A Detailed Guide on HTML Semantics
By Mohit Joshi, Community Contributor - December 19, 2024
Developers are now shifting to rapid-paced web development and often ignore that their HTML code is lagging behind due to less usability of semantic HTML. The standard HTML syntax may result in an exact-looking webpage, but it also severely degrades other aspects, such as your website’s search engine ranking, cross-platform compatibility, and more.
This article examines and comprehends HTML semantic syntax in this tutorial in order to better understand how it may help your website be more widely accessible worldwide.
What is Semantic HTML?
When constructing an HTML script, the term “semantic” refers to the meaning of the text. Semantics, to put it simply, is the use of HTML tags that accurately reflect the content they contain. For instance, using the <div> tag doesn’t suggest the content it will carry, however using the <p> tag suggests it can be used to hold paragraph information.
The purpose of using semantic tags in HTML is to organize your script based on the meaning of the HTML element rather than how it looks. Additionally, using semantic tags could provide a non-technical individual with enough information to understand why a piece of content was placed where it was.
Benefits of Semantic HTML
Maintaining the organization and architecture of the webpage is made easier by using semantic HTML. In exchange, this provides a number of advantages, including SEO, Accessibility, Compatibility, and Code maintainability. Let’s clarify each benefit in detail.
1. Search Engine Optimisation (SEO): HTML semantic elements are now included in Google’s algorithms. Because search engines utilize HTML to decipher the content and goal of a webpage, its placement of semantic keywords has an impact on the webpage’s ranking.
2. Accessibility: What good is your content if it can’t be accessed by everyone? It is easier for persons with disabilities to navigate your website if you have appropriately laid up a foundation of semantic HTML. Additionally, adding ARIA (Accessible Rich Internet Applications) features may help move the goal of integrating users of assistive technology (AT) forward by leveraging Semantics to make clear the structure of a web application.
3. Browser Compatibility: HTML semantic tags also make sure that your code can be integrated with future technologies. Additionally, because each browser interacts with semantic elements differently, semantic elements make it simple to utilize larger coverage of your website across platforms.
Types of HTML Semantic Tags
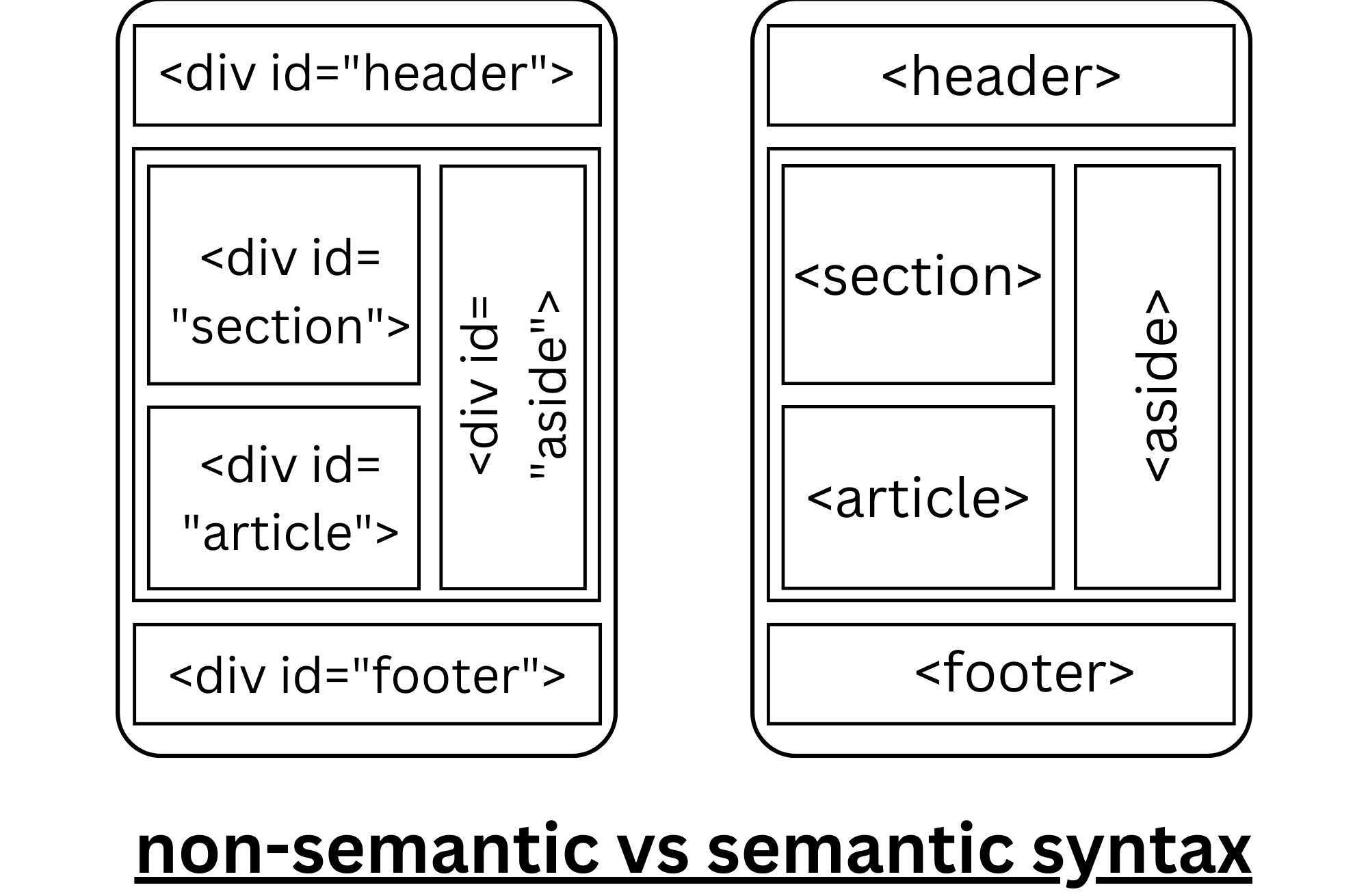
You might have come across websites that have their HTML like <div id=”footer”> to denote different parts of the webpage, however, semantics keep the task handy and straightforward.
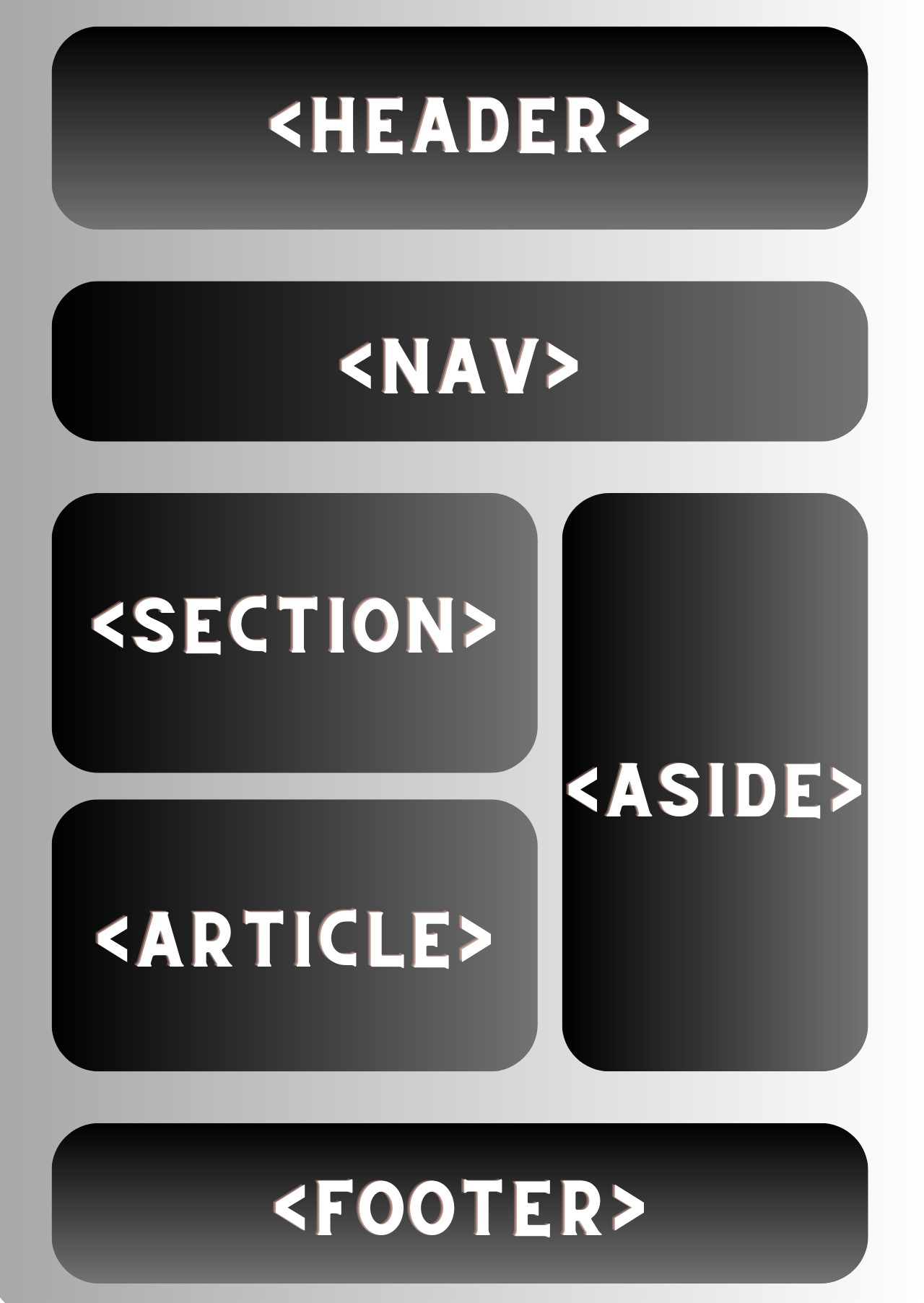
Some of the most commonly used semantic HTML tags include
- <header> – define the header of a document or a section
- <nav> – define a section of navigation links
- <main> – define the main content of a document
- <section> – group related content together
- <article> – define an independent, self-contained piece of content
- <aside> – define content that is tangentially related to the surrounding content
- <footer> – define the footer of document
- <figure> – group multimedia content with a caption
- <figcaption> – provide a caption or description for multimedia content
- <time> – define a date or time.
Read More: How to test HTML code in a browser
Difference between HTML Syntax and Semantics
Semantic elements are simpler to read and comprehend, even if you have some technical knowledge. Additionally, it makes use of assistive technologies and search engine ranking factors.
Now, Compare between normal HTML syntax and syntax that includes semantic HTML elements. In this example, Create a basic website with a header, a navbar, a body of some text, and a footer.
<!DOCTYPE html> <html> <title>Online HTML Editor</title> <head> </head> <body> <div class="header"> <div class="logo"> <img src="logo.png" alt="Company Logo"> </div> <div class="menu"> <ul> <li><a href="#">Home</a></li> <li><a href="#">Products</a></li> <li><a href="#">Services</a></li> <li><a href="#">Contact Us</a></li> </ul> </div> </div> <div class="main"> <div>It is a paragraph</div> </div> <div class="footer"> © My website | 2023 </div> </body> </html>
Now, let’s create an HTML script replacing the normal syntax with semantic syntax.
<!DOCTYPE html> <html> <title>Online HTML Editor</title> <head> </head> <body> <header> <div class="logo"> <img src="logo.png" alt="Company Logo"></div> </header> <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">Products</a></li> <li><a href="#">Services</a></li> <li><a href="#">Contact Us</a></li> </ul> </nav> <section> <p>It is a paragraph</p> </section> <footer> © My website | 2023 </footer> </body> </html>
As you can see, the output is unchanged, but the hidden advantages will affect the website’s expansion. The semantic syntax is easier to read and understand.
Challenges and Common Mistakes in Semantic HTML
Below are some challenges and common mistakes in Semantic HTML. Avoiding these can enable developers to enhance the accessibility, SEO performance, and maintainability of their websites.:
- Misusing Non-Semantic Elements: Many developers still overuse <div> and <span> for layout or content structuring, ignoring more appropriate semantic tags like <article>, <section>, or <nav>. This can lead to less accessible and less SEO-friendly code.
- Incorrect Nesting of Tags: Improper nesting of semantic tags, like placing a <header> inside a <footer>, can confuse browsers and assistive technologies, impacting both layout and accessibility.
- Overuse of Semantic Elements: While semantic tags are important, overusing them or using them inappropriately (for example, placing <article> around every small section of text) can lead to confusion and unnecessary complexity in the markup.
- Not Considering Accessibility: Semantic HTML alone doesn’t guarantee accessibility. Failing to integrate ARIA roles and attributes, or not ensuring proper tab navigation and screen reader compatibility, can undermine the goal of creating an inclusive web.
- Neglecting Browser Compatibility: Some older browsers may not fully support newer semantic tags, such as <section> or <article>. Although this is less of an issue today, it’s still important to test across different platforms and include fallback styles or polyfills where necessary.
- Lack of Clear Structure: Using semantic HTML without a logical document structure can make the content harder to navigate. A proper flow (for example, <header>, <main>, <footer>) is essential for both SEO and usability.
- Not Leveraging SEO Potential: Failing to properly structure content using semantic tags can hurt SEO. For example, not using <h1>–<h6> tags in their correct hierarchy can negatively impact the content’s discoverability by search engines.
Best Practices for using HTML Semantics
Here are some best practices to boost the usefulness of the web pages we structure using them.
- Be precise: When placing material inside a semantic tag, utilize the tag’s appropriate semantic category. For the bottom of the page, use the tag “footer,” for instance.
- Use non-semantic tags sparingly: You must take care to avoid using non-semantic tags as much as possible. This benefits you by giving you a website that is as effective as possible.
- Logic is key: To imitate logic in the content hierarchy, use appropriate headings like “h1” and “h4“. Keep in mind the role characteristics for significant tags like “banner,” “main,” “navigation,” and more to precisely define the purpose of the tag.
Read More: How to approach cross-platform testing
Why choose BrowserStack to test Semantic HTML on Websites?
BrowserStack is an excellent tool for testing Semantic HTML on websites because it provides cross-browser compatibility testing across real devices and browsers, ensuring that your semantic elements render correctly and consistently. Here are key reasons why it’s a great choice:
- Cross-Browser Testing: BrowserStack lets you test how your semantic HTML elements appear across various browsers (Chrome, Firefox, Safari, Edge) and versions, helping you catch issues related to browser-specific rendering of semantic tags.
- Real Device Testing: It offers testing on real mobile devices, ensuring that your semantic HTML remains functional and accessible on different screen sizes and devices, which is crucial for maintaining responsive and accessible layouts.
- Mobile Responsiveness: Testing semantic HTML on various mobile devices ensures that your HTML structure, including headers, footers, and navigation, adapts well to smaller screens while maintaining a semantic, accessible structure.
- Ensures Accessibility The BrowserStack Accessibility tool ensures that semantic HTML elements are being interpreted correctly by assistive technologies, such as screen readers.
- Visual Consistency: BrowserStack’s visual testing tool – Percy helps verify that the layout and design stay intact across browsers, ensuring that semantic tags appear and function as intended.
- Continuous Integration: Integrating BrowserStack with your CI/CD pipeline helps you automatically test your semantic HTML as part of your development workflow, ensuring consistent quality across all stages of the project.
Conclusion
After learning about the advantages of using semantic tags, you might feel compelled to do so the next time you’re writing an HTML file. Semantic tags unquestionably have so many advantages that anyone who does not use them will soon fall behind since they will not be able to leverage as many people.
The most appropriate action is to choose one HTML tag and use it throughout the script if you’re unsure which one corresponds to the piece of material. In order to illustrate the distinction between the semantics of HTML and the standard HTML syntax, we also used a coding example above.
The preceding and later might appear the same, but when you publish your webpage, they will significantly change in terms of search engine ranking, accessibility, and cross-platform compatibility.
With tools like BrowserStack Live you can test the Cross Browser compatibility of your HTML semantics on 3000+ real devices and browsers for more accurate and comprehensive testing. It allows you to test under real user conditions and ensure to cover real wold conditions such as Geolocation Testing, Localization Testing, Network Throttling, etc.