Every new version of HTML brings enhancements that improve web development and user experience. HTML5 introduces advanced elements and features that enable richer, more interactive, and responsive web applications.
Overview
Why Use HTML5?
- Provides semantic elements for better structure and readability
- Supports audio and video without external plugins
- Enhances graphics and animations with the <canvas> element
- Improves form controls and validation
- Enables offline capabilities with local storage and cache
Browser that Support HTML5
- Google Chrome
- Mozilla Firefox
- Microsoft Edge
- Apple Safari
- Opera
This article covers HTML browser support, key features, and how to test HTML5 compatibility across different browsers.
Understanding HTML5 standard
HTML has evolved over the years with new features and support added for different elements on the webpage with every release. HTML5 is the latest version of HTML used on all web pages today. It was introduced in 2014 with the idea to support multimedia features, including various new tags, form element tags, geolocation tags, etc.
HTML5 supports the existing markups while introducing new markups and APIs for complex web applications. It is meant to subsume older versions for backward compatibility with older web applications. W3C maintains standards so that all browsers have a common standard to follow, making end-user experience consistent across browsers.
Read More: How to test on older browser versions easily
Why use HTML5?
HTML5 has been introduced to support complex web applications with advanced multimedia element support. It offers a lot more new tags and support elements such as form, semantic features along with many others. Some of the key features that make HTML5 user-friendly are:
- Cleaner code structure: In earlier HTML versions, only the div tag was used across the webpage which didn’t make it clear for the browser in terms of semantics. Thus many new semantic tags like header, footer, section, article, etc were introduced in order to avoid confusion in the code.
- Inbuilt audio and video compatibility: HTML5 now comes with audio and video tags that support playing media on your web pages along with many features built into these tags.
- Form features: HTML5 has input and search fields that help to build better experiences for users.
- Storage capability: HTML5 helps to use session storage and local storage to store data on the browser. It also has an application cache and web SQL storage.
- Game development: HTML5 introduces the canvas element, which helps immensely with game development owing to its popularity among users.
Which Browsers support HTML5?
HTML5 is supported across all major browsers such as Chrome, Firefox, Edge, Safari, or Opera.
Here’s a breakdown of the primary browsers that support HTML5:
- Google Chrome: Fully supports HTML5 and continuously updates with new features and improvements.
- Mozilla Firefox: Strong support for HTML5 features and regularly adds enhancements with each new version.
- Microsoft Edge: Fully supports HTML5, as it is built on the Chromium engine, similar to Google Chrome.
- Safari: Supports HTML5 features, particularly on macOS and iOS devices.
- Opera: Based on the Chromium engine, Opera supports a comprehensive set of HTML5 features.
- Internet Explorer: While IE11 has some support for HTML5, many features are not fully supported, and users are encouraged to switch to other modern browsers.
Browser Compatibility for HTML5
Browser compatibility for HTML5 refers to how well different web browsers support and render the new features and elements introduced by HTML5. Ensuring browser compatibility means that HTML5 features function correctly across different browsers and devices, including older versions of Internet Explorer, Firefox, Chrome, Safari, and Edge.
HTML5 features consists of new structural elements (like <article>, <section>, <header>, etc.), APIs (like the geolocation API, localStorage, and WebSockets), and multimedia elements (such as <video> and <audio>) which are not fully supported by all browsers.
Browser compatibility is essential for users to have a consistent experience as they operate across different browsers, platforms, and devices. While the new features of HTML5 do support some of the older browser versions partially, it is essential to understand how these features can be leveraged to offer a seamless experience. The browser versions’ support for various features is analyzed using Caniuse.com as shown below:
Try Cross Browser Testing on Real Devices
1. Form Features
The new form features of HTML5 also termed Webforms 2.0 have introduced several new type attributes for the <input> element in addition to the ones already existing for HTML4. These new type attributes include date, datetime, datetime-local, time, week, month, url, email, range, and number.
HTML5 also introduced a new <output> element in the Form, dedicated to generate different types of outputs for the forms.
Several other new attributes added as Form Features include list, placeholder, autofocus, slider, autocomplete, pattern, required, multiple, novalidate, and formnovalidate.
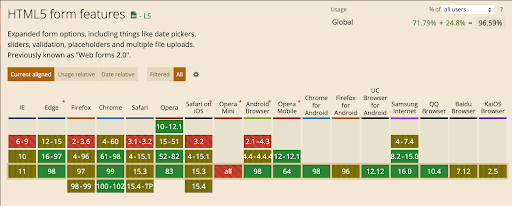
Using Caniuse for HTML5 Form Features to understand how these new form features are supported by various browser versions as shown below.
It can be observed that Chrome, Edge, Opera, Samsung Internet, Chrome for Android, Opera Mobile, and QQ Browser supports the new form features. However, IE, Firefox, Safari on iOS, Opera Mini, and Safari offer limited support to the Form features.
Hence it is recommended to perform diligent cross browser compatibility tests beyond chrome on these browsers for identifying bottlenecks and limited capabilities. These limitations can be overcome by tweaking code to match the overall user experience across browsers.
2. Media Features
HTML5 allows the users to embed Audio and Video in the webpages to make them more engaging and interactive to the users. Using this feature, the user can embed the audio and video without the need of building a video player using the <audio> and <video> tags. This has reduced the effort required for adding media to the webpage.
Moreover, HTML5 videos can be styled using CSS3 using <video> tag. While HTML5 supports various media formats such as MP3, AAC, and Ogg Vorbis for audio, MPEG-4, WebM, and Ogg Theora for video. However, not all browsers support all of these media formats, which is why performing browser compatibility tests is essential.
Media Source Extensions have been created by W3C to standardize the media features across the browsers for enhancing the cross-browser compatibility.
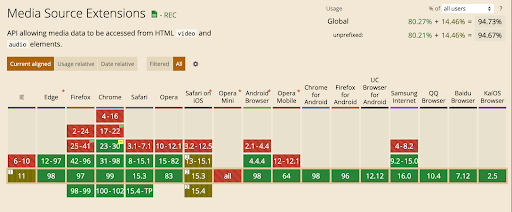
Using Caniuse for HTML5 Media Source Extensions to understand how these new media features of HTML5 are supported by various browser versions as shown below.
It can be observed that older versions across all browsers do not support Media Source Extension, while the newer versions of Safari on iOS, and IE offer limited support.
3. Semantic Tags
HTML5 semantics are designed in such a way that they offer better accessibility to the users of older browsers while providing a better user experience.
The elements such as <font>, <big>, and <center> that were purely presentational have been dropped off in HTML5. Other semantic attributes that have been removed from HTML5 elements include background and table attributes on <body>, bgcolor on <table>, and align on <img>. Moreover, the <frame> element that caused major accessibility issues have also been removed.
The new semantic elements added in HTML5 include <header>, <nav>, <footer>, <aside>, <article>, <figure>, <figcaption>, <details>, <main>, <section>, <mark>, <summary>, and <time>.
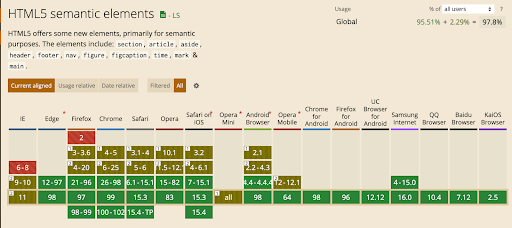
Using Caniuse for HTML5 Semantic Elements to understand how these new semantic features of HTML5 are supported by various browser versions as shown below.
It can be observed that the new semantic elements in HTML5 are largely supported by most of the new browser versions while being partially supported by the older versions. Hence, cross browser compatibility testing can help identify the gaps in partial support, which can be later enhanced by tweaking the code.
4. Storage Capability
The Web Storage capability of HTML5 allows the web application to store data locally within the browser on the client-side. This data stored in the form of key/value pair is similar to that of cookies storage but faster than that and never expires, unlike cookies, since the data is not sent to the server-side. It is also more secure, and one can store at least 5MB of data.
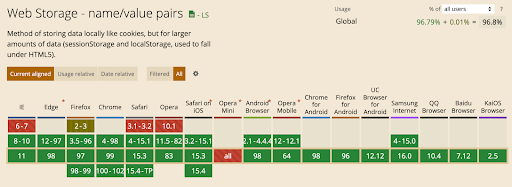
Using Caniuse for HTML5 Web Storage to understand how these new form features of HTML5 are supported by various browser versions as shown below.
It can be observed that the new semantic elements in HTML5 are largely supported by most of the browsers apart from the older versions of a few browsers like Safari, Opera, IE, and Opera Mini.
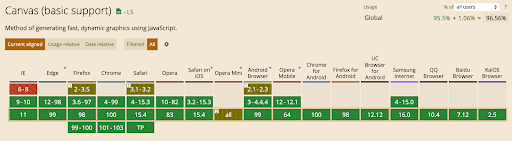
5. Canvas Element
HTML5 introduced <canvas> element for enabling the users to draw graphics using JavaScript. While the <canvas> element has only two specific attributes width and height in addition to the core HTML5 attributes, it acts as a container for the graphics. The <canvas> remains blank initially, which requires JavaScript code to draw the graphics in it.
Using Caniuse for HTML5 Canvas Element to understand how the new <canvas> element of HTML5 is supported by various browser versions as shown below.
It can be observed that the new <canvas> element in HTML5 is largely supported by most of the browsers apart from being partially supported by older versions of a few browsers like Safari, Firefox, Android Browser, and Opera Mini, and not supported by older versions of IE.
How to improve Browser Compatibility for HTML5
Improving browser compatibility for HTML5 involves several key practices to ensure your content works consistently across different browsers.
Here are a few ways to enhance HTML5 browser compatibility:
- Use the <meta> Tag for Charset: Include the <meta charset=”UTF-8″> tag to ensure proper text encoding across all browsers.
- Polyfills for Unsupported Features: Use polyfills (like HTML5 Shiv or Modernizr) to add support for features like <article>, <section>, and other new HTML5 elements in older browsers like IE.
- Fallbacks for Media Elements: Provide fallback content for <video> and <audio> elements in case a browser doesn’t support them such as using Flash or providing a download link.
- Use CSS3 and HTML5 Features Carefully: Ensure that CSS3 and HTML5 features are supported in all target browsers and avoid relying on cutting-edge features that are not widely supported yet.
- Cross-Browser Testing: Test your HTML5-based website on all major browsers (Chrome, Firefox, Safari, Edge, etc.) and devices to identify issues and ensure consistent rendering.
- Semantic HTML Tags: Use HTML5’s semantic tags like <nav>, <header>, and <footer> for better accessibility and structure. Ensure that older browsers can render them correctly by using tools like HTML5 Shiv.
- Graceful Degradation and Progressive Enhancement: Implement features that work well in modern browsers while ensuring a basic, functional experience for older or less capable browsers.
- Responsive Design: Ensure HTML5 elements and content adapt to various screen sizes using responsive web design techniques (like media queries) to improve cross-device compatibility.
- Use Browser Prefixes for CSS: For CSS3 properties that are still in the experimental stage, use vendor prefixes like, -webkit-, -moz- to ensure broader support in different browsers.
Cross Browser Testing on Real Devices
To ensure that the web applications have consistent UX across different browsers and platforms, Cross Browser Testing on a real device cloud is essential. By performing cross browser tests on real browsers and devices, the tester could detect and highlight functionalities in the UX that are inconsistent with specific browser versions, which can later be fixed at the backend.
BrowserStack’s Real Device Cloud allows access to a fleet of 3500+ desktop browsers and real mobile devices, providing wide coverage for Cross Browser & Platform Testing. One can also leverage the power of automation testing to check cross browser compatibility over the BrowserStack’s real device cloud, saving both time and cost incurred. This allows devs and testers to build applications to retain and delight users through its seamless user experience.
Conclusion
HTML5 offers features that enhance functionality, improve performance, and create better user experiences. Major browsers like Google Chrome, Mozilla Firefox, Microsoft Edge, and Apple Safari fully support HTML5. However, HTML5 features like form elements, media, semantic tags, storage, and the canvas element may work differently across browsers.
Since browsers interpret HTML5 features differently, testing on real devices helps identify and resolve issues before they affect users. BrowserStack offers a real device cloud platform where you can access over 3500+ different devices, browsers, and OS combinations. It allows teams to test websites and applications on real hardware to ensure accurate results and cross-browser compatibility.