HTML vs HTML5: Core Differences
By Sandra Felice, Community Contributor - October 29, 2024
HTML, or HyperText Markup Language, is the basic language that shapes websites. First released in the late 1980s, HTML made it possible to connect web pages and display text, images, and links in a browser. Over the years, it has changed a lot to keep up with new web needs and user expectations.
The latest version, HTML5, adds features that make it easier to work with multimedia, create organized layouts, and ensure websites work well on all devices. This guide will explain the differences between HTML and HTML5, why these changes were made, and how they’re shaping the future of web development and testing.
What is HTML?
Since its creation, the HyperText Markup Language has been responsible for instructing Browsers how to render content on Web Pages providing its structure. To make it possible, HTML uses an element tag syntax: the text content is written inside angle brackets to be categorized.
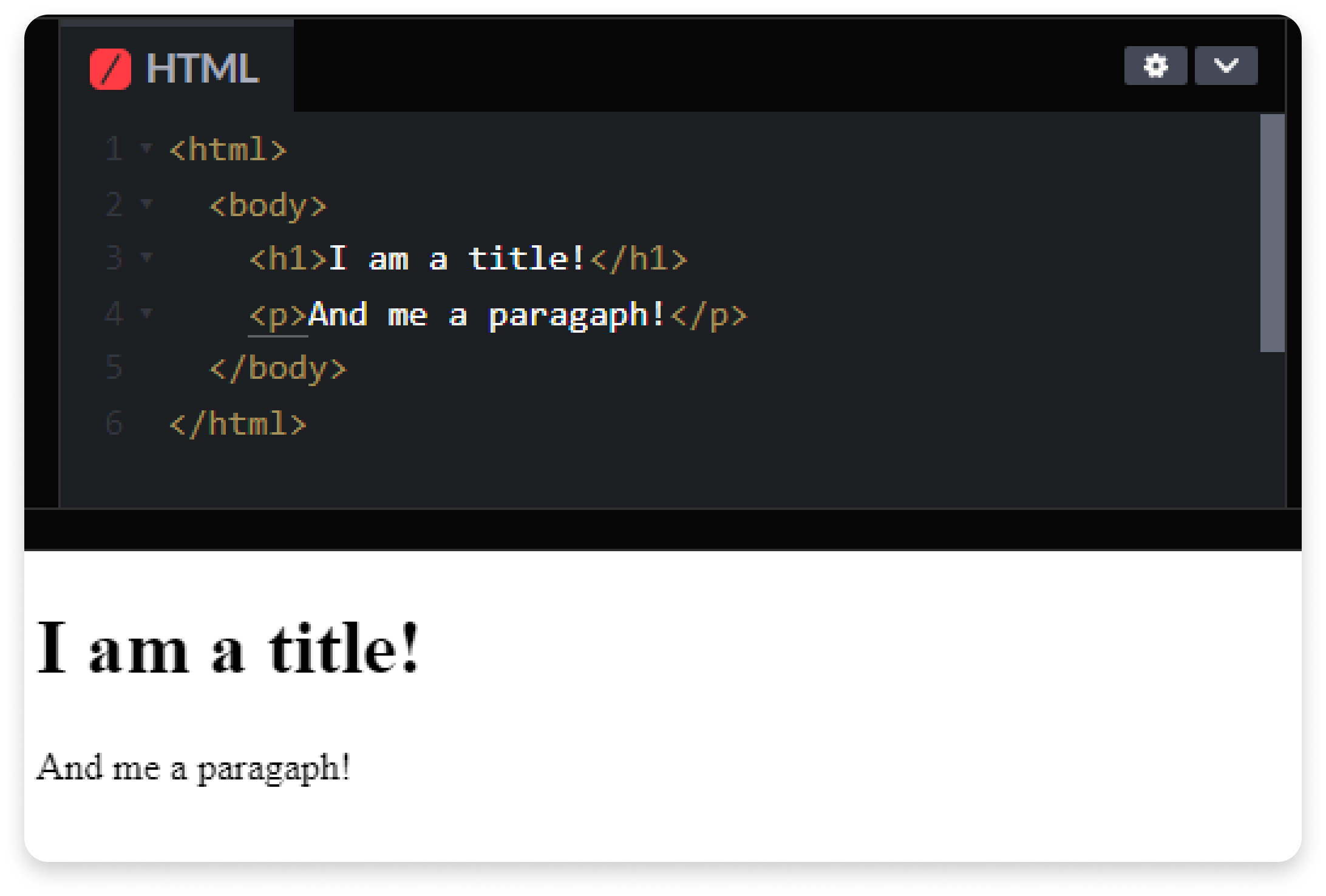
The following image is a simple example of how the hypertext markup language (HTML structure) looks when rendering a text with a title and paragraph.
However, more than text quotes, the markup language can also categorize the presentation of embedding links, images, and interactive forms. All very rustic but also practical enough.
That way, HTML, accompanied by the Cascading Style Sheets (CSS) and JavaScript, have formed the three biggest pillars of Web Development since its inception.
Quick Fact: The first version of HTML consisted of only 22 tags; in HTML5, it is close to 100.
What is HTML5?
As an upcoming major version of HTML, HTML5 came in 2008 to solve the problems of a new era. Its main objectives were to improve error handling, reduce reliance on plugins, and replace scripting with more markups.
However, its contribution to the world of tech went far beyond: it simplified and implemented patterns in the development of web applications, revolutionizing how people access the Internet.
What is new in HTML5?
HTML5 introduced a range of features that support modern, complex web applications, improving multimedia capabilities, semantic features, offline functionality, and developer tools.
Key updates include:
1. New Multimedia Elements
- <video> and <audio> elements for native media playback without plugins.
- <canvas> element for 2D graphics and <svg> support for vector graphics.
- <track> element for subtitles and captions in video.
2. New Semantic Elements
- <header>, <footer>, <section>, <article>, <nav>, and <aside> for better document structure and accessibility.
- <main> for defining the main content of a page, improving SEO and readability.
3. Improved Form Elements
- New input types such as email, url, date, time, range, color, improving user experience and reducing validation reliance on JavaScript.
- <datalist> for providing suggestions in input fields.
- <output> element for displaying the result of a calculation.
4. Deprecated Elements and Attributes
- Removed outdated elements like <center>, <font>, and <strike>.
- Added attributes like placeholder, required, pattern, and autofocus for more effective form controls.
5. Offline and Storage Capabilities
- localStorage and sessionStorage for storing data in the browser.
- Application Cache (AppCache) for offline application access.
- IndexedDB for managing larger amounts of structured data.
6. Enhanced API Support
- Geolocation API for location-based services.
- Drag and Drop API for native drag-and-drop functionality.
- History API for controlling the browser’s session history.
- WebSockets for real-time communication between client and server.
- Web Workers for running scripts in the background, improving performance.
7. Improved Accessibility and Flexibility
- MathML support for displaying mathematical notations.
- Microdata for structuring data to improve search engine visibility.
- Support for 3D graphics and animations without plugins, enhancing interactive media experiences.
HTML vs HTML5: Core Differences
HTML5 enhances HTML by adding semantic tags, built-in multimedia support, and offline storage options like localStorage and Application Cache. It supports vector graphics (SVG, Canvas), background JavaScript via the Web Worker API, and is mobile-optimized, making it more efficient and flexible for modern web development.
| Feature | HTML | HTML5 |
|---|---|---|
| Tags and Elements | Limited tags with no semantic structure and no ability to create shapes or run JavaScript | New semantic tags, support for shapes, and background JavaScript with the Web Worker API |
| Browser Compatibility | Supported by all browsers due to its long-standing presence on the web | Supported by most major browsers (Chrome, Firefox, Safari, etc.), but may lack full compatibility in older ones |
| Storage Options | Uses cookies for temporary storage, which can be limited and disabled by users | Adds Application Cache, SQL Database, Session Storage, and localStorage for flexible, persistent storage |
| Error Handling | Lacks a consistent error-handling approach, mainly relying on div tags with IDs, making debugging harder | Enhanced error handling with clearly defined parsing and structured semantics for easier debugging |
| Mobile Support | No built-in mobile support; designed before mobile web was relevant | Optimized for mobile, with standards that support web applications on any device |
| Character Encoding | Character encoding is long and complicated | Character encoding is straightforward and easy |
| Vector Graphics | Requires external technologies like VML, Silverlight, or Flash for vector graphics | Supports vector graphics natively with SVG and Canvas elements |
| Audio/Video Support | Does not support audio and video without Flash player | Supports audio and video with <audio> and <video> tags |
| Mandatory Tags | <html>, <body>, and <head> tags are mandatory | These tags can be omitted when writing HTML code |
Elements Modified or Removed from HTML5
In HTML5, several elements were modified or removed to streamline functionality and encourage cleaner code.
Modified Elements
Some elements were redefined:
- <applet> was replaced by <object>
- <acronym> changed to <abbr>
- <dir> updated to <ul>
Removed Elements
Certain elements were removed without direct replacements, with CSS handling their styling:
- <frameset>, <frame>, and <noframes> are no longer supported as frames have been deprecated.
- <strike>, <big>, <basefont>, <font>, <center>, and <tt> were removed, with CSS now recommended for styling.
Key Advantages of HTML5 over HTML
Some of the key advantages include:
- Clearer Structure: HTML5 adds new tags like <header> and <footer>, making it easier to organize content and improve accessibility.
- Built-in Media Support: With <audio> and <video> tags, HTML5 lets you easily add sound and video without needing extra plugins.
- Dynamic Graphics: HTML5 allows for cool graphics and animations using <canvas> and <svg>, all without extra software.
- Better Data Storage: You can store data more efficiently with features like localStorage and sessionStorage for a smoother user experience.
- Mobile-Friendly: HTML5 is designed to work well on mobile devices, ensuring a great experience no matter the screen size.
- Easier Debugging: Improved error handling in HTML5 helps developers spot and fix issues quickly, leading to cleaner code.
HTML5 Supported Features
Although HTML5 brought many innovations, some browsers were not updated for this drastic change. Until nowadays, some specific versions of certain browsers are still unable to process some of the usabilities of HTML vs HTML5 – and it is possible to check which are those in Caniuse.
This website’s main functionalities of HTML5 are visually related to its compatible platforms:
- Form Features
- Media Features
- Semantic Tags
- Storage Capability
- Canvas Elements.
However, those are not the only match points possible to check when testing browser compatibility with HTML5
Following is an example from Caniuse of the HTML5 Semantic Elements available in browsers.
Testing HTML5 with BrowserStack
HTML5 is compatible with all popular browsers (Chrome, Firefox, Safari, IE9, and Opera), and with DOCTYPE, it is even possible to have a few HTML features in older versions of Internet Explorer too.
To test your HTML across popular browsers, Sign Up to get started and access the BrowserStack dashboard.
Teams can use the Quick Launch functionality as well or choose their desired Device-Browser-OS combination for testing HTML.
The device information that is used is as below.
Device: Desktop (1440 x 821)
Browser: Safari 16.6
OS: macOS (Monteray)
Once launched, you can go around the website you launched to change the location of the testing (IP), test the Screen Reader, report bugs, and much more.
Once you are done testing your code, you can either stop your session or choose another browser configuration. On clicking, “Stop Session” in the toolbar, you will be redirected to the dashboard to pick up and test another browser combination to debug HTML.
With BrowserStack, QA teams get faster results while dynamic rendering with HTML and CSS errors by testing software in real user conditions.