Common JavaScript Issues and its Solutions
By Mohit Joshi, Community Contributor - August 28, 2023
JavaScript is the backbone of modern web development, powering over 63% of websites worldwide. However, developers frequently encounter coding challenges that can lead to unexpected errors and poor performance if not addressed. This guide highlights the most common JavaScript problems and their solutions to ensure smooth, efficient, and bug-free development.
Overview
1. How to Resolve Syntax, Reference, and Scope Errors in JavaScript
- Syntax errors: Missing quotes, brackets, or semicolons break execution.
- Undefined or null references: Accessing variables without values causes runtime errors.
- Scope issues: Using variables outside their declared scope leads to unexpected results.
2. Why Context and Logical Errors Break JavaScript Code
- Incorrect use of this keyword: Behaves differently in global scope, functions, and event handlers.
- Boolean value errors: Misinterpreting falsy values (0, null, empty string) disrupts conditions.
- Operator confusion: Mixing up =, ==, and ===, or combining numbers with strings.
3. What Developers Must Know About Arrays, Objects, DOM Manipulation and Strict Mode
- Array and object misuse: Using the wrong methods (e.g., string functions on arrays).
- DOM manipulation errors: Frequent updates slow performance; fragments help optimize rendering.
- Strict mode: Enforces cleaner coding rules and reduces hidden errors.
4. Best Practices to Prevent Common JavaScript Mistakes
- Initialize arrays properly and use correct methods.
- Avoid operator confusion (=, ==, ===).
- Use strict mode (“use strict”) for reliable code.
- Optimize DOM manipulation with fragments for performance.
This article explains in detail the most common JavaScript problems, their practical solutions, and best practices to ensure clean, maintainable, and efficient code.
Common JavaScript Problems and its Solutions
JavaScript provides a robust foundation for interactive and engaging webpages that are lying around all over the internet. Being a cornerstone for the growth of modern web development, it comes with certain challenges as well. If you want to truly leverage JavaScript, you must overcome these problems that every developer comes across on their journey.
Here is a list of the most common JavaScript errors a tester and developer must be aware of:
1. Syntax Errors
Syntax Errors in JavaScript occur when the code that you have written doesn’t align with the proper structure and grammar rules of the programming language which is defined already. These sets of rules for a programming language are generally defined in their official documentation. These errors can be caused even due to missing brackets, parentheses, or semicolons.
Consider this JavaScript code, where I have missed a double quote intentionally to demonstrate what error will the browser throw on running this incompleted code.
console.log("hello world);Solution:
The best way to resolve syntax errors is to proofread your code and ensure you have used the correct syntax. Moreover, use a code editor that supports syntax highlighting and linting features to easily spot writing mistakes.
2. Undefined or Null References
Undefined and null reference errors generally occur when you access properties or methods of variables that are undefined or null, leading to a runtime error. When you access a variable that has been declared but its value is never assigned, in this case, you get an “undefined” value, however, if a value of a variable is intentionally assigned as null, it is a “null” value.
Consider this JavaScript code, where you declare a variable but don’t assign any value to it to demonstrate what error will the browser throw on running this incompleted code.
var a; console.log(a);
Solution:
It advised to assign the value of a variable that is declared. This helps in avoiding undefined or null references.
3. Scope Issues
Scope in JavaScript is the context in which the variables are declared in the document. It has two types of scopes – Global Scope and Local Scope. When variables are declared outside the functions or methods, it has a Global Scope, however, when a variable is declared inside a function it has a Local Scope. A Scope issue in JavaScript occurs when unexpected behaviour happens while dealing with variables such as trying to access a variable that is not declared in that scope, using the same variable name in different scopes, and more.
Consider this JavaScript code, where a variable is declared locally but will try to access it in the global state.
function myFunction() {
var local = "BrowserStack";
}
console.log(local);Solution:
The best way to resolve local issues is to keep in mind that you declare and access the variables in the same scope in your document.
4. Incorrect reference of ‘this’ keyword
The ‘this’ keyword shows the context of the current execution scenario and is often considered to access properties within a function or method. However, a lot of times there is a misunderstanding of the ‘this’ keyword that leads to unexpected behaviour of the website.
Let’s consider several JavaScript scenarios where ‘this’ keyword can be used, and how to use it properly.
- ‘this’ in a method
In an object method, ‘this’ refers to the object. In the below example, ‘this’ refers to the ‘address’ object.
const address = {
city: "Noida",
street : "6th Avenue paramounts",
name : function() {
return this.city + this.street;
}
};- When using ‘this’ alone
While using ‘this’ alone, it is counted as a global object because it is running on a global scope.
let x = this;
- When using ‘this’ in a function
While using ‘this’ in a function, the global object is the default binding, however, if you’re using the function in strict mode, it does not allow default binding, and as a result, becomes undefined.
- When using ‘this’ in an event handler
While using ‘this’ in an event handler, it is considered as the HTML element in which the event occurred.
button.addEventListener("click", function() {
this.textContent = "Clicked!";
});Read More: JavaScript Unit Testing Tutorial
Solution:
When using ‘this’ make sure that it is used to access properties within a function or method and should be used properly towards desired function or method to avoid unwanted errors.
5. Misusing Arrays and Object Methods
There are several methods already available for working with arrays and objects, however, the browser starts throwing errors when you’re using these methods incorrectly.
Consider this JavaScript code, where I declared an array but will try to modify the array using properties and methods of a string.
var myArray = [apple, banana, peas, berry]; var char = myArray.charAt(0);
Solution:
These types of errors can be resolved by ensuring you have declared arrays properly, initializing arrays with some defined value before using them, and using the methods that are defined for arrays in them.
6. Confusion Between Arithmetic Signs
A lot of confusion arises among the developers while dealing with mathematical operators. Let’s discuss some of these confusions and their essential solutions in JavaScript.
var sum = "5" + 3; console.log(sum);
In this case, the result of the sum of these two numbers will not be the addition. Instead, since we are using one of the numbers inside double quotes, therefore, concatenation will occur, therefore the result will be “53” and not “8”.
Moreover, let’s also understand the confusion among the ‘=’, ‘==’, and ‘===’ signs. The ‘=’ sign is used for assigning a value to a variable, constant, etc. However, the ‘==’ and ‘===’ signs are the comparison operators and are often considered while you’re creating a comparing scenario.
Solution:
Use the ‘=’, ‘==’, and ‘===’ signs diligently to avoid any errors.
7. Boolean Value Errors
These errors generally happen while evaluating conditional statements that have values such as ‘0’, Null, empty string, undefined, and more. Browsers also throw these errors when you’re incorrectly using the logical operators.
Consider this JavaScript code, where an incorrect value is included in a condition. As a result, the browser doesn’t execute anything in the console.
if (0) {
console.log("doesn't work");
}Solution:
Use the logical operators properly, to avoid boolean value errors, also make sure that the conditional statements are properly constructed.
8. DOM manipulation
One of the common mistakes that JS developers often do which ultimately proves as an expensive error is effectively manipulating DOM. JavaScript supports and eases the process of DOM manipulation, that is modifying, adding, and removing any element in the webpage, however, it does not gives an efficient way. As a result, the browser renders the webpage slowly and even throws several errors when you update the DOM frequently, add multiple elements consecutively, and more.
Solution:
The ideal way to resolve this issue is by implementing JavaScript fragments. Fragments are container that allows you to group multiple JavaScript elements together without adding nodes on the main DOM tree. The advantage of using it is that fragment is manipulated in the memory and the final result is updated in the DOM once.
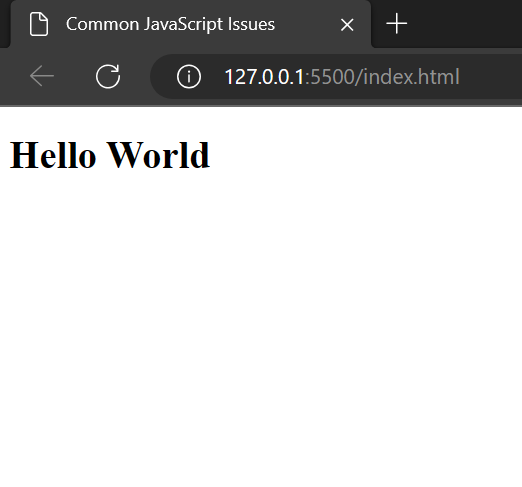
Consider this JavaScript code, where you create a fragment, add a heading element inside the fragment and then finally add the fragment to the main DOM, given that it goes inside an existing HTML element with ID as “main”.
// Create a fragment
const fragment = document.createDocumentFragment();
// Create and configure an element
const heading = document.createElement('h1');
heading.textContent = 'Hello World';
// Append the element to the fragment
fragment.appendChild(heading);
// Append the fragment to an existing DOM element
const mainSection = document.getElementById('main');
mainSection.appendChild(fragment);9. Failure to use Strict mode
The Strict mode is a feature of ES5 script through which you deliberately enforce stricter JavaScript rules while writing code. The main idea behind the implementation of Strict Mode is to obtain a reliable and robust code that is less vulnerable to threats.
Solution:
To activate the Strict Mode, simply add the following script before writing your JavScript code.
"use strict";
JavaScript Best Practices to Follow
Now that we have come along so far, we know what issues JavScript developers frequently encounter and how to fix them to expand the capabilities of web development. These approaches also resolve any cross-browser compatibility issues present in your project. Let’s now understand further steps to leverage JavaScript, so that we don’t lag in the internet era. Here are some best practices you must follow to leverage JavaScript for web development.
- Constant coding pattern: JavaScript codes are automatically efficient in terms of collaboration and modification when developers follow a consistent coding pattern throughout the project. A coding style that is mutually agreed upon among the other developers and other stakeholders of the project enhances the readability of code, fostering easier and more effective collaboration.
- Incorporate Testing procedures: Any product must go through certain stages of JavaScript testing stages to ensure its intended functionality before rolling it out to the market for real-world users. If a developer follows the proper testing procedures, it allows the code to be less vulnerable and as a result, it sustains better among the users. Common JavaScript testing techniques include things like avoiding using mock, utilizing try..catch, adopting the BDD approach, and more.
- Keep up with the latest trends: There are newer and better strategies for JavaScript development that are rolling out frequently. If a developer is aware of the latest trends that prevail around, he may quickly adapt to the rapid growth of web development and therefore, deliver better websites.
- Proper Variable nomenclature: You must choose descriptive and meaningful names for variables, functions, and classes. This reduces misunderstanding among the project’s collaborators and improves the readability of the code.
Read More: Javascript Testing Best Practices to Follow
Conclusion
In the current scenario of web development, a developer gets prolific advantages if he’s leveraging JavaScript for building their application. As JavaScript promises so many features and appealing advantages, it comes along with some challenges. Several issues arise in the journey of JavaScript development, however, if one is aware of them the entire development lifecycle gets handy.
In this tutorial, we discussed those JavaScript issues that have been bugging developers for a long time, and often create unexpected outcomes in their website. Moreover, we also discussed some efficient solutions to resolve them. Furthermore, you gained knowledge of several JavaScript coding conventions that will help our website function properly in all popular operating systems and browsers and reach a bigger audience.