Selenium has been the number one choice for automation testers to test their web applications; and why not as it is open source, freely available, supports cross-browser, cross-platform and multiple programming languages. It offers numerous built-in methods that simplify automation tasks, saving valuable time.
Among these, the methods isDisplayed(), isSelected(), and isEnabled() of the WebElement interface are widely used to verify the presence of elements on a web page.
Overview
Selenium provides built-in WebElement methods — isDisplayed(), isSelected(), and isEnabled() — to validate whether elements are visible, selectable, or active before performing any action. These checks prevent flaky scripts and improve test reliability.
isDisplayed() in Selenium
- Purpose: Checks if an element is visible on the page.
- Logic: Evaluates CSS properties like display, visibility, and opacity.
- Return: true if visible, else false.
- Use Case: Verify buttons, links, or fields are visible before clicking/typing.
isSelected() in Selenium
- Purpose: Checks if a radio button, checkbox, or dropdown option is selected.
- Return: true if selected, else false.
- Use Case: Prevents re-selecting/deselecting unintentionally, especially in form automation.
isEnabled() in Selenium
- Purpose: Determines if an element is active and interactive.
- Return: true if enabled, else false.
- Use Case: Ensures actions (click, type) only occur on enabled elements, avoiding exceptions.
This article explains how the Selenium isDisplayed() method works in detail.
1. isDisplayed() in Selenium
The isDisplayed() method of WebElement interface is used to check whether the element is visible or not on the web page. It returns a boolean value true if the element is visible and false in either case.
Now if you are wondering how Selenium finds that a given element is visible or not, let me explain that as well. Selenium interacts with the DOM (Document Object Model) of the web page and when queried for isDisplayed(), it checks the element’s CSS properties like visibility, display and opacity to verify its visibility.
If the element has CSS property “visibility: hidden”, or “display: none” or opacity is set to 0 then Selenium considers it as not displayed and returns false and in either case it returns true.
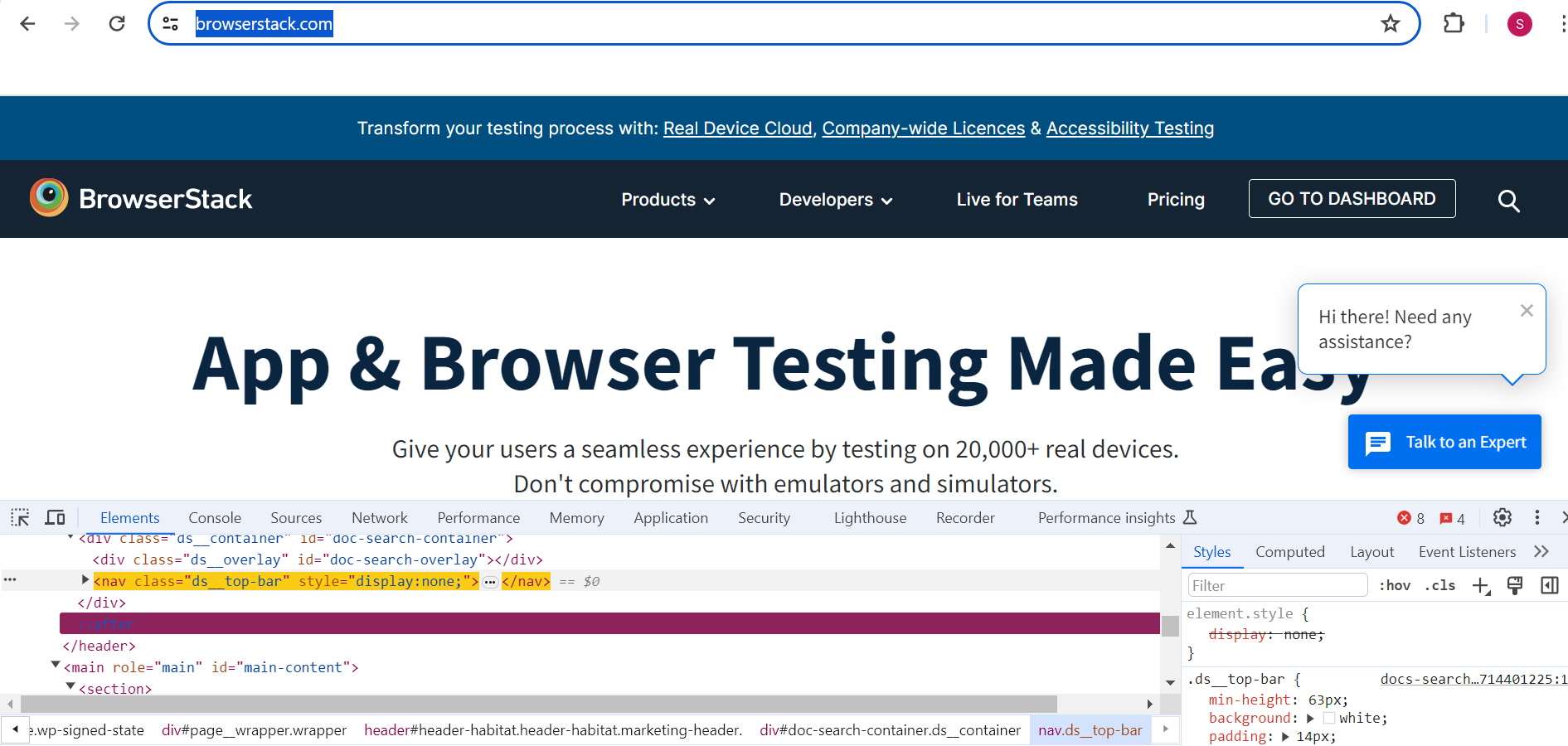
For example, consider BrowserStack’s home page and open inspect element page.
You may notice that the top bar element has style=”display: none;”. If you assert the isDisplayed() value for this element, it will return false.
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class IsDisplayed {
public static void main(String[] args) throws InterruptedException {
WebDriver driver = new ChromeDriver();
driver.get("https://www.browserstack.com/");
WebElement nav=driver.findElement(By.cssSelector("nav.ds__top-bar"));
boolean flag=nav.isDisplayed();
System.out.println("Nav element is displayed: " +flag);
}
}Similarly, to check the visibility of “Get Started” button in BrowserStack home page following is the code:
public static void main(String[] args) throws InterruptedException {
WebDriver driver = new ChromeDriver();
driver.get("https://www.browserstack.com/");
WebElement getStarted=driver.findElement(By.cssSelector("a#signupModalProductButton"));
boolean flag=getStarted.isDisplayed();
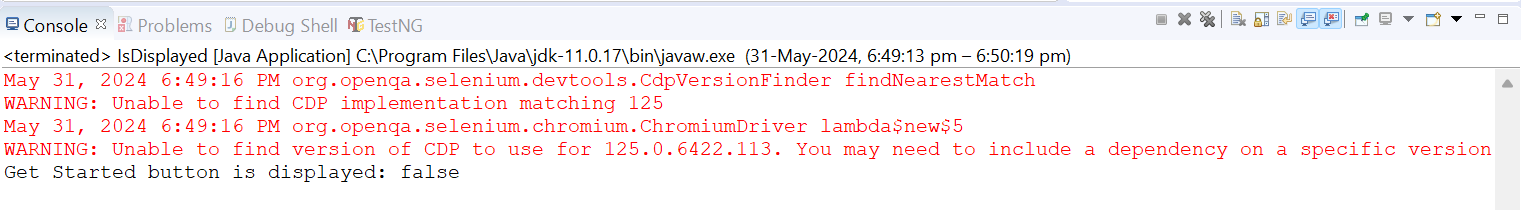
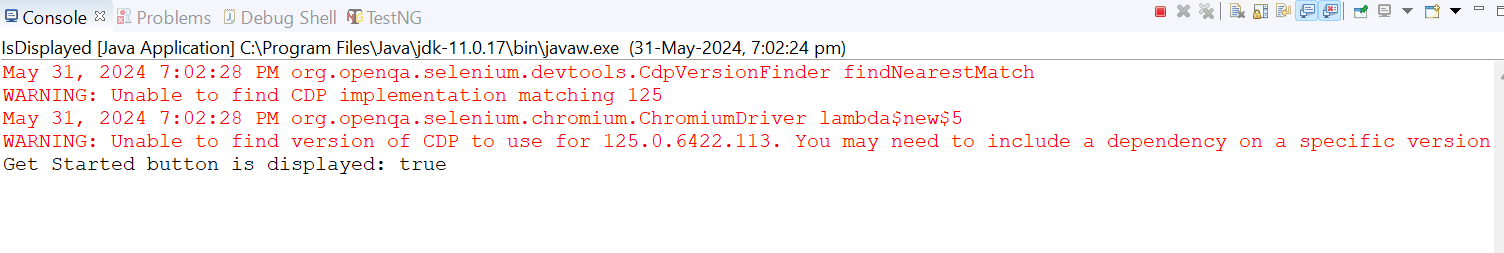
System.out.println("Get Started button is displayed: " +flag);
}
}isDisplayed() method should be used in automation scripts to verify the presence of any web element on the web page before performing any action on it, such as clicking, sending keys, hovering, etc. Using this method ensures that the automation script is interacting with the visible elements only and thus reduces flaky results or false negatives.
2. isSelected() in Selenium
The isSelected() method in Selenium also belongs to the WebElement interface which is used to determine if a web element such as radio button or checkbox is selected or not. It returns a boolean value as true if the web element is selected and false if it is not selected.
Automating web forms is one of the common and typical scenarios which involves clicking radio buttons, checkboxes and selecting an option from drop-downs. And before selecting any radio button or checkbox it is necessary to check the current state of the element as being selected or not. For example, consider a use case which says to select a radio button.
In case if it is already selected; then selecting the radio button will actually deselect the radio button and hence doing the reverse of what was expected. To avoid such mistakes, it is always better to check the current state of the web element before selecting/ deselecting it.
Below code demonstrates how to find the isSelected value for a radio button before and after selecting using W3Schools.com.
public class IsSelected {
public static void main(String[] args) throws InterruptedException {
WebDriver driver = new ChromeDriver();
driver.get("https://www.w3schools.com/tags/tryit.asp?filename=tryhtml5_input_type_radio");
driver.switchTo().frame("iframeResult");
Thread.sleep(2000);
WebElement htmlRdBtn=driver.findElement(By.cssSelector("input#html"));
//isSelected() value before selecting radio button
boolean flag=htmlRdBtn.isSelected();
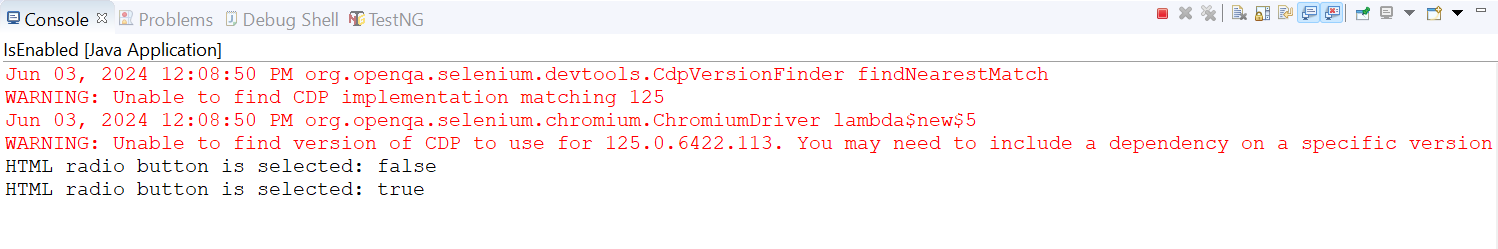
System.out.println("HTML radio button is selected: " +flag);
htmlRdBtn.click();
//isSelected() value after selecting radio button
boolean flag1=htmlRdBtn.isSelected();
System.out.println("HTML radio button is selected: " +flag1);
}
}3. isEnabled() in Selenium
isEnabled() method is a built-in method provided by Selenium’s WebElement interface to determine whether the web element is enabled or disabled on a web page. It returns a boolean value true if the element is enabled or false in either case. When a web element is disabled, it appears grayed out and non-interactive as it cannot receive any user actions such as clicking, selecting or typing.
isEnabled() method can help in automation by asserting the state of the element before performing any user action on it. Which means that before performing any event on the web element it is recommended to verify the state of the web element as enabled or disabled to avoid exceptions in the script.
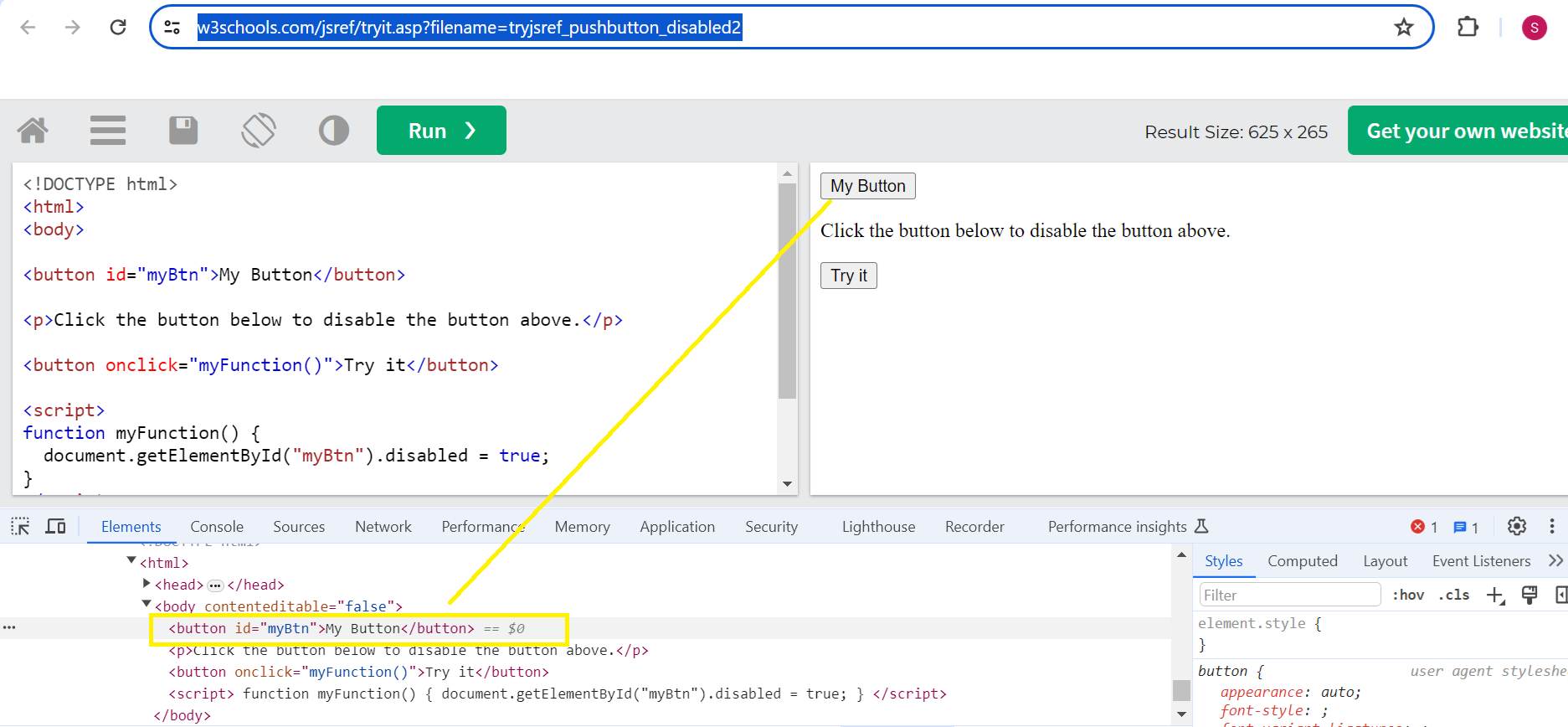
Below code demonstrates how to find the isEnabled value for a button using W3Schools.com.
Navigate to https://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_pushbutton_disabled2, open inspect element window and observe that “My Button” has no attribute as enabled=false or disabled and hence it is enabled.
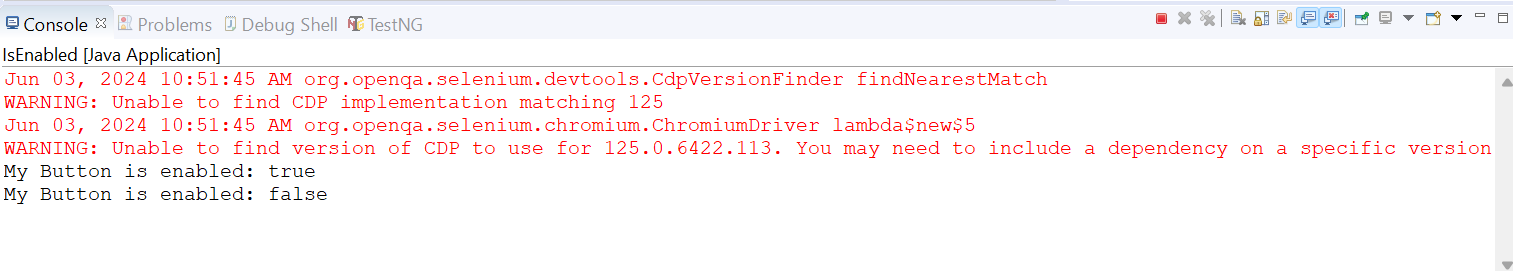
Next, click on the “Try It” button and then check the status of the “My Button”. Below code demonstrates the same.
public class IsEnabled {
public static void main(String[] args) throws InterruptedException {
WebDriver driver = new ChromeDriver();
driver.get("https://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_pushbutton_disabled2");
driver.switchTo().frame("iframeResult");
Thread.sleep(2000);
WebElement myBtn=driver.findElement(By.cssSelector("button#myBtn"));
//isEnabled() value before clicking try it button
boolean flag=myBtn.isEnabled();
System.out.println("My Button is enabled: " +flag);
WebElement tryBtn=driver.findElement(By.xpath("//button[text()='Try it']"));
tryBtn.click();
//isEnabled() value after clicking try it button
boolean flag1=myBtn.isEnabled();
System.out.println("My Button is enabled: " +flag1);
}Comparison between isDisplayed(), isSelected() & isEnabled()
Here’s the difference between isDisplayed(), isSelected() and isEnabled() in Selenium:
| Method | Purpose | Syntax | Return value | When to Use |
|---|---|---|---|---|
| isDisplayed() | Determines the visibility of the web element | boolean isDisplayed() | true if element is visible, false if not visible | It is used to check the visibility of web elements before performing any action on it |
| isSelected() | Determine if the web element is selected or not | boolean isSelected() | true if element is selected, false if not selected | It is used to check the status of checkbox, radio buttons or drop downs before performing any action on it |
| isEnabled() | Check if the web element is enabled | boolean isEnabled() | true if element is enabled, false if disabled | It is used to check the state of the web element as enabled or disabled before performing any action on it |
Why use BrowserStack Automate for Selenium Tests?
Here’s why you should run your Selenium Tests on Real Devices and Browsers using BrowserStack Automate:
- Parallel Testing: Parallel testing is paramount in reducing overall execution time as it allows testers to execute scripts simultaneously on multiple devices/browsers. Automate platform provision this feature by giving access to latest devices and browsers for the testers to test their applications.
- Real devices and browsers: A genuine user experience can only be achieved after testing the applications on real devices and browsers. Testing on emulators and simulators can be easy, however it may not give accurate test results at all times with respect to functional and even non-functional testing such as application’s performance.
- Dedicated Dashboard: After running Selenium test cases on Automate product, it creates a report in a dashboard which can be referred to manage and monitor the automation testing activities. It includes an overview of the testing status as Pass/Fail/Pending with all the environment details such as device name, OS version, Platform, browser name, browser version, test execution time and duration, screenshots, etc.
- Custom Reports with Artifacts: In Automate, custom reports can be generated to provide detailed and customized reports for the automated test execution. With this feature it allows to customize the structure and content of the report as per user’s need. It can include a vast range of test data such as test execution status, device and browser configurations, test duration, video recording, screenshots, etc.
- Easy Integration with CI/CD Pipeline: Automate can be easily integrated with popular CI/CD tools such as Jenkins, TeamCity, TravisCI. The team can achieve faster delivery cycles with great confidence in the reliability, performance and compatibility of the application across different devices and platforms.