Visual comparison testing focuses on validating the visual elements of software applications to ensure consistency and accuracy across different environments. It has become an essential component of modern QA strategies, helping teams detect unintended UI changes that can disrupt user experience.
As organizations increasingly adopt agile and DevOps practices, automated visual testing has gained prominence for its ability to streamline workflows and reduce manual effort. With rising adoption highlighted in recent industry reports, visual comparison testing is now seen as a scalable and practical approach to frontend validation.
Overview
What is Visual Comparison Testing?
- A QA practice that validates visual accuracy of applications across browsers, devices, and updates.
- Detects unintended changes (misaligned layouts, broken styles, missing elements) before users encounter them.
Why Visual Comparison Testing Matters
- User trust depends on consistent visuals.
- Minor visual bugs can cause major disruptions in user journeys.
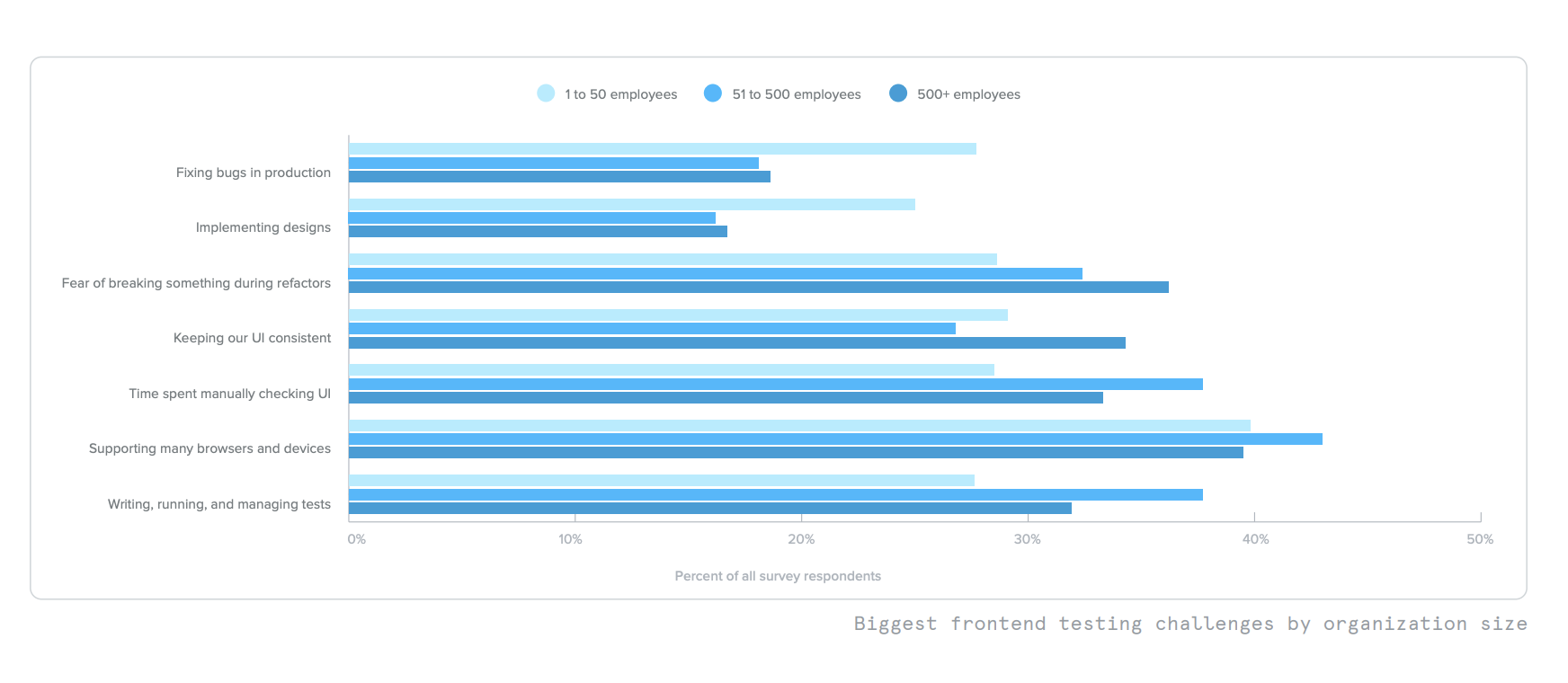
- Rising adoption: 58% of teams use visual testing, 47% rely on visual comparison tools (State of Visual Testing report).
Key Challenges in Traditional Testing
- Manual testing = slow, error-prone, resource-heavy.
- Automation needs advanced frameworks + maintenance.
- Difficult to replicate diverse real-world devices & conditions.
- Documentation/reporting often leaves room for human error.
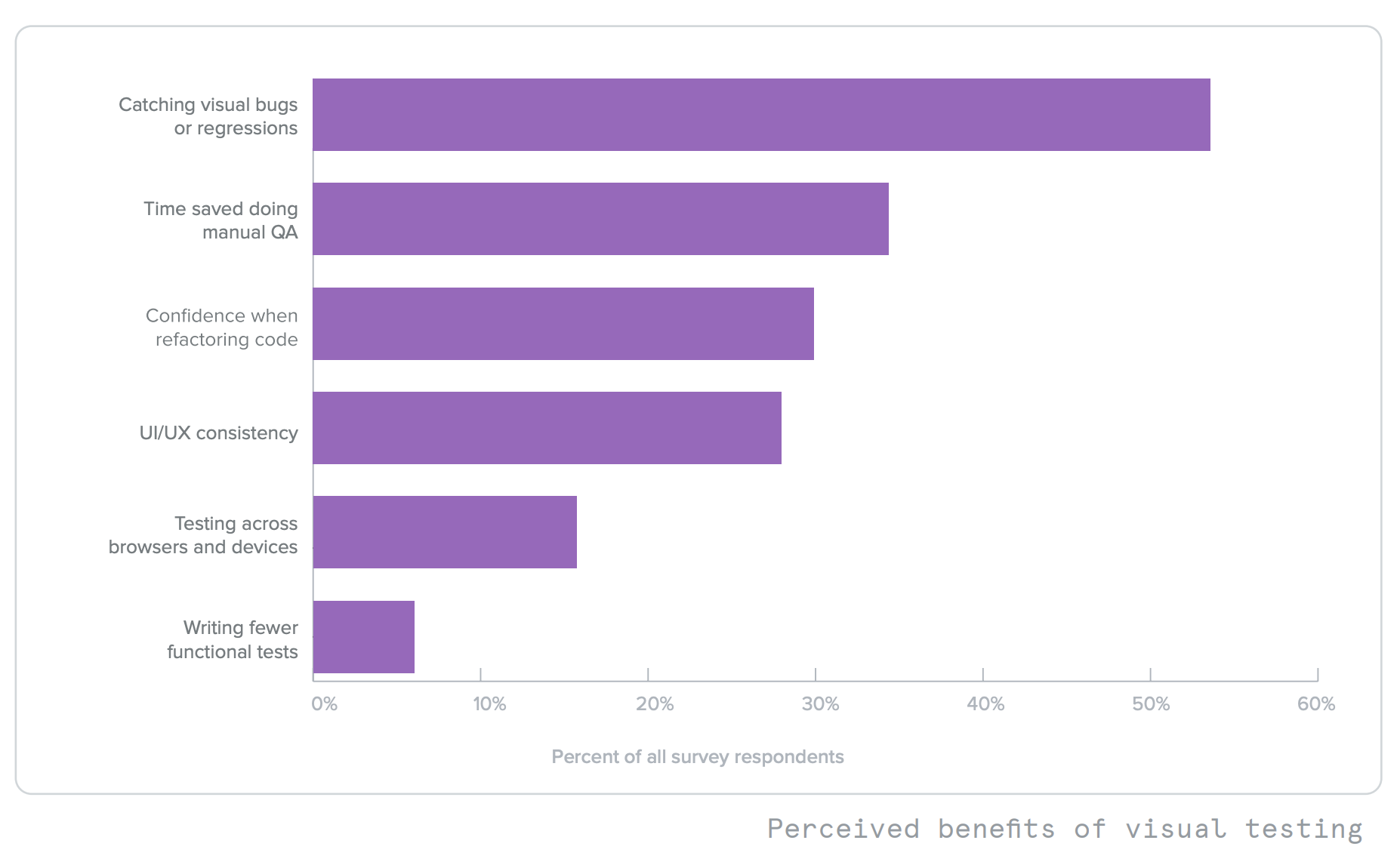
Benefits of Automated Visual Testing
- Detects UI differences across versions automatically.
- Reduces human effort & error.
- Speeds up QA cycles while ensuring coverage.
- Integrates seamlessly into CI/CD pipelines.
- Uses AI/ML to identify even subtle UI inconsistencies.
This guide explains what visual comparison testing is, why it matters, and how automation with tools like Percy by BrowserStack can optimize testing outcomes.
What is Visual Comparison Testing?
As the name implies, visual comparison testing is the process of testing software applications by focusing on their visual components. It is part of the test strategy for most quality assurance (QA) teams, but the way it is implemented and the tools used differ widely.
To optimize DevOps and QA workflows, the technical leadership has to deploy an up-to-date system architecture to fulfill the business goals at a justified cost and pace. Managing outcomes can be tricky in an agile development scenario due to variabilities in business requirements and the technical landscape.
As per the State of Visual Testing report:
- 58% of respondents use some form of visual testing as it is emerging as a scalable and practical approach to frontend testing from a visual standpoint.
- 47% of respondents have used visual comparison and witnessed a massive acceleration in visual testing adoption in the past two years and foresee that trend to continue.
Using automated visual testing as a primary tool for testing production readiness in software applications is becoming increasingly popular because of its ability to streamline the most crucial phase of product validation. Does it have a place in the future of visual comparison testing? Let’s dive into the details.
Major Challenges in Software Testing
Before we move on to discuss visual testing, let’s try and understand what some of the most commonly occurring challenges in the software testing process are:
- Manual vs Automated: Any testing strategy which involves a lot of manual effort is surely going to be a resource and time-consuming. Plus, in a manual scenario, you rely on interpersonal communication to get updates regarding important test runs and reports. On the other hand, automation is technically challenging to implement and requires the testing team to have a nuanced understanding of the automation frameworks being deployed. Also, it isn’t easy to maintain an updated automation test plan in cases where business requirements are frequently changing.
- Test Environments: A product, depending on its real-world use case, will have a set of relevant devices, browsers, network conditions, etc., on which it needs to perform. So, another significant challenge in testing software applications is to provide the test team with access to all relevant run-time environments and scenarios to replicate real-world usage in a controlled environment.
- Turn Around Time (TAT): Developing software application functionality takes time, as does testing. The total time to production is the sum of time spent in both phases. Naturally, you can understand the need to optimize both areas to get the best possible result in the least amount of time.
Follow-Up Read: 5 Core Practices for Efficient Visual Testing
CI/CD has been widely adopted because it automates the application build and test triggers and also helps track overall status through dashboards. It is common to see a team adopt automated testing for increasing time efficiency, and in the process of migrating from manual to automated, they fail to bring core business understanding into the test script resulting in faster but incomplete tests.
- White-box vs Black-box testing: Developers usually do white-box tests, while testers do black-box tests. This can lead to a disconnect between the two groups, making it difficult to sync the tests. Another challenge is that white-box tests tend to be more detailed and specific, while black-box tests are more general. This can make it challenging to ensure that the visual tests cover the same areas. White-box tests are typically run in a development or staging environment, while black-box tests are run in a production environment. This can make it challenging to replicate test results and debug issues.
- Documentation and Reporting: When a bug is detected in an application, it is supposed to be documented in a format where all meta-data and steps are recorded for reproducibility and deeper analysis. Documenting application behavior at the level of features/modules with steps to recreate, expected behavior, observed behavior, etc.

Understanding these challenges will help you grasp the complexity involved in the software development and testing processes. Once identified, we must find and work with the right tools to resolve these issues.
Features and Benefits of Automated Visual Testing
Automated visual testing or visual regression testing is an advanced way to carry out white-box product validation tests on a piece of software. The degree to which the tests are automated is usually an open variable, and different teams will end up with different ratios.
An effective visual test automation framework should have the following qualities:
- Ability to configure different devices, browsers, and operating system combinations as test environments for a test suite.
- Support for well-designed and efficient scripting languages for writing test cases.
- Ability to integrate with application development platforms like React, Angular, etc., and end-to-end testing frameworks like Ember, Cypress, etc., through SDKs.
- Ability to work smoothly in sync between local development, testing, and production environments.
- Ability to record test run sessions with I/O and screen output.
- Ability to find and document differences between application versions.
- Should be lightweight and cost-effective.

- Decoupled Technical & Business Level Testing: With a separate automated workflow, testing visual differences between versions of an application, you have a clear delineation of responsibilities for teams running unit, integration, system, and acceptance tests. Integrated into the CI/CD workflow, it delivers a seamless layer of business validation before every release.
- Save Time & Resources: Automation helps you save time and resources by reducing or eliminating the need for manual testing. Automated visual testing can also help ensure that test cases are being run correctly and consistently.
- Improve Efficiency: Automated visual testing can improve test coverage and accuracy by providing more reliable and consistent results. Advanced image processing features offer various ways to automatically find differences and record issues, using advanced AI/ML techniques to improve accuracy. A well-trained image-processing network can easily outperform an army of humans.
- Minimal Human Intervention: This is great for multiple reasons, first up it reduces the possibility of human error by automating the core analysis part. Secondly, it lets team members approve and disprove at the end, helping retain important control over the process while simultaneously automating the rest. Also, it can help to improve software quality by providing early feedback on potential problems.
Automated Visual Testing with Percy
Percy by BrowserStack is an all-in-one visual testing, analysis, and review platform which helps automate the complete process of visual regression testing and provides access to builds, differences, screenshots, and a whole host of other features.
Percy is part of the BrowserStack testing infrastructure, which along with other tools like Live and Live Automate, provides full coverage for all your visual testing needs. Let’s briefly run through the steps you need to follow to implement:
- To get started, you first need to sign up for Percy.
- Create a project on the Percy app dashboard.
- Follow the integration guide applicable to your programming framework and use the token provided for linking accounts and validation.
- Install project dependency on your local environment as per the guide and now you can write Percy commands into your application execution script and take snapshots.
- Build and run your application, and check logs for updates on screenshot events.
- After the build is complete, go back to the dashboard, and you should be able to see your build listed.
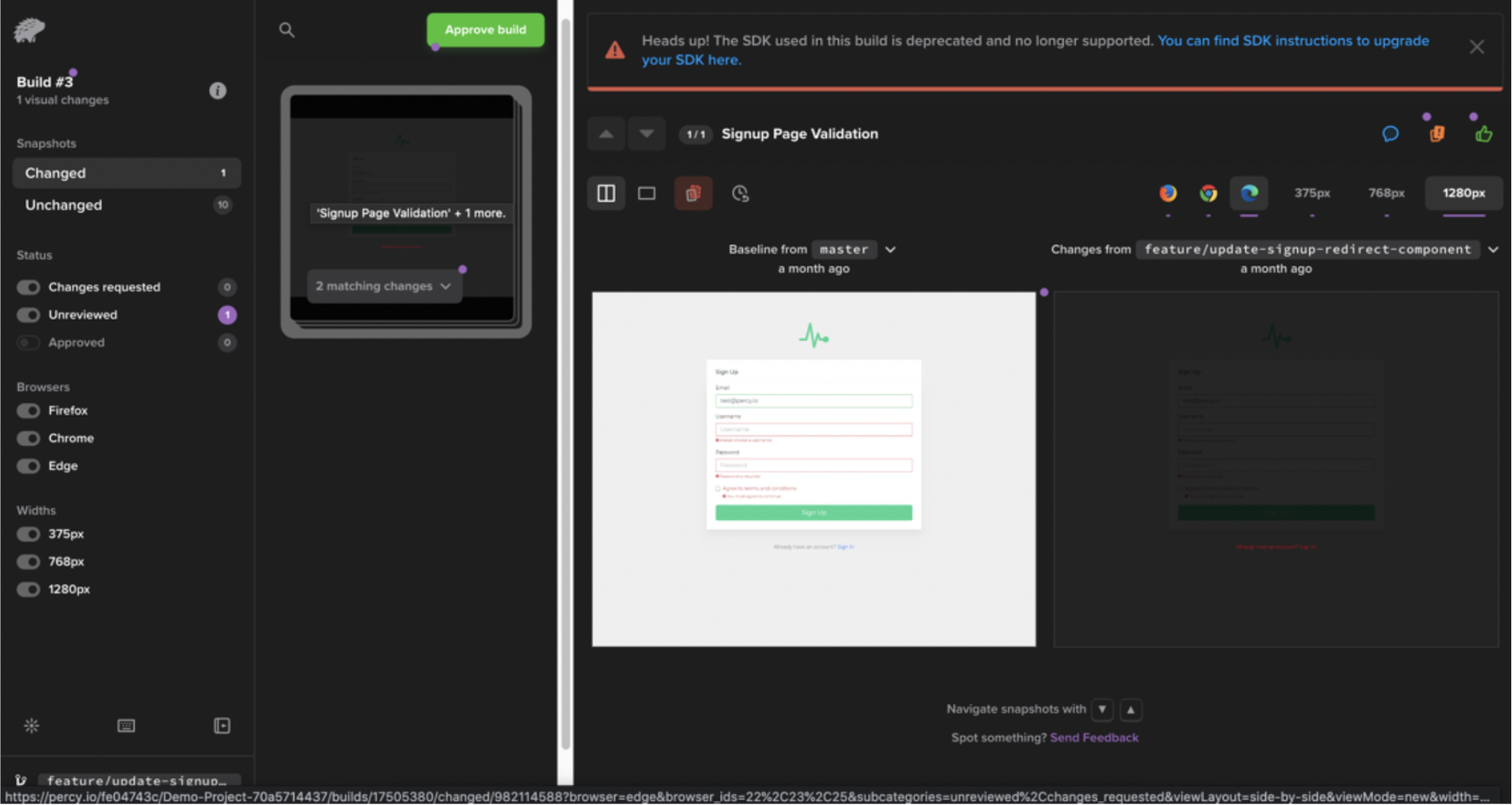
- If you click on any entry you will be taken to the review section where you can see the difference between the explorer and other features of the Percy dashboard.

Once your build is showing on the dashboard; you can now tweak the project to add more features like webhook, slack, repository integrations, and the ability to change the browser snapshots are taken.
You can add your team members and configure it for the production environment, where each build can be evaluated for visual differences and the team can collaborate on approvals.
After completing the setup successfully, you get:
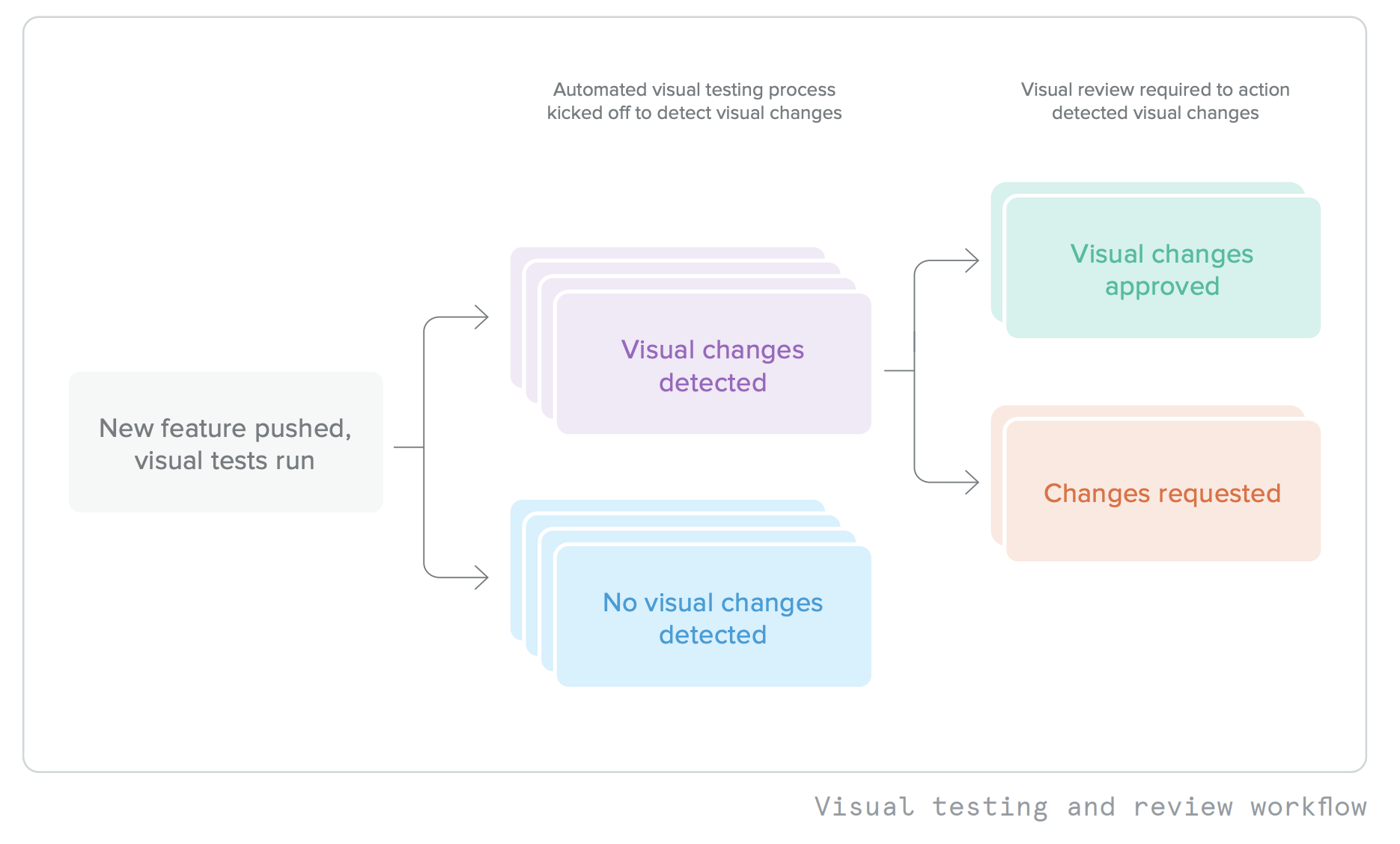
- Full-fledged visual testing & approval workflow: Percy helps with automated visual testing and provides an end-to-end solution for reviewing and approving builds before they are deployed to production.
- Easy Integration: Percy has easy-to-follow guides and SDKs for all popular application development frameworks. So you can expand your test suites easily with your growing application.
- Real-Time Results: Percy’s live preview feature lets you see the test run results in real-time, so you can debug and fix issues on the fly.
- Cross-Browser Support: Percy supports all major browsers and devices, so you can be sure that your visual tests cover all relevant run-time environments. New devices and features are constantly being announced, check out the latest releases.
- Powerful Analysis Tools: Percy’s image processing capabilities are powered by advanced AI/ML algorithms that help you quickly and accurately fix visual issues.
Try Percy for Visual Comparison Testing
Cloud-based Visual Comparison Testing is the Future
Visual inconsistencies can off-track the user journeys, meaning they need to be taken care of. Visual testing is the only method to do this quickly, accurately, and comprehensively.
The benefits of cloud testing are many and varied, but the most significant are its speed, cost-effectiveness, and ability to provide comprehensive coverage. Cloud testing tools allow businesses to save time and money by providing a real-made testing environment that is identical to the production environment. Testers have to sign up, select the real devices they want to start tests on, and start flagging bugs.

Note: For accuracy, visual tests must be run on a real device cloud. BrowserStack’s cloud Selenium grid of 3000+ real browsers and devices allows testers to automated visual UI tests in real user conditions.
Owing to all these practical advantages, we can safely say that the future of business-critical software testing will be cloud-based and highly automated. BrowserStack offers an unparalleled range of modern testing and collaboration platforms, including
- Live: Live is more than just a cross-browser testing tool. It’s your cloud of 3000+ real devices & browsers, constantly updated and instantly accessible whenever you need it, wherever you are for remote testing.
- Automate: Run your UI test suite in minutes with parallelization on a real browser and device cloud. Test on every commit without slowing down releases and catch bugs early.
- App Live: Test your native and hybrid apps on our wide range of physical mobile and tablet devices for the most accurate testing results.
- App Automate: Test your native and hybrid apps on various physical mobile and tablet devices, including iPhone, iPad, Samsung Galaxy, Pixel, Nexus, etc. Check out our full list of devices.
- Enterprise: Ship quality releases with your large teams at the helm of it at the speed of Agile. Advanced administrative controls, IP whitelisting, Local advanced testing, and actionable test insights to keep up with the pace of agile development.