How to make a Web Applications’ HTML5 code Cross Browser Compatible?
By Garima Tiwari, Community Contributor - February 2, 2021
For any application, Cross Browser Compatibility has become a primary requirement. With end-users becoming more tech-savvy, they expect a consistent user experience (UX) as they switch between devices, platforms, or browsers. This makes Cross Browser Testing absolutely non-negotiable, no matter what application is being tested. A seamless user experience is a key to attracting and retaining customers. However, every browser is unique and might not support all features of a web application without sufficient optimization.
While HTML5 and CSS3 have numerous features aimed at creating more enriching UX, however, not all of the HTML5 functionalities are supported by all browsers. Developers must modify and tune HTML5 to overcome browser inconsistencies and ensure a seamless experience across the different versions of various browsers.
Before discussing the methods to make a web application with HTML5 code compatible across browsers, let’s begin with how different browsers support HTML5 features and the inconsistencies that exist for their versions.
Cross Browser Compatibility of HTML5 features across different versions of major browsers
To create a seamless cross browser experience with HTML5, it is important to understand the gaps and fill them strategically with relevant tweaks.
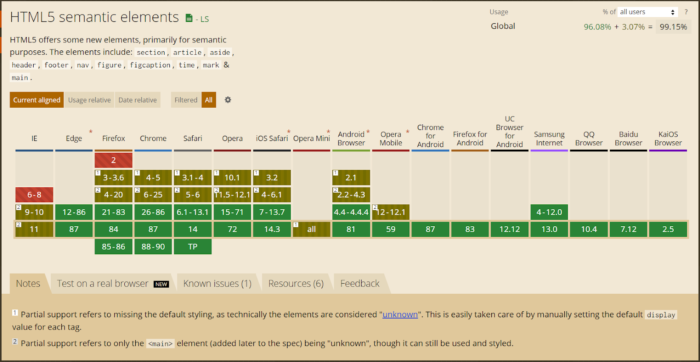
- HTML Semantic Elements such as section, article, aside, header, footer, nav, figure, figcaption, time, mark and main are well supported by the latest versions of almost all major browsers except Internet Explorer (IE) and Opera Mini. The latter supports them partially.
- Previous versions of Chrome, Safari, Opera, Android Browser, Firefox, and Opera Mobile partially support HTML5 Semantic Elements. However, the initial version 2 of Firefox and versions 6 to 8 of Internet Explorer do not support HTML5 Semantic Elements.
Read More: How to test on older browser versions easily?
Hence, while developing an application, it would be strategic to use only those elements supported by a majority of browser versions. Elements that are not fully supported by all browsers should be avoided or tweaked to fit in with consistent user experience.
Support for HTML5 Semantic Elements by the different versions of major browsers
Source
Similarly, the HTML5 Form Features are not fully supported by all major browsers. While some of them offer partial support, the initial versions of some browsers do not offer any support.
Thus, while building a form for a web application it is essential to strategically fulfill the functional requirements such that optimum consistency is maintained across different browsers. This will help deliver the most aesthetically and functionally well-rounded web application.
Support for HTML5 Form Features by the different versions of all major browsers
Source
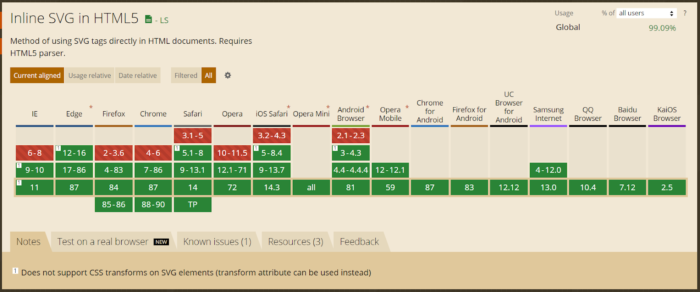
Moreover, the Inline SVG in HTML5 that allows the user to add Scalable Vector Graphics to the web page is fully supported by newer versions of all major web browsers. However, they are not supported by early versions of Internet Explorer, Firefox, Chrome, Safari, Opera, iOS Safari, and Android Browser.
Since early versions are used very infrequently, using Inline SVG isn’t much of an issue on practical grounds.
Support for HTML5 Inline SVG by the different versions of all major browsers
Source
The Way Ahead: Cross Browser Testing on Real Devices
To ensure that the web applications have consistent UX across different browsers and platforms, Cross Browser Testing on a real device cloud is essential. By performing cross browser tests on real browsers and devices, the tester could detect and highlight functionalities in the UX that are inconsistent with specific browser versions, which can later be fixed at the backend.
BrowserStack provides access to a fleet of 2000+ desktop browsers and real mobile devices that provides wide coverage for Cross Browser & Platform Testing. One can also leverage the power of automation testing to check cross browser compatibility over the BrowserStack’s real device cloud, saving both time and cost incurred. This allows devs and testers to build applications to retain and delight users through its seamless user experience.