Integration testing helps identify errors in data flow, API interactions, and communication between modules, which could cause system failures if left unaddressed.
Overview
What is Integration Testing?
Integration testing is a process that involves testing the interactions between different modules or components of a system to ensure they work together as expected. It is also known as Integration and Testing (I&T), string testing, or thread testing, integration testing.
Purpose of Integration Testing
- Verify System Collaboration: Ensure different software components, modules, or services interact as expected.
- Detect Interface and Communication Errors: Identify mismatches in data formats or incorrect API responses.
- Test Data Flow Between Modules: Ensure smooth and accurate data exchange between system components.
- Confirm Integration Points: Validate proper integration of third-party services or external systems.
- Improve System Reliability: Address integration issues early to prevent failures later in the development cycle.
Importance of Integration Testing
- Prevents critical failures in production by addressing bugs before deployment.
- Detects integration issues early.
- Improves system stability by ensuring integrated components work smoothly.
- Ensures new code changes do not affect existing functionality.
This guide will explain what integration testing is, its importance, different types, challenges, and tools for integration testing.
What is Integration Testing?
Integration testing checks how well individual modules or components interact after being combined into a larger system. It helps identify issues in data flow, communication, and overall functionality between integrated tools.
Read More: What is System Integration Testing
Integration Testing Example
In a banking application, integration testing involves checking the interaction between the front-end interface, transaction processing service, and the backend database. When a user initiates a fund transfer, the test ensures that the transaction is processed, account balances are updated correctly, and the transaction details are recorded consistently across all integrated components.
Read More: How to test Banking Domain Applications
Another example would be customer relationship management (CRM) software, where integration testing ensures smooth communication between the contact management, email marketing, and analytics modules. When a user adds a new contact, the test verifies that the contact is synced correctly across all systems. It also checks that personalized email campaigns are triggered and analytics data is generated to validate smooth system interaction.
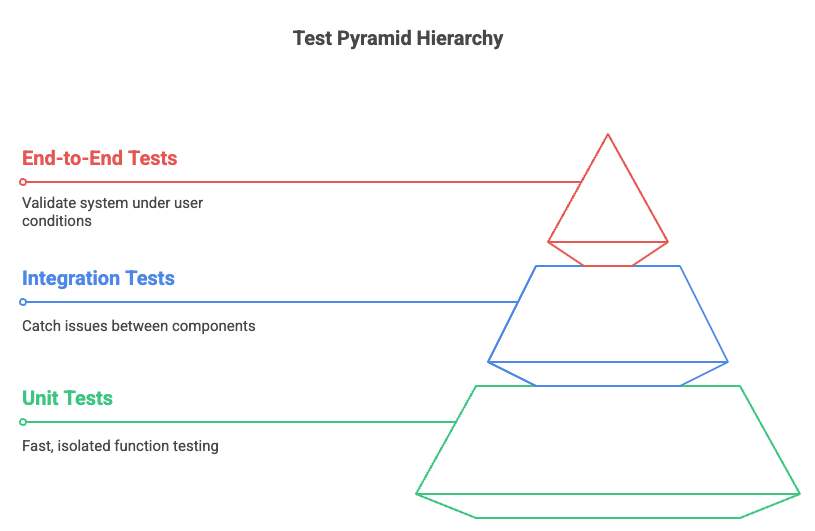
Integration Testing in the Test Pyramid
The test pyramid is a model for organizing automated tests. It promotes having more unit tests at the base, fewer integration tests in the middle, and the fewest end-to-end tests at the top. This helps balance speed, cost, and coverage.
The three layers of the test pyramid include,
- Unit Tests: Unit tests form the base of the test pyramid. They involve testing individual functions or methods in isolation to ensure each part of the code behaves as expected. These tests are fast and easy to run and make up the largest portion of the test suite.
- Integration Tests: Integration tests sit at the middle of the pyramid. These tests help catch issues that don’t appear when components are tested separately.
- End-to-End (E2E) Tests: At the top of the pyramid, E2E tests validate the entire system by simulating real user conditions. These tests are slower and fewer, but critical for validating the overall user experience.
Why is Integration Testing important?
Integration testing plays a critical role in the Software Development Life Cycle (SDLC) by ensuring that the various components of an application work seamlessly together. The key reasons for conducting integration testing include:
Some key reasons for conducting integration testing are discussed below:
- Early Detection of Issues: Integration Testing helps find the issues early on saving time, efforts and costs.
Example: If a payment processing module and an order management system are integrated, integration testing can reveal issues such as incorrect data transfer or communication failures between these components early in the development cycle, preventing costly fixes later. - Validation of Interactions: It helps validate interactions between different individual modules ensure seamless communication for better functionality.
Example: In a social media application, integration testing can validate how the user profile module interacts with the messaging and notification modules, ensuring that updates in one system reflect correctly in others. - Improved Software Quality: It helps see the overall picture and consolidated functionalities for enhanced software quality.
Example: An e-commerce website may have multiple modules like inventory, payment, and user accounts. Integration testing ensures these modules interact correctly, enhancing the overall quality and reliability of the application.
Read More: 15 Techniques to Improve Software Quality
- Enhanced User Experience: Integration Testing focuses on delivering a seamless user experience without any glitch.
Example: In a mobile banking app, integration testing can ensure that features like fund transfers and transaction notifications work smoothly together, providing a seamless user experience.
- Identification of Interface Defects:
Example: If an API used to fetch data from an external source fails during integration testing, it can be identified before it impacts end-users, thereby ensuring data integrity across the application.
Read More: What is API Testing? (with Examples)
- Facilitates Continuous Integration:
Example: In Agile environments, where continuous integration is practiced, running integration tests regularly ensures that new code changes do not break existing functionality, maintaining application stability throughout development.
What is the Purpose of Integration Testing
The main purpose of integration testing is to validate that different software components, subsystems, or applications work together as a system to achieve the desired functionality and performance.
Integration testing helps to identify and resolve any issues that may arise when components are combined, such as compatibility issues, performance problems, incorrect communication, or data corruption.
Here are some specific objectives of integration testing:
- Verify the interactions between components.
- Ensure compatibility.
- Detect problems early.
- Improve the overall reliability of the system.
- Improve the quality of the system by identifying and fixing issues before they become more difficult and expensive to resolve.
The purpose of integration testing is highly important in the overall software development life cycle.
Also Read: How to run integration tests on Flutter apps
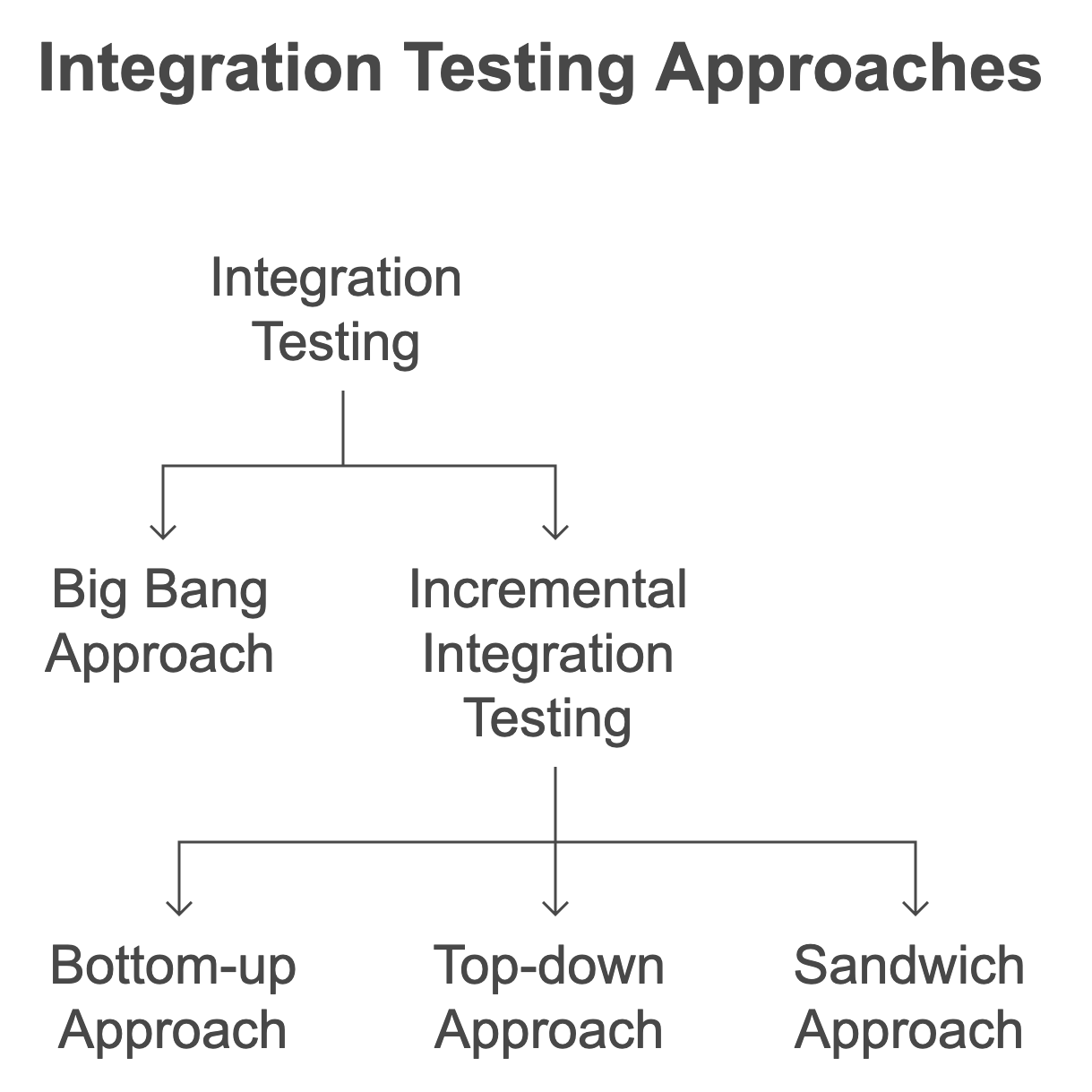
Approaches to Integration Testing
Each approach listed below outlines a different order or structure for integrating components and executing tests, based on factors like system architecture, test readiness, and complexity.
1. Big Bang Approach
This integration testing involves integrating all the components at once and testing them as a complete system. The Big Bang approach is typically used when the components are relatively independent and can be tested individually.
| Pros | Cons |
|---|---|
| All components are integrated and tested at once | It is hard to locate issues because everything is tested together |
| The entire system is tested in one go, saving time initially | There is a high risk of defects because individual modules are not tested separately, which leads to unnoticed bugs |
| It works well for smaller systems with fewer components | It is time-consuming to fix bugs because the entire system must be examined to find the source |
2. Incremental Integration Testing
In incremental testing, components are integrated and tested one by one. It’s a gradual process where each module is added and tested before the next one is integrated.
| Pros | Cons |
|---|---|
| Issues are caught early as components are integrated and tested step by step | The process takes more time since components are tested individually |
| It is easier to troubleshoot because each component is tested individually before integration | It may not be efficient for large systems that require a more comprehensive approach |
| The gradual integration reduces the chance of major system failures | It requires a lot of coordination because each component must be integrated and tested in order |
There are different types of incremental integration testing, including the bottom-up approach, top-down approach, and sandwich approach.
2.1. Bottom-up Approach
The Bottom-up approach tests components from the lowest level (e.g., databases or individual modules) before moving up to higher-level components. It ensures the system’s foundation is stable before testing the higher layers.
| Pros | Cons |
|---|---|
| Testing lower-level components first ensures the base of the system is solid | Problems in higher-level components may not be detected until later, which makes them harder to fix |
| Low-level components are simpler and easier to test, which makes them more manageable | The testing process is slow because it starts with lower-level components |
| It reduces the risk of major system failures because issues are found in individual components first | Complex interactions between modules are not tested early, which makes integration testing harder later |
2.2. Top-down Approach
You can use top-down integration testing when the components are integrated and tested from the highest to the lowest levels. The approach is used when the higher-level components depend on the lower-level components.
| Pros | Cons |
|---|---|
| Testing high-level components first helps detect issues early in critical parts of the system | Stubs are required for lower-level components, which makes testing more complex |
| It ensures the system’s main features work as expected early in development | More resources are required to simulate lower-level components |
| Early detection of problems can prevent costly fixes later | Lower-level components are not tested until later, which causes delays |
2.3. Sandwich (Hybrid) Approach
This approach combines both Top-down and Bottom-up strategies. It tests the high-level and low-level components simultaneously to provide a comprehensive view of the system.
| Pros | Cons |
|---|---|
| It provides a comprehensive view of the system by combining top-down and bottom-up approaches | It is complex to set up and maintain because it requires top-down and bottom-up testing |
| It identifies issues early by testing both high-level and low-level components simultaneously | The process is more time-consuming and resource-intensive compared to other approaches |
| It provides balanced testing by covering both major and minor components | Coordinating between top-down and bottom-up testing can be challenging |
Integration Testing Techniques
Integration testing is a crucial phase in the software development process, focusing on validating the interactions between integrated components of an application. Various testing techniques can be employed to ensure that these components work together correctly, each with its own strengths and use cases.
These techniques can be categorized into three main approaches: Black Box, White Box, and Grey Box testing.
Black Box Testing Techniques
Black Box Testing checks a system’s functionality without knowing its internal code or structure. Here are different types of black box testing techniques.
1. State Transition Technique:
This technique is used to test the application’s behavior under various states and transitions between those states.
Example: In a banking application, a user may transition from a “Logged Out” state to a “Logged In” state after entering credentials. State transition testing can verify that all actions (like accessing account information) work correctly in both states.
2. Decision Table Technique:
This technique utilizes a table to represent combinations of inputs and their corresponding outputs, facilitating testing of complex business rules.
Example: For an online shopping site, a decision table can be created for various payment methods (credit card, PayPal, etc.) and their outcomes based on different user scenarios, ensuring that all conditions are tested.
3. Boundary Value Analysis:
This technique focuses on testing the boundaries of input ranges to identify errors at the extremes.
Example: If a form requires an age input between 18 and 60, boundary value analysis would test the values 17, 18, 60, and 61 to ensure the system correctly handles these edge cases.
4. All-Pairs Testing:
This combinatorial testing technique aims to test all possible pairs of input parameters to uncover interaction defects.
Example: In a software that allows users to select options like color and size, all-pairs testing would verify combinations like red-small, red-large, blue-small, and blue-large.
5. Cause and Effect Graph:
This technique uses a graphical representation to map causes (inputs) to their effects (outputs) for systematic testing.
Example: In an email application, actions like sending, receiving, or deleting emails can be mapped out to ensure each cause produces the expected outcome.
6. Equivalence Partitioning:
This technique divides input data into equivalent partitions to reduce the number of test cases while still covering all scenarios.
Example: For a user registration form that requires a username between 5 to 15 characters, equivalence partitions would include inputs like “abc” (invalid), “abcdef” (valid), and “abcdefghijklmnop” (invalid).
7. Error Guessing:
This technique relies on the tester’s intuition and experience to guess potential error-prone areas in the application.
Example: A tester might focus on input fields that are known to cause issues, like special characters in a username field, to see if the system handles them correctly.
White Box Testing Techniques
White Box Testing examines an application’s internal logic and code to verify its flow and structure. Here are different types of white box testing techniques.
1. Data Flow Testing:
This technique focuses on the lifecycle of data variables, ensuring that data is properly defined, used, and cleared.
Example: In a payroll system, data flow testing would verify that employee records are correctly updated after a salary change.
2. Control Flow Testing:
This technique examines the control flow of the program to ensure that all paths through the code are executed.
Example: In an e-commerce application, control flow testing would ensure that different user paths—such as browsing products, adding to cart, and checking out—are all correctly executed.
3. Branch Coverage Testing:
This technique checks that every branch (true/false paths) in the code is executed at least once during testing.
Example: If a function checks if a user is eligible for a discount based on age, branch coverage testing would ensure that both the eligible and non-eligible paths are tested.
4. Decision Coverage Testing:
This technique ensures that every decision point in the code is tested for both true and false outcomes.
Example: In a login system, decision coverage testing would verify that both successful and failed login attempts are handled correctly.
Grey Box Testing Techniques
Grey Box testing combines elements of both Black Box and White Box testing, leveraging knowledge of the internal structure while focusing on the output.
Integration Testing with Internal Interfaces:
Testers validate the interactions between components while being aware of the internal workings of the modules.
Example: A tester might verify the integration between a front-end interface and a back-end database, ensuring data is correctly transferred and processed while understanding the underlying database structure.
Integration testing is essential for verifying that individual components of a software application work together as intended. Utilizing a variety of techniques—Black Box, White Box, and Grey Box—can significantly enhance the effectiveness of integration testing.
Each technique offers unique benefits and can be selected based on the specific requirements and complexities of the application. By systematically applying these techniques, development teams can identify defects early in the SDLC, ensuring a more robust and reliable final product.
Difference Between Integration Testing and System Testing
Integration testing and system testing are both essential phases in the software testing lifecycle, each serving distinct purposes. While integration testing focuses on verifying the interactions between integrated components, system testing evaluates the entire application as a complete system.
Understanding the differences between these two testing levels is crucial for effective software quality assurance.
| Aspect | Integration Testing | System Testing |
|---|---|---|
| Definition | Testing the interfaces and interaction between integrated components or modules. | Testing the entire system as a whole to validate its compliance with specified requirements. |
| Focus | Primarily focuses on the integration points and data flow between modules. | Focuses on the overall functionality, performance, security, and usability of the complete application. |
| Objective | To identify defects in the interaction between integrated components. | To ensure that the entire system meets the specified requirements and functions as intended. |
| Test Level | Conducted after unit testing and before system testing. | Conducted after integration testing and before user acceptance testing. |
| Scope | Limited to the interactions between specific modules or components. | Broad scope, encompassing the complete application and its features. |
| Types of Tests | Includes interface testing, data flow testing, and API testing. | Includes functional testing, non-functional testing (performance, security), and regression testing. |
| Testers | Often conducted by developers or specialized testers. | Typically performed by dedicated QA teams or testers with a broader perspective. |
| Environment | May use a controlled environment with specific components. | Conducted in a production-like environment that mimics real-world conditions. |
| Defect Identification | Primarily identifies integration issues or interface defects. | Identifies functional, performance, and usability issues within the system. |
| Examples | Testing how a payment gateway integrates with an e-commerce site. | Testing the overall user journey of an online banking application, including account management and transaction features. |
Integration testing and system testing are critical components of the software testing lifecycle, each addressing different aspects of software quality.
Integration testing focuses on the interactions between modules to identify defects in the integration points, while system testing evaluates the complete application to ensure it meets specified requirements and functions as intended.
By understanding the differences between these two testing phases, development and testing teams can implement effective strategies to deliver high-quality software.
Difference Between Unit Testing and System Testing
Unit testing focuses on verifying the correctness of individual components or units of code. It tests small sections in isolation. In contrast, system testing evaluates the entire application to ensure that all components work together properly.
| Aspect | Unit Testing | System Testing |
|---|---|---|
| Focus | Tests individual units or functions | Tests the entire system or application |
| Scope | Narrow scope, isolated testing | Broad scope, end-to-end functionality |
| Objective | Verifies that each unit of code works as intended | Verifies that the complete system meets requirements |
| Performed by | Developers | QA team or testers |
| Environment | Usually performed in isolation or a mock environment | Performed in an environment that simulates real-world usage |
| Test Types | Unit-specific tests like functional, boundary | All types of tests, including functional, non-functional |
| Failure Impact | Identifies bugs at the code level | Identifies issues with the system’s behavior and performance |
| Example | Testing a single function or class | Testing the complete workflow of an app |
Best Practices for Integration Testing
Integration testing is a vital phase in the software development lifecycle that ensures the various components of an application work together seamlessly. To achieve effective integration testing, following best practices can significantly enhance the quality and reliability of the software.
Below are 10 best practices for integration testing, accompanied by practical examples.
- Define Clear Objectives: Establish specific goals for the integration testing phase, such as validating API interactions or ensuring data consistency between modules. Clear objectives help in aligning testing efforts with business requirements.
- Use Automated Testing Tools: Utilize tools like Postman for API testing or Selenium for web application testing to automate repetitive integration tests. Automation helps speed up the testing process and improve accuracy.
- Prioritize Critical Interfaces: Focus on testing the most critical integrations first, such as the connection between the payment gateway and the order management system in an e-commerce application, to ensure key functionalities are robust.
- Implement Continuous Integration: Integrate testing into the CI/CD pipeline using tools like Jenkins or GitHub Actions. This practice allows for regular execution of integration tests whenever code changes are made, ensuring immediate feedback and quicker defect identification.
- Create Comprehensive Test Cases: Develop detailed test cases that cover various integration scenarios, including edge cases and error conditions. For instance, test how the application behaves when an API response is delayed or returns an unexpected error.
- Use Mock and Stubbing Techniques: When testing integrations with external services (like third-party APIs), use mocks or stubs to simulate the behavior of those services. This approach allows for testing without relying on the actual external services, reducing dependencies.
- Conduct Regression Testing: After integrating new components, run regression tests to ensure that existing functionalities remain unaffected. For instance, if a new payment method is added, check that previous payment methods still work correctly.
- Perform Negative Testing: Test how the system responds to invalid or unexpected inputs, such as sending malformed data to an API. This practice helps identify vulnerabilities and ensure the system can handle errors gracefully.
- Maintain Documentation: Keep detailed documentation of the integration testing process, including test plans, test cases, and results. This documentation serves as a valuable resource for future testing efforts and helps with knowledge transfer within the team.
- Involve Cross-Functional Teams: Engage different stakeholders, such as developers, testers, and product owners, in the integration testing process. Their combined insights can lead to more comprehensive testing and better coverage of various scenarios.
How to Write Integration Test Cases
A well-written integration test case ensures that interfaces function correctly, dependencies are managed, and the overall system performs as expected when multiple parts are integrated. Here’s how to write integration test cases.
- Identify the modules involved: Determine the specific components, services, or subsystems that interact and need to be tested together.
- Define the test objective: Clearly describe what the test aims to validate, such as correct data exchange, API response handling, or service coordination.
Read More: What Is API Automation Testing?
- List preconditions: Specify any required setup before execution, like database state, user authentication, or service availability.
- Describe the test steps: Write a detailed sequence of actions or calls needed to trigger the integration, including input formats and execution flow.
- Specify input data: Define the exact input values or payloads to be used in the test and cover valid, invalid, and boundary conditions.
- Define the expected outcome: Describe the expected result of the integration, such as returned data, updated records, or triggered workflows.
- Include postconditions: Mention what should be verified after execution, and any cleanup required, like data rollback or state reset.
- Add edge and error cases: Include test cases for unexpected inputs, integration failures, or network issues to verify error handling and stability.
Tools for Integration Testing
Below are the leading tools used for integration testing across various types of systems and interfaces.
1. Postman
Postman is one of the most popular tools for testing APIs. It provides a complete platform for building requests, managing collections, validating responses, and organizing test suites. Teams use it to test REST and SOAP services during integration testing phases.
| Advantages | Limitations |
|---|---|
| User-friendly interface that simplifies API testing | Primarily focused on API testing and may not cover other types of integration testing |
| Supports automated testing and scripting capabilities | Limited support for complex workflows or UI integration tests |
| Allows for collaboration among team members with shared collections and environments | Cannot simulate UI interactions or full end-to-end user flows |
2. Jenkins
Jenkins is an open-source automation server used to implement continuous integration and delivery pipelines. It automates build, test, and deployment workflows and is commonly used in integration testing to run test suites on every code commit.
| Advantages | Limitations |
|---|---|
| Supports numerous plugins for various testing tools and frameworks | Requires configuration and maintenance, which can be complex for beginners |
| Enables automated testing as part of the build process, ensuring immediate feedback | The initial setup may be time-consuming and resource-intensive |
| Highly customizable and scalable for large projects | Lacks built-in support for test case management or reporting dashboards |
3. Selenium
Selenium is a widely used automation framework designed to test web applications across different browsers and platforms. It is often used to write scripts in various programming languages and simulate real user interactions to validate how frontend components integrate with backend services.
| Advantages | Limitations |
|---|---|
| Supports multiple programming languages, including Java, Python, and C# | Primarily focused on UI testing and requires additional tools for API testing or backend integration |
| Can simulate user interactions, making it suitable for end-to-end integration testing | Complex test scripts may require significant maintenance as applications evolve |
| Large community support and extensive documentation | Slower execution speed compared to headless or API-level tests |
4. Apache Camel
Apache Camel is an open-source integration framework used to route and transform data between systems. It is ideal for testing integrations that rely on messaging, data flow, or communication between services using different protocols.
| Advantages | Limitations |
|---|---|
| Supports a wide range of integration patterns and protocols (e.g., HTTP, JMS, FTP) | Requires knowledge of integration patterns and the Camel framework, which can be steep for new users |
| Offers a powerful DSL (Domain-Specific Language) for defining integration routes | Debugging complex routes may be challenging without proper tooling |
| Facilitates testing of integration logic in a real-world context | Not ideal for lightweight or front-end testing |
5. SoapUI
SoapUI is a dedicated testing tool for both SOAP and REST web services. It supports functional, load, and security testing within a single platform. SoapUI is used during integration testing to validate service responses, run complex test scenarios, and ensure service-level compliance.
| Advantages | Limitations |
|---|---|
| Supports both SOAP and REST web services, providing flexibility for testing | The free version has limitations compared to the Pro version, which offers additional features |
| Supports automated functional and regression testing | May have a steep learning curve for users unfamiliar with API testing |
| Built-in tools for performance and security testing | High memory usage can slow down large test suites or long-running test sessions |
Challenges in Integration Testing
You can encounter multiple challenges while implementing integration testing. Here are a few major ones.
- Integration testing involves testing the interactions between multiple components, which can be complex and difficult to understand. This can make it challenging to identify and resolve any issues that arise during integration testing.
- Keeping the testing environment up-to-date and consistent across multiple test runs can be difficult, as new components and updates are added to the system.
- Integration testing can be time-consuming and resource-intensive, as it requires coordinating the efforts of multiple teams and ensuring that the testing environment is set up correctly.
- Debugging integration issues can be challenging, as the root cause of a problem may be difficult to identify. This can make it difficult to resolve issues and ensure that the system is working correctly.
- Integration testing requires a large amount of test data, which can be difficult to manage and maintain. Ensuring that the test data is consistent and accurate is essential to the success of integration testing.
Why run Integration Testing on Real Devices?
Running integration testing on real devices is essential for ensuring that applications function as intended across various environments and configurations.
- Real-World Performance: Testing on real devices provides insight into how an application performs in real-world scenarios, accounting for device-specific behaviors, performance issues, and resource limitations.
Example: A mobile banking app may behave differently on an iPhone versus an Android device, impacting load times and user interactions. - Accurate User Experience: Real device testing captures the nuances of user interactions, such as touch responsiveness and screen resolution, that emulators might not accurately replicate.
Example: Gestures like pinch-to-zoom or swipe may work differently on various devices, affecting user satisfaction. - Compatibility Verification: Integration testing on real devices helps verify that all components of an application interact correctly across different operating systems, browsers, and device specifications.
Example: An e-commerce application might need to ensure that payment integrations work seamlessly on various mobile and desktop platforms. - Network Conditions: Real devices allow testing under various network conditions, such as 3G, 4G, and Wi-Fi, helping to identify issues related to connectivity and latency.
Example: A video streaming app may need to adjust its performance based on network speed, which can be tested effectively on real devices. - Device-Specific Features: Some applications utilize device-specific features (e.g., GPS, camera, push notifications), which can only be fully tested on real devices.
Example: A ride-sharing app relies on GPS for accurate location tracking, which needs to be tested on multiple devices to ensure reliability.
Using real devices for integration testing provides invaluable insights into application performance, user experience, compatibility, and network behavior. It ensures that applications deliver a seamless experience across diverse platforms, ultimately contributing to higher quality and user satisfaction.
Tools like BrowserStack Automate allow developers and testers to run integration tests on real devices efficiently, ensuring robust application performance in the real world.
Conclusion
Integration testing verifies that different modules interact correctly and ensures the system functions as a unified whole. When done effectively, it reduces the risk of failures in later stages, improves confidence in system behavior, and supports faster, smoother releases.
It is important to run the integration tests on real devices, as they help verify the system’s functionality and performance under real user conditions. BrowserStack Automate gives you instant access to 3,500+ real devices and OS combinations to check the system across the latest and legacy environments.