How to perform Internationalization Testing
By Shreya Bose, Community Contributor - November 27, 2024
Software testing is critical in ensuring that a product meets its requirements and functions as intended. When developing software for a global market, it is essential to test its adaptability to different cultures, languages, and regions.
This is where internationalization testing comes into play. This article explores the importance of internationalization testing, its purpose, and its benefits for developing globally compatible applications.
- What is Internationalization Testing?
- Importance of Internationalization Testing
- Difference between Internationalization and Localization Testing
- Example of a scenario for Internationalization Testing
- Challenges of Internationalization Testing
- Best Practices for Internationalization Testing
- How to perform Internationalization Testing on Real Browsers & Devices
- Internationalization Testing Checklist
What is Internationalization Testing?
Internalization testing, in software testing, refers to a technique by which software is verified for compatibility with different regions and cultures. In other words, is the software equipped to handle user demands, preferences, and back-end requirements from different countries and continents?
The process of internalization starts from the ideation/brainstorming phase so that software ends up carrying global appeal. Its intent is to create content, features, and interactions that cater to numerous communities, cultures, and regions. This ensures that a product is fit to be used by a global audience.
Internationalization is called i18n, 18 being the number of letters between ‘i’ and ‘n’.
Internationalization also checks if the product code can handle the international load and provide necessary support without distorting any function, losing data, or informational integrity. Ideally, software should be able to adapt to different cultures and languages without too many changes to source code.
Importance of Internationalization Testing
Internationalization testing ensures software functions effectively across different languages and cultures.
Its importance includes:
- Ensures correct character display and prevents data corruption when adapting the software for different languages.
- Verifies that the software handles language-specific queries and strings without crashing or malfunctioning.
- Expands the software’s accessibility, allowing users to interact in their preferred language, enhancing user satisfaction.
- Ensures fonts, sizes, and layouts are properly displayed across languages, maintaining a visually consistent experience.
- This testing prepares software for easy localization, ensuring it meets global user needs.
Difference between Internationalization and Localization Testing
While internationalization testing focuses on making a product usable to a global audience, localization testing makes it usable for an audience located in a specific region.
Read More: How to perform Localization Testing
Below is a table of key differences between both:
| Aspect | Internationalization Testing | Localization Testing |
|---|---|---|
| Purpose | Prepares the software for global use without code changes. | Customizes the software for a specific region or culture. |
| Focus | Global compatibility and flexibility. | Region-specific features like language and culture. |
| Examples | Character encoding, time zones, UI scalability. | Translations, local currencies, regional formats. |
| Timing | Done before localization to enable easy adaptations. | Done after internationalization to tailor for specific regions. |
| Goal | Ensure the software can be adapted to various regions. | Ensure the software works correctly in a specific locale. |
In fact, internationalization and localization testing together form globalization testing, a mainstay of modern application development.
Also Read: How to Perform Globalization Testing
Example of a scenario for Internationalization Testing
Consider the following scenario.
You, a Japanese user, prefer to browse and use apps and websites in Japanese instead of English. However, you are living in the USA and the default language for all software is English.
You buy a new phone, and when you use Amazon on it for the first time, the language by default is set to English. However, if you set your preferred language to Japanese all the content switches to Japanese without affecting the functions or offerings.
Not only will the language change to Japanese, but the recommendations might also change based on the specific preferences, occasions, norms, and mores in Japanese culture.
All these changes are the result of internationalization efforts and testing. To be successful, sites and apps account for what users from different cultures want and prioritize. For example, for an Indian audience, it is best to ensure that the app can be used in multiple Indian languages, given the country’s diverse cultural tapestry. This would be the purview of localization testing.
Challenges of Internationalization Testing
Below are some challenges you can face while performing internationalization testing:
- Identifying the Audience: When building a global app, the first challenge is in deciding what the primary audiences are, and what they want. If the app/site is to serve users in different continents, countries, and regions, the starting point is to identify what those are.
- Handling Multiple Languages: Different languages have varying text lengths, character sets, and writing directions. Ensuring that the application renders text properly and maintains functionality across all supported languages is complex.
- Locale-Specific Formatting: Each region has unique formats for dates, times, numbers, and currencies. Verifying that these elements are displayed correctly based on the user’s location is a key challenge.
- Cultural Appropriateness: Careful testing of content, design, and language is essential to ensure the application does not unintentionally offend or misrepresent cultural norms.
- Testing Right-to-Left (RTL) Layouts: Languages that read from right to left, such as Arabic and Hebrew, require special attention to ensure that text, layout, and UI elements align correctly.
- Adapting to Text Length Variations: Text may expand or shrink as languages differ in word and character lengths. Testing the UI to remain visually consistent and functional despite these changes is necessary.
- Accessing the Infrastructure: Once the audience has been identified, the second issue is getting access to the necessary testing infrastructure or the internationalization testing tools. In other words, where do you run your tests? How can you get all the necessary browsers, devices, and operating systems to test on? How can you test the process of switching between languages, time zones, search engines, and more? Will you have to set up frameworks to run the necessary tests?
However, BrowserStack can help in this regard. With a real device cloud of 3500+ real browsers and devices, testers can effortlessly check what their website/app looks like when used via different device-browser-OS combinations.
In addition, BrowserStack provides in-built, refined features to facilitate internationalization testing. Geolocation testing verifies that an app or site delivers content localized to a user’s location. It also lets you check your SEO and app rankings in different countries.
Localization Testing verifies software behavior, accuracy, and suitability for specific locations and regions – from a particular city to a whole country. It lets you check how the software would behave when used in different areas.
You can change language settings, check if all features are equally offered across geographies, and verify that location-specific products and recommendations are showing up accurately.
Best Practices for Internationalization Testing
Below are some key best practices for internationalization testing
- Ensure that the website or app supports multiple languages used by your target audience.
- Ensure that the software adheres with and is sensitive to local customs, cultures, and restrictions.
- Ensure support for different timezones, numbers, and currency formats.
- Texts in certain cultures may be read from right to left. Implement this when creating and testing the software.
- Use real browsers and devices. Internationalization testing involves millions of users who use thousands of devices and browsers (browser versions). Given that there are so many possibilities for avenues from which someone can access a site or app, you can’t leave matters up to chance.
It is essential to run internationalization tests on real browsers and devices. Emulators and simulators are not just inaccurate, but the effort involved in downloading and installing multiple emulators and simulators will draw out development timelines. It is just easier to use a cloud-based platform that just has real browsers and devices for instant testing.
How to perform Internationalization Testing on Real Browsers & Devices
As mentioned before, BrowwserStack offers 3500+ real browsers and devices which let testers check what their website/app looks like on different device-browser-OS combinations.
Talk to an Expert
Let’s proceed further with an internationalization testing example. Follow the steps below to check common aspects of internationalization on BrowserStack:
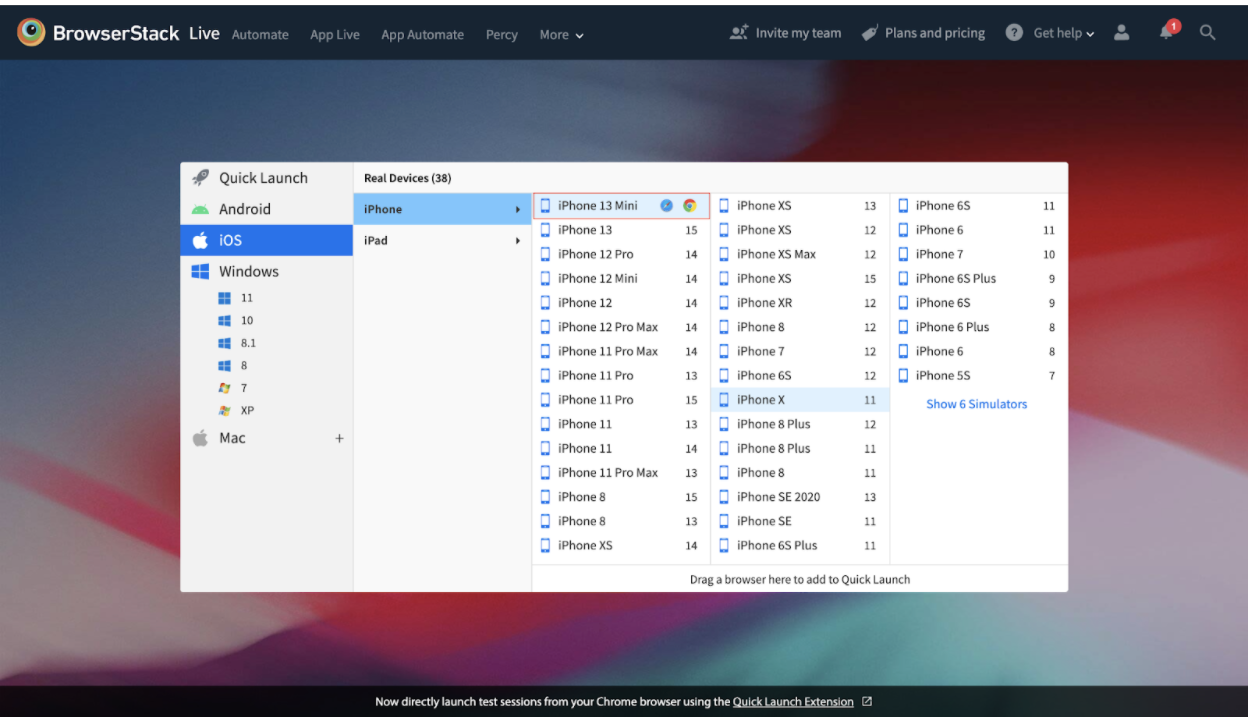
- Sign up for free on BrowserStack Live. Login if you already have an account.
- It will take you to the device, browser, OS dashboard.
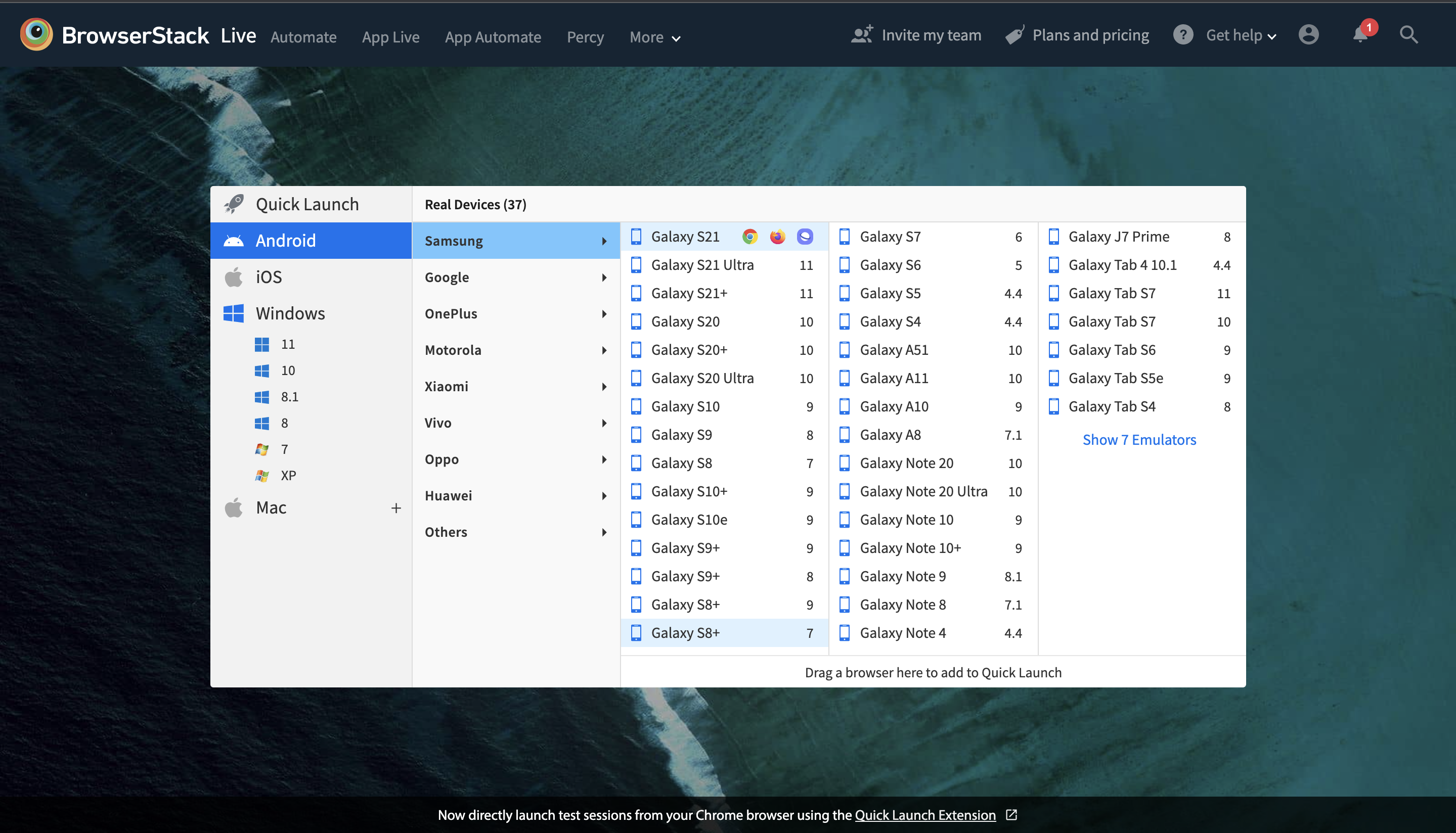
- Choose the browser, device, and OS you want to test on. In this article, we will test a website on Chrome running on a Samsung Galaxy S21.
- Click on the browser icon. It will take you to an actual Galaxy S21 running an actual Chrome browser on our real device cloud.
- Once the device loads, navigate to the website to be tested. In this example, we are testing amazon.com.
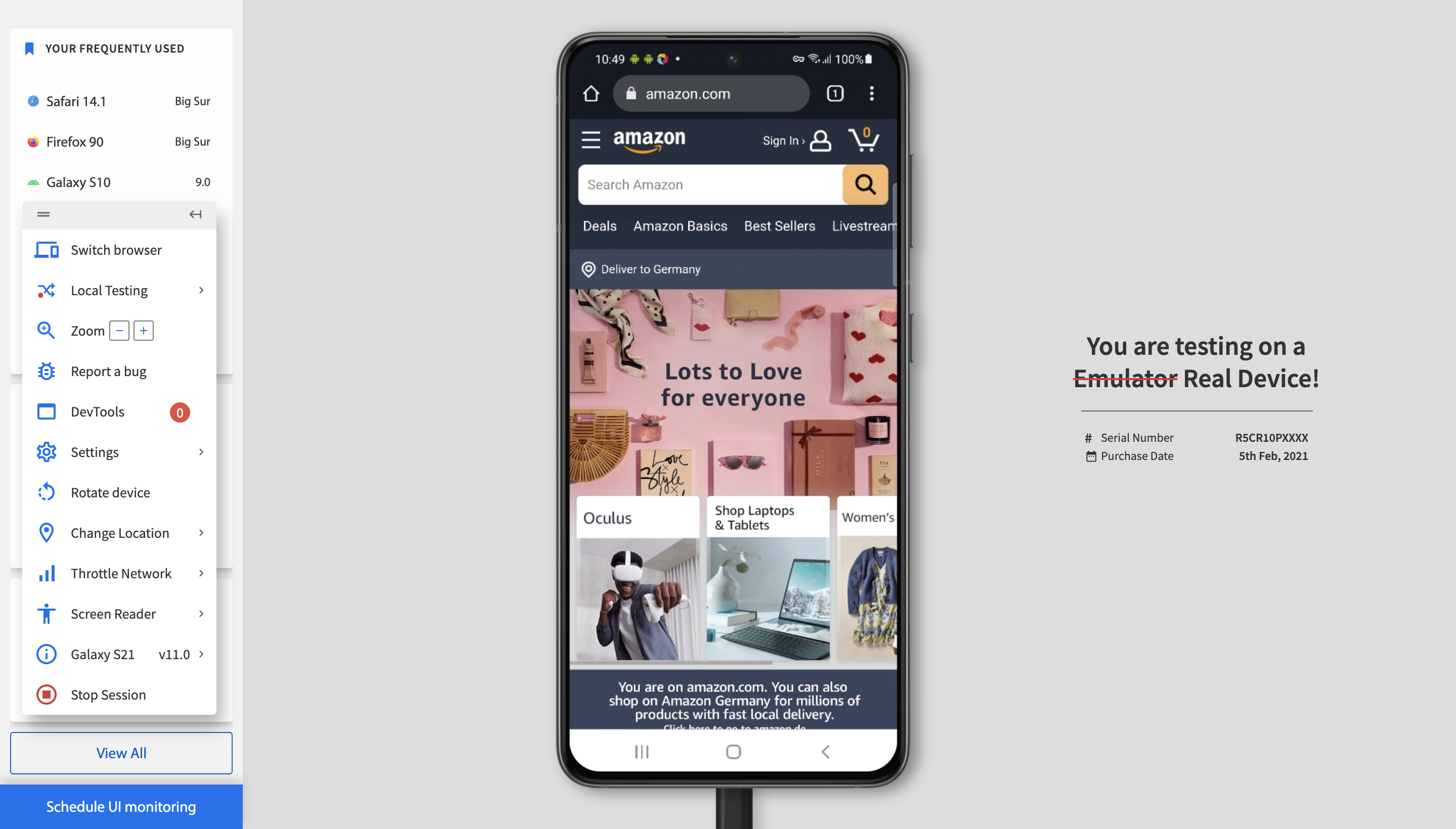
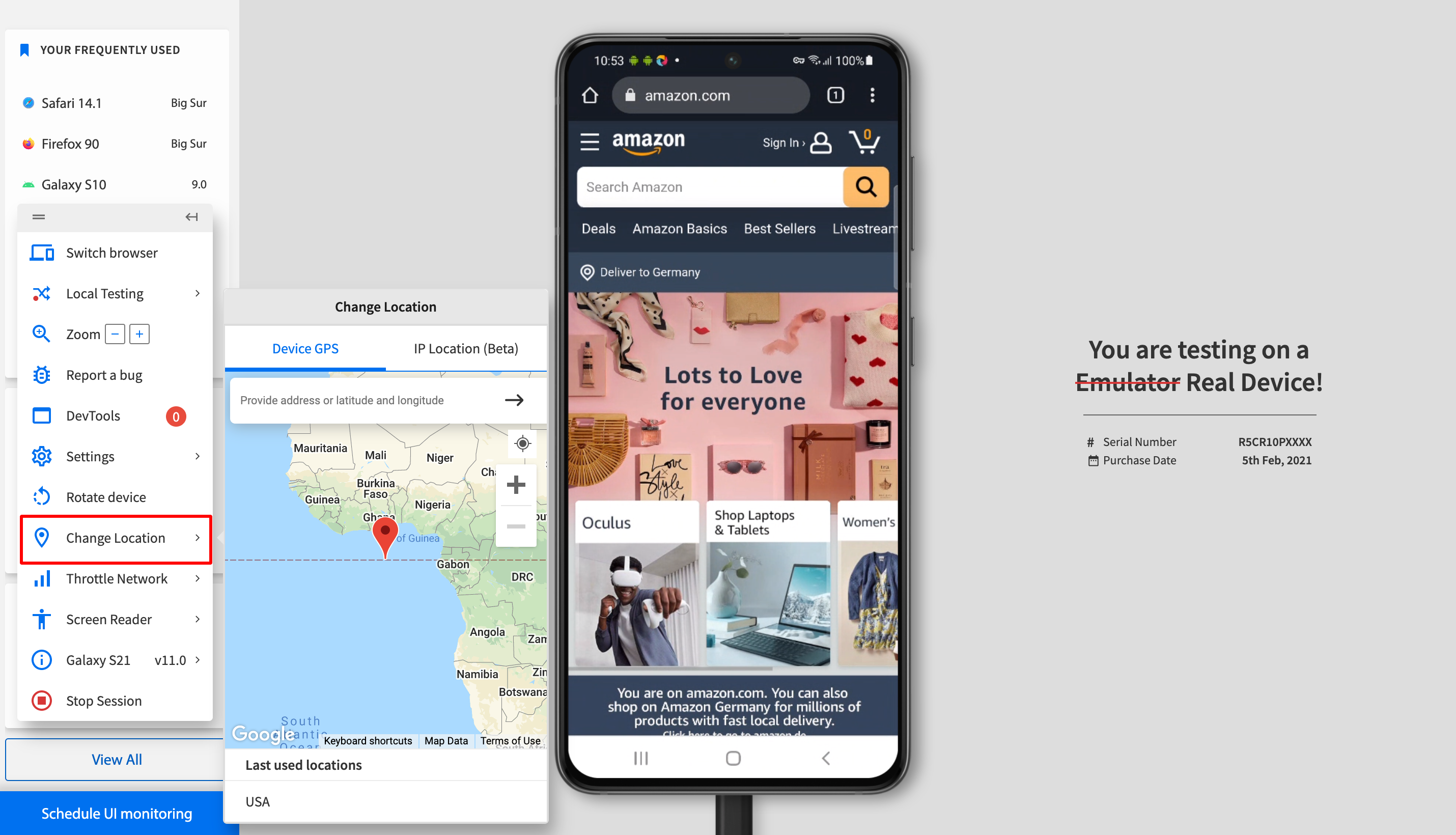
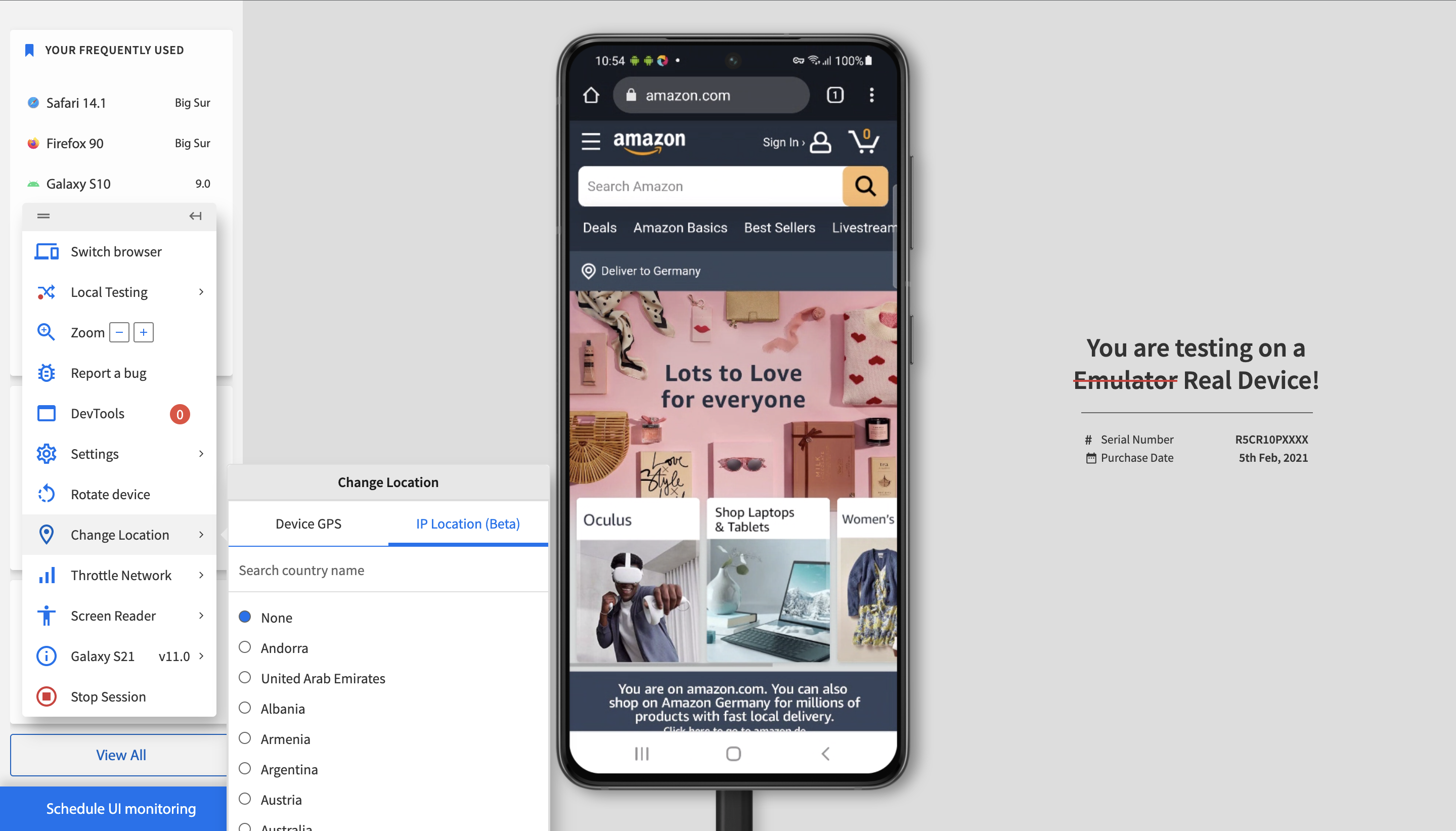
- To start with, let’s test how the website appears from different languages. Notice the Change Location option on the menu to the left.
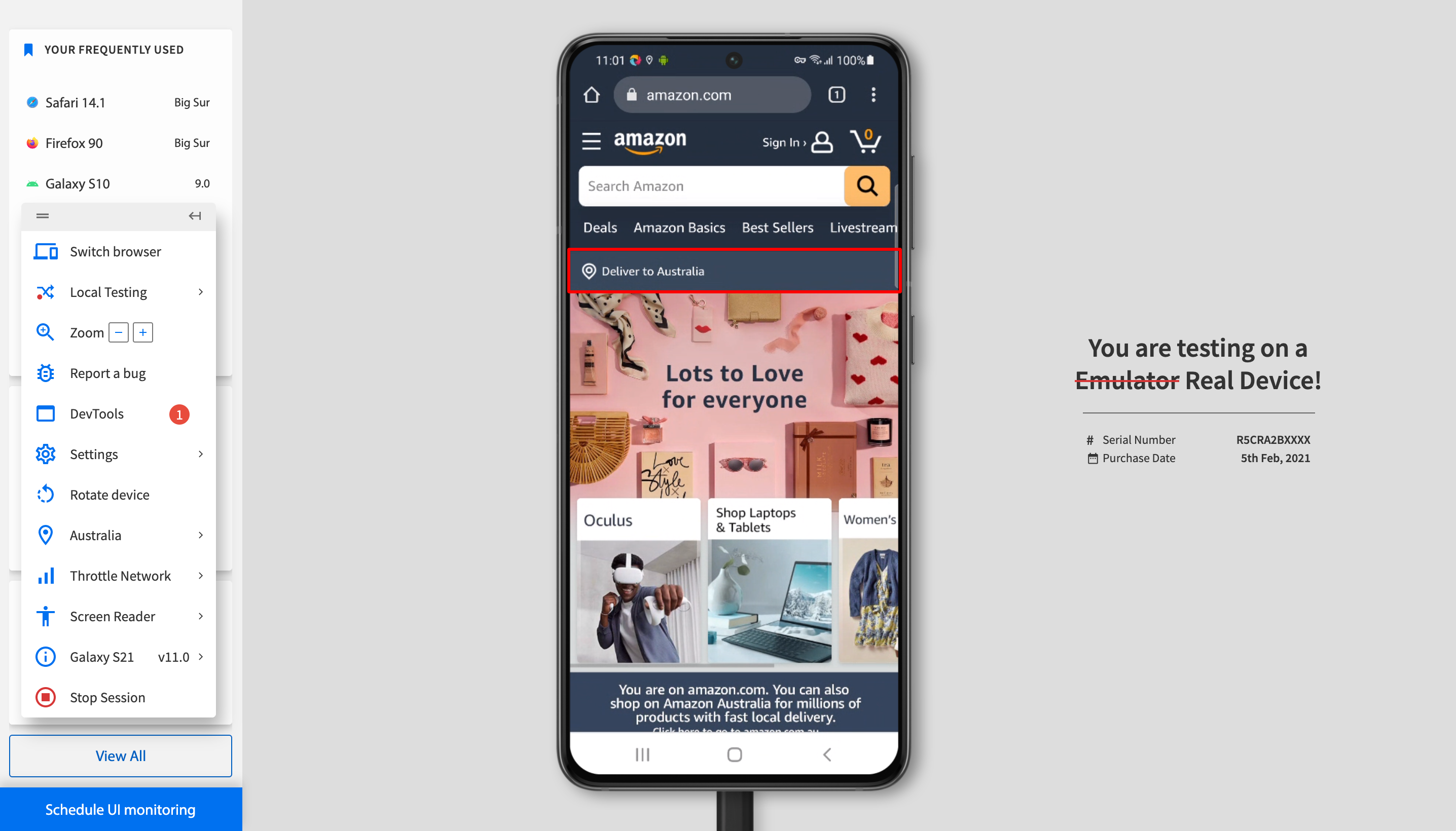
- Choose the country you want to check website function from. In this case, we have chosen Australia.
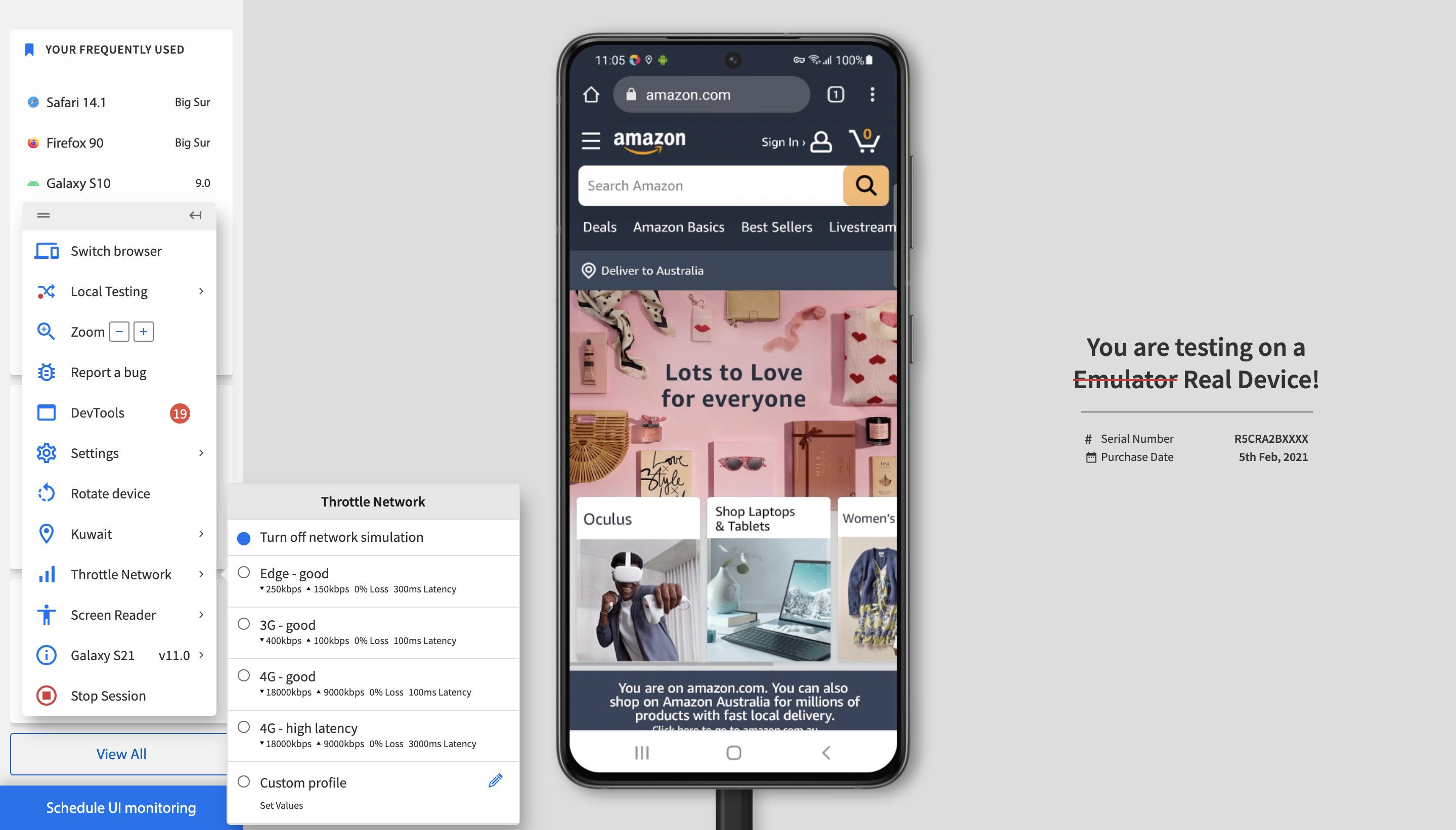
Notice that the delivery location has changed to Australia, depicting that you are now viewing the Australian version of the website. From this point, you can test the app to check other functions from Australia, or any other location you choose. - Now, let’s check how the website functions at different internet speeds. An international app will be used by people having varying network connections, so optimizing for low-speed internet is essential.
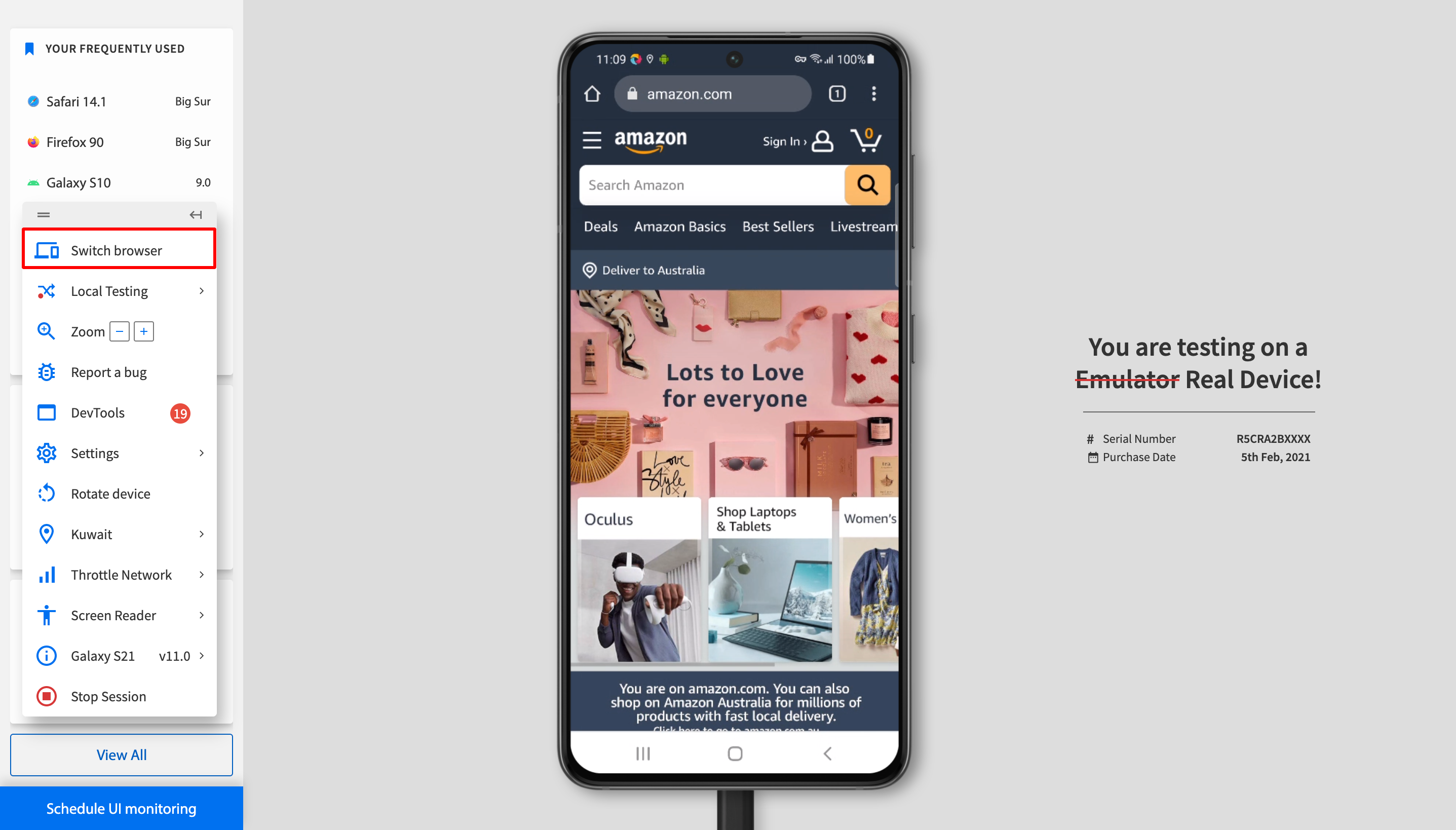
- You can check these features from multiple locations and internet speed, across different browsers and devices. Notice the Switch Browser option on the menu.
It will take you back to the dashboard, and you can select another browser-device-OS combination to test the same site.
On BrowserStack, internationalization tests are fairly easy to run. They can also be automated via Selenium, thanks to automated Selenium testing on Automate. Apps can similarly be tested manually on App Live or via Appium automation on App Automate.
Run Internationalization Tests on Real Devices
Internationalization Testing Checklist
Here is a checklist for internationalization testing:
- Ensure multiple languages and scripts are supported; verify text accuracy and prevent truncation.
- Check proper date/time formats and time zone adjustments for different regions.
- Validate correct display of currency, decimal points, and thousands separators; ensure proper alignment.
- Test handling of diverse character encodings, especially for input and data storage.
- Verify consistent layout across languages; ensure text expansion or contraction doesn’t affect UI.
Conclusion
As stated before, internationalization testing is essential in order to modern software development. Any website or app that wants to be globally successful must incorporate this into its pipeline, and execute it with meticulous attention. Only then can they expect to appeal to an audience of millions, and cater to their specific need, expectations, preferences, and standards.