Inspecting web elements in a browser is a valuable tool for developers, designers, and digital marketers, allowing them to modify the appearance of a web page in real-time. Developers and testers often rely on this feature to debug issues, test layouts, or edit HTML or CSS live.
The “Inspect Element” feature is simple yet powerful, providing a quick and efficient way to manipulate the look of web pages. Web designers, for instance, can instantly tweak HTML and CSS properties like fonts, sizes, and colors to see how different changes would impact the page.
This tool is especially useful for making temporary adjustments to a page in your local browser, offering a hands-on way to test design changes without affecting the live site.
This article will demonstrate two simple methods to inspect web elements on the Firefox browser.
Note: For developers or testers seeking to inspect elements on a specific Firefox browser version, refer to the second method.
Inspecting Elements on Firefox
The methods discussed here are only applicable to Firefox browsers, and the steps for inspecting web elements may differ for other browsers.
Method 1: Inspect Element Using Firefox Developer Tools
Listed below are the steps to inspect elements in the Firefox browser:
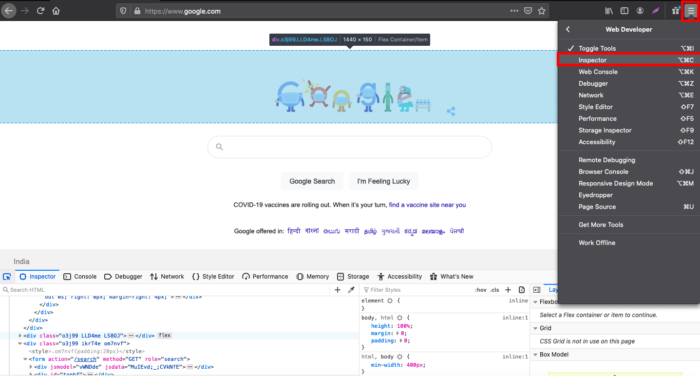
Step 1– Launch Firefox and navigate to the desired web page that needs to be inspected. (Let’s consider Google’s home page in this case)
Step 2– At the top right corner, click on three horizontal lines (open menu)
Step 3– From the drop-down menu, click on Web developer -> Inspector
Shortcut to Inspect Element in Firefox
Alternatively, you can use the Firefox inspect element shortcut Key.
MacOS – Command + Option + I
Windows – Control + Shift + I.
Developer tools will open up along with Debugger, Console, and a few other tools. Resize the editor box by dragging the corners for convenient viewing and debugging.
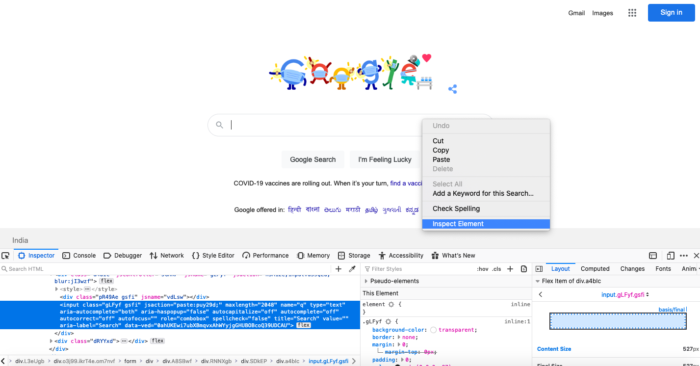
An easy way to inspect a specific web element in Firefox is to simply right-click on that particular element and select the Inspect Element option. It will directly open Developer tools including the editor, Console, Sources, and other tools as shown below.
Run a Free Firefox Test for Free
Now, let’s move to the second method for inspecting web elements on desired versions of Firefox.
Method 2: Using BrowserStack Live To Test on Specific Firefox Versions
As mentioned earlier, developers and QAs might need to debug compatibility issues or bugs appearing for older versions of Firefox. In such cases, QAs need to downgrade their Firefox versions or use virtual environments (VM) to be able to replicate bugs appearing in older versions.
Setting up VM’s is an effort-intensive and time-consuming process as one needs to configure virtual machines and install the specific version of Firefox to debug. Moreover, it hinders the pace of testing and is generally inefficient.
A better alternative is to use BrowserStack – a cloud-based testing platform that lets developers and testers test and debug websites across multiple operating systems and browsers.
Its real device cloud comprises 3500+ real devices and browsers (multiple versions of each) for comprehensive remote testing.
One can test across popular browsers like Chrome, Firefox, Safari (latest and legacy versions), and devices from vendors like Samsung, Apple, OnePlus, etc.
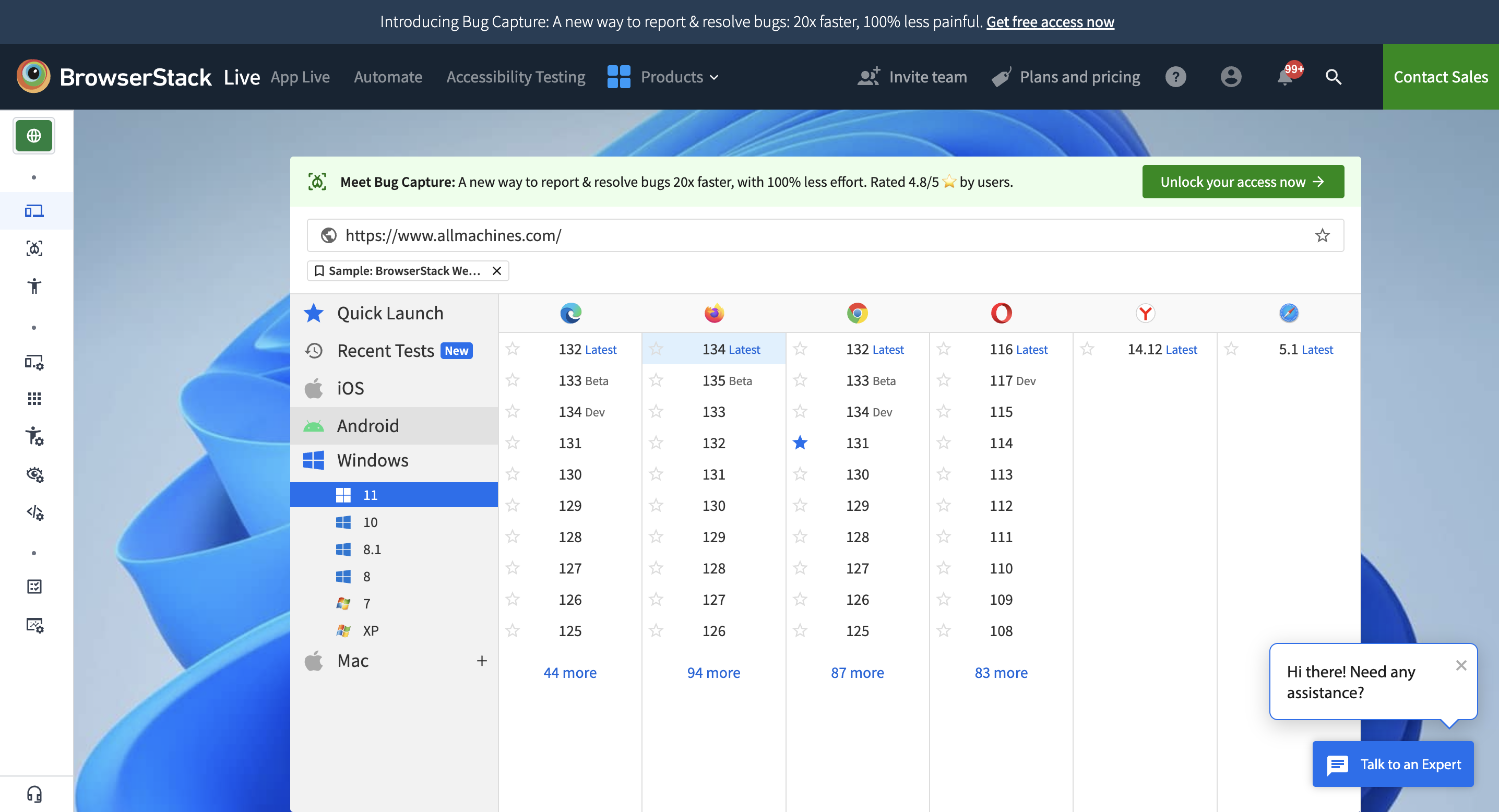
List of Browsers and Devices on BrowserStack Live
To inspect a web element on a specific Firefox version, follow the steps below:
- Sign up for a free trial on BrowserStack Live.
- Navigate to the Live dashboard after signing up.
- Select the desired operating system (Android, Windows, macOS). Let’s consider Windows 11 as an example.
- Select Firefox and its desired version (134 in this case).
- Click on the desired Firefox version. A new Live session will be initiated on a real Firefox browser.
- Navigate to the desired website and perform the steps mentioned in the first method.
Conclusion
Firefox has been a well-established browser since 2002 and has significant brand recognition. Needless to say, web developers and QAs are likely to inspect or diagnose their websites to optimize their performance on Firefox.
Consequently, it becomes imperative for developers or QAs to understand the steps required to inspect elements on Firefox. The methods demonstrated above will help individuals easily inspect web elements on desired Firefox versions. Moreover, the second method will be useful for QAs to perform comprehensive Firefox testing.