowserStack, developers can test JavaScript applications across real browsers and devices to ensure seamless performance. - Community Support: Being among the most popular programming languages in the world, JavaScript also ensures a vast collection of resources, tools, documentation, and community support. As a developer, you can go through numerous active forums, tutorials, and open-source projects due to their wide acceptance as a programming language among web developers throughout the world.
- Client and Server side capabilities: JavaScript is well-known for building client-side webpages, enhancing the website’s user-friendliness, and adding cutting-edge interactive features. However, as the modern world evolved, JavaScript also expanded its capabilities of scripting the server side of the website with the help of NodeJS.
Also Read: How to test JavaScript in browsers
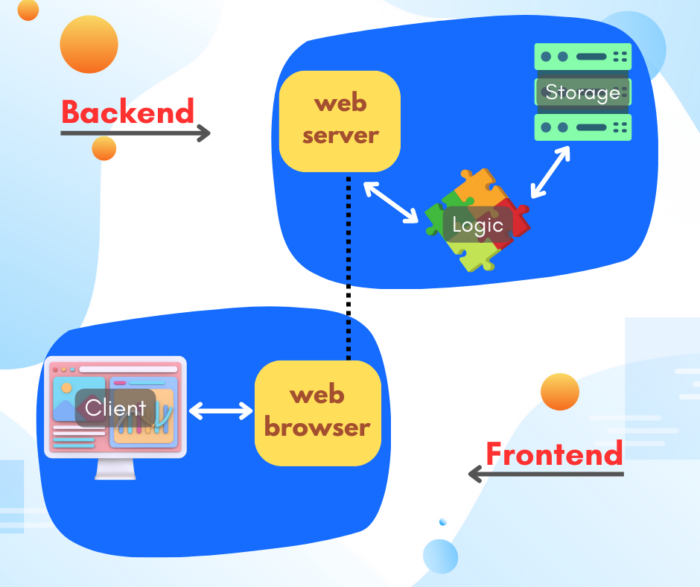
Different Types of Web Development
Typically, there are two steps involved in creating a website: front-end development and back-end development. In most cases, each part is developed by separate developers with different skill sets. However, when a single developer oversees the entire website’s development, they are known as full-stack developers.
- Front-end development: It is also known as client-side development, as the name suggests it focuses on the visible parts of the websites that are UI components of an application. This development assures the website is responsive, user-friendly, stylish, and visually appealing in all aspects.
- Back-end development: This process, known as server-side development, ensures that the website’s logic functions as intended by the developer. It operates behind the scenes, connecting the front end with servers and databases while managing data processing, authentication, and seamless communication between system components.
Read More: Front End Testing: A Beginner’s Guide
Top JavaScript Frameworks for Web Development
JavaScript has a vast ecosystem of frameworks and libraries that enhance web development with modern features and functionality. Since all these frameworks are built on JavaScript, developers familiar with the language can easily learn them.
Here are some of the top JavaScript frameworks for web development.
- NodeJS: NodeJS expands the capabilities of JavaScript, enabling programmers to build whole applications using only JavaScript. It allows to build a strong back end for any web application without having to learn any new programming language and leveraging JavaScript itself.
- ReactJS: It is an open-source UI development JavaScript library for developing the front end of websites. A ReactJS website is a collection of several reusable components, each being a building block of the website. The implementation of reusable components using JavaScript has reduced the development time and complexity of development.
Read More: React Testing: How to test React components?
- VueJS: VueJS is an open-source front-end framework used for creating dynamic user-interface and single-page applications (SPAs). Vue.Js enables developers to write code in JSX. However, the components are created in HTML components, therefore, allowing even beginner developers an easy-learning curve.
- AngularJS: Angular is an open-source full-fledged web application framework based on TypeScript used for creating single-page applications (SPAs). As soon as it was launched, it caught several eyes, due to its excellent features. Moreover, AngularJS gained the enormous trust of developers because it is backed by a tech giant, Google.
Also Read: Angular vs React vs Vue: Core differences
Getting Started with JavaScript for Web Development: with Example
You don’t need to rely on any third-party services while using JavaScript for Web Development, and you don’t even need to install a lot of packages in order to start writing JavaScript code.
Prerequisite:
- Install any IDE of your choice. In this example, VS code is used as code editor.
JavaScript Basics for Web Development
To start using JavaScript, the JavaScript file must be linked to the HTML document, similar to how CSS is added. This can be done by placing the following code just before the closing body tag in the HTML file.
<script src="script.js"></script>
Note that, our JavaScript file name is “script.js”.
To make sure it works, insert the following line of code in your JavaScript file and view the output in the browser. The alert “hello world” will pop out.
alert('hello world');1. Variables
Variables are containers of data that can be used to store data of different types such as numbers, strings, objects, and more. To define a variable you may use, ‘var’, ’let’, and ‘const’ keywords. Variables can be used anytime in a document when once define. Let’s understand with an example.
//define a variable let a = "hello world I am using variable"; //using variable alert(a);
And the output goes as.
2. Operators
You can use JavaScript as a calculator. You can expect JavaScript to support all the basic arithmetic operators. These operators are used wildly in websites for several purposes.
Here’s an example to understand it better:
alert(2+3);
3. Functions
Functions are reusable blocks of code that are assigned some name to use anywhere throughout the document. Create a function that takes two numbers as input and returns their sum as the output.
//creating a function
function addNumber(a, b){
let sum = a + b ;
return sum;
}
//reusing the function
alert(addNumber(2,3));4. Conditional Statements
In a JavaScript file, every code is executed line by line, however, if in some instances, we wish that some code should only be executed under some conditions, otherwise skip the script. This can be achieved by applying conditions in our code with the help of ‘if..else’.
Here is an example to help you understand this better.
let sum = 2 + 3;
if(sum>=5){
alert("Sum is greater than or equal to 5");
}
else{
alert("sum is lesser than 5");
}5. Objects
JavaScript objects are simply key-value pairs or data containers that contain properties and methods. Let’s understand JavaScript objects with the help of an example.
let credentials = {
id: 'bstackdemo',
password: 'blue'
}
alert(credentials.id);These were some of the fundamental concepts of JavaScript. Now, unleash the full potential of JavaScript with its most essential feature, which is manipulating DOM.
Selecting HTML elements and adding an event listener
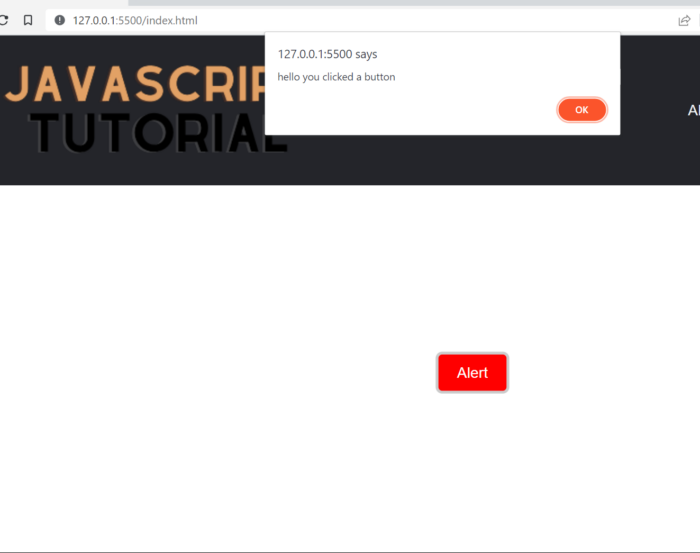
This part will show us how to really manipulate the DOM using JavaScript. To demonstrate that with an example whenever a button on the website is clicked, an alert is generated. This further demonstrates JavaScript’s dynamic nature.
Create a button in your HTML file.
<button class="alert"> Alert </button>
First, you have to get the button to operate any related action to it. To do so, there are several methods such as.
- getElementById()
- getElementByClass()
- getElementByName()
- getElementByTagName()
- querySelector()
Further when the HTML element is selected you may use the event listener function to it so it records the event that occurred. For example, if the button is clicked the event listener will record that the button is being clicked.
Create a JavaScript code that creates an alert when the button is clicked.
let button = document.querySelector('.alert');
function alertListener(event) {
event.preventDefault();
alert("hello you clicked a button");
}
button.addEventListener('click', alertListener);Best Practices for Using JavaScript Web Development
To ensure clean, maintainable, and efficient JavaScript development, it’s important to follow best practices.
- Constant code style: To maximize efficiency when working on a large JavaScript project that involves developer collaboration, you must ensure that a code pattern and style have been mutually agreed upon. A consistent coding approach makes your code easier to read and prevents misunderstandings with other team members.
- Use proper testing strategies: The process of testing determines if the output product works as intended. If you follow the right testing procedures, your code becomes less susceptible to risks and doesn’t malfunction. Common JavaScript testing techniques include things like avoiding using mock, utilizing try..catch, adopting the BDD approach, and more.
- Keep up with the latest trends: If you stay up to date with the rapid speed of modern web development, you may actively contribute to the creation of user-friendly websites.
- Proper Variable nomenclature: You must choose descriptive and meaningful names for variables, functions, and classes. This reduces misunderstanding among the project’s other participants and improves the readability of the code.
- Test Across Real Devices and Browsers: Cross-browser compatibility is essential for a smooth user experience. With BrowserStack Live and Automate, developers can test JavaScript applications on real devices and browsers, identifying and resolving issues to ensure flawless performance.
- Leverage Visual Testing for UI Consistency: UI changes can sometimes break functionality across different screen sizes or browsers. Using BrowserStack Percy, developers can run automated visual tests to detect layout shifts, broken elements, or design inconsistencies early in the development cycle.
- Optimize Performance with Real User Conditions: Performance testing under real user conditions is essential to ensure a smooth experience. BrowserStack SpeedLab helps evaluate website speed and responsiveness across different network conditions and devices, enabling developers to optimize their JavaScript applications effectively.
Conclusion
JavaScript remains the backbone of modern web development, enabling interactive, dynamic, and scalable applications. By mastering JavaScript fundamentals, leveraging the right frameworks, and following best practices, developers can build efficient and high-performing websites.
Additionally, using tools like BrowserStack Live, Automate, and Percy ensures seamless cross-browser compatibility, visual consistency, and optimized performance. Embracing these strategies can help developers create user-friendly web applications.