Inspecting elements on Discord helps users and developers understand the interface, debug issues, or extract unique identifiers for integrations.
Overview
1. Enable Developer Tools in Your Browser
- Open Discord in Chrome, Firefox, or another browser.
- Right-click → Inspect or press Ctrl + Shift + I (Windows) / Cmd + Option + I (Mac).
- Access HTML, CSS, and JS elements in the browser’s Developer Tools panel.
2. Use Discord’s Built-In Developer Mode
- Go to User Settings → Advanced → Toggle Developer Mode.
- Right-click elements like channels or user profiles to copy unique IDs.
- Note: This does not expose source code but provides identifiers for integrations and bots.
3. Inspect Elements Using Web-Based Discord
- Open Discord in a browser.
- Use browser Developer Tools as above for detailed inspection of styles, layout, and scripts.
This guide explains multiple ways to inspect elements on Discord and how to test it across browsers using a real device cloud.
Steps on How to Inspect Elements on Discord
Below are three quick ways to inspect elements on Discord:
1. Enable Developer Tools in Your Browser
Here are the steps to inspect elements on Discord by enabling developer tools:
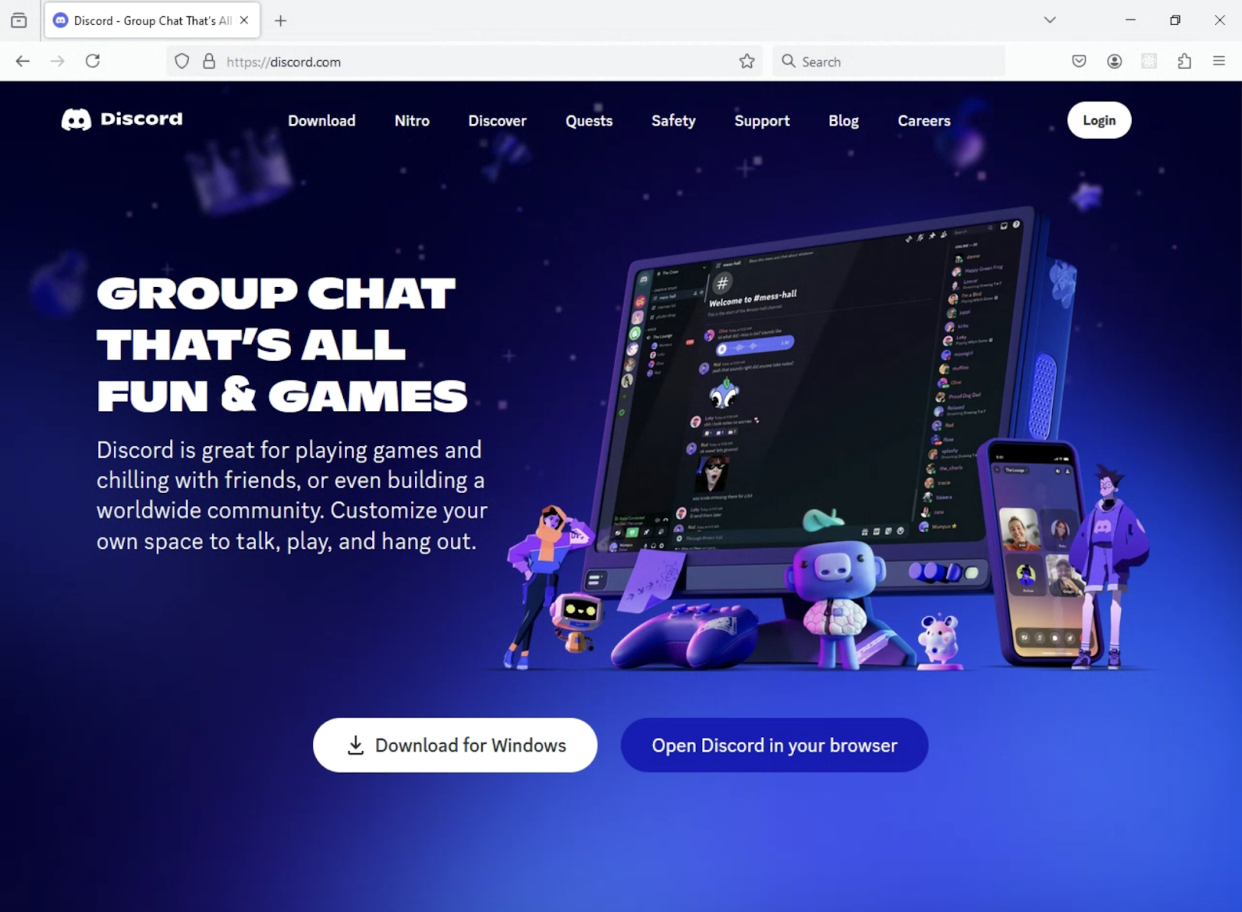
- Open Discord in your web browser (preferably Chrome or Firefox).
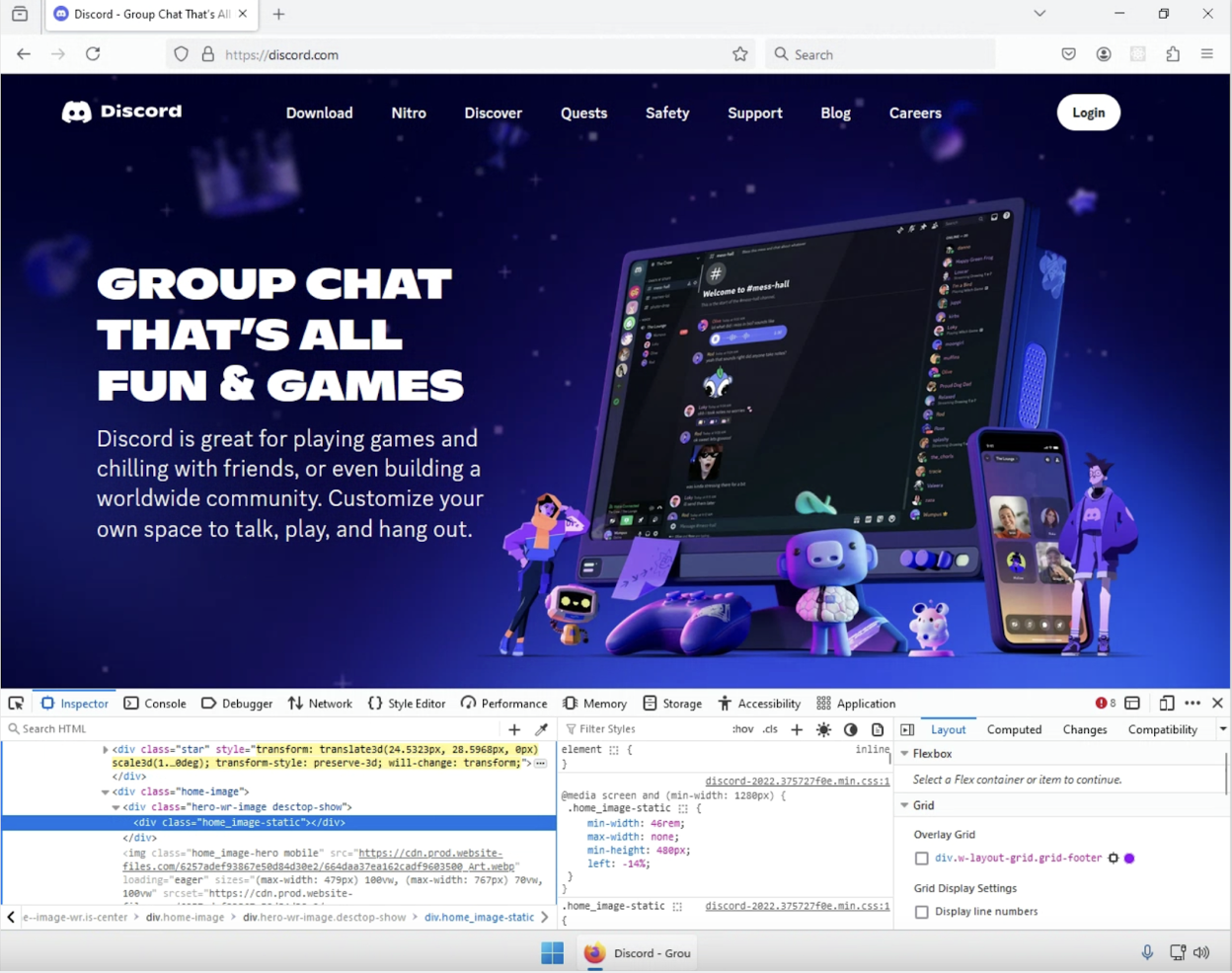
- Right-click anywhere on the page, select Inspect, or press Ctrl + Shift + I (Windows) or Cmd + Option + I (Mac).
- The browser’s Developer Tools panel will open, allowing you to inspect various elements of the Discord web interface.
2. Use Discord’s Built-In Developer Mode
Here are the steps to inspect elements on Discord using its built-in developer mode:
- Go to User Settings by clicking the gear icon next to your username.
- Scroll down to the Advanced section and toggle on Developer Mode.
- Once enabled, you can right-click on elements within Discord (such as channels or user profiles) to copy unique IDs for further inspection or integration into other tools.
Note: Developer Mode does not allow direct inspection of the code or interface elements. However, it provides access to unique identifiers (IDs) for users, messages, or channels, potentially useful for integrations or development.
3. Inspect Elements Using Web-Based Discord
Below are the steps to inspect elements using web-based Discord:
- Open Discord in a web browser such as Chrome or Firefox.
- Follow the same steps as above to use browser developer tools for a deeper look at the elements and styles within the Discord web interface.
Also Read: How to Inspect Element on Android Device?
Inspecting Elements on Discord Using BrowserStack
Utilizing cross-browser testing tools like BrowserStack allows you to inspect and test Discord efficiently across multiple browsers, browser versions, and operating systems.
Here’s how to do it:
Step 1: Sign Up or Log In to BrowserStack
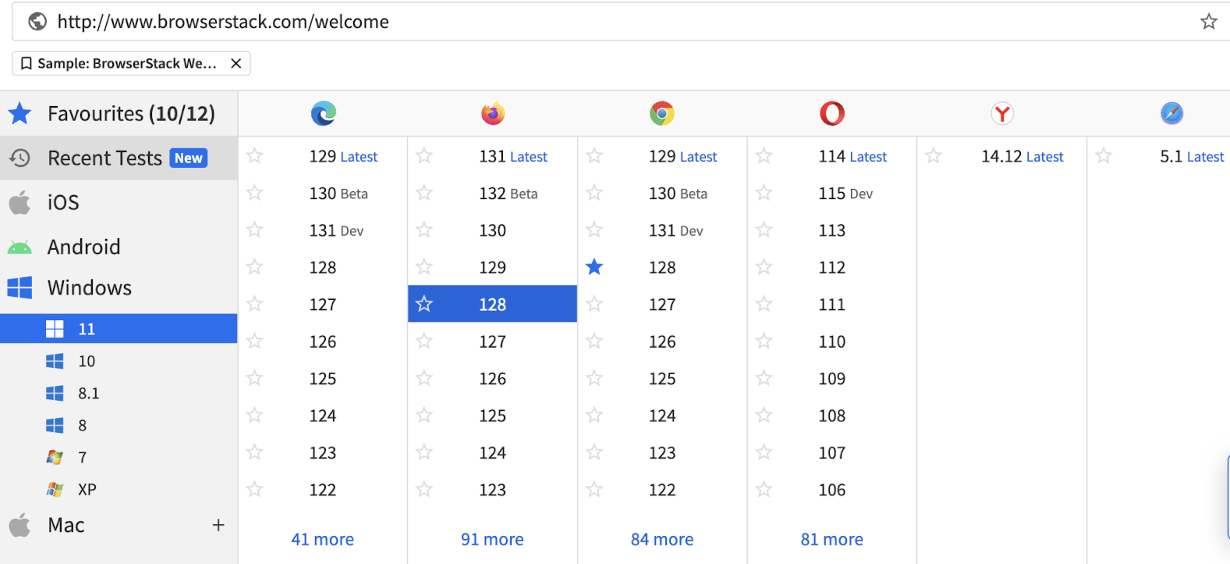
Step 2: Choose the OS, browser, version, and resolution combination you want to test Discord.
Step 3: Open the Discord website within the BrowserStack session.
Step 4: Use the in-browser developer tools by right-clicking and selecting Inspect or using the shortcut Ctrl + Shift + I.
Step 5: Test Discord across various environments without installing multiple browsers or OSes on your local machine.