Website page speed refers to how quickly a webpage loads and displays its content. It directly impacts user experience, SEO rankings, and overall site performance.
Overview
Why is Page Speed Important?
Here’s why page speed matters:
- Enhances User Experience
- Boosts SEO Rankings
- Increases Conversions
- Reduces Bounce Rate
- Optimizes Mobile Experience
How to Improve Website Page Speed?
Consider these effective strategies to improve website page speed:
- Optimize Images: Compress and resize images to reduce load time without quality loss.
- Use a Content Delivery Network (CDN): Distribute content across global servers for faster access.
- Minify CSS, JavaScript, and HTML: Remove unnecessary code to improve efficiency.
- Enable Browser Caching: Store static assets locally to speed up repeat visits.
- Reduce Server Response Time: Optimize hosting and databases for faster processing..
What is Page Speed?
As the term suggests, Page Speed is a measurement for identifying how fast the content on a specific page loads.
Google defines Site Speed as a measurement of how quickly users can view and interact with content across a website. At an advanced level, Site Speed represents three aspects:
- Page Load Time: Measures how quickly a webpage loads for a sample of page views on a site.
- User Interaction Load Time: This tracks the time it takes for elements like images and responses to load after user actions.
- Document Parsing Time: Calculates the time a browser takes to parse and render a webpage for users.
Page Speed vs. Site Speed
Page Speed and Site Speed are often used interchangeably. However, they are different. The table below highlights their key differences:
| Aspect | Page Speed | Site Speed |
|---|---|---|
| Overview | Load time of a single webpage. | Average speed of multiple pages across a site. |
| Scope | Focuses on individual pages. | Evaluates overall website performance. |
| Metrics | TTFB, FCP, and Load Time. | Page load time, document parsing, event handling. |
| Optimization | Page-specific improvements (images, scripts). | Site-wide enhancements (server, caching, CDN). |
| SEO Impact | Affects specific page rankings. | Influences overall website ranking. |
Why is Page Speed Important?
A slow-loading website can lead to higher bounce rates, lower engagement, and reduced conversions. Here’s why page speed matters:
- Enhances User Experience: Faster websites provide a seamless browsing experience, keeping users engaged. Slow-loading pages frustrate visitors, leading them to abandon the site quickly.
- Reduces Bounce Rates: A delay of even a few seconds can increase bounce rates significantly. Users expect instant access to content, and slow pages drive them away to competitors.
- Improves SEO and Search Rankings: Does Page Speed Affect SEO Rankings? Yes, Google considers page speed as a ranking factor, meaning faster websites are more likely to appear higher in search results. A slow site may struggle to rank well, impacting organic traffic.
- Boosts Conversions and Revenue: Speed directly affects conversion rates—faster sites encourage users to complete purchases, sign-ups, or other actions. E-commerce sites, in particular, benefit from reduced load times.
- Optimizes Mobile Performance: With an increasing number of users browsing on mobile devices, page speed becomes even more critical. Mobile optimization is highly important as slow-loading mobile sites lead to poor engagement and lower retention rates.
Additionally, if a website is too slow, then it is probably taking a hit in the search engines, too, which is not an excellent sign for your marketing teams. This raises an important question.
Key Metrics That Define Page Speed
Page speed metrics help measure how quickly a webpage loads and becomes interactive for users. These key metrics provide insights into performance and help identify areas for optimization.
1. First Contentful Paint (FCP): This metric measures how quickly the first piece of visible content, like text or images, appears on the screen. A shorter FCP time creates a smoother user experience and makes the site feel faster.
2. Largest Contentful Paint (LCP): This metric evaluates how long it takes for the largest element on the page, like an image or text block, to fully load. Keeping LCP under 2.5 seconds ensures a smooth experience.
3. Time to First Byte (TTFB): The duration between a user request and the first byte of data received from the server is measured here. Faster TTFB values indicate better server performance and quicker page loads.
4. Total Blocking Time (TBT): Unresponsiveness caused by long JavaScript execution affects user interaction, which this metric tracks. Reducing TBT results in a smoother browsing experience.
5. Cumulative Layout Shift (CLS): Unexpected shifts in page layout during loading can frustrate users, and this metric quantifies that instability. A lower CLS score indicates a more visually stable webpage.
6. Speed Index (SI): The rate at which the visible content of a page loads is measured with this metric. A lower Speed Index signifies a faster and more user-friendly experience.
7. First Input Delay (FID): The delay between a user’s first interaction (click, tap, or keypress) and the browser’s response is critical for usability. A low FID ensures a responsive interface.
Read More – How to make a User-Friendly Website?
How To Test Website Page Speed Score?
Fortunately, several tools are available on the internet, making it easy to identify speed bottlenecks and speed improvements, regardless of the tech stack used in developing the site. A user-friendly website is supposed to be:
- Intuitive & Easy to Navigate
- Mobile Compatible
- Cross-Device Compatible
- Quick Loading
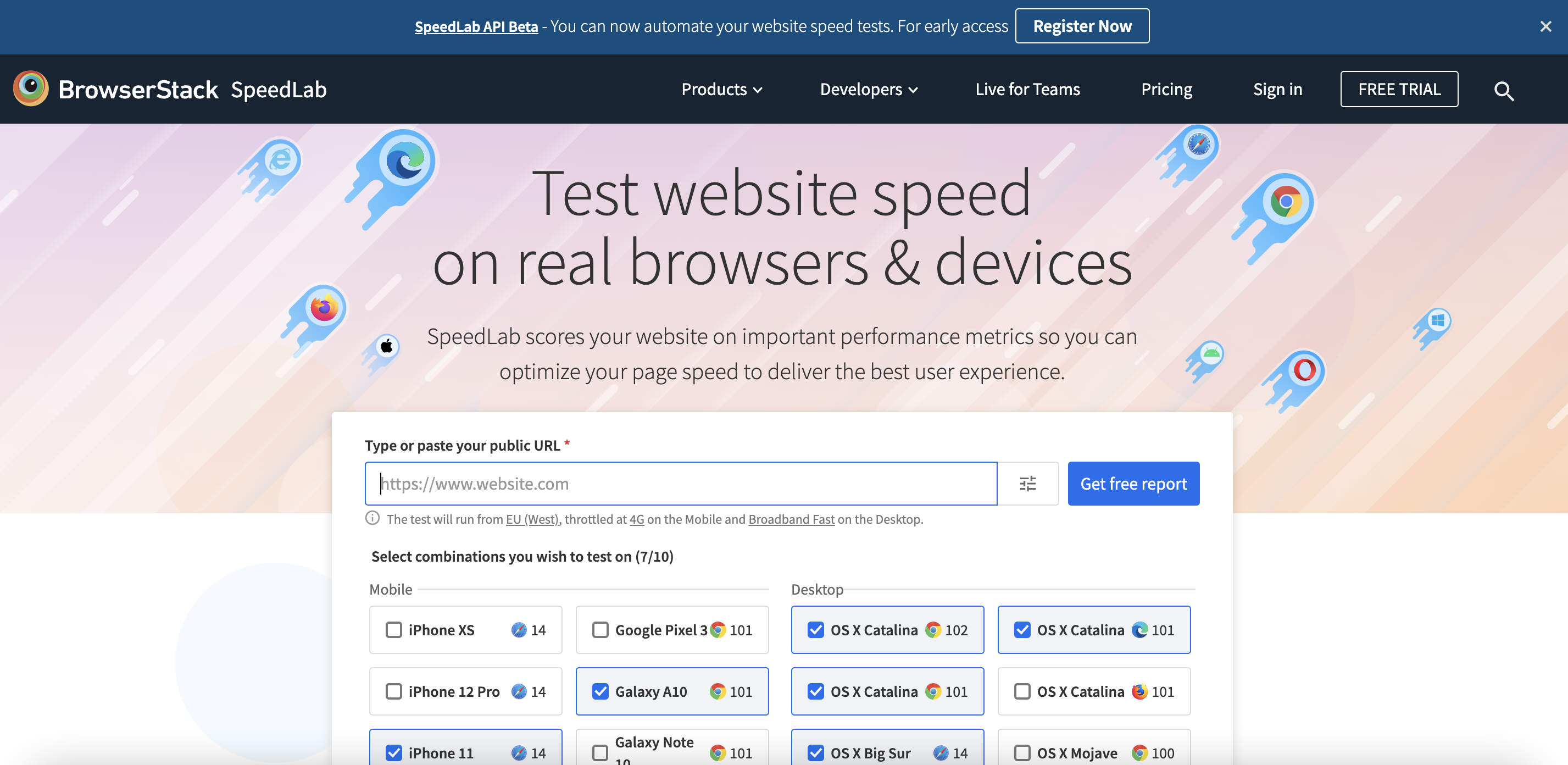
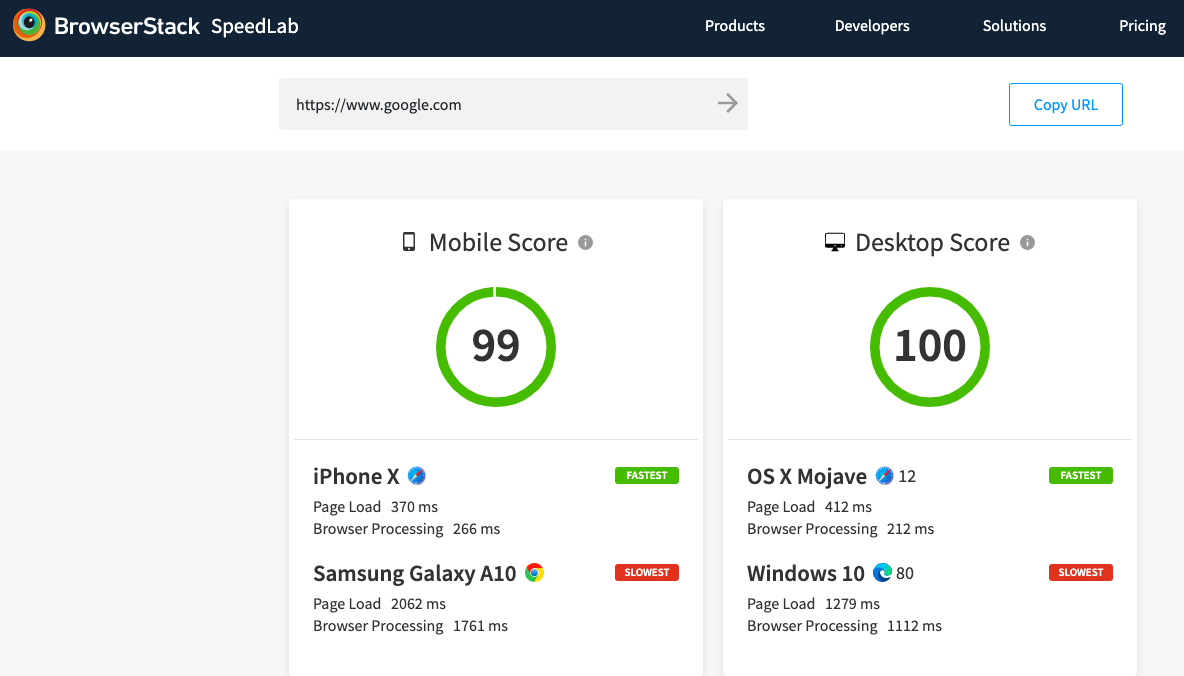
One of the tools that help evaluate Website Speed insights effortlessly is – Speed Lab by BrowserStack. Speed Lab instantly provides you Page Speed Score out of 100 for both Desktop and Mobile platforms. With these insights, your website optimization team can get to work on creating a user-friendly website.
Refer to the illustration below for a glimpse
A unique offering of this tool is that the Page Speed test is executed across a range of widely used device-browser combinations. These tests are conducted on real devices that are hosted on BrowserStack’s real device cloud.
Users also don’t have to worry about generating separate reports for different device-browser combinations. Once the test is executed, users receive detailed and extensive reports regarding the Page Load time in milliseconds for each platform.
Although multiple tools are available for speed analysis in the market, BrowserStack stands out in delivering accurate test results (every time) for a highly fragmented digital environment.
Factors that Impact Page Speed Score
Several elements can negatively impact page load times, some of the factors include:
- Slow Server Response Time: A delay in server response increases the time it takes to load a webpage. Poor hosting, unoptimized databases, and high server load contribute to this issue.
- Unoptimized Images: Large, uncompressed images consume more bandwidth and take longer to load.
- Too Many HTTP Requests: Each additional request for images, scripts, and stylesheets slows down loading.
- Render-Blocking JavaScript and CSS: JavaScript and CSS files that load before displaying content can delay page rendering.
- Lack of Browser Caching: Without proper caching, users must reload static assets on every visit, increasing load times.
- Excessive JavaScript Execution: Heavy or inefficient JavaScript processing can make pages sluggish.
- No Content Delivery Network (CDN): Serving content from a single server increases latency for users in different locations.
- Poorly Optimized Code: Excessive or redundant HTML, CSS, and JavaScript code slows down rendering.
Best Practices to Improve Page Speed Score
Here are some of the best page speed strategies and practices to enhance your page speed score:
- Optimize Images: Large images slow down loading times. Use compressed formats like WebP and enable lazy loading to load images only when needed, improving speed.
- Minify CSS, JavaScript, and HTML: Reducing unnecessary spaces, comments, and characters in code makes files lighter and faster to load. Minified files help browsers process pages more efficiently.
- Enable Browser Caching: Caching allows browsers to store static assets, so users don’t have to reload them on every visit. This reduces server load and speeds up page rendering.
- Use a Content Delivery Network (CDN): A CDN distributes website content across multiple global servers, reducing latency. It ensures faster access for users regardless of their location.
- Reduce HTTP Requests: Each request for images, scripts, or stylesheets adds to load time. Combining files, removing unused assets, and using CSS sprites can minimize requests.
- Optimize Server Response Time: A slow server can delay page loading. Choosing a high-performance hosting provider, optimizing databases, and enabling caching improves response times.
- Implement Lazy Loading for Videos and Images: Lazy loading defers loading of non-visible elements until users scroll to them. This speeds up initial page rendering and improves user experience.
- Eliminate Render-Blocking Resources: JavaScript and CSS files that load before content can delay rendering. Deferring or asynchronously loading them ensures faster page display.
- Use Gzip or Brotli Compression: Compressing website files reduces their size, allowing faster downloads.
- Optimize Third-Party Scripts: Too many external scripts, like ads and tracking codes, can slow pages down. Removing unnecessary scripts and loading them asynchronously improves speed.
Conclusion
Evaluating and optimizing website speed is mandatory for website developers to keep up with a competitive and evolving search landscape. Enhancing the site’s speed improves not only search rankings but also improves user experience. Doing so ensures that organizations do not miss out on potential customers, lead generation, conversions, and revenue.
Pro-Tip: Geolocation testing with BrowserStack also ensures that your website is viewed as intended across geographies and targeted regions, thereby speeding up your globular access.
Your QA team can test location-based scenarios using GPS and IP geolocation for:
- Geotargeting: Verify that your mobile app or website delivers content localized to a user’s location.
- Geofencing: Test that your mobile app triggers the right notification when a user crosses a predefined geographical perimeter.
- Geotagging: Test if your website or mobile app tags the right location to media, such as photos, videos, and social posts. Test if your users are able to find the geotagged media.