Images enhance web content by making it more engaging and informative, but they aren’t always accessible to everyone. Visually impaired users use assistive technologies like screen readers to interpret images, and search engines need context to rank them correctly.
Alt text provides a written description that makes images accessible and helps search engines understand its content. Beyond accessibility and SEO, well-crafted alt text enhances user experience and ensures compliance with web standards.
This article covers what HTML alt text is, why it matters, and how it impacts SEO. It also explains how to write compelling alt text and add it to images.
What is Image Alt Text?
Alt text, or alternative text, is a concise description added to HTML image elements. It improves accessibility for visually impaired users by enabling screen readers to explain the image’s content. Additionally, it helps search engines interpret the image’s context and increases its chances of showing up in relevant search results.
Here’s an example of how alt text looks when an image fails to load.
Why Is Image Alt Text Important?
Alt text ensures images are accessible and improves search visibility. Here are a few reasons why it is essential.
- Improves accessibility: Screen readers rely on alt text to convey image content to visually impaired users.
- Enhances user experience: When an image fails to load, alt text provides context and ensures users still understand the content.
- Boosts SEO: Search engines rely on alt text to understand images and improve their chances of appearing in relevant search results.
- Supports compliance: Many accessibility guidelines require alt text for images to meet web accessibility standards.
When to Use Alt Text and When Not To:
Alt text improves accessibility and SEO, but not all images require it. Here’s when and when not to use alt text for images.
- Use Alt Text: For images with important information or those that serve a functional purpose, such as diagrams, charts, buttons, or product photos.
- Do Not Use Alt Text: For decorative images that do not add meaningful information. Instead, use alt=”” to indicate they should be ignored by screen readers.
How Does Alt Text Affect SEO?
Alt text helps search engines comprehend images and improve their relevancy in search results. Well-written alt text can:
- Improves image search ranking: Well-optimized alt text helps images appear in Google Image Search and drives additional traffic to a website
- Enhance page SEO: Contributes to overall content relevance and keyword optimization
- Drive organic traffic: Optimized images attract visitors through image search results
- Increase accessibility signals: Search engines prioritize accessible websites and improve rankings
How to Add Alt Text to Your Images on a CMS?
In content management systems (CMS), you can add alt text using the platform’s media library or image settings. Below is a step-by-step guide on adding alt text in three popular Content Management Systems (CMS): WordPress, HubSpot, and Squarespace.
1. WordPress CMS
WordPress lets you add image alt text while uploading images or editing existing ones in the media library. Here are the steps to add alt text to an image in WordPress.
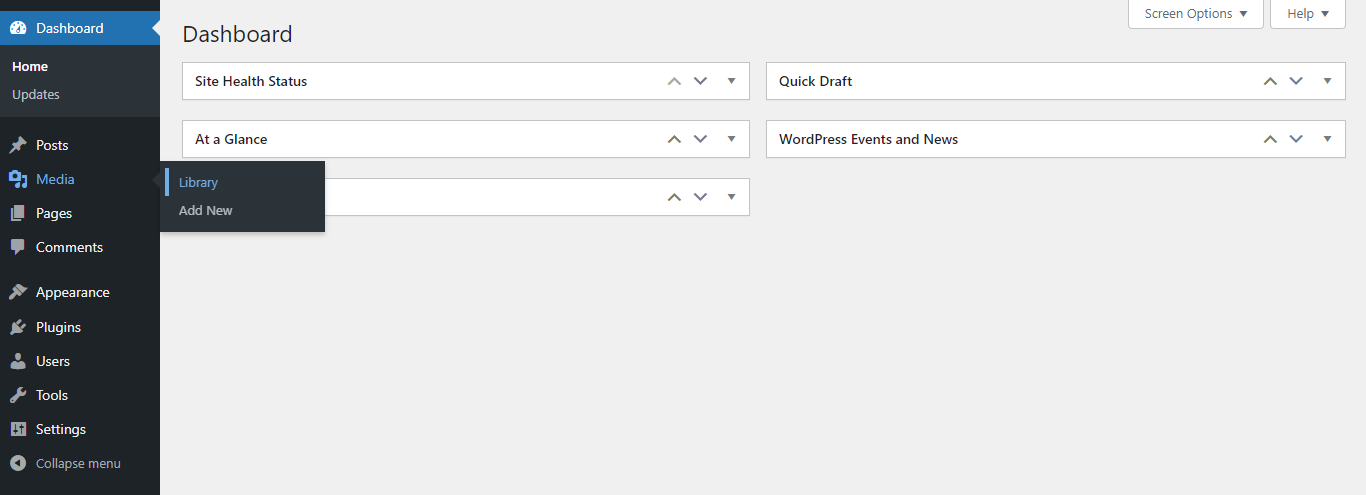
Step 1: Access your WordPress dashboard by logging in.
Step 2: In the left-hand menu, click on ‘Media’ to open the Media Library.
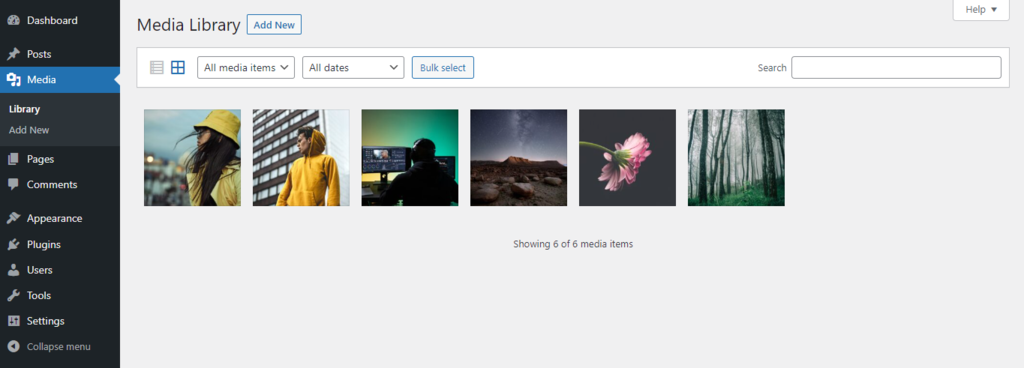
Step 3: Find and select the image you wish to add alt text to within the Media Library.
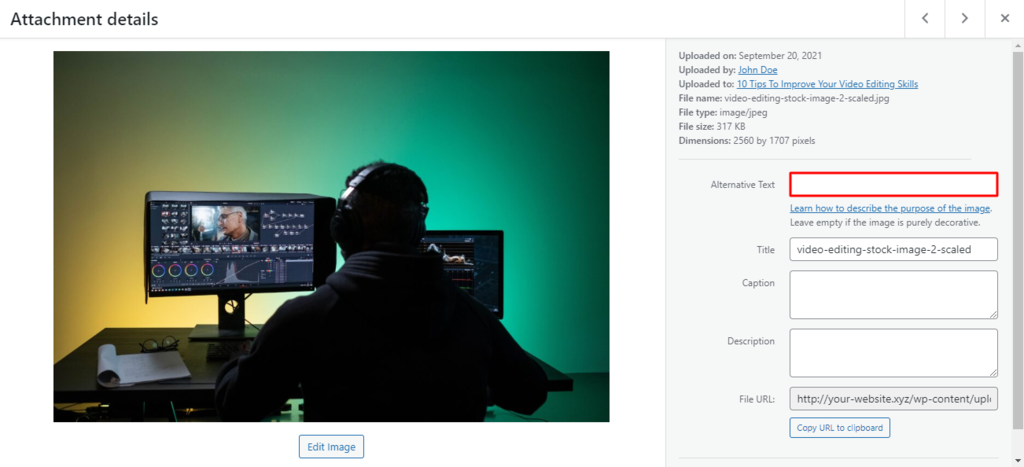
Step 4: On the right side, the ‘Attachment Details’ panel will appear. Locate the ‘Alternative Text’ field.
Step 5: Enter a brief, descriptive text for your image in the’ Alternative Text’ field.
Step 6: Click ‘Save’ to finalize the changes.
2. HubSpot CMS
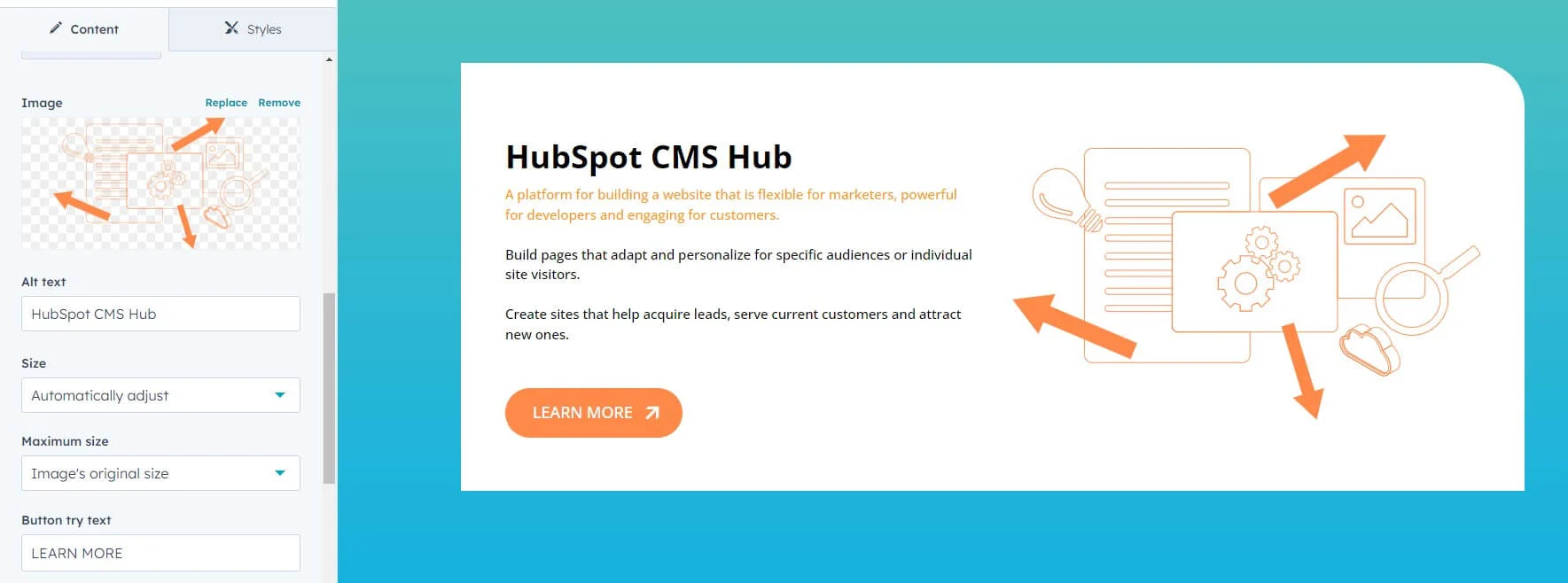
In HubSpot, you can add alt text while uploading an image or by editing it later in the file manager. Follow these steps to add alt text to an image:
Step 1: Log in to your HubSpot account and navigate to your content editor.
Step 2: Click on the image you want to edit, or upload a new image.
Step 3: In the image options panel, locate the ‘Alt text’ field.
Step 4: Enter a descriptive alt text for your image.
Step 5: Click ‘Apply’ to save your changes.
Also Read: How to position Text Over an Image using CSS
3. Squarespace
You can add alt text in Squarespace by editing the image block settings or renaming the image file. Here’s a step-by-step guide to adding alt image text in Squarespace.
Step 1: Log in to your Squarespace account and navigate to the page containing the image.
Step 2: Click on the image block to open the image editor.
Step 3: Click on the ‘Design’ tab in the image editor.
Step 4: Scroll down to the ‘Image Metadata’ section and find the ‘Alt Text’ field.
Step 5: Enter a descriptive alt text for your image.
Step 6: Click ‘Save’ to apply your changes.
How to Add Alt Text Using the HTML IMG ALT Attribute?
In HTML, the alt attribute within the <img> tag gives a textual description of an image.
Here’s an example.
<img src="image.jpg" alt="Description of the image">
Output:
If the image doesn’t load, the alternative text (Description of the image) will be displayed in place of the picture.
Image Alt Text Best Practices
Alt text should be clear, concise, and relevant to both users and search engines. To write good alt text, follow these best practices.
- Describe the image’s purpose and not appearance: Focus on what the image conveys rather than listing visual elements. For example, instead of “a person holding a phone,” use “a customer using a banking app.”
- Match the image context with the page content: Ensure the alt text aligns with the surrounding text and adds value.
- Use proper grammar and punctuation: Alt text should be clear, grammatically correct, and easy for screen reader users to comprehend.
- Incorporate keywords without overloading: Include relevant keywords naturally but avoid unnecessary repetition or keyword stuffing.
- Maintain uniqueness for each image: Avoid generic alt text across multiple images on the same page. Each image should have distinct, meaningful alt text.
Image Alt Text Examples: Bad, Good, and Better
Here are examples that highlight how the level of detail in alt text impacts both accessibility and SEO. These examples highlight poor, acceptable, and optimal alt text for different images.
Example 1: Black Cat on a Windowsill
| Quality | Alt Text Example |
|---|---|
| Bad | cat (Too vague, lacks detail) |
| Good | Black cat sitting by a window (More descriptive but could be improved) |
| Better | Black cat sitting on a windowsill, looking outside (Highly descriptive, clear context) |
Example 2: A Plate of Pancakes with Syrup
| Quality | Alt Text Example |
|---|---|
| Bad | food (Too generic, not helpful) |
| Good | A plate of pancakes with syrup (Descriptive, but lacks some detail) |
| Better | Stack of fluffy pancakes drizzled with maple syrup and topped with a pat of butter (Concise, clear, and visually descriptive) |
Example 3: Group of People at a Conference Table
| Quality | Alt Text Example |
|---|---|
| Bad | meeting (Too generic, not helpful) |
| Good | Group of people sitting at a conference table (Descriptive, but lacks some detail) |
| Better | A diverse group of professionals collaborating around a conference table during a business meeting (Clear and visually descriptive) |
Conclusion
Alt text is vital for web accessibility as it helps visually impaired users understand image content. Writing clear and specific alt text improves the user experience and makes your site more inclusive. It also supports SEO by helping search engines understand image context and improve visibility and ranking.
You can test your website on BrowserStack to ensure it is accessible to everyone and has all the relevant accessibility features. You can access over 3,500+ devices, browsers, and OS combinations to ensure your site looks and functions properly under real user conditions. BrowserStack also helps comply with WCAG and ADA guidelines to avoid legal issues.